本项目为基于SSM(Spring+SpringMVC+Mybatis)框架实现基于React的在线旅游预订平台(项目源码+数据库+源代码讲解)。开发语言java,开发环境Idea/Eclipse/Jdk8
在当今信息化社会中,基于React的在线旅游预订平台 的开发与实现已成为JavaWeb技术领域的热点话题。本论文旨在探讨如何利用先进的JavaWeb技术构建高效、安全的基于React的在线旅游预订平台系统。首先,我们将介绍基于React的在线旅游预订平台的基本概念和其在行业中的重要地位,阐述研究背景及意义。接着,详细分析现有基于React的在线旅游预订平台系统的不足,提出改进方案,并设计基于JavaWeb的架构。通过实际开发过程,展示技术应用,包括Servlet、JSP以及框架(如Spring Boot或Struts)的整合。最后,对系统进行性能测试与优化,以确保基于React的在线旅游预订平台在实际环境中的稳定运行。此研究旨在为基于React的在线旅游预订平台的未来发展提供理论支持和技术参考。
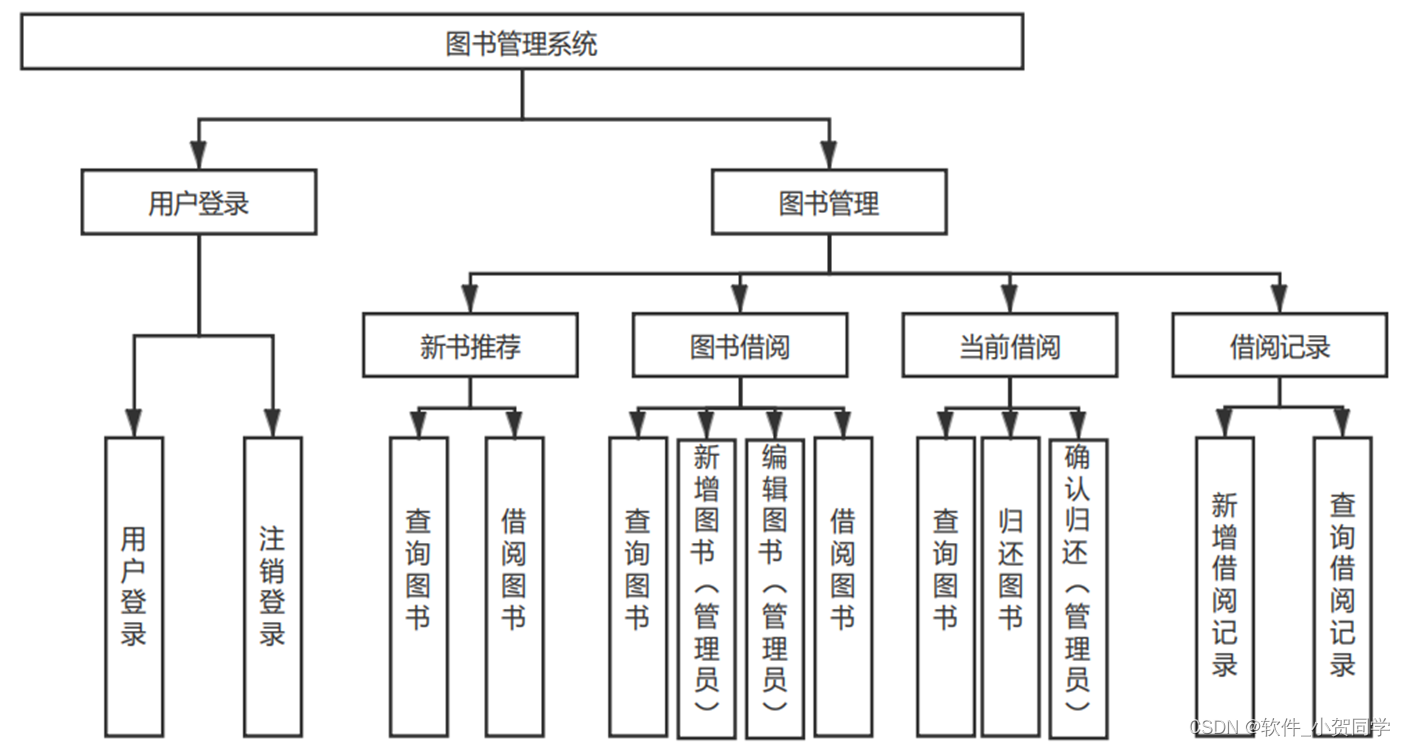
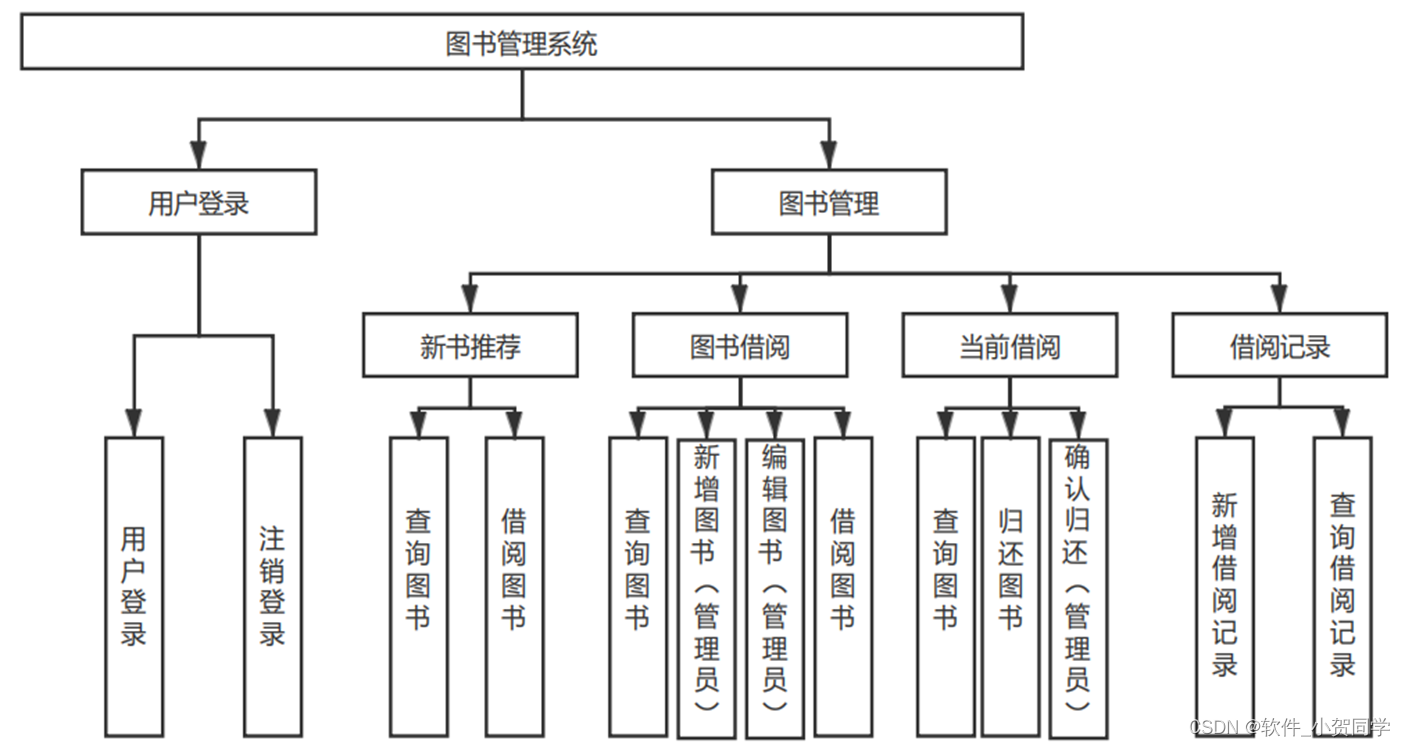
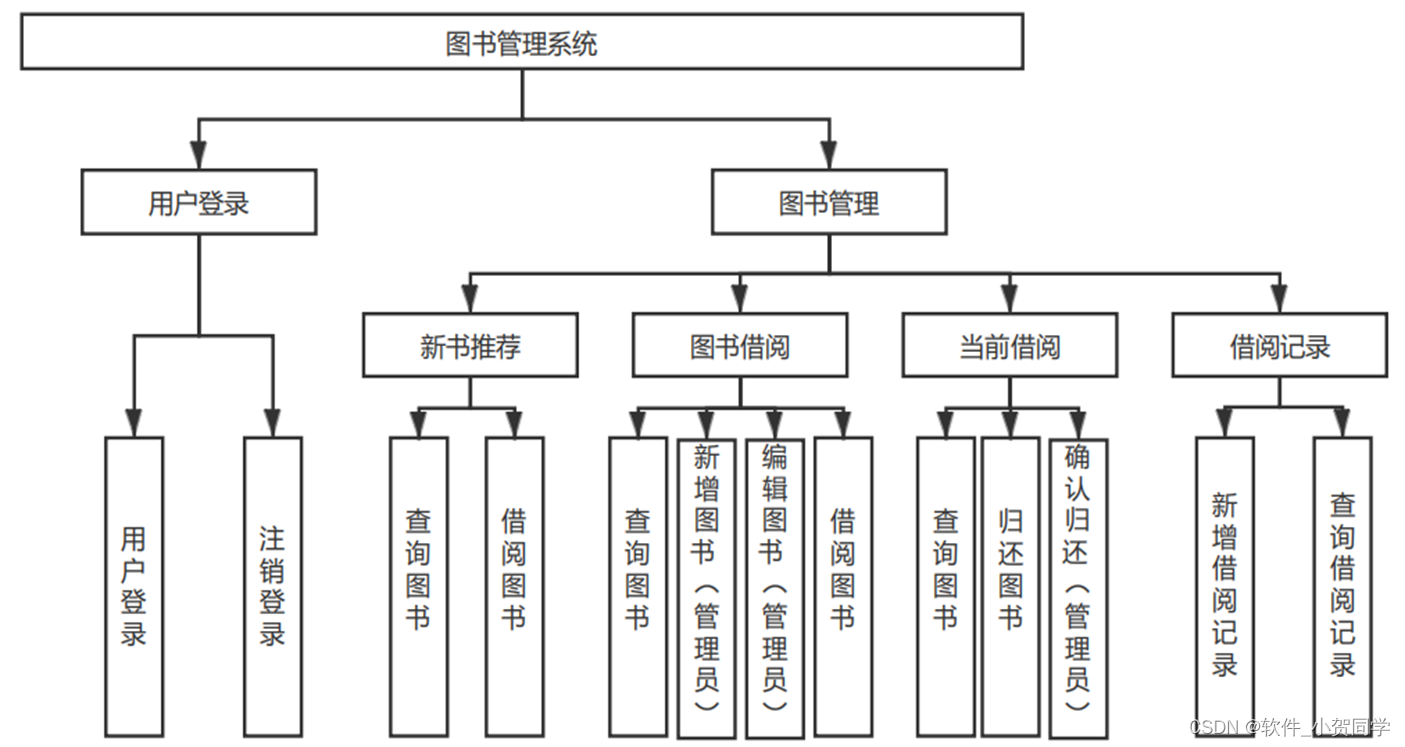
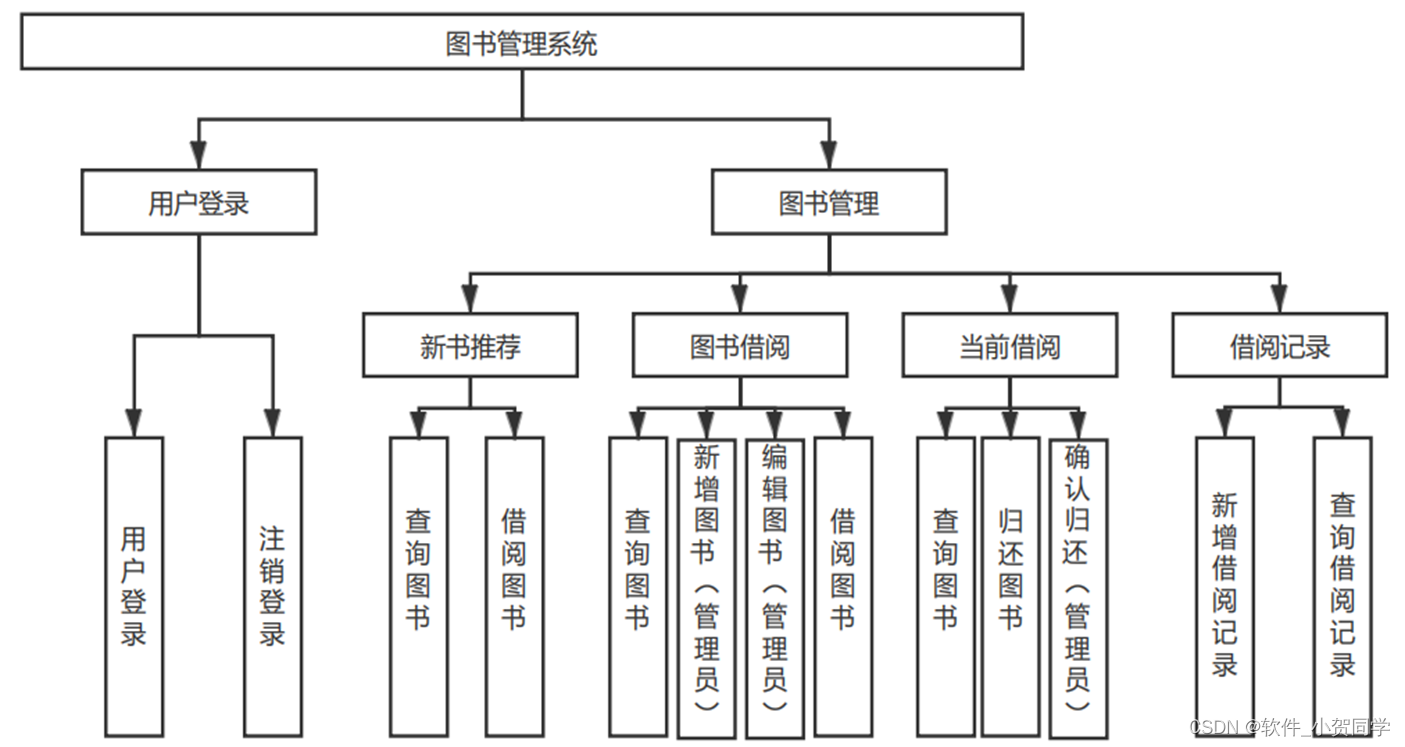
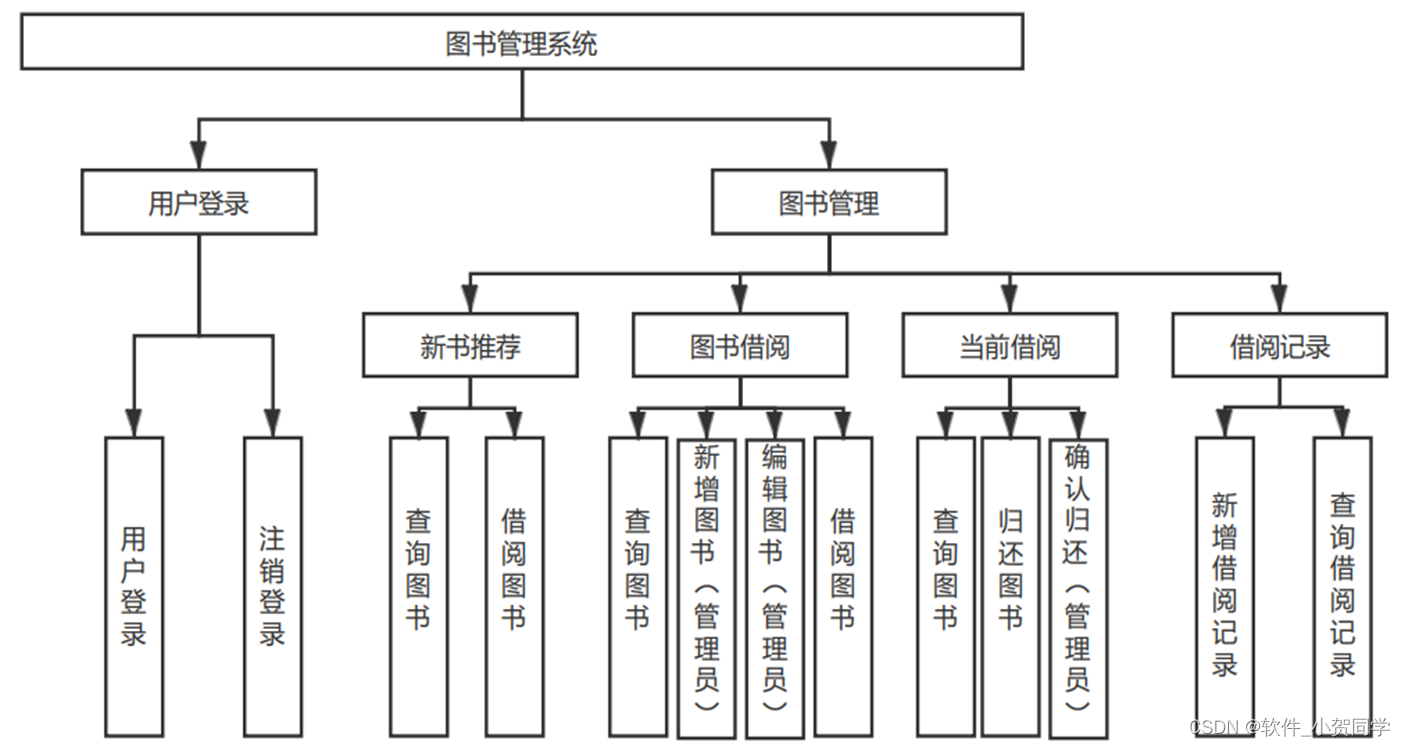
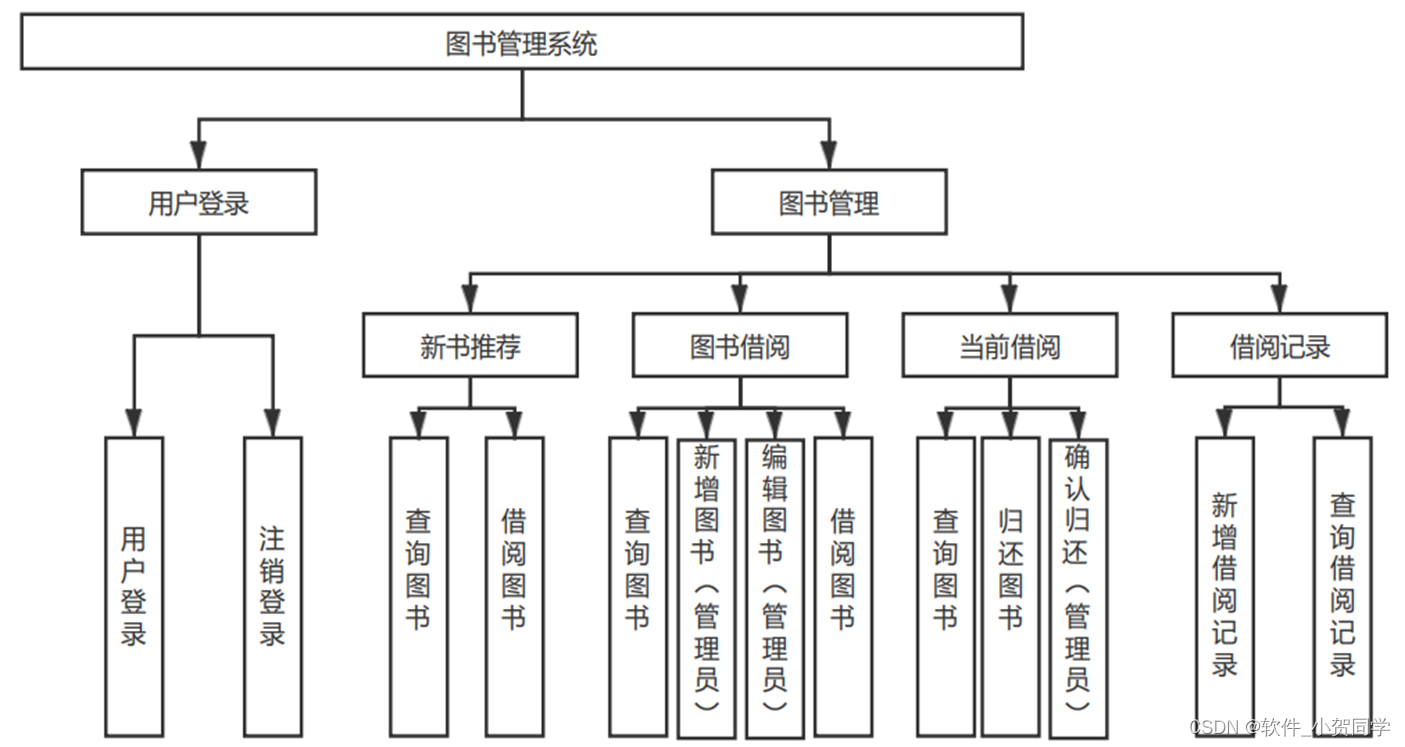
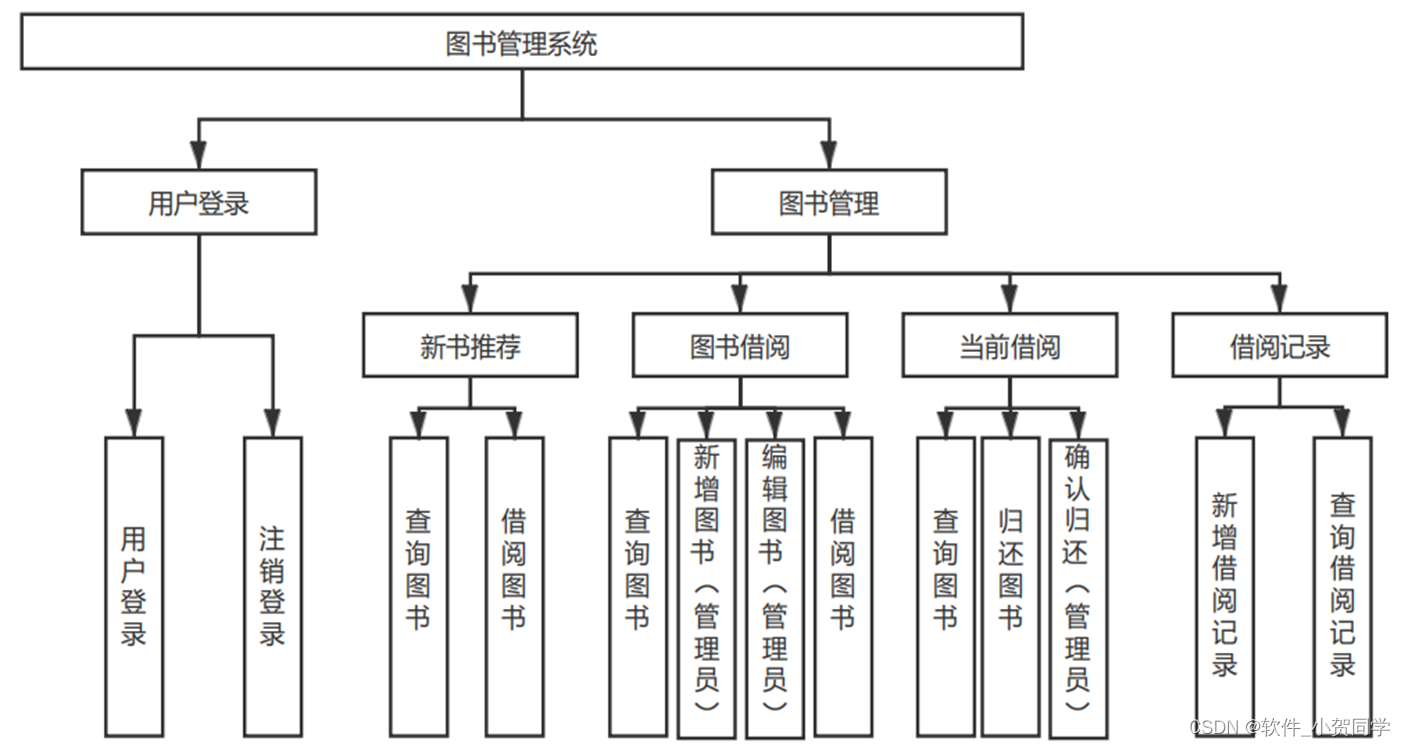
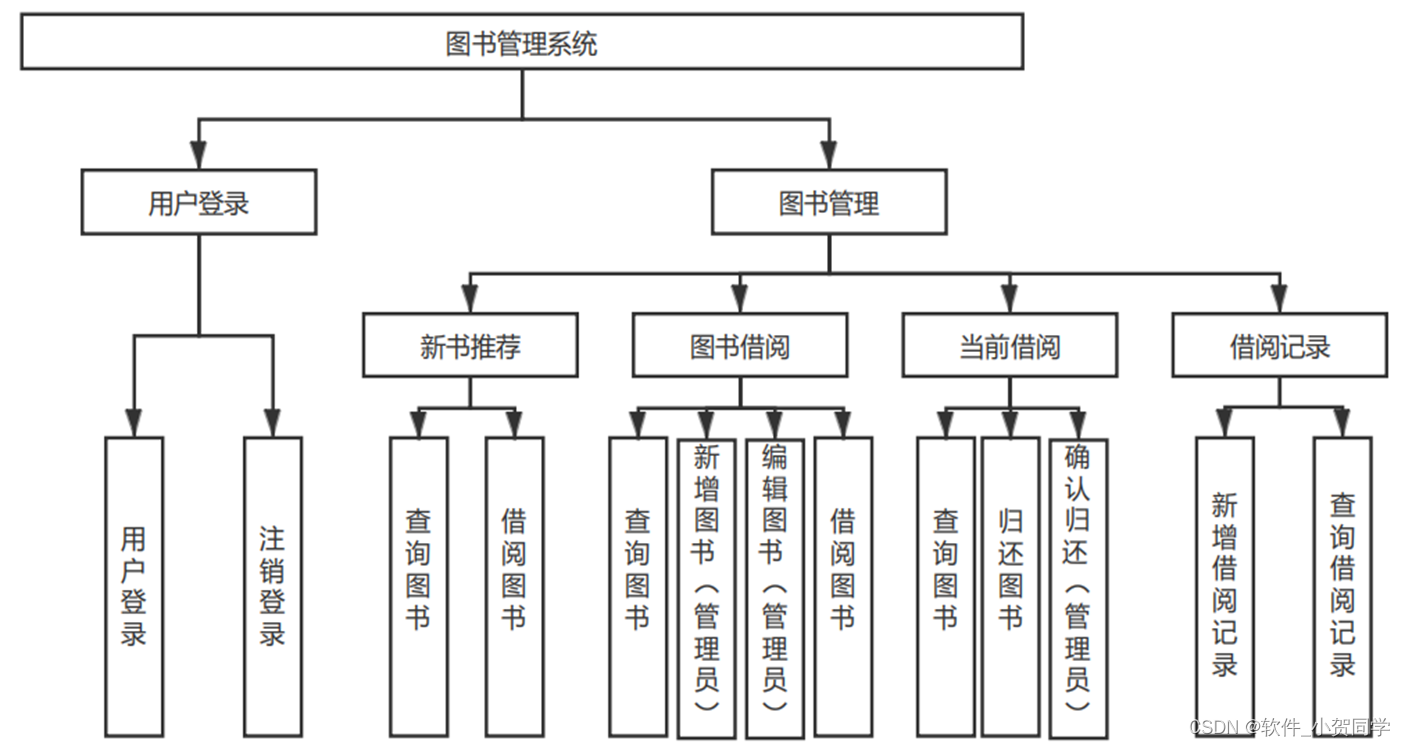
基于React的在线旅游预订平台系统架构图/系统设计图





基于React的在线旅游预订平台技术框架
SSM框架
SSM框架组合,即Spring、SpringMVC和MyBatis,是Java EE领域广泛应用的体系结构,尤其适合构建复杂的企业级应用程序。在这个框架中,Spring担当核心角色,它像胶水一样整合各个组件,管理对象(bean)的创建与生命周期,实现了依赖注入(DI),从而提升系统的灵活性。SpringMVC在处理用户请求时扮演关键角色,DispatcherServlet作为前端控制器,负责路由请求至合适的Controller来执行对应逻辑。MyBatis是对传统JDBC的轻量级抽象,它使得数据库操作更为简洁,通过配置文件将SQL指令与实体类的Mapper接口关联,实现了数据访问层的解耦与定制化。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类产品中占据显著地位。作为轻量级且高效的解决方案,MySQL相比Oracle和DB2等其他数据库系统,具有小巧、快速的显著优势。尤其对于实际的租赁系统场景,MySQL因其开源、低成本的特性而显得尤为适用,这正是在毕业设计中选择MySQL的关键因素。
Java语言
Java是一种广泛应用的编程语言,以其跨平台的特性在桌面应用和Web服务领域占据重要地位。它以变量为核心,通过管理内存来处理数据,从而在一定程度上增强了程序的安全性,使得由Java编写的软件对病毒具有一定的免疫力,提升了程序的稳定性和持久性。此外,Java具备强大的动态运行特性,允许开发者对内置类进行扩展重写,极大地丰富了其功能。这使得Java成为构建可复用模块的理想选择,开发人员可以将特定功能封装成库,供其他项目便捷地引用和调用,进一步提高了开发效率和代码的可维护性。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。这种架构的核心特点是用户通过Web浏览器即可与服务器进行交互,无需安装专门的客户端应用程序。在当前信息化时代,B/S架构仍然广泛应用,主要原因在于其多方面的优势。首先,从开发角度来看,B/S架构提供了便利性,简化了程序开发流程。其次,对于终端用户而言,硬件要求较低,只需具备网络连接和基本的浏览器功能,大大降低了设备成本,尤其在大规模用户群体中,这一优势尤为明显。此外,由于数据存储在服务器端,B/S架构在数据安全方面具有一定的保障,用户无论身处何处,只要有网络连接,都能访问所需的信息和资源。考虑到用户的使用习惯,浏览器已成为获取信息的主要工具,避免安装额外软件可以提升用户体验,减少用户的抵触感和不安全感。因此,根据这些考量,选择B/S架构作为系统设计的基础是合理的。
MVC(Model-View-Controller)架构是一种广泛采用的软件设计模式,旨在提升应用的模块化、可维护性和扩展性。该模式将程序拆分为三个关键部分。Model(模型)专注于应用程序的核心数据结构和业务规则,处理数据的存取与处理,而不涉及用户界面。View(视图)充当用户与应用交互的界面,展示由模型提供的信息,并允许用户发起操作。它可以表现为各种形式,如图形界面、网页或命令行界面。Controller(控制器)作为中心协调者,接收用户的输入,调度模型进行数据处理,并指示视图更新以响应用户请求,从而实现关注点的分离,有效提升了代码的可维护性。
基于React的在线旅游预订平台项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
基于React的在线旅游预订平台数据库表设计
基于React的在线旅游预订平台 用户表 (React_users)
| 字段名 | 数据类型 | 说明 |
|---|---|---|
| id | INT | 主键,用户ID |
| username | VARCHAR(50) | 用户名,唯一标识符 |
| password | VARCHAR(255) | 加密后的密码 |
| VARCHAR(100) | 用户邮箱,用于登录和通知 | |
| phone | VARCHAR(20) | 用户电话,用于验证和联系 |
| create_time | DATETIME | 创建时间 |
| update_time | DATETIME | 最后修改时间 |
| status | TINYINT | 用户状态(0-禁用,1-正常) |
| 基于React的在线旅游预订平台 | VARCHAR(50) | 用户与基于React的在线旅游预订平台的关联信息,如会员等级或权限描述 |
基于React的在线旅游预订平台 日志表 (React_logs)
| 字段名 | 数据类型 | 说明 |
|---|---|---|
| id | INT | 主键,日志ID |
| user_id | INT | 关联用户ID |
| action | VARCHAR(50) | 操作类型(登录、注销、修改信息等) |
| description | TEXT | 操作详情 |
| ip_address | VARCHAR(45) | 操作时的IP地址 |
| create_time | DATETIME | 日志创建时间 |
基于React的在线旅游预订平台 管理员表 (React_admins)
| 字段名 | 数据类型 | 说明 |
|---|---|---|
| id | INT | 主键,管理员ID |
| username | VARCHAR(50) | 管理员用户名,唯一标识 |
| password | VARCHAR(255) | 加密后的密码 |
| VARCHAR(100) | 管理员邮箱,用于登录和通知 | |
| phone | VARCHAR(20) | 管理员电话,用于验证和联系 |
| create_time | DATETIME | 创建时间 |
| update_time | DATETIME | 最后修改时间 |
| role | VARCHAR(50) | 管理员角色(如:超级管理员,内容编辑等) |
基于React的在线旅游预订平台 核心信息表 (React_core_info)
| 字段名 | 数据类型 | 说明 |
|---|---|---|
| id | INT | 主键,核心信息ID |
| key | VARCHAR(50) | 关键字,如:system_name, version, description等 |
| value | TEXT | 关键字对应的值,如:基于React的在线旅游预订平台名称,版本号,系统描述等 |
| create_time | DATETIME | 创建时间 |
| update_time | DATETIME | 最后修改时间 |
基于React的在线旅游预订平台系统类图




基于React的在线旅游预订平台前后台
基于React的在线旅游预订平台前台登陆地址 https://localhost:8080/login.jsp
基于React的在线旅游预订平台后台地址 https://localhost:8080/admin/login.jsp
基于React的在线旅游预订平台测试用户 cswork admin bishe 密码 123456
基于React的在线旅游预订平台测试用例
基于React的在线旅游预订平台 测试用例模板
| 序号 | 功能模块 | 测试用例编号 | 测试步骤 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|---|
| 1 | 用户登录 | TC_001 |
1. 输入用户名和基于React的在线旅游预订平台密码
2. 点击登录按钮 |
登录成功,进入主界面 | 基于React的在线旅游预订平台 | Pass/Fail |
| 2 | 数据添加 | TC_002 |
1. 在基于React的在线旅游预订平台管理页面点击新增
2. 填写基于React的在线旅游预订平台相关信息并保存 |
新记录出现在基于React的在线旅游预订平台列表中 | 基于React的在线旅游预订平台信息 | Pass/Fail |
| 3 | 数据查询 | TC_003 |
1. 在搜索框输入基于React的在线旅游预订平台关键字
2. 点击搜索按钮 |
显示与关键字匹配的基于React的在线旅游预订平台数据 | 基于React的在线旅游预订平台搜索结果 | Pass/Fail |
| 序号 | 功能模块 | 测试用例编号 | 测试步骤 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|---|
| 4 | 页面布局 | TC_004 | 1. 打开基于React的在线旅游预订平台展示页面 | 页面布局清晰,基于React的在线旅游预订平台信息一目了然 | 基于React的在线旅游预订平台展示 | Pass/Fail |
| 5 | 错误提示 | TC_005 | 1. 输入无效基于React的在线旅游预订平台信息提交 | 显示错误提示信息,不允许提交 | 基于React的在线旅游预订平台错误提示 | Pass/Fail |
| 序号 | 功能模块 | 测试用例编号 | 测试步骤 | 预期结果 | 实际结果 | 结果判定 |
|---|---|---|---|---|---|---|
| 6 | 高并发处理 | TC_006 | 1. 同时多个用户操作基于React的在线旅游预订平台 | 系统响应快速,无崩溃或数据丢失 | 基于React的在线旅游预订平台处理能力 | Pass/Fail |
| 7 | 数据恢复 | TC_007 |
1. 模拟基于React的在线旅游预订平台数据丢失情况
2. 执行数据恢复操作 |
基于React的在线旅游预订平台数据成功恢复 | 数据完整性 | Pass/Fail |
注意:所有测试用例均需在不同环境(如不同浏览器、操作系统)下执行,确保基于React的在线旅游预订平台系统具有良好的兼容性和稳定性。
基于React的在线旅游预订平台部分代码实现
(附源码)基于SSM(Spring+SpringMVC+Mybatis)框架的基于React的在线旅游预订平台源码下载
- (附源码)基于SSM(Spring+SpringMVC+Mybatis)框架的基于React的在线旅游预订平台源代码.zip
- (附源码)基于SSM(Spring+SpringMVC+Mybatis)框架的基于React的在线旅游预订平台源代码.rar
- (附源码)基于SSM(Spring+SpringMVC+Mybatis)框架的基于React的在线旅游预订平台源代码.7z
- (附源码)基于SSM(Spring+SpringMVC+Mybatis)框架的基于React的在线旅游预订平台源代码百度网盘下载.zip
总结
在我的本科毕业论文《基于React的在线旅游预订平台: JavaWeb技术的应用与实践》中,我深入探讨了基于React的在线旅游预订平台如何利用JavaWeb技术实现高效、安全的Web应用。通过本次研究,我掌握了Servlet、JSP、Spring Boot等核心框架,并理解了MVC设计模式在基于React的在线旅游预订平台中的实际运用。此外,我还学会了数据库设计与优化,尤其是在MySQL上的实践,以及前后端交互的Ajax技术。这次经历不仅提升了我的编程技能,更让我懂得了团队协作与项目管理的重要性,为未来职场奠定了坚实基础。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/288900.html