本项目为web大作业_基于SSM的HTML5与CSS3响应式网页设计实现。开发语言java,开发环境Idea/Eclipse/Jdk8
在信息化时代背景下,HTML5与CSS3响应式网页设计的开发与实现成为当前Web技术领域的焦点。本论文旨在探讨如何运用JavaWeb技术构建高效、安全的HTML5与CSS3响应式网页设计系统。首先,我们将介绍HTML5与CSS3响应式网页设计的基本概念及其在行业中的重要性,阐述选题的现实意义。其次,详细阐述项目的技术框架,包括Java后端开发、Servlet处理逻辑及JSP前端展示,以及如何利用数据库管理HTML5与CSS3响应式网页设计数据。再者,分析可能遇到的挑战,如性能优化和安全性问题,并提出解决方案。最后,通过实际操作演示HTML5与CSS3响应式网页设计的功能,验证设计的有效性。此研究期望为JavaWeb应用提供新的实践参考,推动HTML5与CSS3响应式网页设计领域的创新与发展。
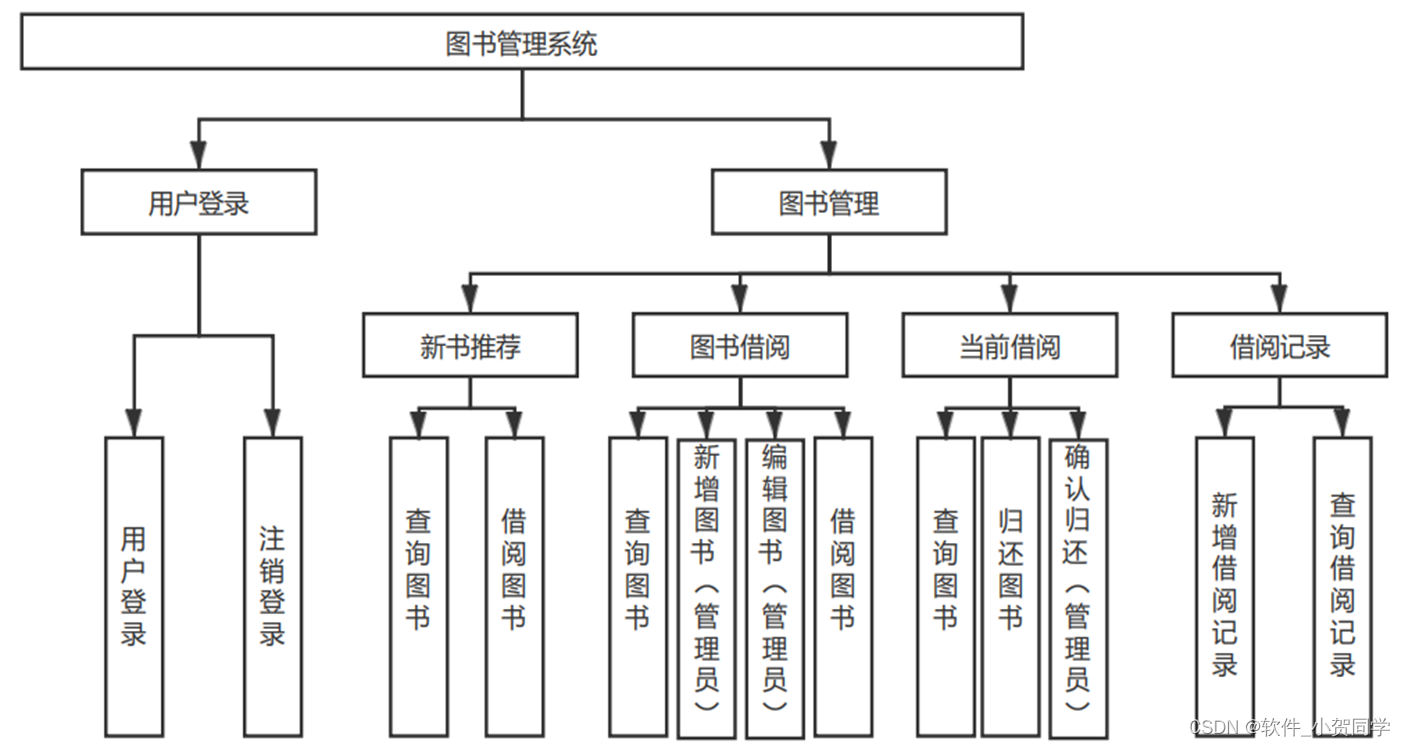
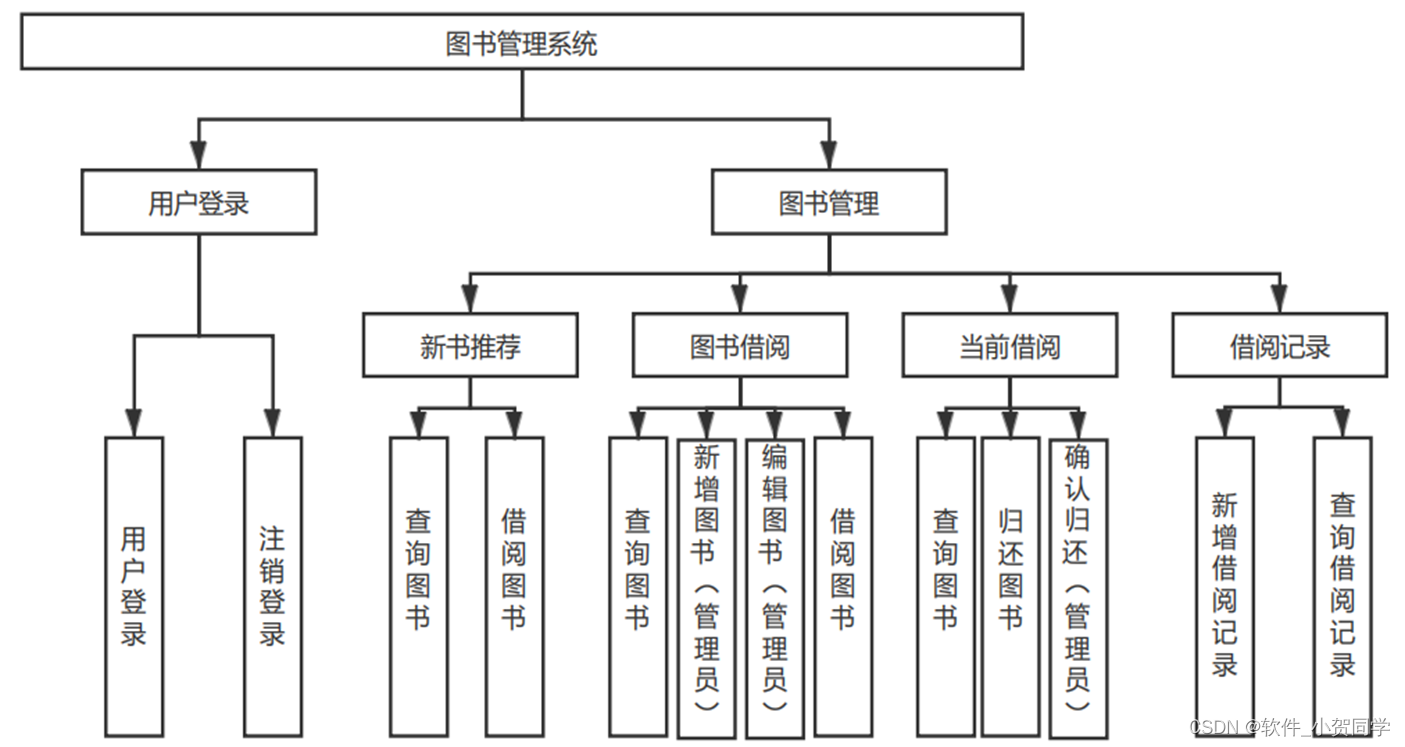
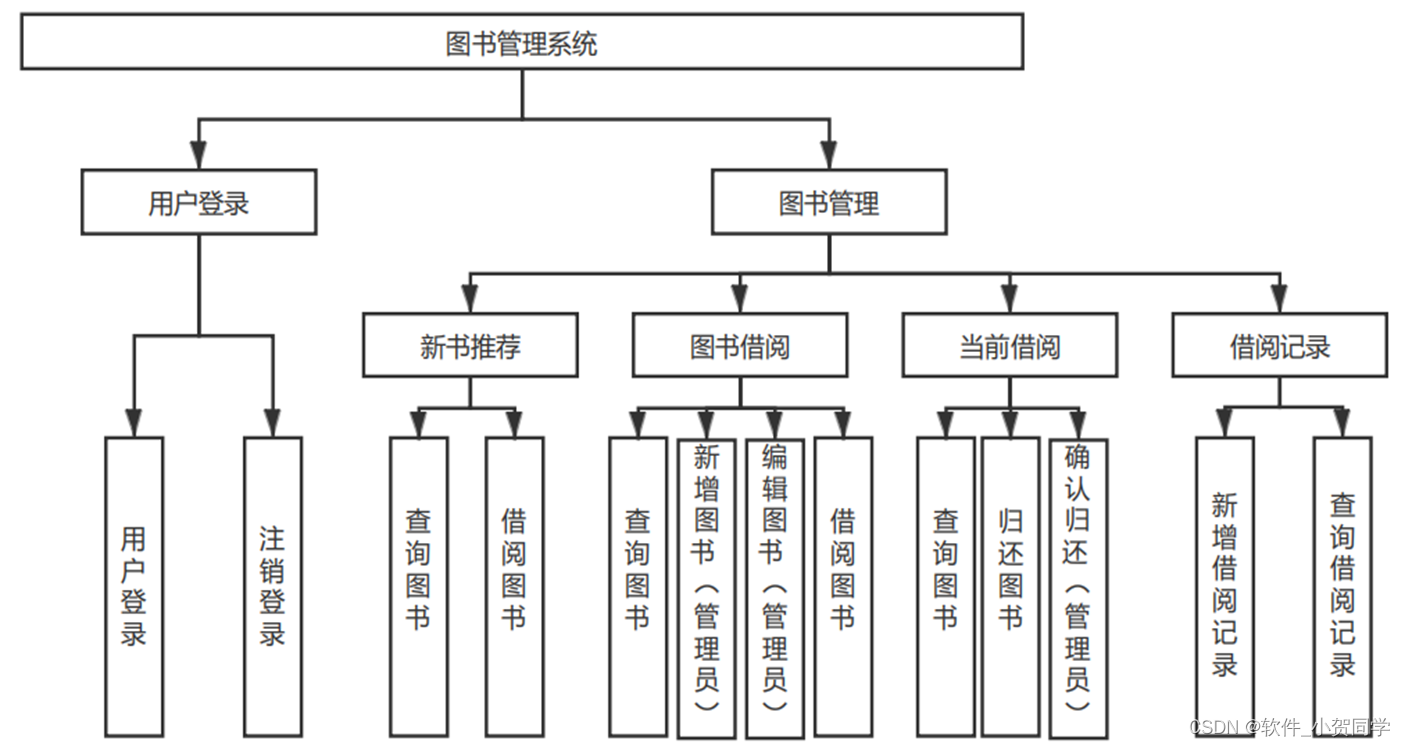
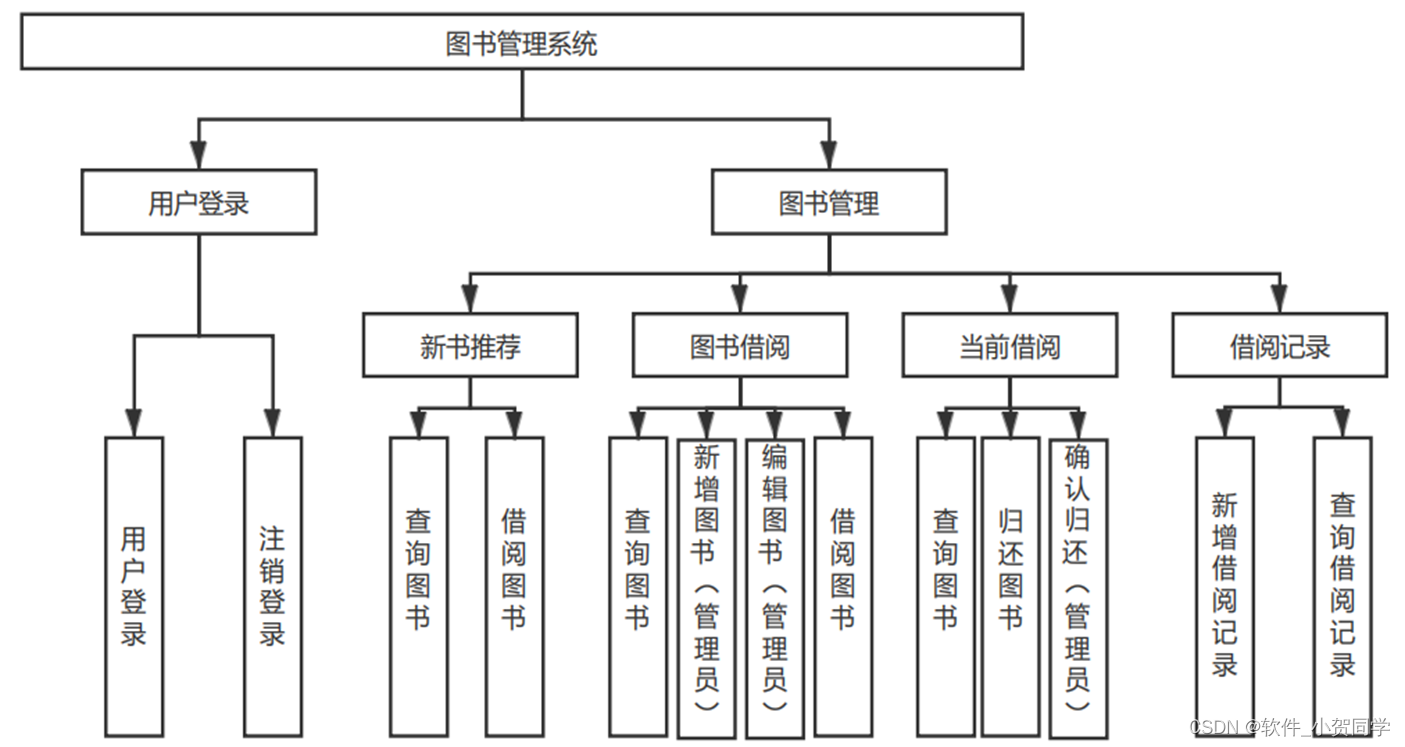
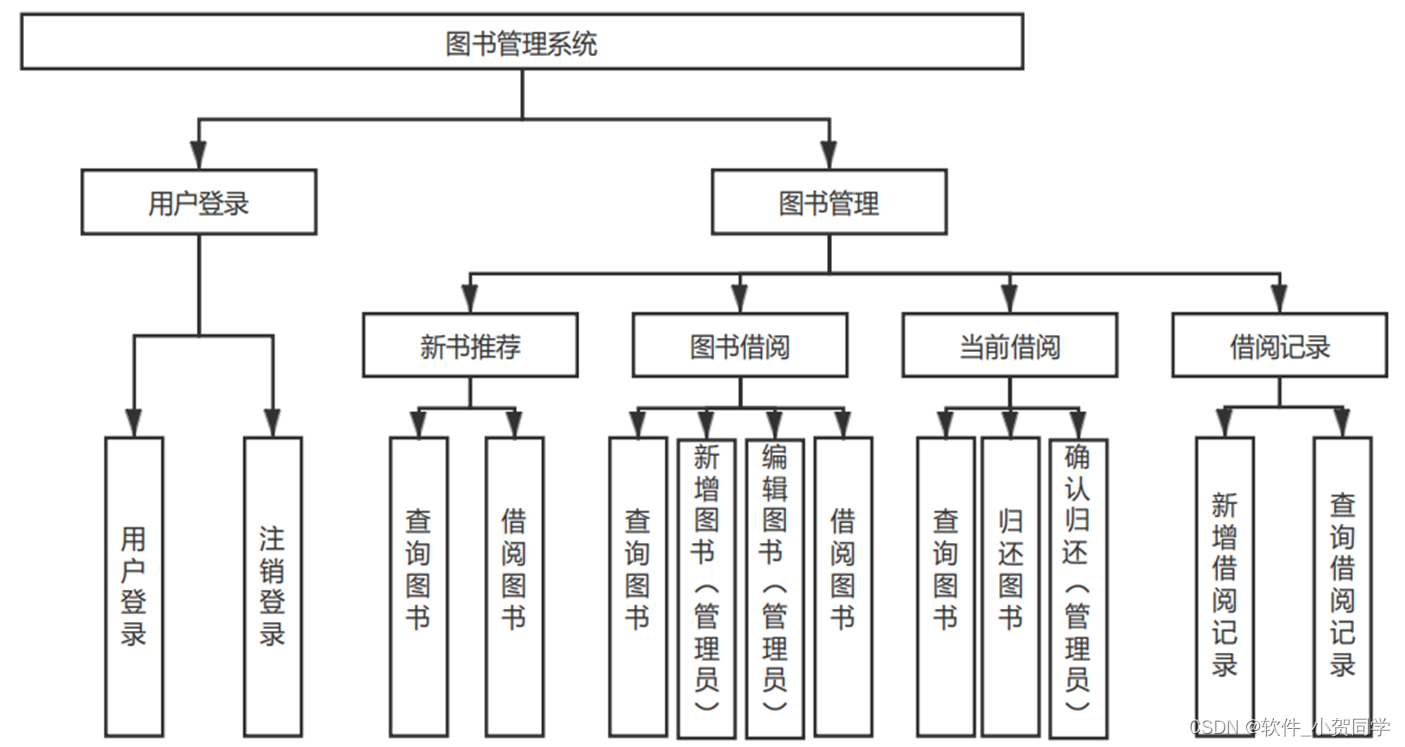
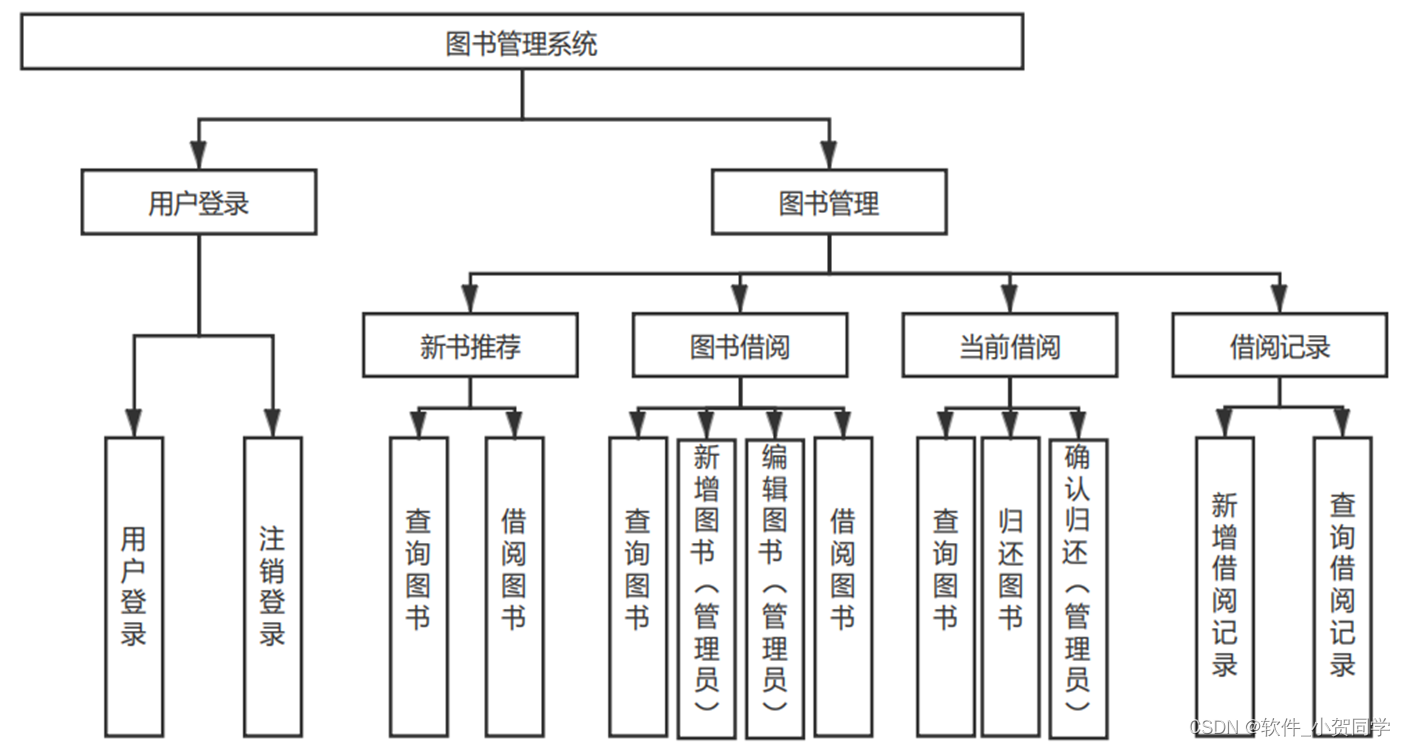
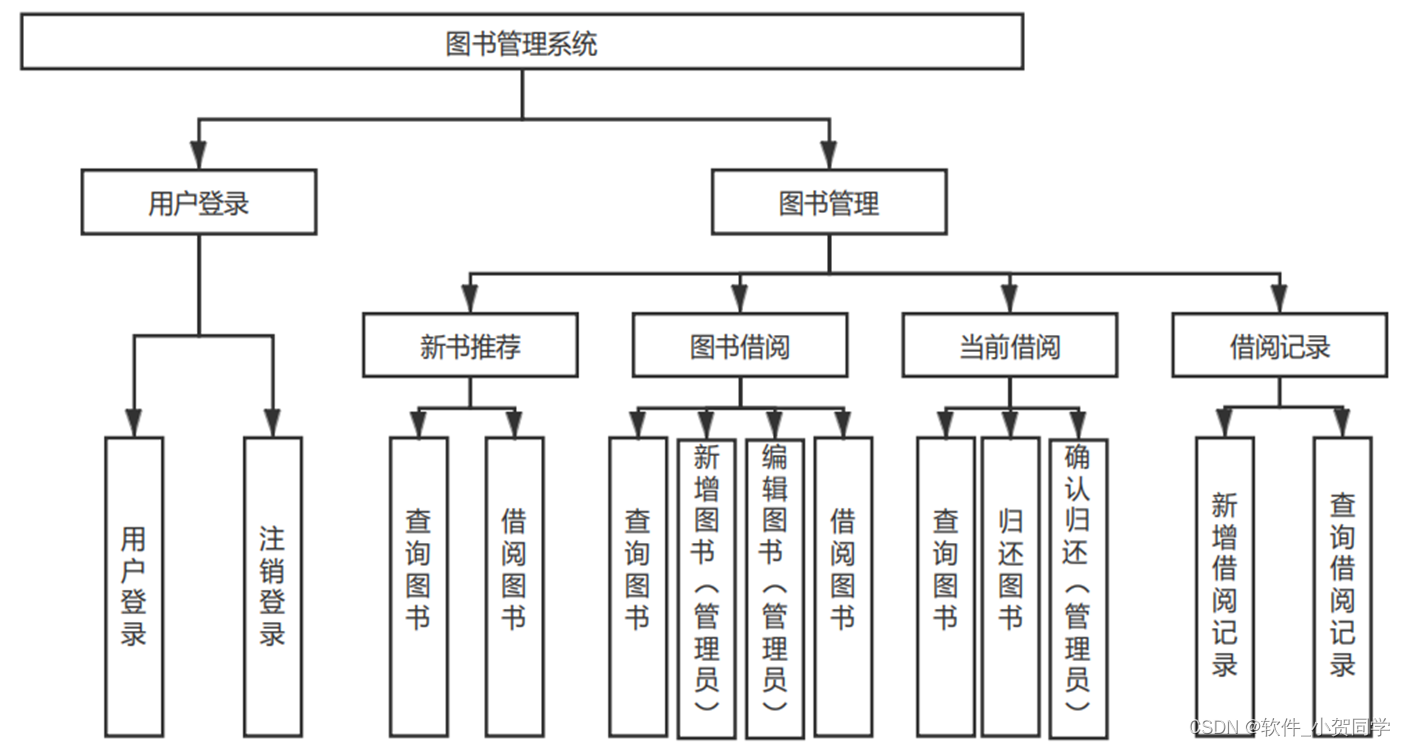
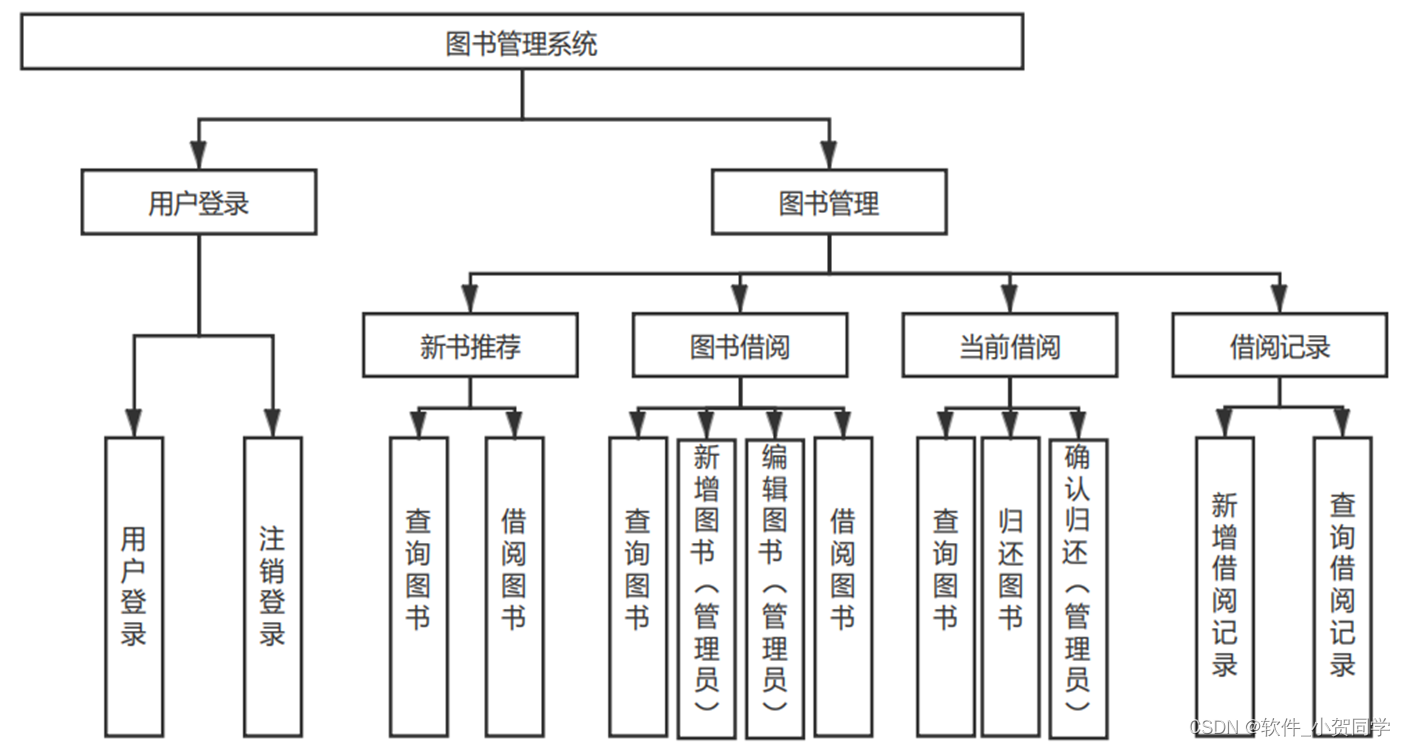
HTML5与CSS3响应式网页设计系统架构图/系统设计图





HTML5与CSS3响应式网页设计技术框架
MySQL数据库
在毕业设计的背景下,MySQL被选用为关系型数据库管理系统(Relational Database Management System, RDBMS),其独特的优势使其在同类系统中备受青睐。MySQL以其轻量级的体态、高效的速度脱颖而出,特别是在与Oracle、DB2等大型数据库对比时。此外,考虑到实际的租赁环境需求,MySQL的成本效益高,开源的特性使得开发更为灵活,这些都是决定采用MySQL的关键因素。
B/S架构
B/S架构,全称为Browser/Server架构,它与传统的C/S架构形成对比,主要特点是用户通过Web浏览器来与服务器交互。尽管现代技术不断发展,但B/S架构仍然广泛应用,主要原因在于其独特的优势。首先,这种架构在软件开发中展现出高效性,因为它简化了客户端的复杂性,用户只需具备基本的网络浏览器即可,无需高性能计算机。其次,对于大规模用户群体,B/S架构显著降低了硬件成本,因为用户不必购买和维护昂贵的客户端软件。再者,由于数据存储在服务器端,安全性和访问的便捷性得到保证,用户无论身处何地,只要有互联网连接,都能轻松获取所需信息。此外,考虑到用户体验,用户通常更倾向于使用熟悉的浏览器界面,而非安装特定软件,这有助于增强用户的接受度和信任感。综上所述,选择B/S架构作为设计基础,是出于实用性和用户友好性的考量。
SSM框架
在Java EE企业级开发领域,SSM框架组合(Spring、SpringMVC和MyBatis)广泛应用于构建复杂且规模庞大的应用程序。该框架体系中,Spring担当核心角色,如同胶水一般整合各个组件,管理bean的实例化与生命周期,有效地实现了依赖注入(DI),优化了代码的组织结构。SpringMVC作为请求处理的关键部分,它利用DispatcherServlet调度用户请求,精准对接到相应的Controller以执行业务逻辑。MyBatis则对JDBC进行了高级封装,简化了数据库交互,通过配置文件将SQL语句映射至实体类的Mapper接口,提升了数据库操作的便捷性和可维护性。
Java语言
Java语言作为一种广泛应用的编程语种,其独特之处在于既能支持桌面应用的开发,也能胜任Web环境下的程序构建,尤其在后端服务领域占据重要地位。Java的核心机制围绕变量展开,变量是存储数据的关键,它们管理着内存,这一特性间接增强了Java程序的安全性,使其能够抵御针对Java代码的直接病毒攻击,从而提升软件的稳定性和持久性。此外,Java具备动态执行的特性,开发者不仅可以利用内置的类库,还能自定义和重写类,实现功能扩展。这种灵活性使得Java成为模块化开发的理想选择,开发者可以封装常用功能模块,供其他项目复用,只需在需要的地方调用相应方法,极大地提高了开发效率和代码的可维护性。
MVC(模型-视图-控制器)架构是一种常用于构建Web应用的软件设计模式,旨在优化代码组织、提升可维护性和扩展性。该模式将程序分解为三个关键部分:模型(Model)专注于管理应用程序的核心数据结构和业务逻辑,独立于用户界面;视图(View)作为用户交互的界面展示模型提供的数据,形式多样,如GUI、网页或命令行;控制器(Controller)充当中枢,接收用户输入,调度模型进行数据处理,并指示视图更新以响应用户操作。这种分离关注点的方式增强了代码的清晰度,从而提升了整体的可维护性。
HTML5与CSS3响应式网页设计项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
HTML5与CSS3响应式网页设计数据库表设计
CSS3_USER表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ID | INT | 用户唯一标识符,主键,HTML5与CSS3响应式网页设计中的用户ID |
| USERNAME | VARCHAR(50) | 用户名,HTML5与CSS3响应式网页设计中用于登录的名称 |
| PASSWORD | VARCHAR(255) | 加密后的密码,保护HTML5与CSS3响应式网页设计用户的账户安全 |
| VARCHAR(100) | 用户邮箱,HTML5与CSS3响应式网页设计的联系方式 | |
| REG_DATE | TIMESTAMP | 注册日期,记录用户在HTML5与CSS3响应式网页设计的注册时间 |
CSS3_LOG表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| LOG_ID | INT | 日志ID,主键,记录HTML5与CSS3响应式网页设计的系统操作日志 |
| USER_ID | INT | 外键,关联CSS3_USER表,记录操作用户ID |
| ACTION | VARCHAR(50) | 操作描述,描述在HTML5与CSS3响应式网页设计中执行的动作 |
| ACTION_DATE | TIMESTAMP | 操作时间,记录在HTML5与CSS3响应式网页设计执行动作的时间点 |
CSS3_ADMIN表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ADMIN_ID | INT | 管理员ID,主键,HTML5与CSS3响应式网页设计后台管理系统中的管理员标识符 |
| ADMIN_NAME | VARCHAR(50) | 管理员姓名,HTML5与CSS3响应式网页设计后台的身份标识 |
| PASSWORD | VARCHAR(255) | 加密后的密码,HTML5与CSS3响应式网页设计后台登录验证 |
| PRIVILEGE | INT | 权限等级,定义在HTML5与CSS3响应式网页设计中的管理员权限级别 |
CSS3_INFO表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| INFO_ID | INT | 核心信息ID,主键,存储HTML5与CSS3响应式网页设计的核心配置或状态信息 |
| KEY | VARCHAR(50) | 键值,对应HTML5与CSS3响应式网页设计的特定信息标识 |
| VALUE | TEXT | 值,存储与键相关的HTML5与CSS3响应式网页设计信息内容 |
| DESCRIPTION | VARCHAR(255) | 描述,解释该信息在HTML5与CSS3响应式网页设计中的作用和意义 |
HTML5与CSS3响应式网页设计系统类图




HTML5与CSS3响应式网页设计前后台
HTML5与CSS3响应式网页设计前台登陆地址 https://localhost:8080/login.jsp
HTML5与CSS3响应式网页设计后台地址 https://localhost:8080/admin/login.jsp
HTML5与CSS3响应式网页设计测试用户 cswork admin bishe 密码 123456
HTML5与CSS3响应式网页设计测试用例
1. 登录功能测试
| 测试编号 | 测试目标 | 输入数据 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC001 | 用户名验证 | 正确用户名 | 成功登录界面 | HTML5与CSS3响应式网页设计显示登录成功 | Pass/Fail |
| TC002 | 错误用户名 | 不存在的用户名 | 错误提示信息 | HTML5与CSS3响应式网页设计提示用户不存在 | Pass/Fail |
| TC003 | 空白用户名 | 空字符串 | 错误提示信息 | HTML5与CSS3响应式网页设计提示用户名不能为空 | Pass/Fail |
2. 数据查询功能测试
| 测试编号 | 测试目标 | 查询条件 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC004 | 正常查询 | 存在的数据记录 | 相关数据列表 | HTML5与CSS3响应式网页设计列出匹配记录 | Pass/Fail |
| TC005 | 不存在查询 | 不存在的数据记录 | 无结果提示 | HTML5与CSS3响应式网页设计显示无匹配数据 | Pass/Fail |
| TC006 | 空查询条件 | 空查询输入 | 所有数据列表 | HTML5与CSS3响应式网页设计显示所有记录 | Pass/Fail |
3. 新增功能测试
| 测试编号 | 测试目标 | 新增数据 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC007 | 正常新增 | 合法数据 | 数据成功添加 | HTML5与CSS3响应式网页设计确认数据已添加 | Pass/Fail |
| TC008 | 缺失必填项 | 未填写必填字段 | 错误提示 | HTML5与CSS3响应式网页设计提示必填项缺失 | Pass/Fail |
| TC009 | 重复数据 | 已存在相同数据 | 错误提示 | HTML5与CSS3响应式网页设计提示数据已存在 | Pass/Fail |
4. 修改功能测试
| 测试编号 | 测试目标 | 修改数据 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC010 | 正常修改 | 合法修改信息 | 数据更新成功 | HTML5与CSS3响应式网页设计显示更新成功信息 | Pass/Fail |
| TC011 | 无效修改 | 非存在的数据ID | 错误提示 | HTML5与CSS3响应式网页设计提示无法找到数据 | Pass/Fail |
| TC012 | 不变修改 | 与原数据相同的修改 | 无变化 | HTML5与CSS3响应式网页设计保持原数据不变 | Pass/Fail |
5. 删除功能测试
| 测试编号 | 测试目标 | 删除操作 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| TC013 | 正常删除 | 存在的数据 | 数据删除成功 | HTML5与CSS3响应式网页设计确认数据已被删除 | Pass/Fail |
| TC014 | 无效删除 | 不存在的数据ID | 错误提示 | HTML5与CSS3响应式网页设计提示无法找到数据 | Pass/Fail |
| TC015 | 删除后恢复 | 已删除的数据 | 数据恢复成功 | HTML5与CSS3响应式网页设计显示数据已恢复 | Pass/Fail |
HTML5与CSS3响应式网页设计部分代码实现
基于SSM的HTML5与CSS3响应式网页设计设计与开发源码下载
- 基于SSM的HTML5与CSS3响应式网页设计设计与开发源代码.zip
- 基于SSM的HTML5与CSS3响应式网页设计设计与开发源代码.rar
- 基于SSM的HTML5与CSS3响应式网页设计设计与开发源代码.7z
- 基于SSM的HTML5与CSS3响应式网页设计设计与开发源代码百度网盘下载.zip
总结
在我的本科毕业论文《HTML5与CSS3响应式网页设计: JavaWeb技术的创新应用与实践》中,我深入探讨了HTML5与CSS3响应式网页设计如何利用JavaWeb技术构建高效、安全的Web系统。通过本次研究,我熟练掌握了Servlet、JSP以及Spring Boot等核心框架,理解了MVC设计模式的实际运用。在项目开发过程中,HTML5与CSS3响应式网页设计的集成测试强化了我的问题调试与版本控制能力,同时也让我深刻体会到了团队协作的重要性。此外,我还学习了数据库优化和前端交互设计,为HTML5与CSS3响应式网页设计提供了流畅的用户体验。这次经历不仅提升了我的技术技能,也锻炼了解决实际问题的能力,为我未来的职业生涯奠定了坚实基础。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/287070.html