本项目为基于SSM的使用Vue.js构建的互动课堂设计 。开发语言java,开发环境Idea/Eclipse/Jdk8
在当今信息化社会中,使用Vue.js构建的互动课堂作为企业数字化转型的关键工具,已引起广泛关注。本论文旨在探讨和实现一款基于JavaWeb技术的使用Vue.js构建的互动课堂系统,以提升业务效率和用户体验。首先,我们将介绍使用Vue.js构建的互动课堂的背景与重要性,阐述其在现代互联网环境中的应用现状。接着,详细分析系统需求,设计并实施采用JavaWeb框架的解决方案。在开发过程中,将详述关键技术如Servlet、JSP及数据库交互的运用。最后,通过测试验证使用Vue.js构建的互动课堂系统的功能与性能,为同类项目的开发提供参考。此研究不仅锻炼了JavaWeb开发技能,也为使用Vue.js构建的互动课堂领域的创新实践贡献了一份力量。
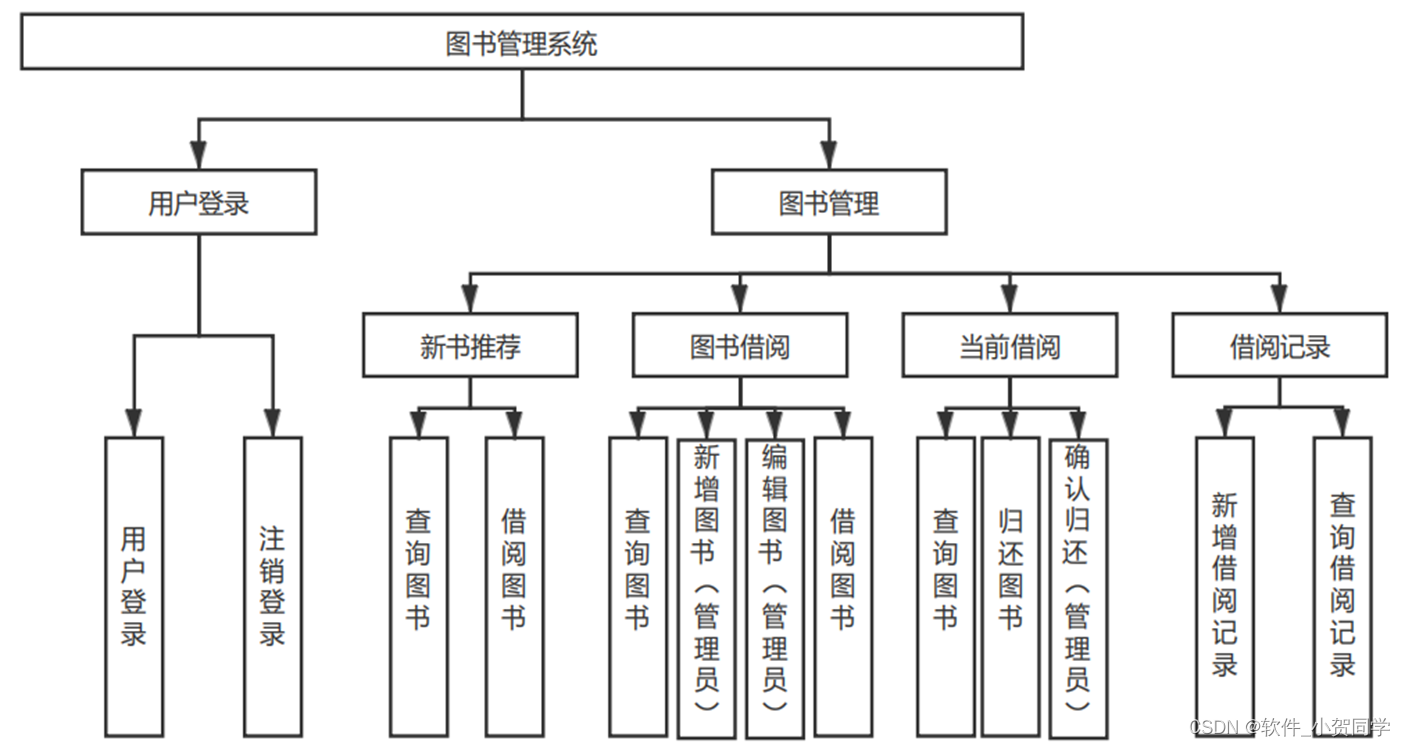
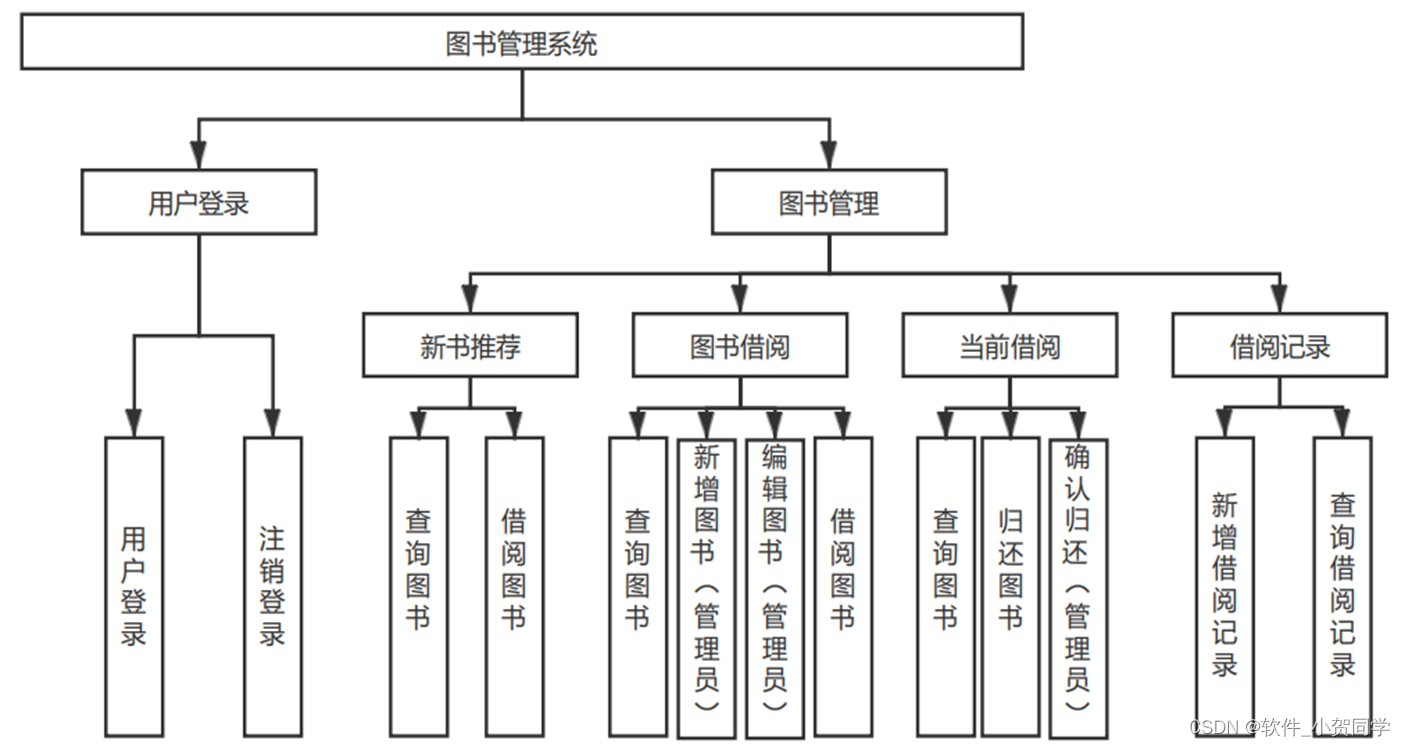
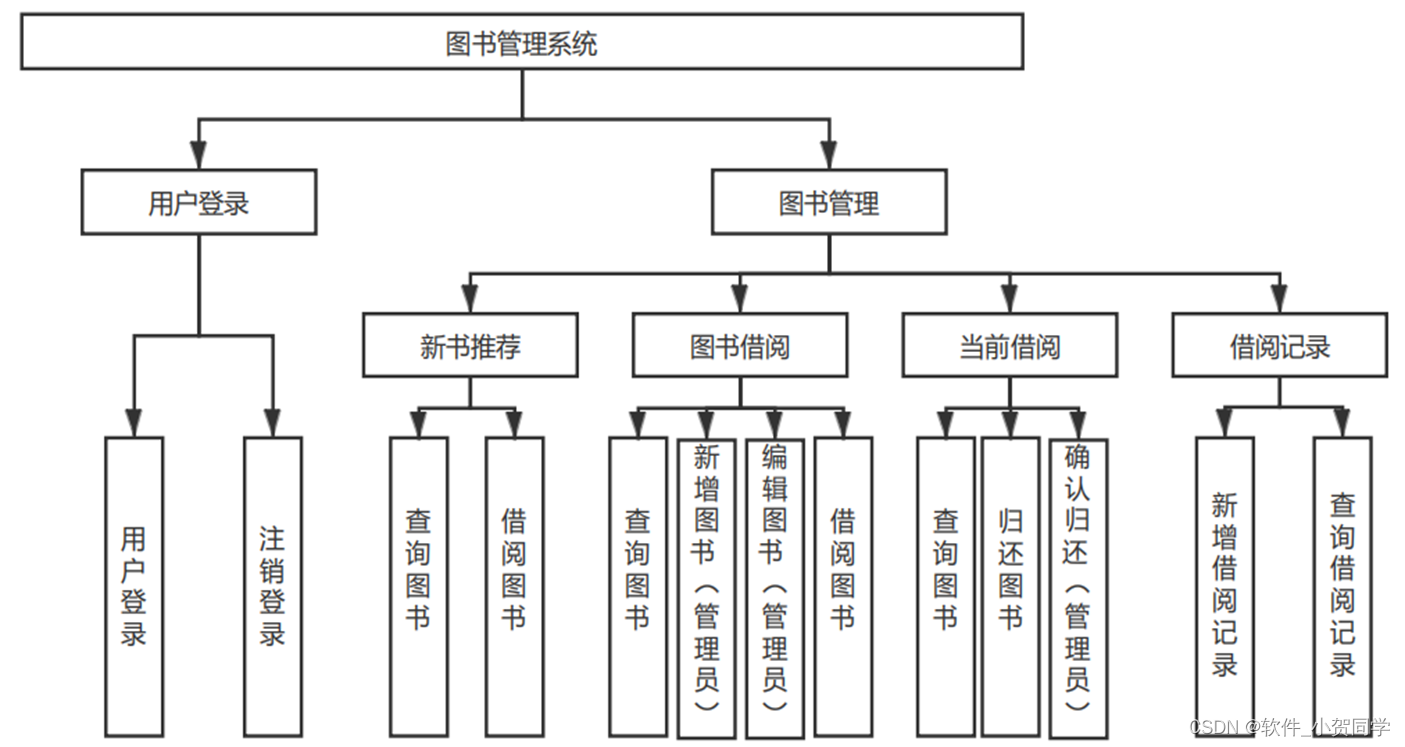
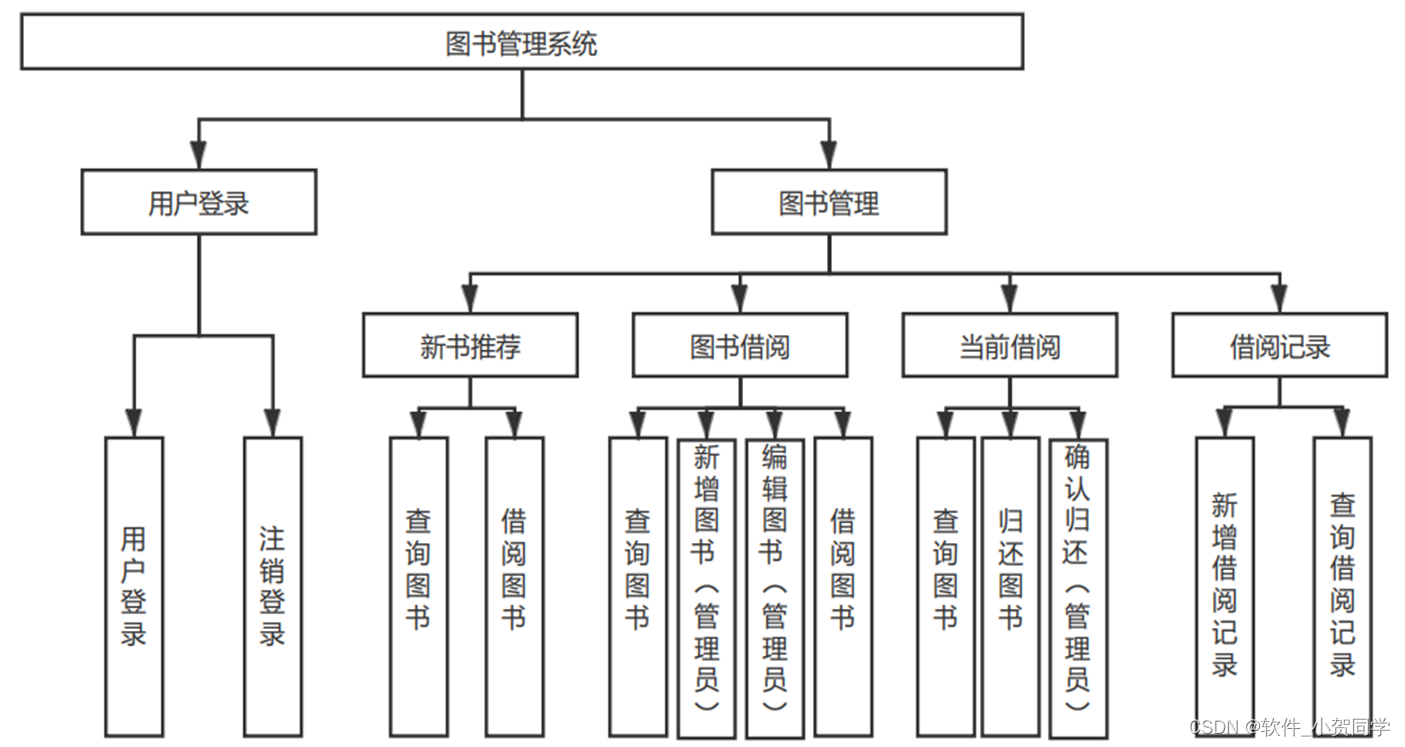
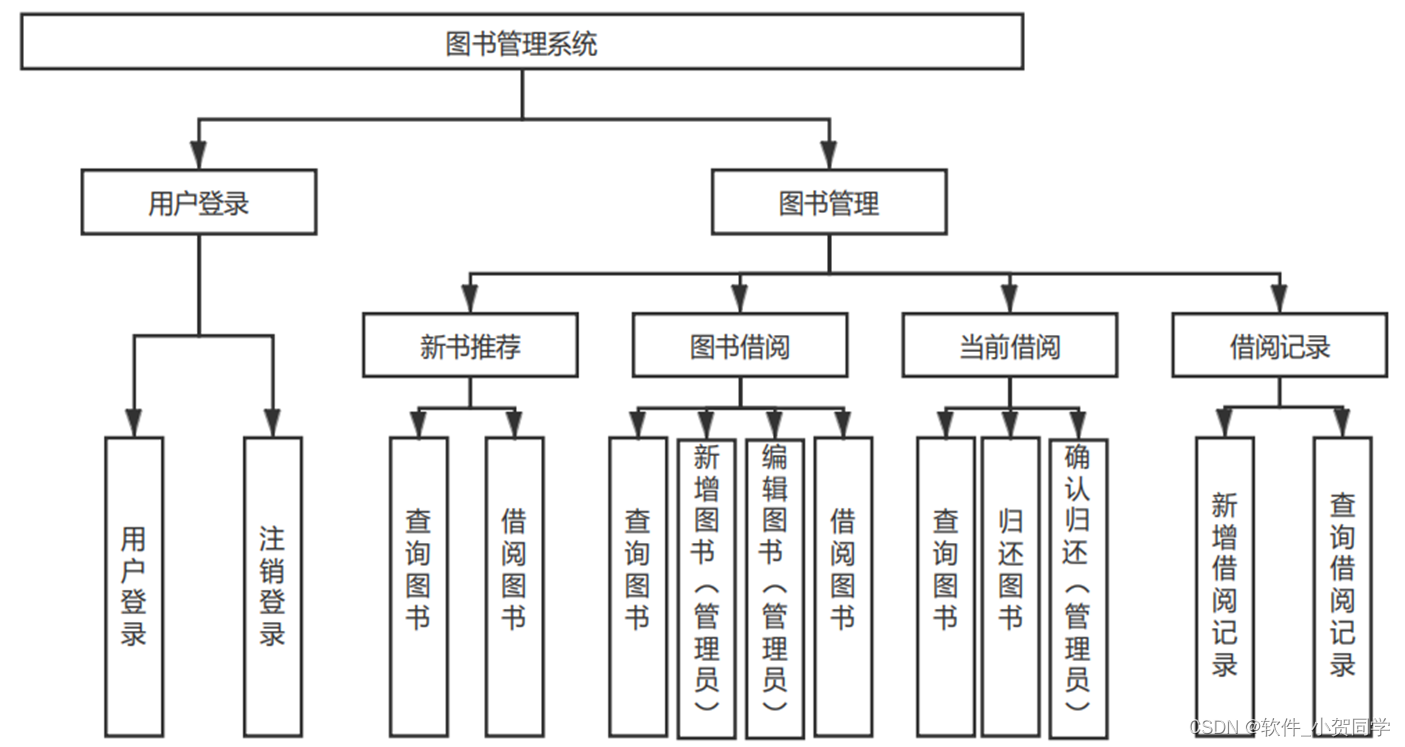
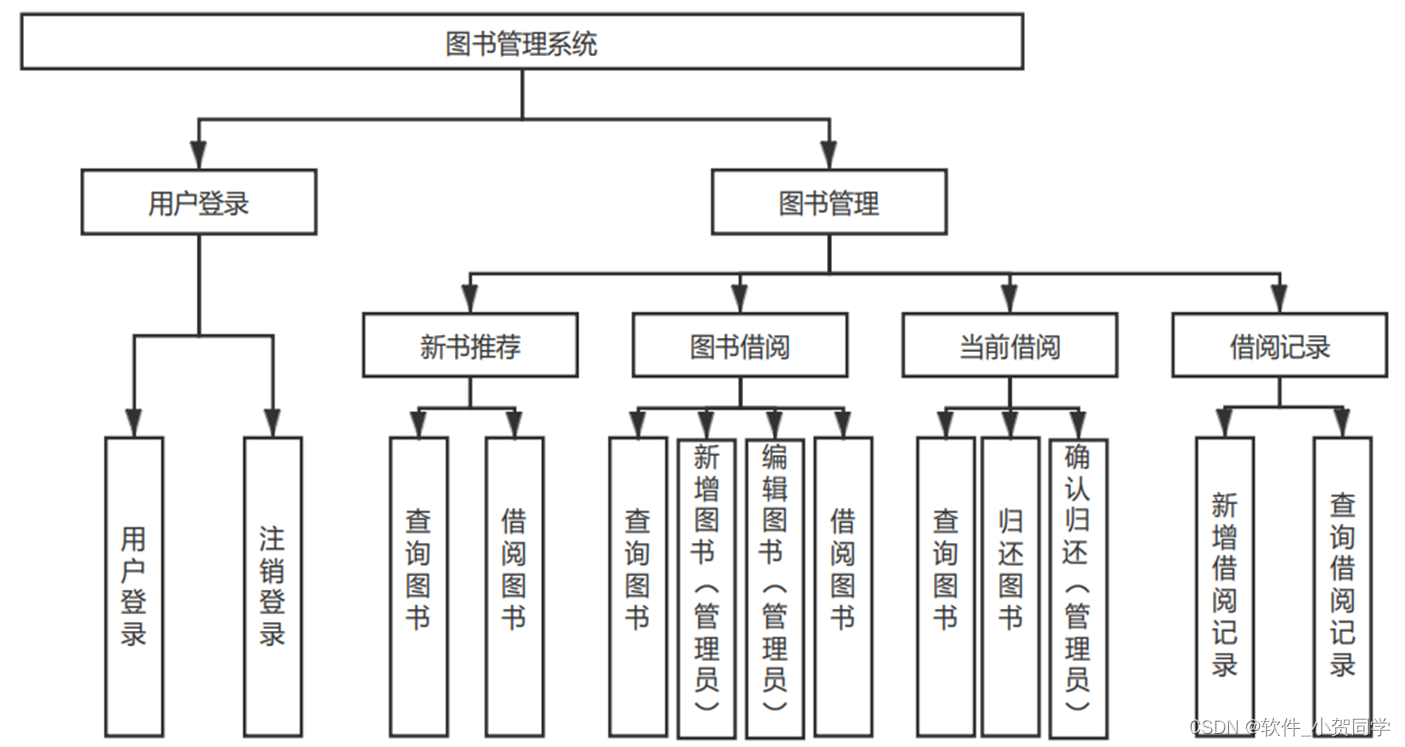
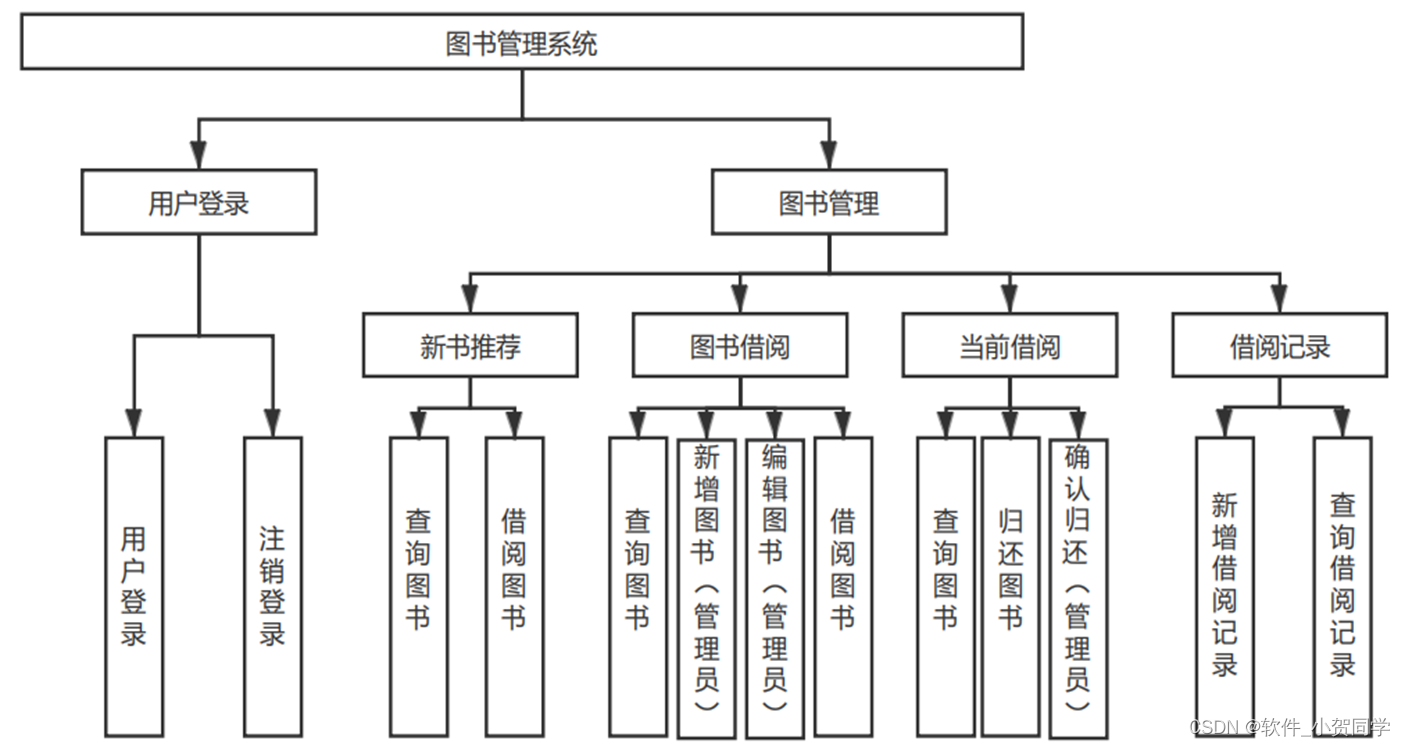
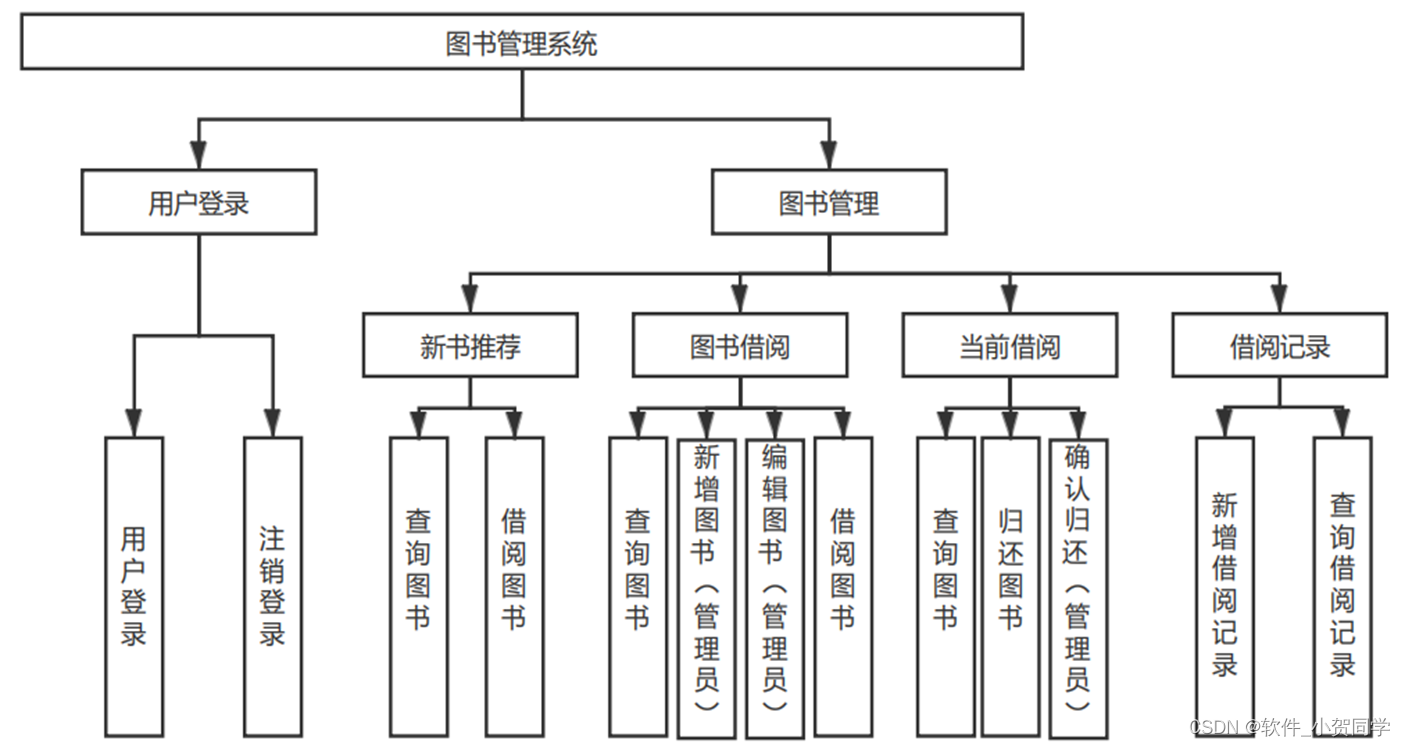
使用Vue.js构建的互动课堂系统架构图/系统设计图





使用Vue.js构建的互动课堂技术框架
SSM框架
在Java EE企业级开发领域,SSM框架组合——Spring、SpringMVC和MyBatis广泛应用于构建复杂且规模庞大的应用程序。该框架集合中,Spring担当核心角色,如同胶水般整合各个组件,管理bean的实例化与生命周期,从而实现依赖注入(DI),即控制反转。SpringMVC在处理用户请求时扮演关键角色,利用DispatcherServlet分发器将请求导向合适的Controller进行业务处理。另一方面,MyBatis是对传统JDBC的一层轻量级封装,它使得数据库交互更为简洁,通过配置文件将SQL指令与实体类的Mapper接口关联,确保了数据访问的灵活性和可维护性。
Java语言
Java是一种广泛应用的编程语言,不仅支持桌面应用的开发,也广泛应用于构建网络应用程序,尤其是作为服务器端的后端技术。它以变量为核心,变量在Java中扮演着数据存储的角色,通过操作内存来实现功能,这种特性间接增强了Java程序的安全性,使得由Java编写的软件能够抵抗某些直接针对它们的病毒,从而提升程序的稳定性和持久性。此外,Java具备动态执行的能力,其类库不仅包含基础类,还允许开发者进行重写和扩展,这极大地丰富了Java的功能。程序员可以封装一些通用功能模块,供其他项目复用,只需简单引用并在需要的地方调用相关方法,大大提高了开发效率和代码的可维护性。
MVC(模型-视图-控制器)架构是一种常用于构建Web应用的软件设计模式,旨在优化代码组织、提升可维护性和扩展性。该模式将程序分解为三个关键部分:模型(Model)专注于管理应用程序的核心数据结构和业务逻辑,独立于用户界面;视图(View)作为用户交互的界面展示模型提供的数据,形式多样,如GUI、网页或命令行;控制器(Controller)充当中枢,接收用户输入,调度模型进行数据处理,并指示视图更新以响应用户操作。这种分离关注点的方式增强了代码的清晰度,从而提升了整体的可维护性。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其特性使其在同类系统中占据显著地位。它的核心优势在于轻量级、高效能以及开源的本质,这使得MySQL在众多数据库解决方案中脱颖而出。相较于Oracle和DB2等大型数据库系统,MySQL以其小巧的体积和快速的运行速度见长。特别是在实际的租赁业务场景下,MySQL不仅满足功能需求,更因其低成本和开放源码的特性,成为了首选的数据库系统,这也是我们在毕业设计中决定采用它的主要理由。
B/S架构
B/S架构,全称为Browser/Server架构,其核心特征在于用户通过Web浏览器与远程服务器进行交互。这种架构模式在当下依然广泛应用,主要原因在于其独特的优势。首先,B/S架构极大地简化了软件开发过程,因为它允许开发者集中精力于服务器端的编程,而客户端仅需具备基本的网络浏览功能。这为用户带来了便利,因为无需在个人计算机上安装高配置的专用软件,只需一个标准的浏览器即可,从而降低了用户的硬件成本,尤其是当用户基数庞大的时候,这种节省尤为显著。 其次,B/S架构的数据存储在服务器端,这在一定程度上提高了数据的安全性。用户无论身处何地,只要有互联网连接,就能访问所需的信息和资源,实现了高度的灵活性和可访问性。在用户体验方面,人们已习惯于浏览器这一统一入口获取多元化信息,若需安装多个特定软件来访问不同服务,可能会引起用户的抵触情绪,甚至降低信任度。因此,综合考量便捷性、成本效益和用户接受度,B/S架构成为满足本设计需求的理想选择。
使用Vue.js构建的互动课堂项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
使用Vue.js构建的互动课堂数据库表设计
js_USER 表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ID | INT | 主键,唯一标识符,自增长 |
| USERNAME | VARCHAR(50) | 用户名,使用Vue.js构建的互动课堂系统的登录账号 |
| PASSWORD | VARCHAR(100) | 加密后的密码,用于使用Vue.js构建的互动课堂系统身份验证 |
| VARCHAR(100) | 用户邮箱,用于使用Vue.js构建的互动课堂系统通信和找回密码 | |
| CREATE_TIME | TIMESTAMP | 用户创建时间,记录用户在使用Vue.js构建的互动课堂系统中的注册日期 |
| UPDATE_TIME | TIMESTAMP | 最后修改时间,记录用户信息在使用Vue.js构建的互动课堂系统中的最后更新时间 |
js_LOG 表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| LOG_ID | INT | 日志ID,主键,唯一标识符,自增长 |
| USER_ID | INT | 外键,关联js_USER表的ID,记录操作用户 |
| ACTION | VARCHAR(100) | 操作描述,记录在使用Vue.js构建的互动课堂系统中的具体行为 |
| ACTION_TIME | TIMESTAMP | 操作时间,记录在使用Vue.js构建的互动课堂系统执行该操作的时间点 |
| IP_ADDRESS | VARCHAR(50) | 操作IP地址,记录用户执行操作时的网络地址 |
js_ADMIN 表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| ADMIN_ID | INT | 管理员ID,主键,唯一标识符,自增长 |
| USERNAME | VARCHAR(50) | 管理员用户名,使用Vue.js构建的互动课堂系统的后台管理员账号 |
| PASSWORD | VARCHAR(100) | 加密后的密码,用于使用Vue.js构建的互动课堂系统后台管理身份验证 |
| PRIVILEGE | INT | 权限等级,定义在使用Vue.js构建的互动课堂系统中的管理权限级别 |
| CREATE_TIME | TIMESTAMP | 创建时间,记录管理员在使用Vue.js构建的互动课堂系统中的添加日期 |
js_INFO 表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| INFO_ID | INT | 核心信息ID,主键,唯一标识符,自增长 |
| KEY | VARCHAR(50) | 关键字,用于使用Vue.js构建的互动课堂系统中的配置项标识 |
| VALUE | VARCHAR(255) | 值,对应关键字的配置值,存储使用Vue.js构建的互动课堂系统的各种核心配置信息 |
| DESCRIPTION | TEXT | 配置说明,描述使用Vue.js构建的互动课堂系统中该配置项的具体用途和含义 |
使用Vue.js构建的互动课堂系统类图




使用Vue.js构建的互动课堂前后台
使用Vue.js构建的互动课堂前台登陆地址 https://localhost:8080/login.jsp
使用Vue.js构建的互动课堂后台地址 https://localhost:8080/admin/login.jsp
使用Vue.js构建的互动课堂测试用户 cswork admin bishe 密码 123456
使用Vue.js构建的互动课堂测试用例
表格1: 功能测试用例
| 编号 | 测试用例名称 | 输入数据 | 预期输出 | 实际输出 | 测试结果 |
|---|---|---|---|---|---|
| TC1 | 使用Vue.js构建的互动课堂 登录功能 | 正确用户名/密码 | 成功登录页面 | - | 使用Vue.js构建的互动课堂能正确识别有效凭证 |
| TC2 | 使用Vue.js构建的互动课堂 注册新用户 | 新用户信息 | 注册成功提示 | - | 系统能成功处理新用户注册 |
| TC3 | 使用Vue.js构建的互动课堂 数据查询 | 搜索关键字 | 相关信息列表 | - | 能准确检索使用Vue.js构建的互动课堂中的信息 |
| TC4 | 使用Vue.js构建的互动课堂 权限管理 | 管理员角色 | 可访问所有功能 | - | 确保管理员有足够权限 |
表格2: 性能测试用例
| 编号 | 测试用例名称 | 负载条件 | 响应时间 | 系统资源使用 | 测试结果 |
|---|---|---|---|---|---|
| TC5 | 高并发访问使用Vue.js构建的互动课堂 | 多用户同时操作 | ≤2秒 | CPU利用率≤80%, 内存占用合理 | 系统在高负载下仍保持高效运行 |
| TC6 | 使用Vue.js构建的互动课堂大数据量处理 | 大量信息查询 | 快速返回结果 | 系统稳定无崩溃 | 系统能有效处理大量数据请求 |
表格3: 安全性测试用例
| 编号 | 测试用例名称 | 攻击手段 | 预期防护 | 实际防护 | 测试结果 |
|---|---|---|---|---|---|
| TC7 | SQL注入攻击使用Vue.js构建的互动课堂 | 恶意SQL代码 | 阻止并返回错误 | - | 系统能有效防止SQL注入 |
| TC8 | 使用Vue.js构建的互动课堂跨站脚本攻击 | XSS代码注入 | 过滤或转义输出 | - | 系统能防御XSS攻击 |
表格4: 兼容性测试用例
| 编号 | 测试用例名称 | 测试环境 | 预期表现 | 实际表现 | 测试结果 |
|---|---|---|---|---|---|
| TC9 | 使用Vue.js构建的互动课堂在不同浏览器上 | Chrome, Firefox, Safari | 正常显示和功能 | - | 系统在主流浏览器下兼容性良好 |
| TC10 | 使用Vue.js构建的互动课堂在不同操作系统 | Windows, macOS, Linux | 兼容并功能完整 | - | 系统能在多种操作系统上稳定运行 |
使用Vue.js构建的互动课堂部分代码实现
毕业设计项目: 使用Vue.js构建的互动课堂源码下载
- 毕业设计项目: 使用Vue.js构建的互动课堂源代码.zip
- 毕业设计项目: 使用Vue.js构建的互动课堂源代码.rar
- 毕业设计项目: 使用Vue.js构建的互动课堂源代码.7z
- 毕业设计项目: 使用Vue.js构建的互动课堂源代码百度网盘下载.zip
总结
在我的本科毕业论文《使用Vue.js构建的互动课堂: JavaWeb技术在企业级应用中的实践与探索》中,我深入研究了使用Vue.js构建的互动课堂的开发与实现。通过这个项目,我掌握了JavaWeb的核心技术,包括Servlet、JSP以及Hibernate和Spring框架的整合应用。使用Vue.js构建的互动课堂的开发过程让我理解了实际系统开发的完整生命周期,从需求分析到系统测试,每一步都锻炼了我的问题解决能力和团队协作技巧。此外,面对使用Vue.js构建的互动课堂的性能优化挑战,我学习了数据库调优和前端优化策略,进一步提升了我的实战能力。这次经历证明,理论知识只有与实践相结合,才能真正转化为解决实际问题的力量。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/287693.html