本项目为(附源码)基于javaweb和maven的利用GraphQL构建高效API接口研究与实现。开发语言java,开发环境Idea/Eclipse/Jdk8
在信息化时代背景下,利用GraphQL构建高效API接口 的开发与实现成为当前Web技术领域的热点。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的利用GraphQL构建高效API接口系统。利用GraphQL构建高效API接口作为互联网服务的新一代模式,它要求我们深入理解Java语言、Servlet、JSP以及数据库交互等核心概念。首先,我们将分析利用GraphQL构建高效API接口的需求背景及意义,接着阐述其系统设计目标和总体架构。然后,详述采用的开发工具与技术栈,包括但不限于Spring Boot、MyBatis和HTML5。最后,通过实际开发过程中的问题解决与性能优化,展示利用GraphQL构建高效API接口从概念到实际应用的完整流程。此研究不仅提升JavaWeb开发能力,也为同类项目的实施提供参考。
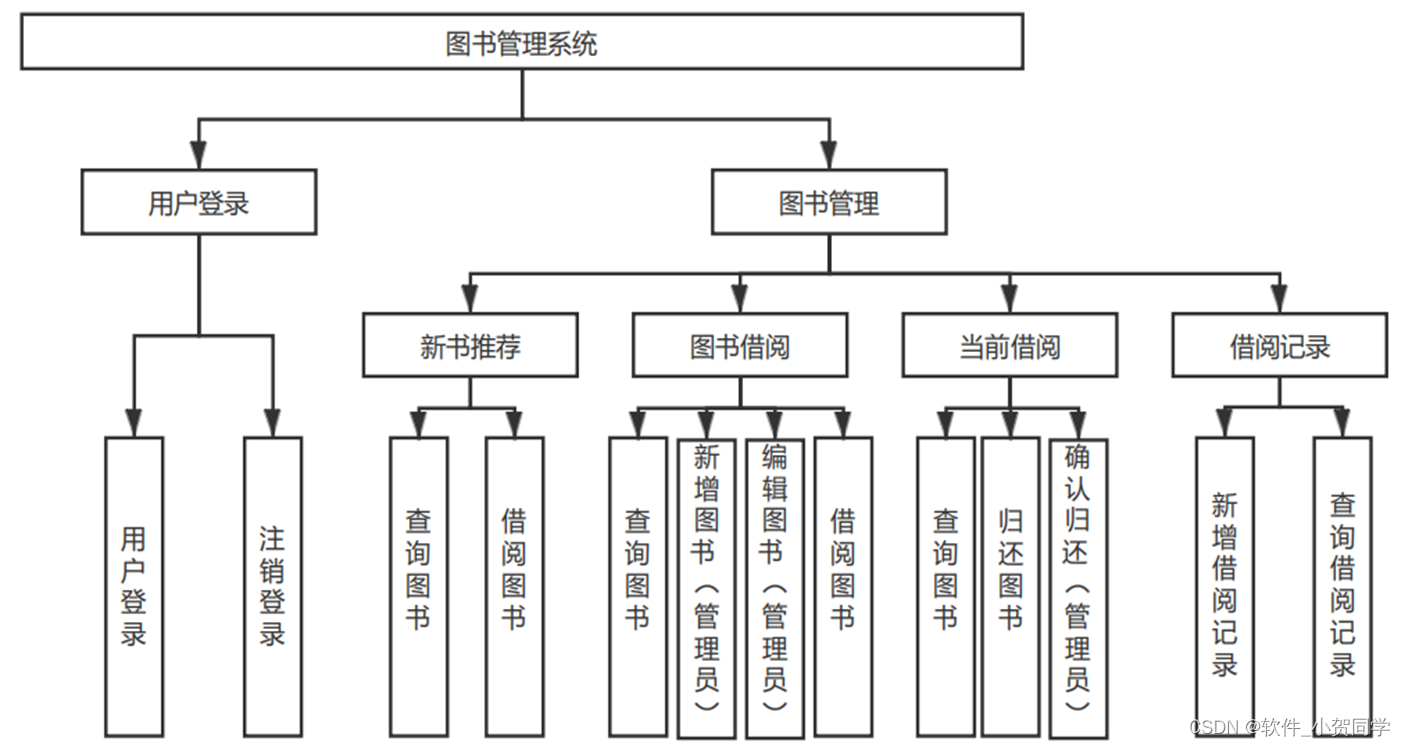
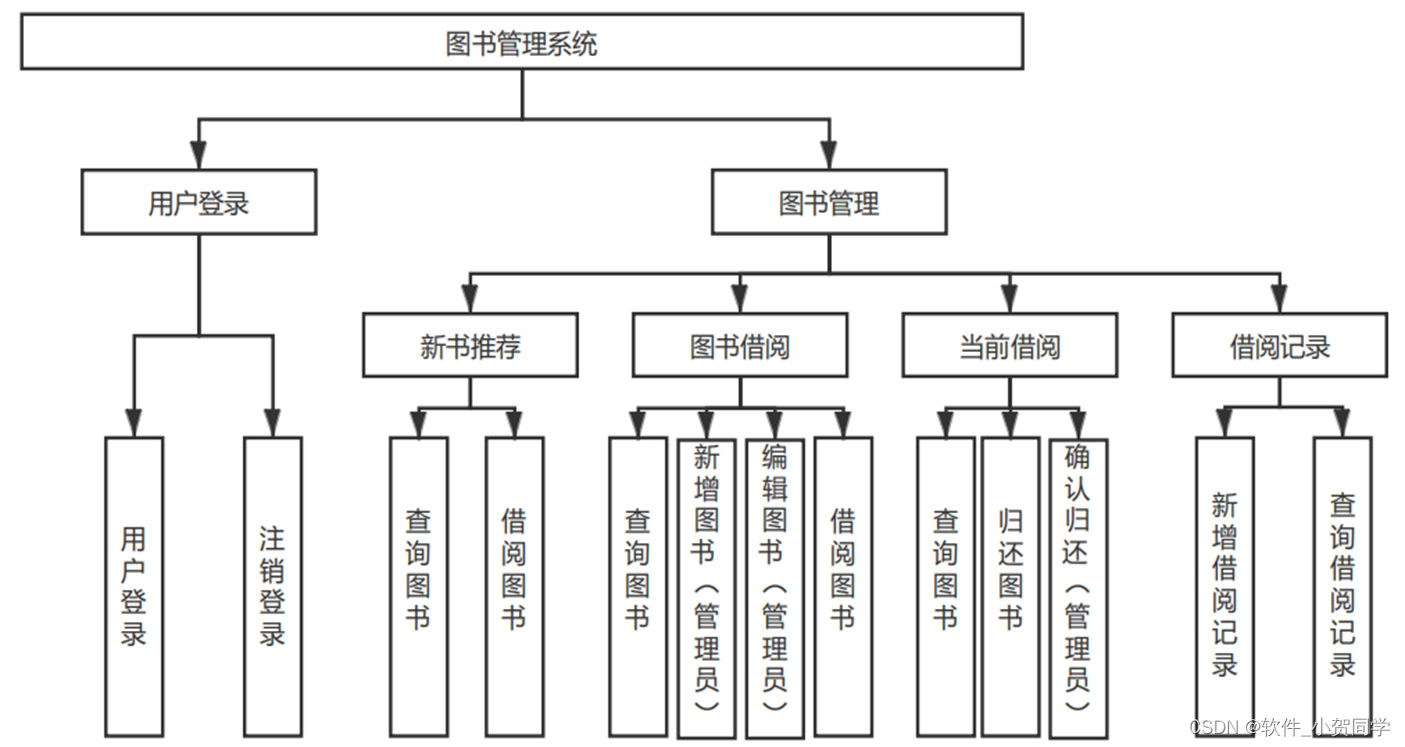
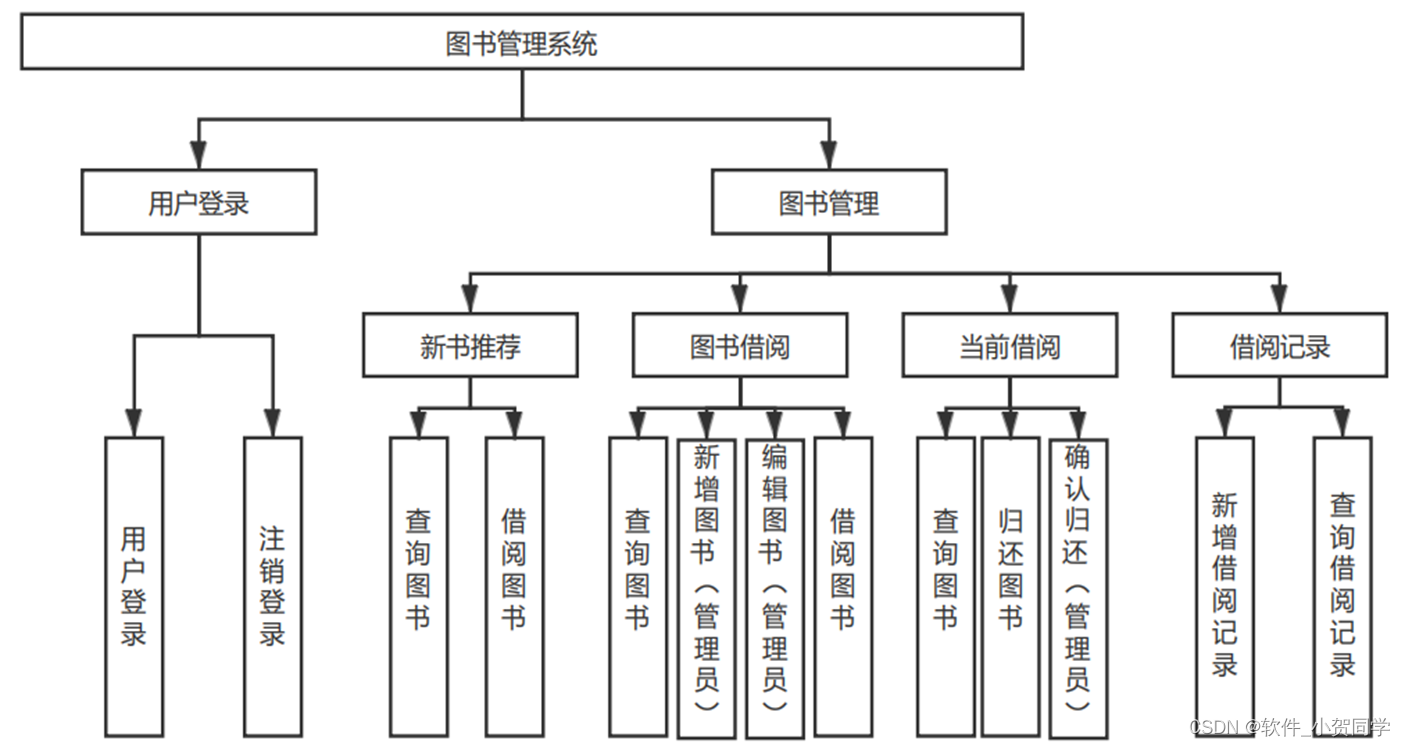
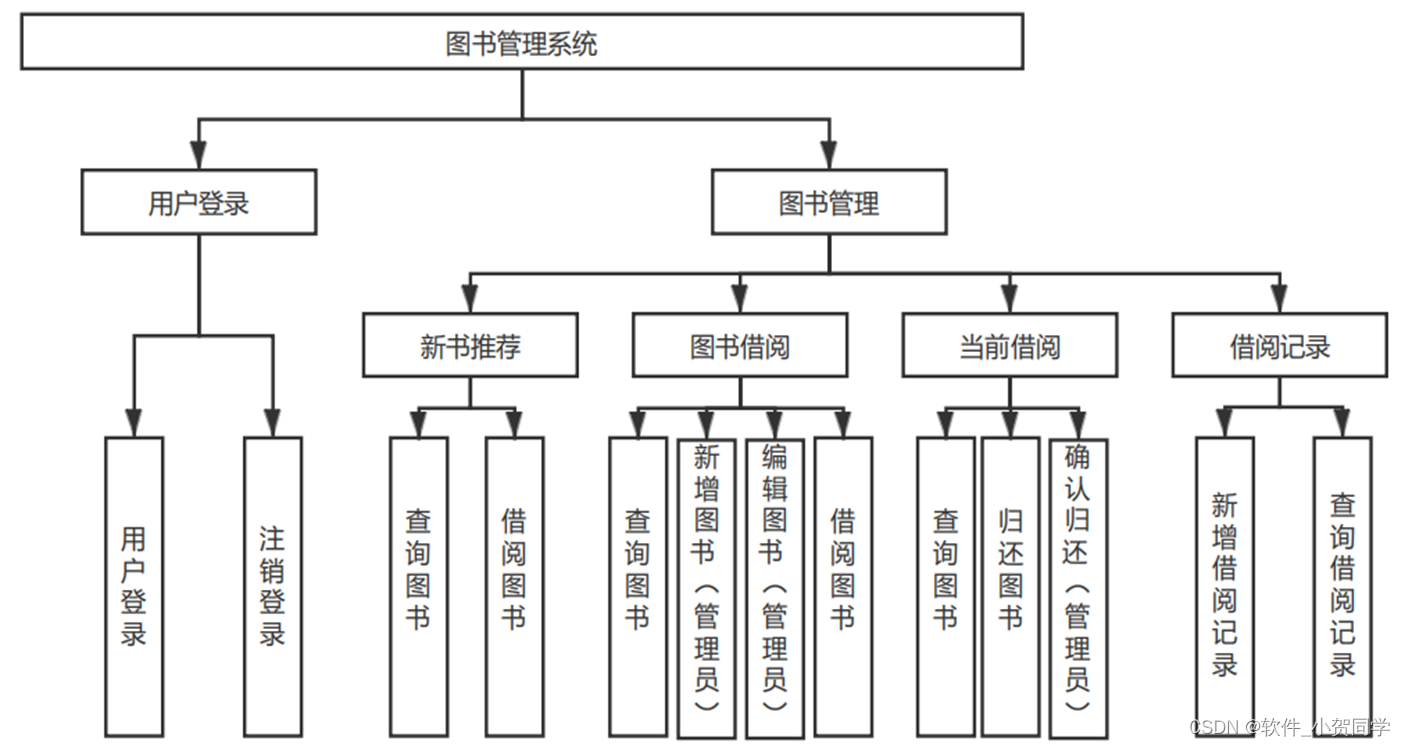
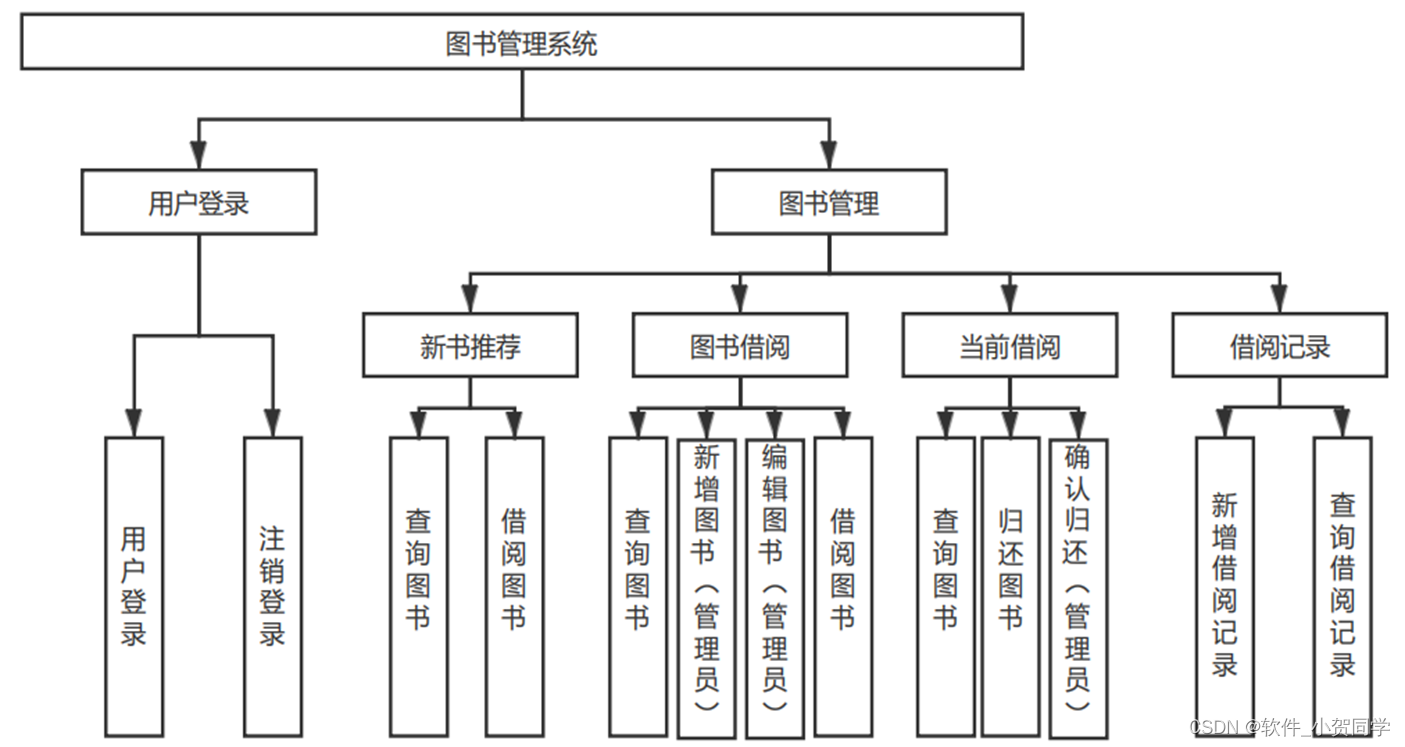
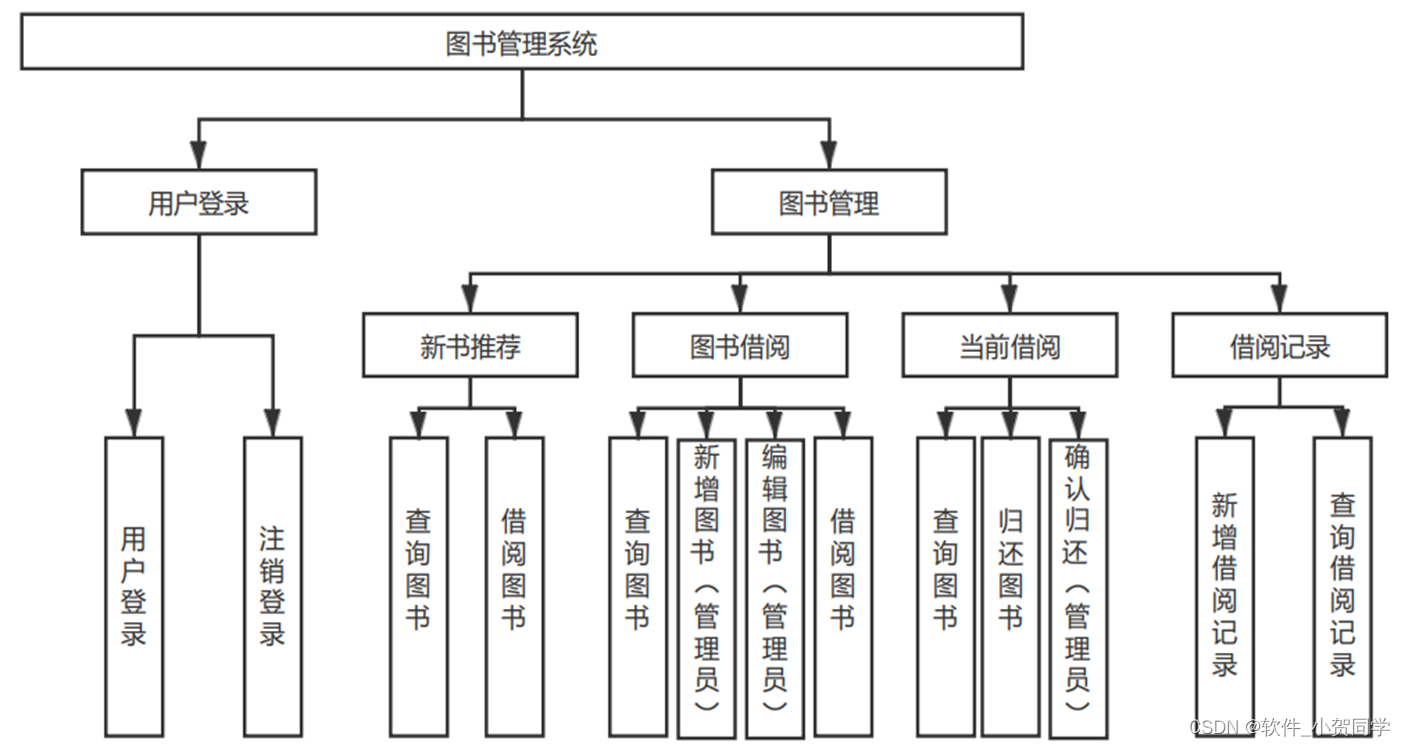
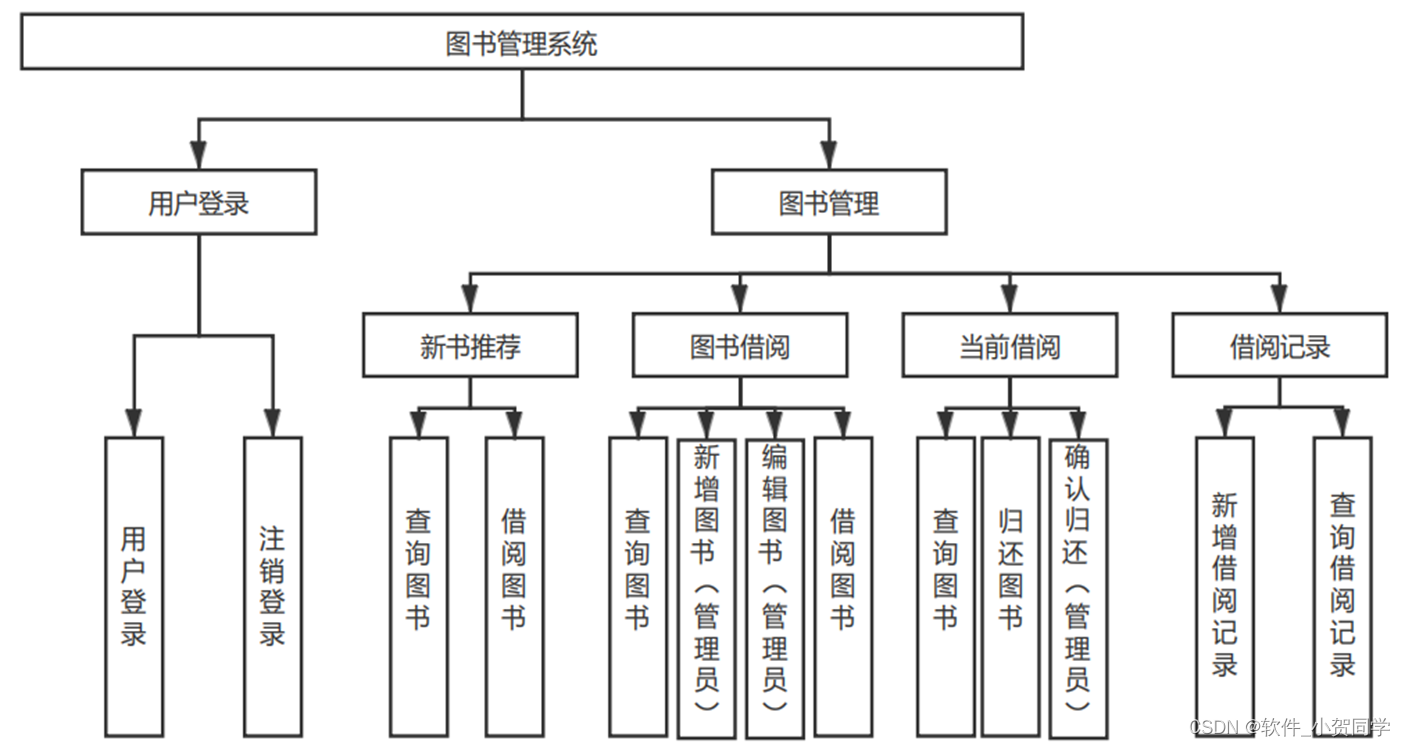
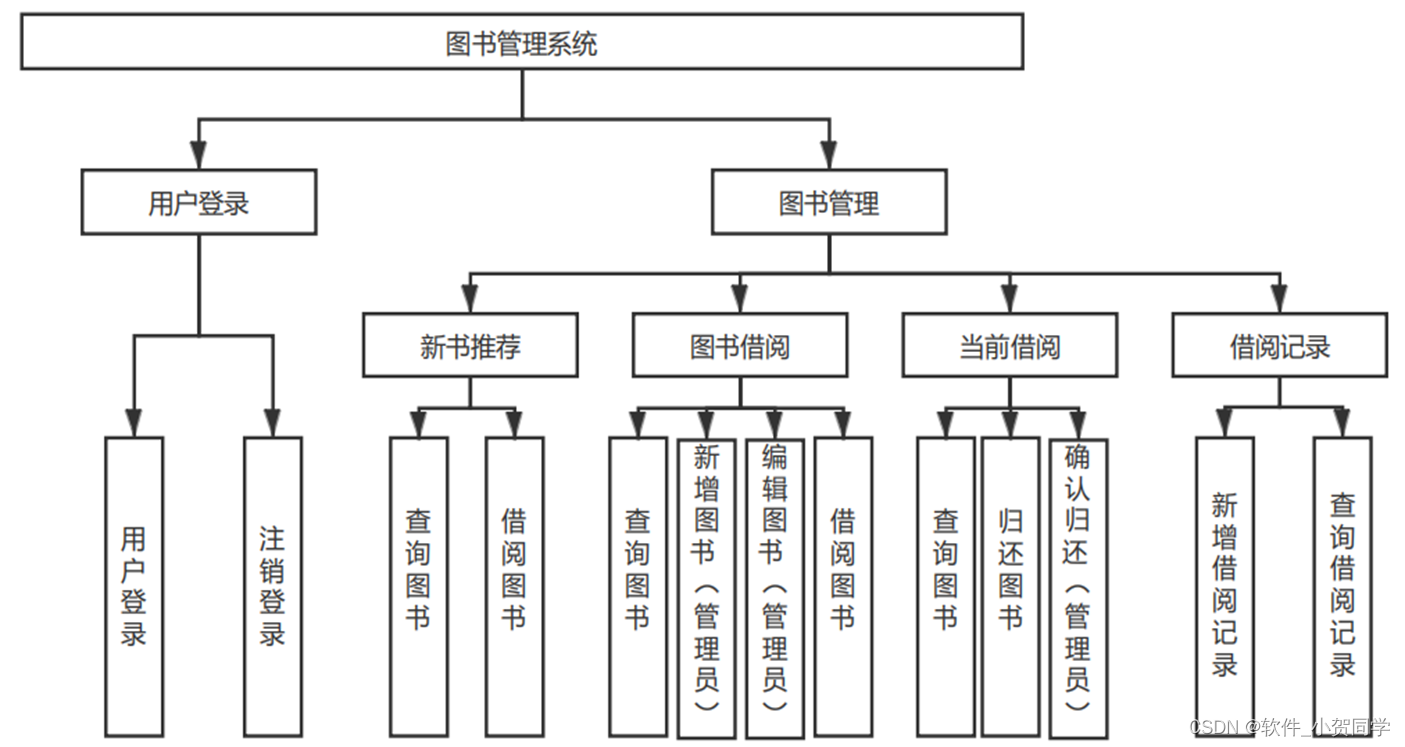
利用GraphQL构建高效API接口系统架构图/系统设计图





利用GraphQL构建高效API接口技术框架
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它是相对于Client/Server(客户机/服务器)架构的一种设计模式。这种架构的核心特点是用户通过Web浏览器与服务器进行交互。在当前时代,B/S架构仍广泛运用,主要原因在于其独特的优势。首先,开发B/S应用更为便捷,对客户端硬件要求较低,仅需具备基本的网络浏览器功能即可,这大大降低了用户的设备成本,尤其在大规模用户群体中,能显著节省开支。其次,由于数据存储在服务器端,安全性能得以提升,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息和资源。此外,用户已习惯于使用浏览器浏览各类信息,若需安装专门软件可能会引起用户的抵触感,影响用户体验。因此,基于上述考虑,选择B/S架构作为设计基础能有效满足实际需求。
MVC(Model-View-Controller)架构是一种经典软件设计模式,旨在提升应用程序的模块化、可维护性和扩展性。该模式将程序结构划分为三个关键部分。Model(模型)专注于数据处理和业务逻辑,包含了数据的存储、获取及运算,且不涉及任何用户界面的细节。View(视图)担当用户交互界面的角色,它展示由模型提供的数据,并允许用户与应用进行互动,形式可以多样化,如GUI、网页或命令行。Controller(控制器)作为中心协调者,接收用户输入,调度模型执行相应操作,并指示视图更新以响应用户请求,从而实现了关注点的分离,有效提高了代码的可维护性。
Java语言
Java作为一种广泛采用的编程语言,其独特之处在于能胜任桌面应用和Web应用的开发。它常被用于构建后端系统,以支撑各种应用程序的高效运行。在Java中,变量是核心概念,代表着数据的存储单元,通过操作变量来管理内存,这种机制间接增强了程序的安全性,使得基于Java编写的软件能更好地抵御病毒攻击,从而提升程序的稳定性和持久性。此外,Java的动态执行特性和类的可扩展性也是其魅力所在。开发者不仅能利用Java标准库中的基础类,还能自定义和重写类,实现更复杂的功能。这种模块化编程的方式使得代码复用成为可能,只需在需要的地方引入并调用相应的方法,极大地提高了开发效率和代码的可维护性。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种核心技术,它使开发人员能够在HTML文档中无缝集成Java代码。这种技术的工作原理是,服务器负责执行含有Java脚本的JSP页面,将执行结果转化为静态HTML,并将其发送至用户浏览器。JSP的优势在于它简化了构建具备交互功能的Web应用的过程。在幕后,JSP依赖于Servlet——一个核心的Java Web组件。本质上,每一个JSP页面在运行时都会被转化并编译为一个Servlet实例。Servlet遵循标准的协议,有效地处理HTTP请求并生成相应的响应。
MySQL数据库
在毕业设计的背景下,我们选用的MySQL是一种关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位,因而广受欢迎。相较于Oracle和DB2等其他大型数据库,MySQL显得更为轻量级且运行效率高。尤为关键的是,它在实际的租赁场景中表现得相当适用,具备低成本和开源的优势,这些都是我们最终决定采用MySQL的主要考量因素。
利用GraphQL构建高效API接口项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
利用GraphQL构建高效API接口数据库表设计
API_USER TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Primary key, unique user identifier |
| username | VARCHAR(50) | User's login name |
| password | VARCHAR(255) | Encrypted password, do not store plain text |
| VARCHAR(100) | User's email address | |
| 利用GraphQL构建高效API接口 | VARCHAR(100) | The specific 利用GraphQL构建高效API接口 associated with this user account |
| created_at | TIMESTAMP | Timestamp when the user account was created |
| updated_at | TIMESTAMP | Timestamp of the last update to the user's information |
API_LOG TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Primary key, unique log identifier |
| user_id | INT | Foreign key referencing API_USER.id |
| action | VARCHAR(50) | Description of the action performed |
| details | TEXT | Detailed information about the logged event |
| 利用GraphQL构建高效API接口 | VARCHAR(100) | Contextual 利用GraphQL构建高效API接口 information for the log entry |
| timestamp | TIMESTAMP | Time when the event occurred |
API_ADMIN TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Primary key, unique administrator identifier |
| user_id | INT | Foreign key referencing API_USER.id, links admin to user |
| role | VARCHAR(20) | Administrator role (e.g., 'SuperAdmin', 'Moderator') |
| 利用GraphQL构建高效API接口 | VARCHAR(100) | The specific 利用GraphQL构建高效API接口 area this admin has access to |
API_CORE_INFO TABLE
| Field | Data Type | Description |
|---|---|---|
| id | INT | Primary key, unique core info identifier |
| setting_key | VARCHAR(50) | Unique identifier for the setting |
| setting_value | VARCHAR(255) | Value associated with the setting key for 利用GraphQL构建高效API接口 |
| description | VARCHAR(200) | Brief description of the setting and its impact on 利用GraphQL构建高效API接口 |
| modified_by_admin | INT | Foreign key referencing API_ADMIN.id, who last modified |
| modified_at | TIMESTAMP | Timestamp of the last change to the setting value |
利用GraphQL构建高效API接口系统类图




利用GraphQL构建高效API接口前后台
利用GraphQL构建高效API接口前台登陆地址 https://localhost:8080/login.jsp
利用GraphQL构建高效API接口后台地址 https://localhost:8080/admin/login.jsp
利用GraphQL构建高效API接口测试用户 cswork admin bishe 密码 123456
利用GraphQL构建高效API接口测试用例
1. 登录功能
| 测试编号 | 描述 | 输入 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|
| TC1.1 | 正确用户名和密码 | 利用GraphQL构建高效API接口 正确用户名, 正确密码 | 成功登录页面 | 利用GraphQL构建高效API接口 登录成功 | Pass |
| TC1.2 | 错误用户名 | 利用GraphQL构建高效API接口 不存在的用户名, 正确密码 | 错误提示信息 | 用户名不存在 | Fail |
| TC1.3 | 错误密码 | 利用GraphQL构建高效API接口 正确用户名, 错误密码 | 错误提示信息 | 密码不正确 | Fail |
2. 数据添加功能
| 测试编号 | 描述 | 输入数据 | 预期结果 | 实际结果 | 结果 |
|---|---|---|---|---|---|
| TC2.1 | 添加有效数据 | 利用GraphQL构建高效API接口 新用户信息 | 数据成功添加 | 用户信息保存 | Pass |
| TC2.2 | 空数据输入 | 利用GraphQL构建高效API接口 空用户名和密码 | 错误提示信息 | 无效数据, 无法添加 | Fail |
| TC2.3 | 重复数据输入 | 利用GraphQL构建高效API接口 已存在用户信息 | 错误提示信息 | 数据已存在, 无法添加 | Fail |
3. 数据查询功能
| 测试编号 | 描述 | 查询条件 | 预期结果 | 实际结果 | 结果 |
|---|---|---|---|---|---|
| TC3.1 | 正确查询 | 利用GraphQL构建高效API接口 存在的用户名 | 返回匹配的用户信息 | 查找到用户 | Pass |
| TC3.2 | 错误查询 | 利用GraphQL构建高效API接口 不存在的用户名 | 无结果返回 | 未找到用户 | Pass |
| TC3.3 | 空查询条件 | 利用GraphQL构建高效API接口 空查询 | 提示输入条件 | 请提供查询信息 | Fail |
4. 数据删除功能
| 测试编号 | 描述 | 删除条件 | 预期结果 | 实际结果 | 结果 |
|---|---|---|---|---|---|
| TC4.1 | 删除存在数据 | 利用GraphQL构建高效API接口 存在的用户ID | 数据删除成功 | 用户信息从系统中移除 | Pass |
| TC4.2 | 删除不存在数据 | 利用GraphQL构建高效API接口 不存在的用户ID | 错误提示信息 | 数据未找到, 删除失败 | Fail |
| TC4.3 | 试图删除系统管理员 | 利用GraphQL构建高效API接口 系统管理员ID | 错误提示信息 | 管理员账户无法删除 | Fail |
利用GraphQL构建高效API接口部分代码实现
基于javaweb和maven的利用GraphQL构建高效API接口设计与实现(项目源码+数据库+源代码讲解)源码下载
- 基于javaweb和maven的利用GraphQL构建高效API接口设计与实现(项目源码+数据库+源代码讲解)源代码.zip
- 基于javaweb和maven的利用GraphQL构建高效API接口设计与实现(项目源码+数据库+源代码讲解)源代码.rar
- 基于javaweb和maven的利用GraphQL构建高效API接口设计与实现(项目源码+数据库+源代码讲解)源代码.7z
- 基于javaweb和maven的利用GraphQL构建高效API接口设计与实现(项目源码+数据库+源代码讲解)源代码百度网盘下载.zip
总结
在以 "利用GraphQL构建高效API接口" 为主题的Javaweb开发毕业设计中,我深入理解了Web应用的全栈开发流程。通过构建和优化利用GraphQL构建高效API接口系统,我熟练掌握了Servlet、JSP、Spring Boot及MyBatis等核心技术。实践让我体会到MVC架构模式在提升代码可维护性上的优势。此外,数据库设计与优化环节强化了我的SQL技能,尤其是在处理利用GraphQL构建高效API接口系统的数据高效存储与查询上。这次经历不仅锻炼了我的团队协作能力,也使我更懂得如何将理论知识应用于实际项目,为未来职场奠定了坚实基础。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/284302.html










