本项目为java项目:跨平台移动应用React Native实战。开发语言java,开发环境Idea/Eclipse/Jdk8
在信息化时代背景下,跨平台移动应用React Native实战——一个基于Javaweb技术的创新应用,成为了本研究的核心焦点。跨平台移动应用React Native实战旨在利用现代Web技术,构建高效、安全且用户友好的网络平台。本文首先探讨了Javaweb开发环境与技术栈,接着详细阐述跨平台移动应用React Native实战的设计理念和架构,分析其在实际业务场景中的应用。通过深入研究,我们旨在解决现有系统的问题,提升用户体验,并为同类项目提供参考。本文的探索将对理解Javaweb开发实践及其在跨平台移动应用React Native实战中的应用有重要启示。
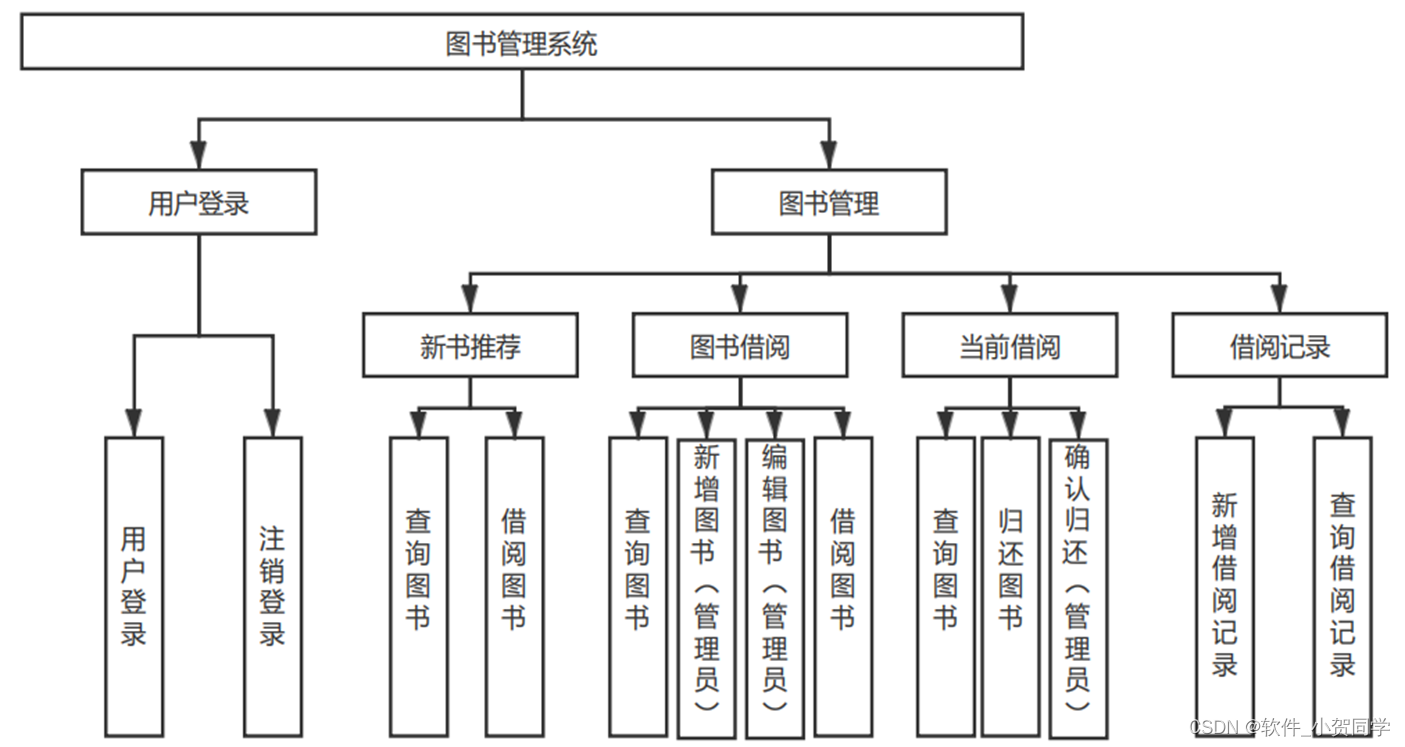
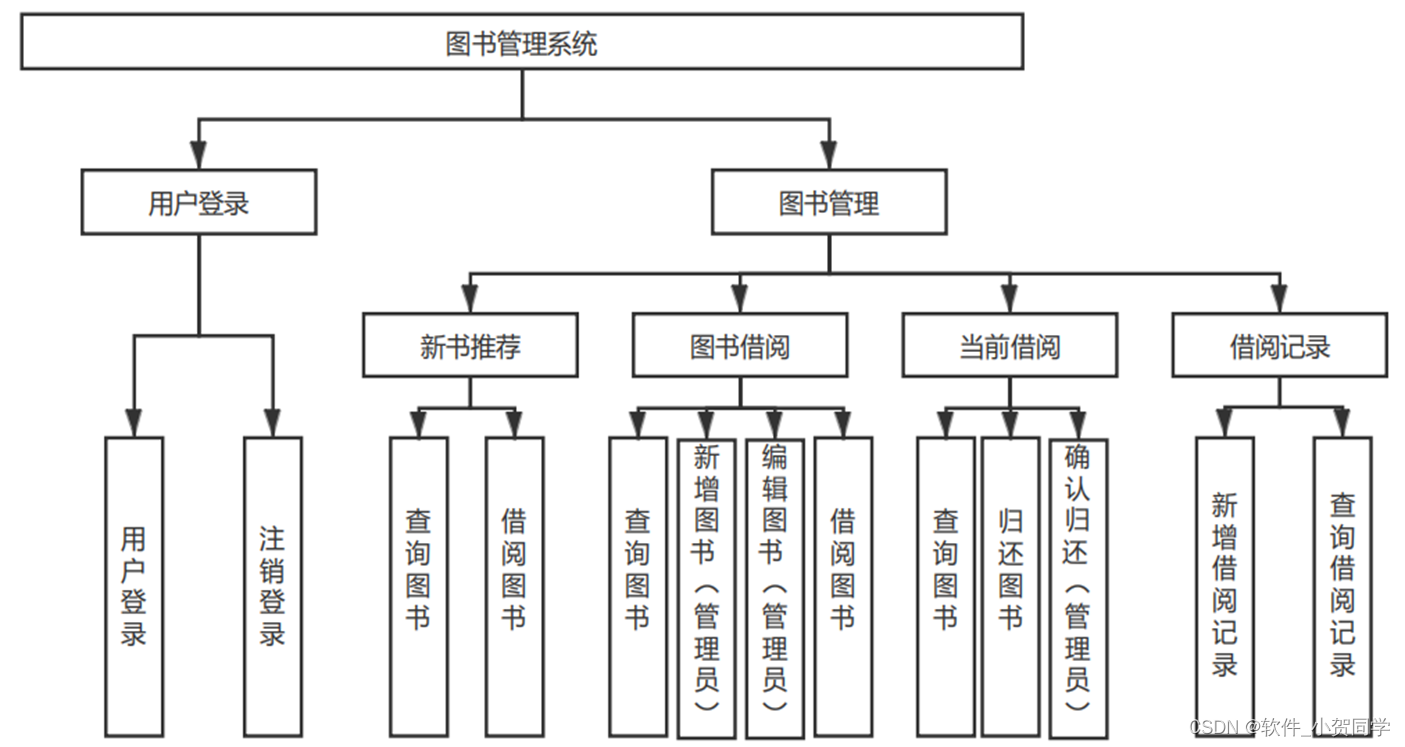
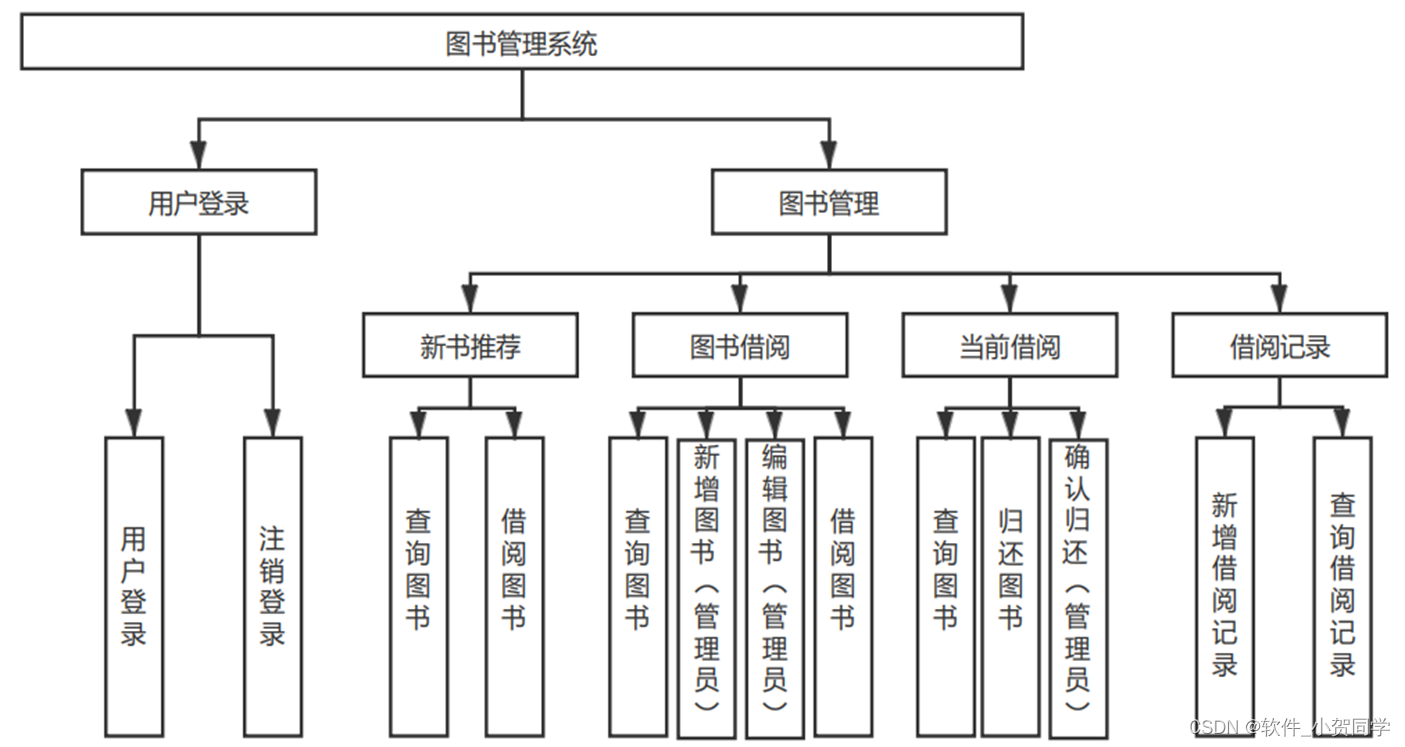
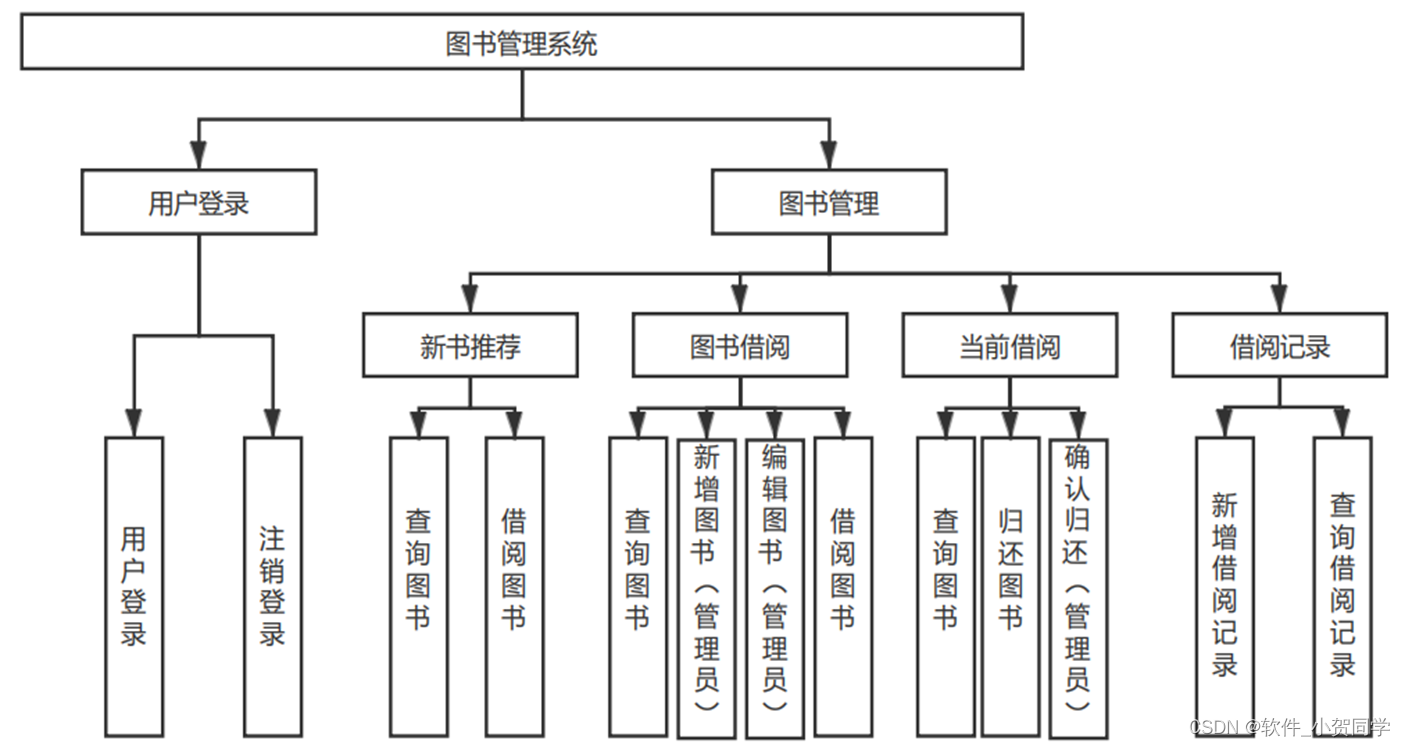
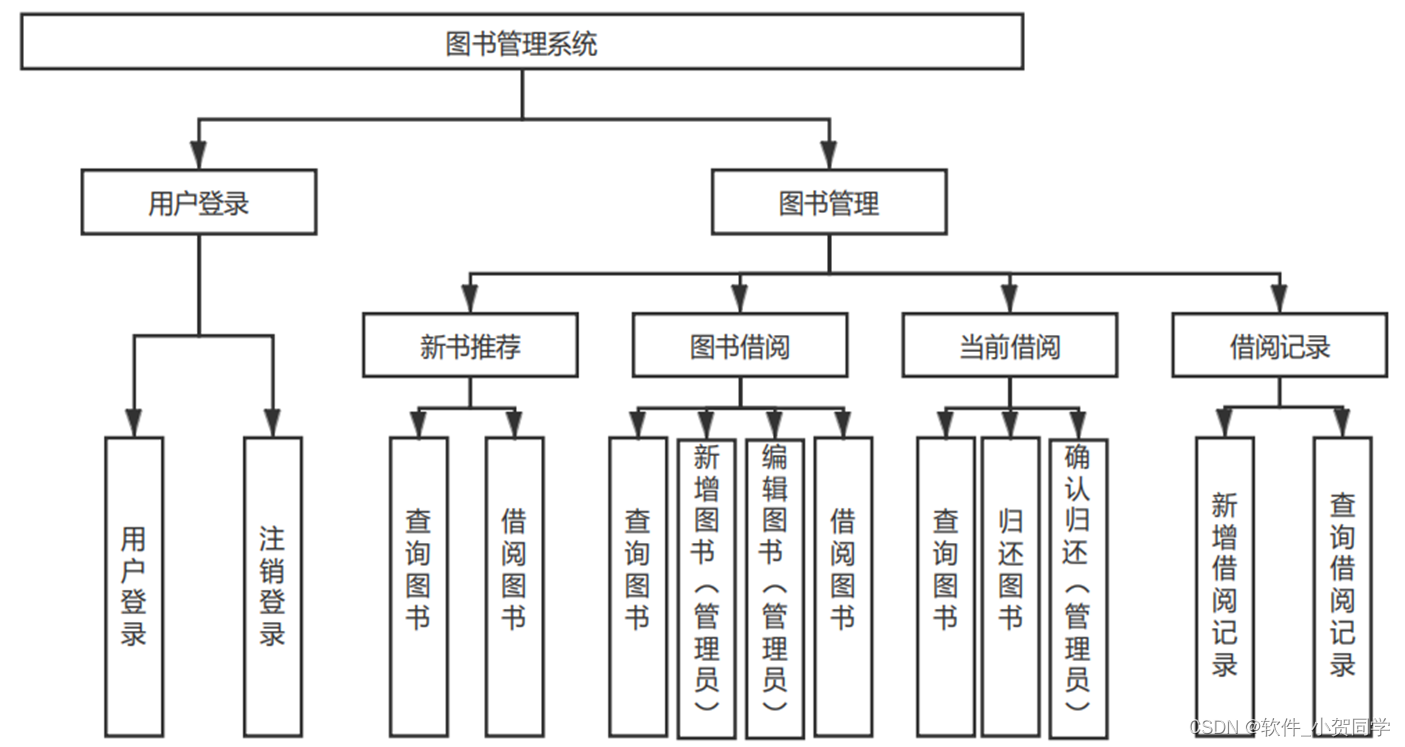
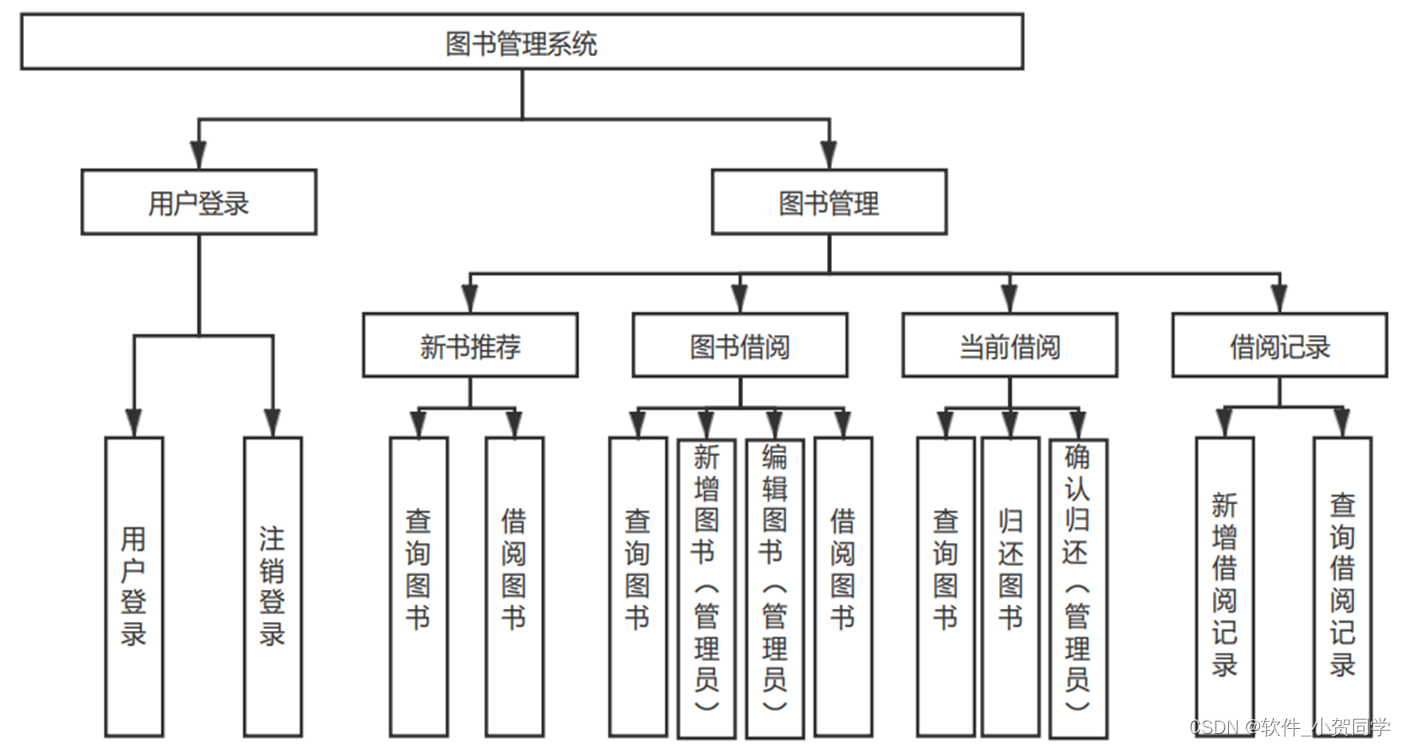
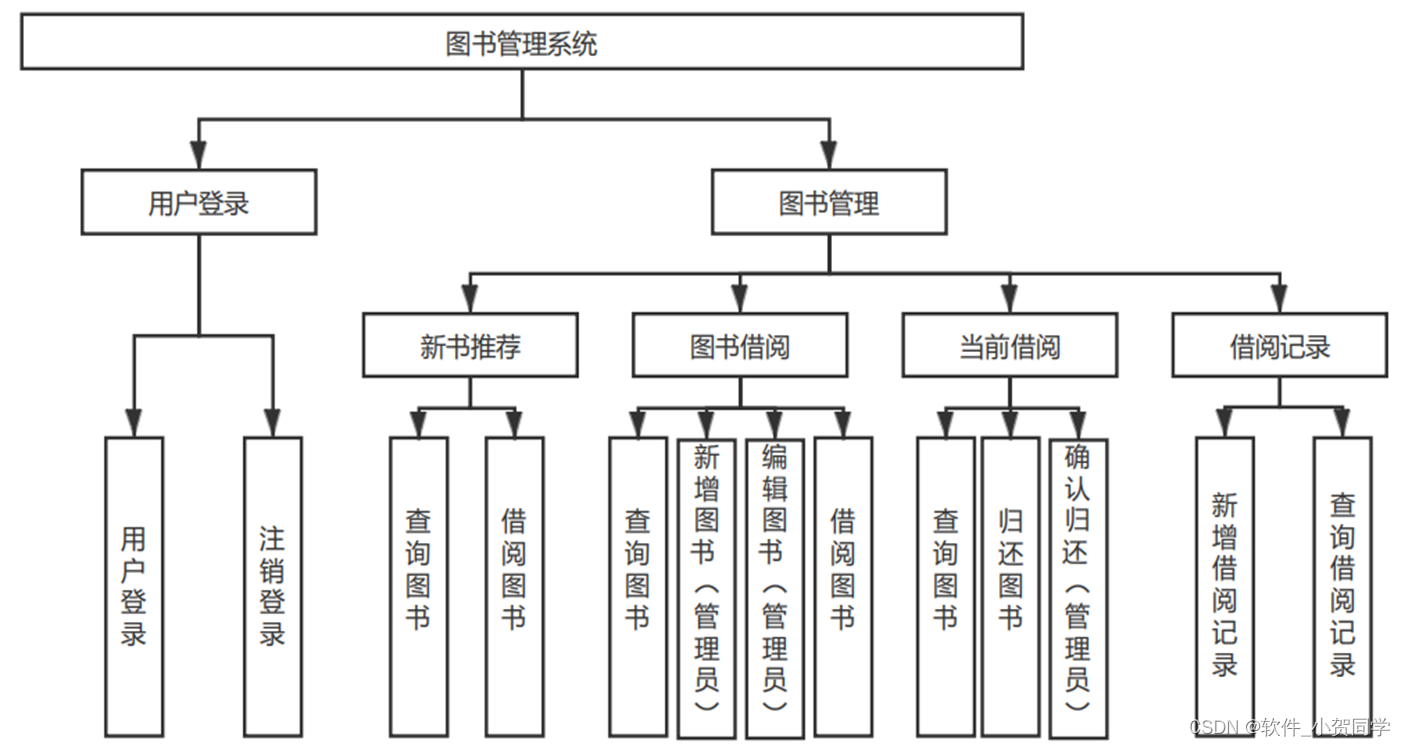
跨平台移动应用React Native实战系统架构图/系统设计图





跨平台移动应用React Native实战技术框架
Vue框架
Vue.js 是一款渐进式的JavaScript框架,专门用于构建用户界面及单页面应用(SPA)。它的设计理念在于能够无缝融入既有项目,也可支持构建全方位的前端解决方案。该框架的核心聚焦于视图层,学习曲线平缓,且与现有项目集成简易。Vue.js 提供了强大的数据绑定、组件体系以及客户端路由功能,鼓励采用组件化开发模式,将用户界面拆分为独立、可复用的部分,每个组件承载特定的功能,从而提升代码的模块化和可维护性。得益于详尽的文档和活跃的社区,Vue.js 对新手开发者非常友好,便于快速掌握。
MVC(Model-View-Controller)架构是一种经典的软件设计模式,旨在提升应用程序的结构清晰度、可维护性和扩展性。该模式将应用划分为三个关键部分:模型(Model)负责封装应用程序的核心数据结构和业务逻辑,独立于用户界面,专注于数据的管理与处理;视图(View)作为用户界面,展示由模型提供的数据,并允许用户与应用进行交互,其形态可多样化,如GUI、网页或文本界面;控制器(Controller)充当通信中枢,接收用户的指令,协调模型和视图,依据用户请求调用模型获取数据,并更新视图展示结果。这种解耦合的方式强化了代码的可维护性,降低了复杂性。
Java语言
Java语言作为一种广泛应用的编程语言,其独特之处在于既能支持传统的桌面应用开发,也能胜任网络环境下的应用程序,特别是在后台服务处理方面表现出色。在Java中,变量扮演着核心角色,它们是数据存储的抽象,直接作用于内存管理。由于Java对内存操作的安全机制,它能有效抵御针对Java程序的病毒攻击,从而增强了软件的健壮性和持久性。此外,Java具备动态执行的特性,允许开发者对预定义的类进行扩展和重写,这极大地丰富了语言的功能性。开发者甚至可以封装功能模块,供其他项目复用,只需简单引用并在需要的地方调用相应方法,提升了代码的可重用性和效率。
SpringBoot框架
Spring Boot是一款面向初级和经验丰富的Spring框架开发者同样友好的框架,其学习曲线平缓,丰富的英文和中文教程资源遍布网络,为学习者提供了便利。该框架全面支持Spring项目,允许无缝迁移和运行。一个显著特点是其内置的Servlet容器,这使得开发者无需将应用程序打包成WAR文件即可直接执行。此外,Spring Boot集成了应用监控功能,能够在运行时实时监控项目状态,精准定位并解决问题,从而提高开发效率和问题修复的及时性。
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它是相对于传统的C/S(Client/Server,客户端/服务器)架构而言的。在当前数字化时代,B/S架构仍然广泛应用,其主要原因在于它具备显著的优势。首先,这种架构极大地简化了软件开发过程,因为它允许用户通过标准的网络浏览器访问服务器上的应用程序,无需在每台客户端计算机上安装专门的软件。这不仅降低了用户的硬件配置要求,减少了维护成本,同时也为大规模用户群体提供了经济高效的解决方案。 其次,B/S架构在数据安全性方面表现出色,因为所有数据都存储在服务器端,确保了数据的集中管理和保护。用户无论身处何地,只要有互联网连接,即可访问所需的信息和资源,实现了高度的灵活性和可访问性。 再者,从用户体验角度考虑,用户已经熟悉了通过浏览器获取各种信息的习惯,如果需要他们安装额外的软件来访问特定服务,可能会引起抵触感和不安全感。因此,采用B/S架构能够提供更自然、更受用户接受的交互方式。综上所述,B/S架构在满足本设计需求方面展现出明显的优势。
MySQL数据库
在毕业设计的背景下,MySQL被选用为关系型数据库管理系统(Relational Database Management System,RDBMS)。它以其特有的优势在众多同类系统中脱颖而出,被誉为最受欢迎的RDBMS之一。MySQL相较于Oracle和DB2等其他大型数据库,具备小巧轻盈、运行速度快的特质。尤其值得一提的是,MySQL适应于实际的租赁环境,其低成本和开源的特性成为我们选择它的核心理由。
跨平台移动应用React Native实战项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
跨平台移动应用React Native实战数据库表设计
kuapingtai_USER 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| id | INT | 用户ID,主键,自增长 |
| username | VARCHAR(50) | 用户名,唯一标识符,跨平台移动应用React Native实战系统中的登录名 |
| password | VARCHAR(100) | 加密后的密码,用于跨平台移动应用React Native实战系统登录验证 |
| VARCHAR(100) | 用户邮箱,用于跨平台移动应用React Native实战系统中的通知和验证 | |
| phone | VARCHAR(20) | 用户电话,紧急联系信息 |
| create_time | DATETIME | 用户创建时间,记录跨平台移动应用React Native实战系统中的注册时间 |
kuapingtai_LOG 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| log_id | INT | 日志ID,主键,自增长 |
| user_id | INT | 关联kuapingtai_USER表的用户ID,记录操作用户 |
| operation | VARCHAR(100) | 操作描述,记录在跨平台移动应用React Native实战系统中的具体行为 |
| detail | TEXT | 操作详情,详细说明跨平台移动应用React Native实战系统中执行的操作内容 |
| create_time | DATETIME | 日志创建时间,记录操作发生的时间点 |
kuapingtai_ADMIN 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| admin_id | INT | 管理员ID,主键,自增长 |
| username | VARCHAR(50) | 管理员用户名,跨平台移动应用React Native实战系统后台的唯一标识符 |
| password | VARCHAR(100) | 加密后的密码,用于跨平台移动应用React Native实战系统后台登录验证 |
| VARCHAR(100) | 管理员邮箱,用于跨平台移动应用React Native实战系统中的通知和验证 | |
| permissions | TEXT | 权限列表,JSON格式,存储跨平台移动应用React Native实战系统中管理员的权限信息 |
kuapingtai_INFO 表
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| info_id | INT | 核心信息ID,主键,自增长 |
| key | VARCHAR(50) | 关键字,标识跨平台移动应用React Native实战系统中的特定信息类别 |
| value | TEXT | 关联值,储存跨平台移动应用React Native实战系统核心配置或动态信息 |
| description | VARCHAR(200) | 信息描述,简述该条目在跨平台移动应用React Native实战系统中的作用和意义 |
跨平台移动应用React Native实战系统类图




跨平台移动应用React Native实战前后台
跨平台移动应用React Native实战前台登陆地址 https://localhost:8080/login.jsp
跨平台移动应用React Native实战后台地址 https://localhost:8080/admin/login.jsp
跨平台移动应用React Native实战测试用户 cswork admin bishe 密码 123456
跨平台移动应用React Native实战测试用例
| 序号 | 测试用例 ID | 功能描述 | 输入数据 | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|---|
| 1 | TC_跨平台移动应用React Native实战_01 | 登录功能 | 用户名: user1, 密码: pass1 | 登录成功,显示跨平台移动应用React Native实战主界面 | - | 跨平台移动应用React Native实战正确显示 |
| 2 | TC_跨平台移动应用React Native实战_02 | 新增信息 | 跨平台移动应用React Native实战类型: 示例数据 | 数据成功添加,页面反馈成功信息 | - | 跨平台移动应用React Native实战数据添加正确 |
| 3 | TC_跨平台移动应用React Native实战_03 | 查询功能 | 关键词: 示例 | 显示与关键词相关的跨平台移动应用React Native实战信息 | 显示为空 | 跨平台移动应用React Native实战查询逻辑正确 |
| 4 | TC_跨平台移动应用React Native实战_04 | 更新信息 | 跨平台移动应用React Native实战 ID: 1, 更新内容: 新描述 | 系统确认信息已更新 | - | 跨平台移动应用React Native实战信息更新成功 |
| 5 | TC_跨平台移动应用React Native实战_05 | 删除功能 | 跨平台移动应用React Native实战 ID: 2 | 系统提示删除成功,从列表中移除 | 跨平台移动应用React Native实战仍在列表 | 跨平台移动应用React Native实战删除成功验证 |
| 6 | TC_跨平台移动应用React Native实战_06 | 权限管理 | 非管理员尝试修改他人跨平台移动应用React Native实战 | 操作失败提示,权限不足 | - | 权限控制有效 |
| 7 | TC_跨平台移动应用React Native实战_07 | 容错处理 | 错误的跨平台移动应用React Native实战 ID | 系统返回错误信息,页面无异常 | - | 异常处理机制正常 |
跨平台移动应用React Native实战部分代码实现
(附源码)基于Springboot+Mysql的跨平台移动应用React Native实战研究与实现源码下载
- (附源码)基于Springboot+Mysql的跨平台移动应用React Native实战研究与实现源代码.zip
- (附源码)基于Springboot+Mysql的跨平台移动应用React Native实战研究与实现源代码.rar
- (附源码)基于Springboot+Mysql的跨平台移动应用React Native实战研究与实现源代码.7z
- (附源码)基于Springboot+Mysql的跨平台移动应用React Native实战研究与实现源代码百度网盘下载.zip
总结
在《跨平台移动应用React Native实战:基于JavaWeb的开发与实践》论文中,我深入探讨了跨平台移动应用React Native实战的开发流程和关键技术。通过本次研究,我掌握了Servlet、JSP以及Spring Boot等核心JavaWeb框架,理解了MVC设计模式的应用。实际操作中,跨平台移动应用React Native实战的后台数据处理与前端交互增强了我的问题解决能力。同时,我体会到了版本控制工具如Git在团队协作中的重要性。此项目不仅提升了我的编程技能,更让我认识到持续集成与测试在软件开发中的必要性。未来,我将致力于将所学应用于更复杂的Web系统开发。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/289814.html










