基于JSP和MySQL的网络图书管理系统
1 开发背景
1.1 系统开发背景与意义
随着互联网的发展,越来越多的高校图书馆开始创建自己的网站。基于互联网的信息服务已经成为现代大学一项不可缺少的内容。很多高校图书馆已不满足于建立一个简单的仅仅能够发布信息的静态网站。现代图书馆需要的是一个功能强大的,能为网络商务提供完善服务的且能够支持注册登录的网站。同时人们的生活方式也在随着发生改变,传统的购物方式已不能满足人们的需求。JSP是Sun公司推出的一种网站开发技术,Sun公司借助自己在Java.上的极高造诣,又把人们引进JSP时代,JSP即Java Server Page,它可以在Servlet和JavaBean的支持下,完成功能强大的Web应用程序。所以在我的毕业设计中,我采用了Myeclipse作为开发工具,设计了一个能实现基本的网络商务的小型动态商务网站——网上图书销售系统。我所设计的这个系统能实现用户的注册、登录功还能够实现商品的查询,订购等功能。该系统基本上都有一个网上商品销售系统应该有的常用功能,
该设计项目基本上体现了设计一个动态商务网站所需要的技术,可以说,目前的大型商务网站也就是我们这个小型网站在内容上的补充和完善。
随着时代的发展,信息技术、数据库技术的不断发展完善,网络进程的加快,传统的购物方式也越来越不能满足人们快节奏的生活需求,使得大部分企业的IT部门已经认识到Internet的优势,网络商务就是在这样一个背景下产生和发展起来的。伴随着网络商务技术的不断发展,网络商务的功能也越来越强大,注册登录的用户可以在网上搜索购买到自己想要的各种各样的商品,开始让人们体会到了足不出户,便可以凭自己喜好来购物的快感。我的毕业设计也就正是一个网络商务系统的开发---网上图书销售系统。
随着计算机的广泛应用,其逐渐成为现代化的标志。甚至是书店,在正常运行的过程中总是面对很多的用户信息,书籍信息以及有时因些许客户因不想买或者不能卖该书所产生的借书信息、还书信息。因此需要对用户资源、书籍资源、借书信息、还书信息进行管理,及时了解各个环节中信息的变化,要对因此而产生的单据进行及时的处理,为了提高网络图书或者企业内部对网络图书以销售和未销售的自动化的管理,能够更加快速的满足用户的要求,提高各种工作的效率,现对其设计相应的系统,以达到上述的目的。
网络图书管理系统的主要功能是实现网络图书网络图书借阅和归还的管理的自动化。围绕这一主要功能,本系统涉及到以下主要的功能:借阅管理,归还管理。除了这些主要功能外,还包括一些基本的和辅助功能,它们分别是:图书查询、男性专区图书、女性专区图书、优质版权、特殊专栏、免费专栏、短篇、排行榜、书库。
1.2 研究内容
本课题主要研究的内容有:
-
建立图书管理系统数据库管理图书和用户
-
完成菜单栏,图书查询、男性专区图书、女性专区图书、优质版权、特殊专栏、免费专栏、短篇、排行榜、书库等选项
-
管理网络图书的增删改查,实现借书还书功能
-
实现账户管理,密码修改功能,并能增加用户、管理员
-
能查看所有网络图书,已借阅网络图书,网络图书查询
1.3 文档的组织结构
本毕业设计主要是介绍基于JSP网络图书管理系统设计与实现。项目建立准备条件的设计,也就是开发环境的设计,数据库的建立等,该项目主要有以下内容:
-
第一章:开发背景
-
第二章:项目开发工具配置及介绍。本章主要说明了MyEclipse开发工具的使用等工具以及技术,本章都做了详细的介绍
-
第三章:项目系统分析及概要设计。本章在第一章的基础上,创建数据库模型,并创建该系统需要的数据库表。通过本章的学习,可以试着了解怎样去建立一个数据库
-
第四章:基于JSP网络图书管理系统设计与实现开发。项目系统分析及概要设计,具体介绍了此项目开发的具体步骤和方法,是整个项目的重点,本章主要有:主界面、男性专区与女性专区、特殊专栏、免费专栏、借阅管理
-
第五章:总结与致谢
2 需求分析
2.1 可行性分析
部分只负责买进和售出的企业在运营过程中,经常会受到以下-些条件的限制:产品的宣传受到限制,采购商或顾客只能通过上门咨询、电话沟通等方式进行各种信息的获取,受一定的时间与物理空间的局限且成本较高。庞大的商业经济周转。复杂的产品周转渠道。从看样品、谈价格到支付货款等系列的产品周转案道过于复杂,
企业与顾客之间缺乏全面的沟通与快捷运营的平台。部分只负责买进和售出的企业中根据季节的变化,热销商品在销售高峰到来时货源紧张,企业需要实时了解商品的销售情况,保证热销商品的足够充足,能满足客户的需求量。因此,企业需要重新了解市场、消费者以及自身市场定位,正确认识网络商务技术在企业中的重要地位,以少量的时间和资金建立企业信息门户网站并架设-一定范围的商务网络,以此来制定长远发展战略,使企业与顾客间的经济活动变得更灵活、更主动。
本系统是一个中小型的网络商务系统---网上书店,可以为各类用户提供方便的在线买书环境,符合目前国内流行的网络商务模式。用户可以在系统中实现注册、浏览商品搜索查询商品、下定单、处理定单等功能;管理员可以通过用户管理、定单管理、商品管理.评论管理等管理功能来对系统进行维护更新。在技术.上,目前市场上开发网络商务平台的技术很多,如ASP,PHP,PB,.NET 等。我采用SUN公司的JSP技术,它是目前市场上最流行的技术之一,JSP具有-次编译,处处运行的忧点。由分析可得,不论是商业还是技术上,网络图书管理系统的开发都是可行的。
2.1.1 经济可行性
经济可行性研究是对组织的经济状况和投资能力进行分析研究,对系统建设的运行和维护费用进行评估预算,对系统建成后有可能取得的社会效益和经济效益进行预估。因为这次的项目系统是作为毕业设计由我自己开发的,所以经济有限,系统完成之后为企业采购管理提供更多的便利,原因是服务器端的安装更加的简单易懂,客户机端不再需要安装任何软件,可以直接通过浏览器进行访问,无论你人咋哪里,在经济方面因为本项目主要是属于一个开放的系统,就是免费的系统,但是在经济方面也是有提升的空间,例如可以接一些广告之类的植入费,但是收益虽然小,但目前来说,这属于一个小型的系统,因为从投入的人力,财力物力的话来讲,他的花费也是比较小,所以经济上还是可行的。
2.1.2 技术可行性
技术可行性就要考虑现有的技术条件能否支持顺利完成开发工作,软硬件配置可不可以满足开发的需要等内容。通过本来就有的系统和开发系统的系统流程图和数据流图,对系统来进行评估比较,分析原有系统的优越性和运行后环境等对其影响程度的大小。在开发过程中,尽可能采用比较成熟的技术,用于提高该系统的成功率,并且其优化程度好,可操作性强,鉴于以上原因,因此,完成系统实现在技术上完全具有可行性。技术方面采用了当前比较流行的JSP框架,目前在网上这方面的资源也比较多,所以实现起来也比较容易开发的,软件也有很多,而而且也比较成熟,例如数据库Mysql,在本系统上面也不会出现很多性能问题,他的技术也比较发达,因为生活中有很多这种实例,所以在技术上是可行的。
2.1.3 操作可行性
这个系统总体来说操作简单,功能简单便捷。所以整个系统在系统操作上来说是可行的。
2.2 功能分析
-
后台可管理图书,前台可以浏览信息
-
后台可以对已经发布的信息进行删除或者修改
-
管理员可管理系统内所有资源的权限
-
管理员可修改密码
-
用户可以查询图书,借阅图书
2.3 关键技术
我所使用的这个系统它是采纳面向对象的软件开发方法,以Java开发环境作为首要开发工具,用Mysql作为存储数据的仓库,再加上功能强大的SQL查询语言兑现创建一个存储数据的仓库,访问数据仓库,以及对数据仓库的更创新,都很好的落实了预定的功能。
2.3.1 JAVA简介
Java是当今新一代程序设计的编程语言,非常适合互联网应用的设计与开发。Java的产生与流行是当今Internet发展的客观要求,Java语言是一门性能优越的计算机语言,首先,它的最显著的特征是简单方便,易于理解,特别适合开发互联网应用系统。JAVA编程语言是一门完完全全的面向对象的语言,适合用来开发Internet程序,尤其在电商网站和信息系统中使用的非常广泛。由于它在保留了C语言的语句结构的同时去掉了指针、运算符重载、多继承等降低安全性、可靠性的元素。
2.3.2 MYSQL简介
MySQL是一个真正的多用户像仓库一样可以存储的服务器。它就是一个存储数据的仓库,它里面存储的数据就好像一些摆放整齐的物品,是由多不同的小程序和库组成。SQL语言是世界上最盛行的和规范的数据库编程语言。SQL语言是一种非常正规的语言,它让存储、更新和存取信息变得更加容易且简单。就比如,用户可以用SQL语言为某个销售系统查找商品信息以及存储顾客的信息一样,MySQL也能快捷的的保存数据。
2.4 开发工具
2.4.1 MyEclipse工具介绍
关于MyEclipse这个开发工具,它也是一个非常好用而且很方便的用于开发Java,MyEclipse的功能它是非常强大的。MyEclipse可以支持Java Servlet,AJAX,JSP,JSF,Struts,Spring,Hibernate,EJB3,JDBC数据库链接工具等多项功能。可以说MyEclipse是包括了目前世界上大部分主流开源产品的专属eclipse设计开发软件。
2.4.2 Tomcat工具介绍
Tomcat它是一种非常方便且好用的的小型服务器,里面的的程序代码都是免费的,并且支持访问量极少,所以常常被我们学生或者私人来使用程序设计中tomcat是最好的选择,换句话说,他是一个很好的软件,自己的电脑上面可以通过它对HTML页面进行访问请求。
3 系统设计
3.1 设计原则
该系统主要建立一个基于B/S模式的网络图书借阅管理系统,主要解决传统的图书管理系统中人工管理带来的检索速度慢,效率低,借阅归还网络图书量大,网络图书统计工作量大,藏书不能完成及时更新的问题,该系统可以对跟系统的三个用户类型的使用实现:
-
对于用户在本系统的应用下可实现查询网络图书的藏书清单,方便的借阅网络图书,续借网络图书,归还网络图书,能够查询自己的借阅网络图书情况
-
对于网络图书工作人员能够实现方便的对网络图书进行查询,方便的进行用户借阅情况查询,方便的进行借书还书处理等,便捷的对网络图书信息进行添加、修改、删除,对用户信息进行相关添加,修改等操作
-
对于系统管理员可以对网络图书信息进行修改更新操作,对系统用户进行添加、修改等操作
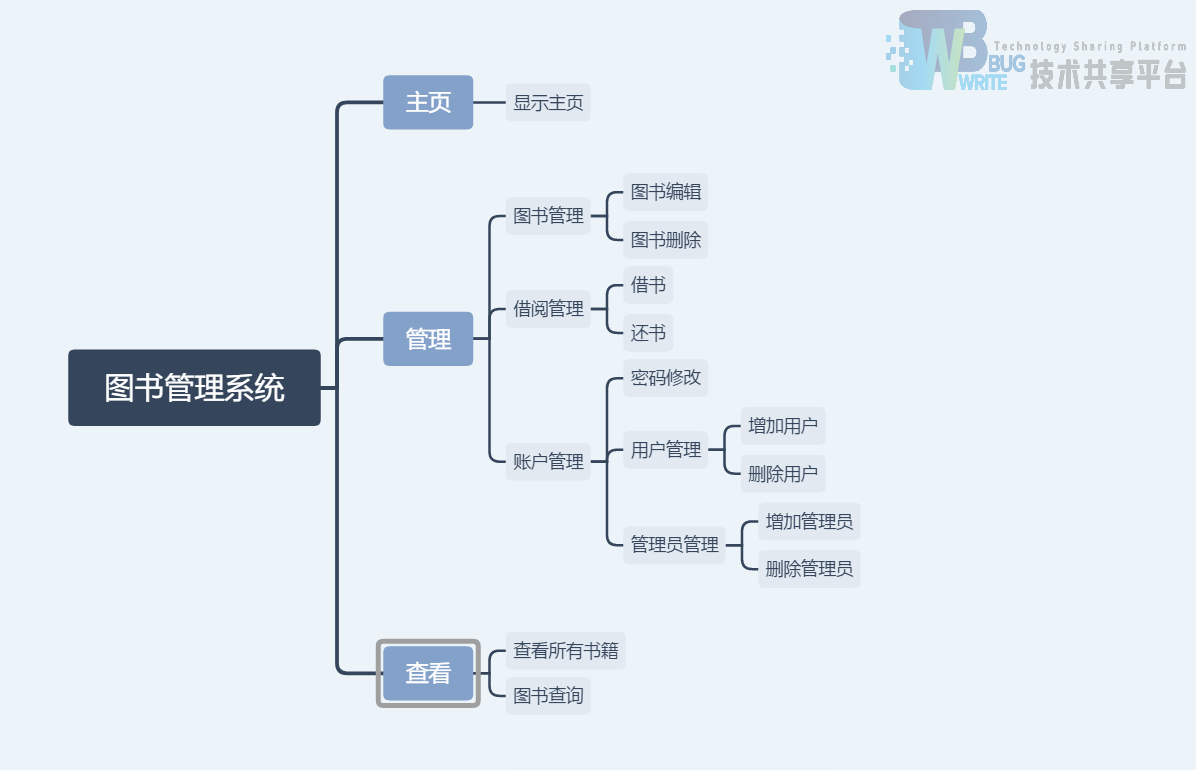
3.2 网络图书管理系统结构图

网络图书模块管理该模块主要有网络图书增加、编辑、查询和网络图书删除三个功能,其描述如表2-1所示:
| 功能描述 | 对网络图书进行基本操作和信息管理 |
|---|---|
| 访问的数据库表 | 网络图书类型表:book_gl |
| 进行的操作 | 添加、修改、删除网络图书,对网络图书的书号、书名、单价、作者、出版社等基本信息进行管理 |
| 产生的结果 | 对网络图书基本操作管理,对不同网络图书参数进行各自信息的设置管理 |
| 结果存储位置或输出 | 结果存储在网络图书类型表(book_gl)中,结果在网络图书查询页面输出 |
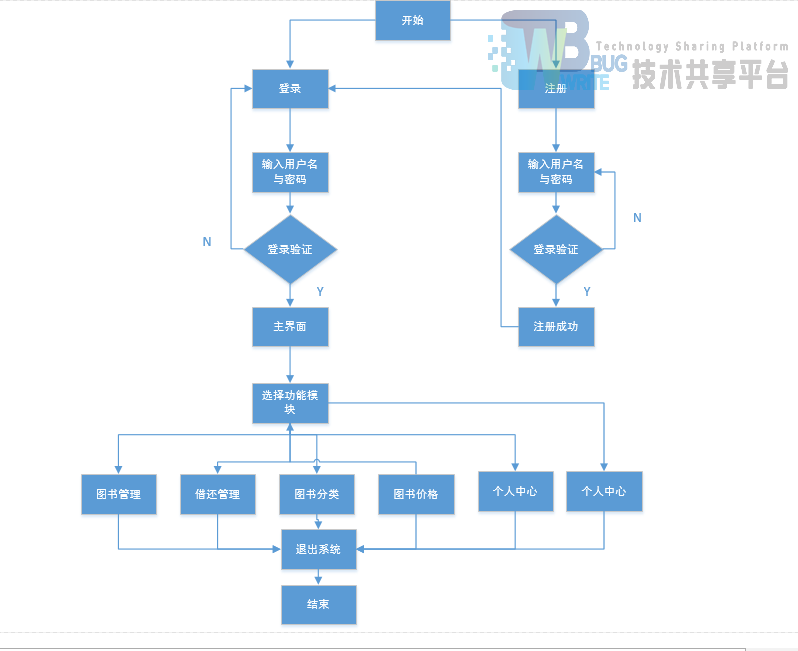
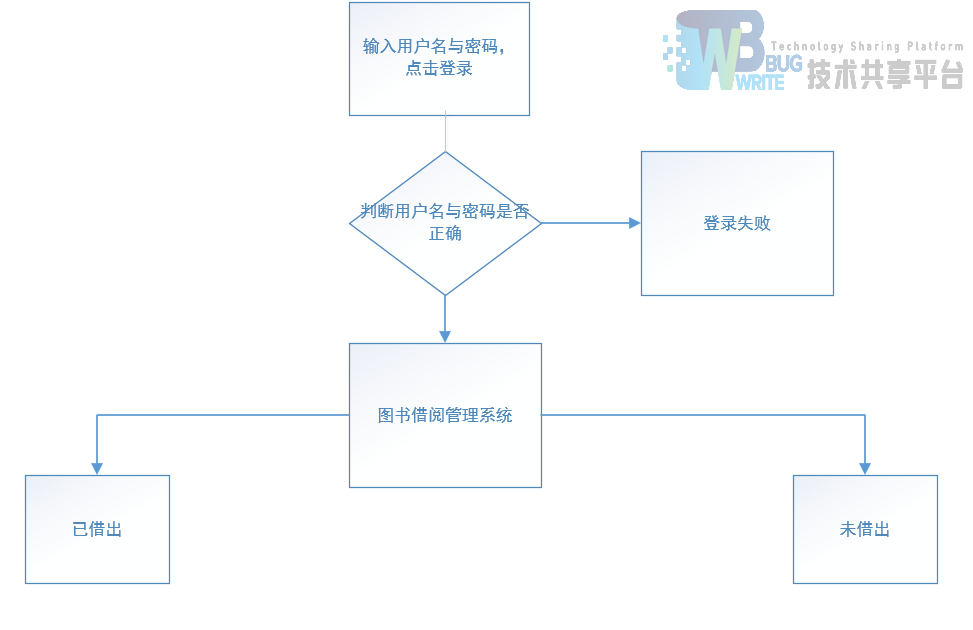
网络图书管理模块功能流程图

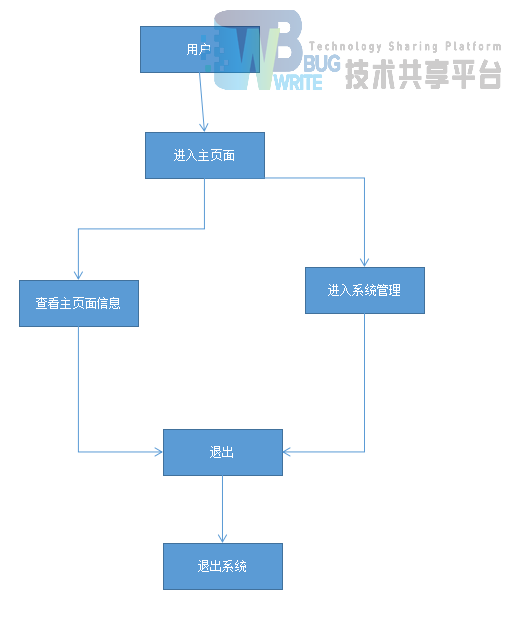
用户流程图

借阅管理模块功能该模块主要包含借书,还书两个子模块。
| 功能描述 | 对用户借阅网络图书进行基本操作和信息管理 |
|---|---|
| 访问的数据库表 | 网络图书信息表:book_gl,用户信息表:book_user,管理员信息表:book_biz |
| 进行的操作 | 对用户借阅网络图书进行管理 |
| 产生的结果 | 用户借阅成功,系统对借阅信息进行记录 |
| 结果存储位置或输出 | 结果存储在网络图书信息表(book_gl)中,结果在网络图书借阅查询页面输出 |
还书的描述如表3-3所示:
| 功能描述 | 对用户归还网络图书进行基本操作和信息管理 |
|---|---|
| 访问的数据库表 | 网络图书信息表:book_gl 用户信息表:book_user 管理员信息表:book_biz |
| 进行的操作 | 对用户借阅网络图书进行管理 |
| 产生的结果 | 用户借阅成功,系统对借阅信息进行记录 |
| 结果存储位置或输出 | 结果存储在网络图书归还表(book_gl)中 |
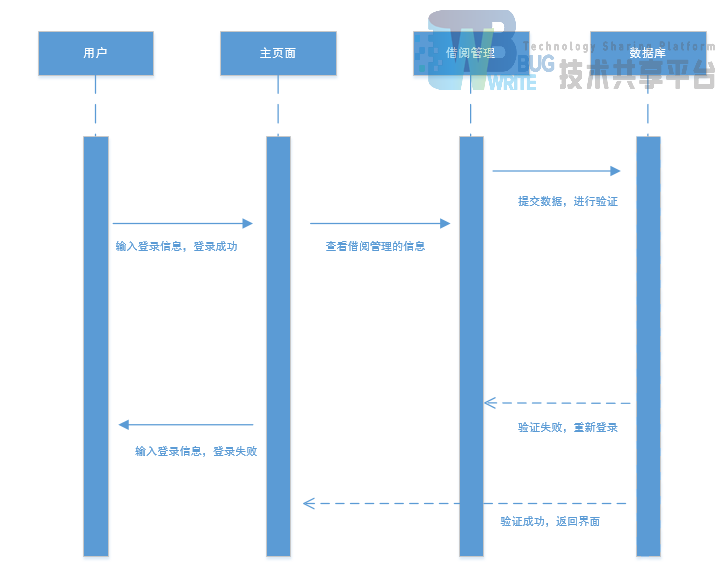
借阅管理模块模块功能流程图如图3.3所示:

账户管理模块功能该模块主要包含密码修改,用户账户管理,根管理员功能三个子模块。密码修改的描述如表3-4所示。
| 功能描述 | 对已登录系统的账户进行密码修改操作 |
|---|---|
| 访问的数据库表 | 管理员信息表:book_user |
| 进行的操作 | 修改本账户密码 |
| 产生的结果 | 修改成功,旧密码将被新密码替换 |
| 结果存储位置或输出 | 结果存储在管理员信息表(book_user)中 |
用户账户管理的描述如表3-5 所示。
| 功能描述 | 对用户账号进行基本操作和信息管理 |
|---|---|
| 访问的数据库表 | 管理员信息表: book_user |
| 进行的操作 | 增加、删除用户账号 |
| 产生的结果 | 操作成功,系统对用户账号信息进行记录或修改 |
| 结果存储位置或输出 | 结果存储在管理员信息表(book_user)中 |
管理员功能的描述如表3-6 所示。
| 功能描述 | 对管理员账号进行基本操作和信息管理 |
|---|---|
| 访问的数据库表 | 管理员信息表:book_biz |
| 进行的操作 | 增加、删除管理员账号 |
| 产生的结果 | 操作成功,系统对管理员账号信息进行记录或修改 |
| 结果存储位置或输出 | 结果存储在管理员信息表(book_biz)中 |
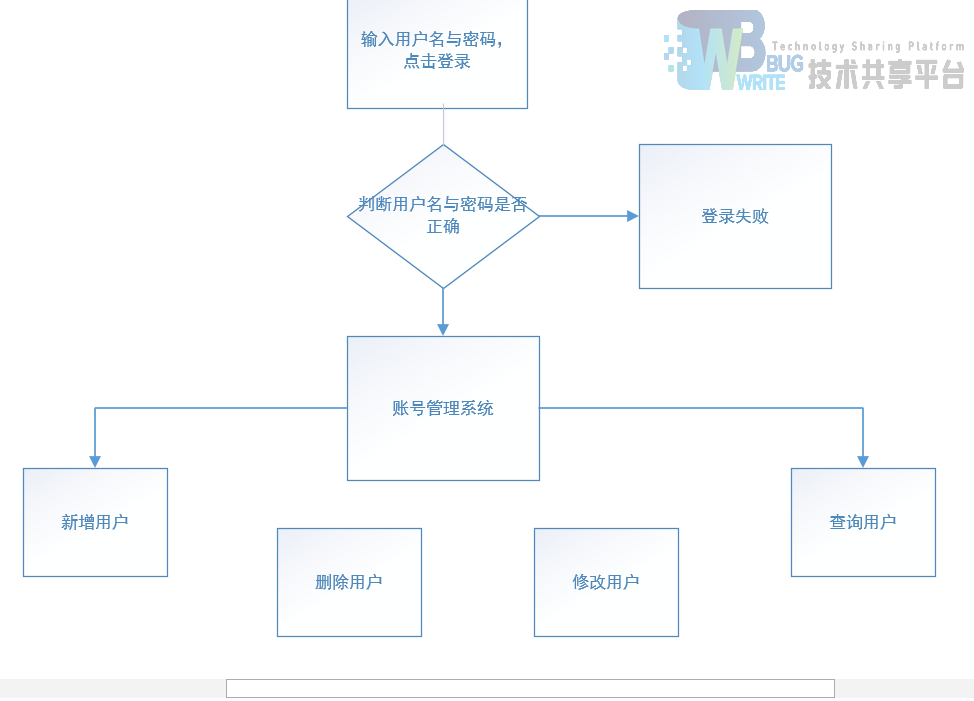
账户管理模块模块功能流程图如图3.4所示:

查询管理模块功能该模块主要包含所有藏书,已借网络图书,网络图书查询三个子模块。
所有藏书的描述如表3-7所示:
| 功能描述 | 对网络图书藏书进行查询 |
|---|---|
| 访问的数据库表 | 网络图书信息表:book_gl |
| 进行的操作 | 查询网络图书所有藏书 |
| 产生的结果 | 操作成功,系统对所有网络图书信息进行显示 |
| 结果存储位置或输出 | 结果存储在网络图书信息表(book_gl)中 |
已借网络图书的描述如表3-8所示:
| 功能描述 | 对已借网络图书进行查询 |
|---|---|
| 访问的数据库表 | 网络图书信息表:book_gl |
| 进行的操作 | 查询已借网络图书 |
| 产生的结果 | 操作成功,系统对已借网络图书信息进行显示 |
| 结果存储位置或输出 | 结果存储在网络图书信息表(book_gl)中 |
网络图书查询的描述如表3-9所示。
| 功能描述 | 对网络图书名进行模糊查询筛选出需要的网络图书 |
|---|---|
| 访问的数据库表 | 网络图书信息表:book_gl |
| 进行的操作 | 按网络图书名查询所需网络图书 |
| 产生的结果 | 操作成功,系统对筛选网络图书信息进行显示 |
| 结果存储位置或输出 | 结果存储在网络图书信息表(book_gl)中 |
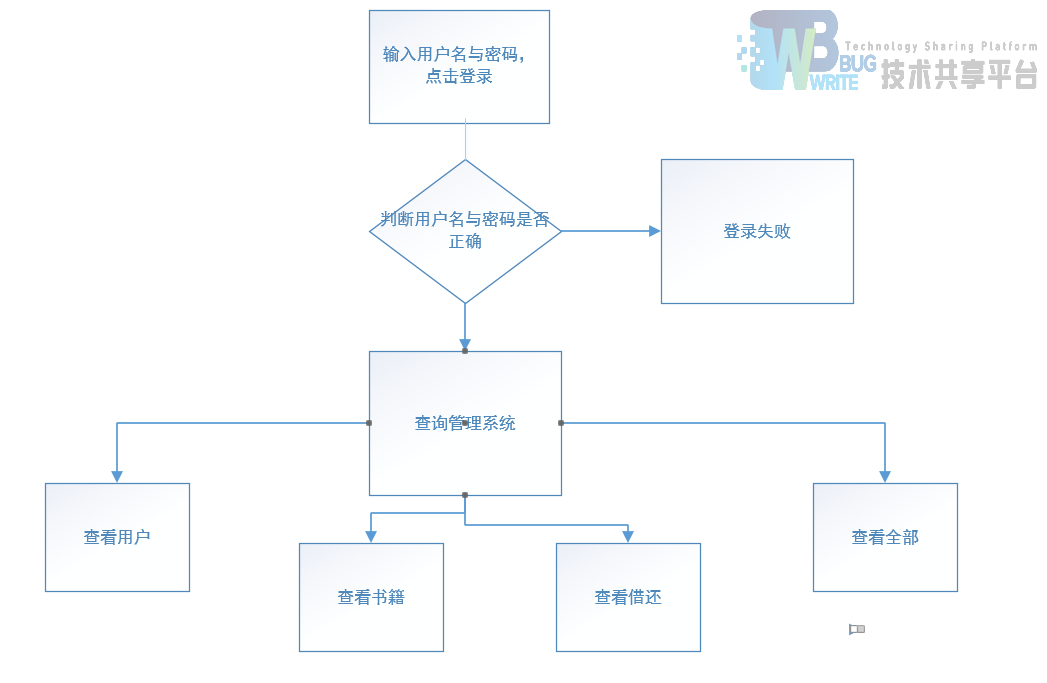
查询模块模块功能流程图如表3.5所示:

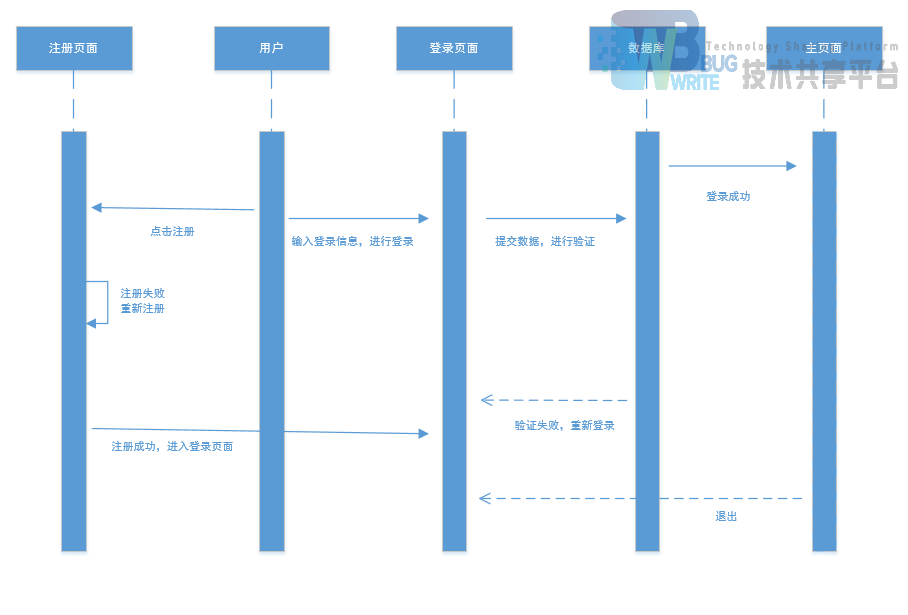
各模块时序图下图所示:
登录时序图

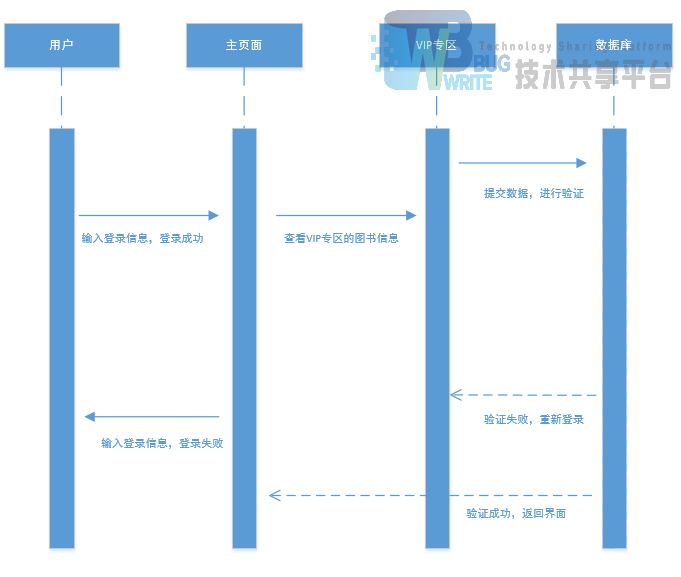
男性专区与女性专区图书时序图

特殊专栏时序图

查询模块功能流程图

3.3 数据库设计概述
数据库是存储数据的大仓库,它是一个完整系统的基础,数据库设计的好与不好都将直接影响到整个系统的优劣。它已经成为现代信息系统不可分割的重要组成部分。
数据库具有较高的程序与数据独立性,同时还拥有方便简单的编写程序等优点,因大型的网站系统也是建立在数据库设计之上的。它既便于数据的集中管理,又有利于应用程序的研制和维护,提高了数据的利用性和兼容性。数据库设计是把现实世界的实体模型与需求转换成数据库的模型的过程,它是建立数据库应用系统的核心问题。数据库及其应用的性能都建立在良好的数据库设计的基础之上,数据库的数据是一切操作的基础,如果数据库设计不好,那么其它一切用于提高数据库性能的方法收效都是有限的。
设计数据库必须遵循一定的规则,在关系型数据库中,这种规则就是范式,范式是符合某一种级别的关系模式的集合。一般人们设计数据库遵循第三范式。即:数据库表中不包含已在其他表中包含的非主关键字信息。采用范式减少了数据冗余,节约了存储空间,同时加快了增、删、改的速度。
整个系统所包括的信息有网络图书信息、用户信息、管理员信息、网络图书状态信息。可将这些信息抽象为下列系统所需要的数据项和数据结构:
-
网络书籍信息 (网络书籍编号,网络书名,价格,作者大大,出版社,借阅人)
-
管理员信息 (用户名,密码)
-
用户信息 (用户名,密码)
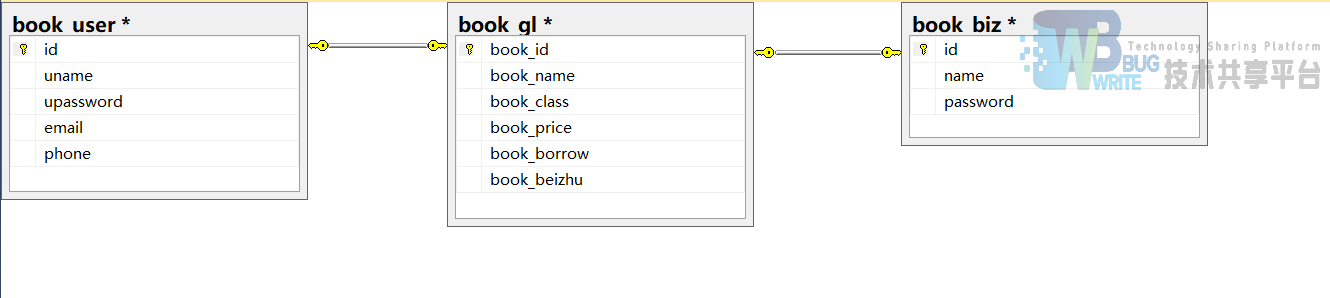
如下是数据库关系图图3.10所示:

3.3.1 网络图书信息表结构设计
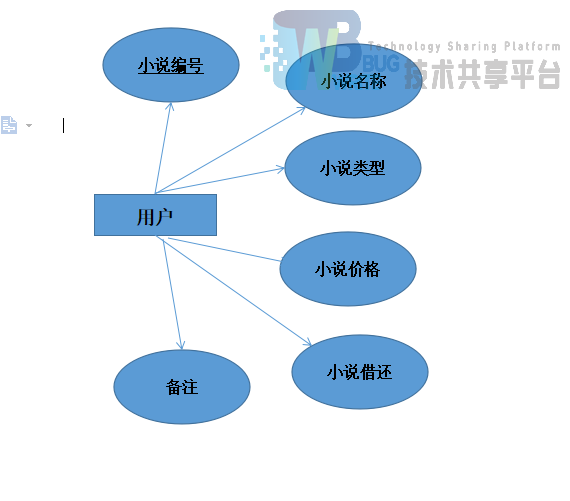
网络图书信息E-R图

网络图书信息表
| 列名 | 数据类型 | 可否为空 | 说明 |
|---|---|---|---|
| book_Id | int | Not null | 小说编号 |
| book_name | Varchar(30) | Not null | 小说名称 |
| book_class | Varchar(30) | Not null | 小说类型 |
| book_price | Varchar(30) | null | 小说价格 |
| book_borrow | Varchar(6) | null | 小说借还 |
| book_beizhu | Varchar(50) | null | 备注 |
| book_user | int | Not null | 小说使用人 |
3.3.2 管理员信息表结构设计
设计这个表是用来存储书籍管理员的身份信息的,根据管理员们的需求不一样从而对他们设置不同的权限,用来限制不同类型的管理员。
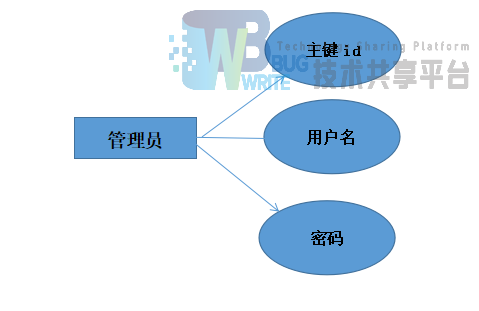
管理员信息E-R图

管理员信息表
| 字段名称 | 数据类型 | 可否为空 | 说明 |
|---|---|---|---|
| uname | Varchar(50) | No | 用户名 |
| passwd | Varchar(50) | No | 密码 |
| id | int | Np | 主键id |
3.3.3 用户信息表结构设计
设计读者用户信息表是为了让书籍管理员能对读者进行管理,因为ReadId号码都是不相同且不重复的,这样做是由于读者用户在借阅图书时需要输入读者户的ReadId号码身份进行识别。
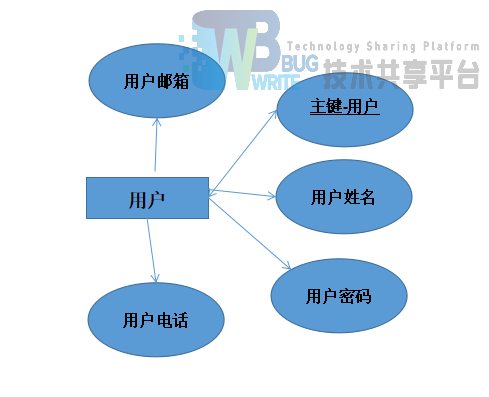
用户信息E-R图

用户员信息表
| 列名 | 数据类型 | 可否为空 | 说明 |
|---|---|---|---|
| Id | int | Not null | 主键-用户编号 |
| uname | Varchar(20) | Not null | 用户姓名 |
| upass | Varchar(20) | Not null | 用户密码 |
| Varchar(20) | null | 用户邮箱 | |
| Phone | int | null | 用户电话 |
4 系统实现
4.1 主界面
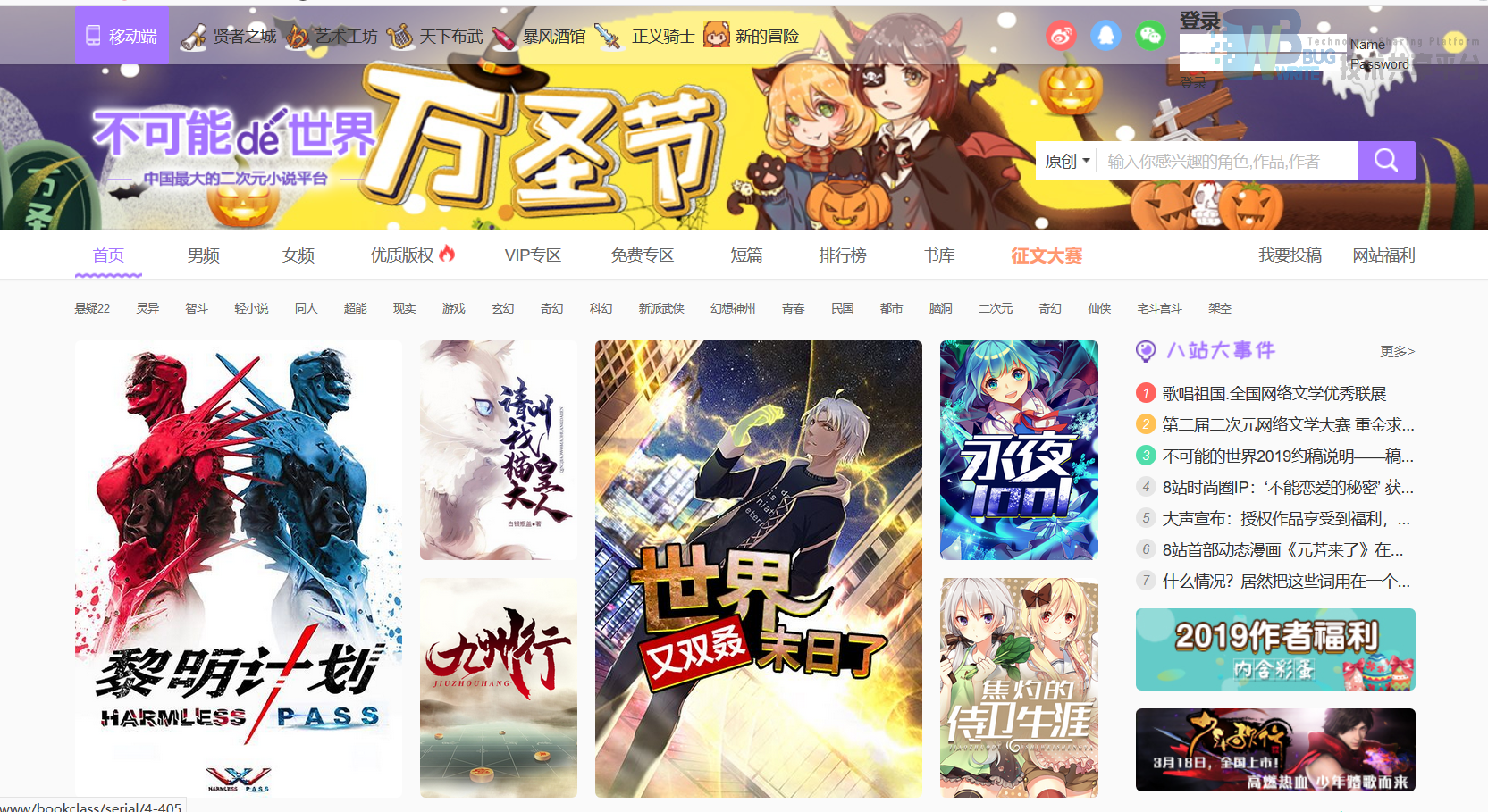
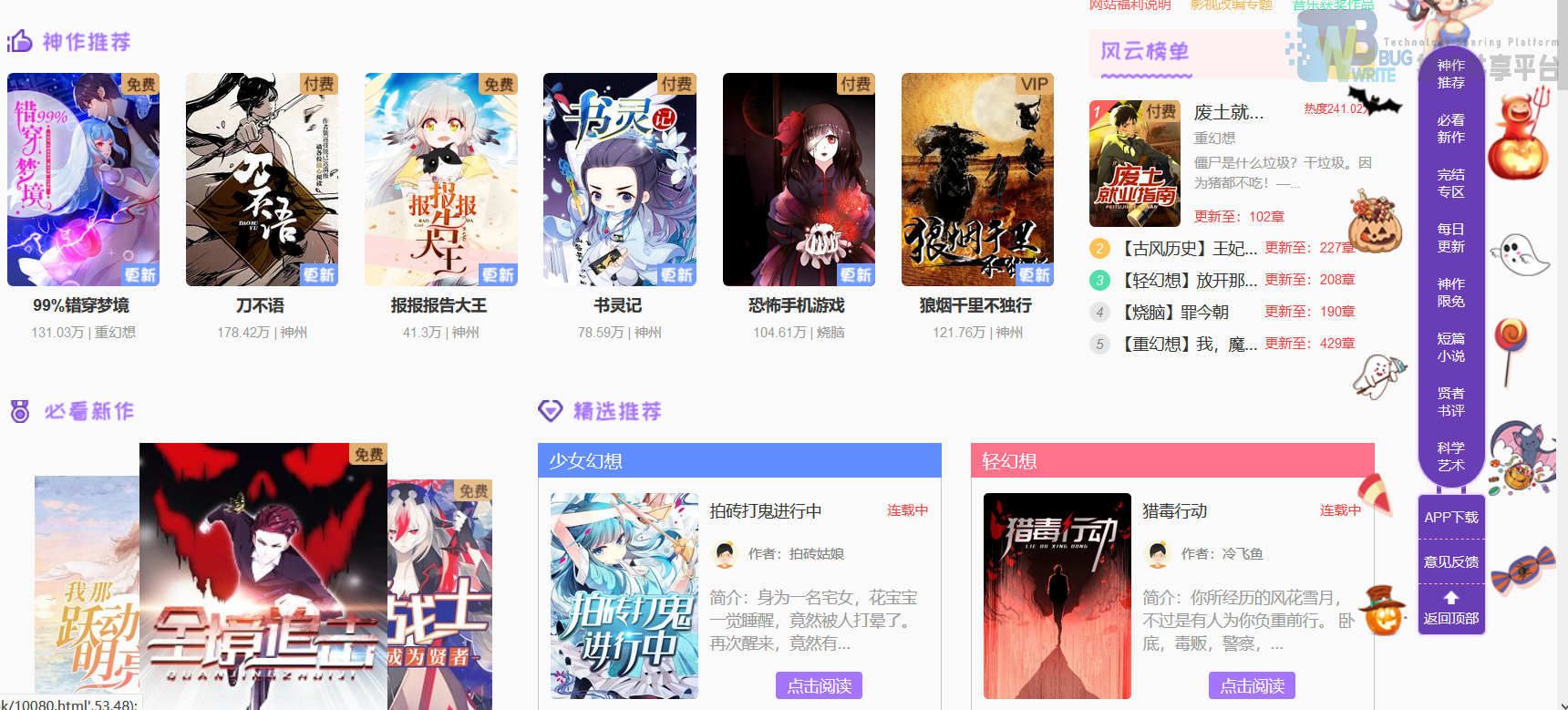
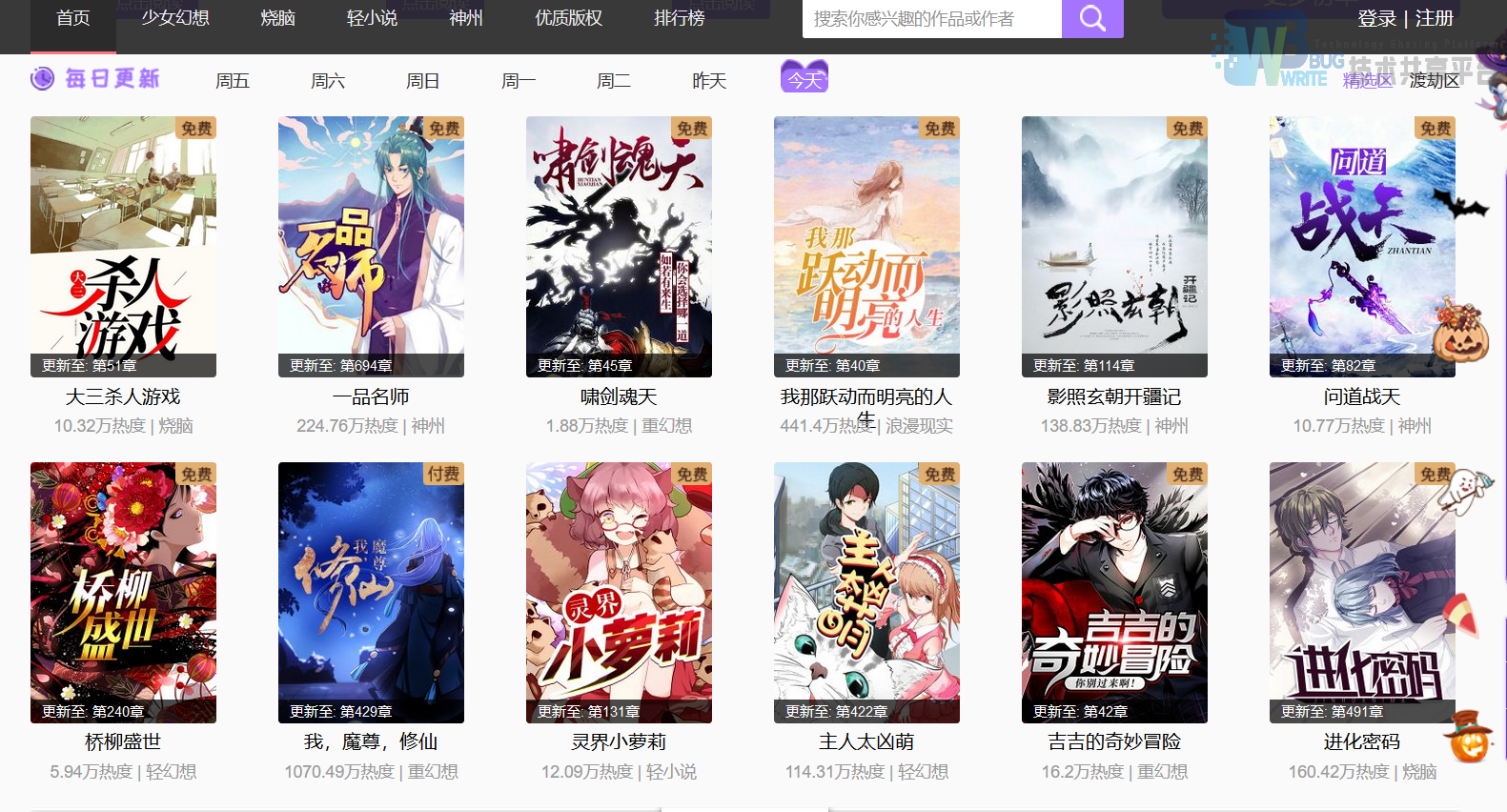
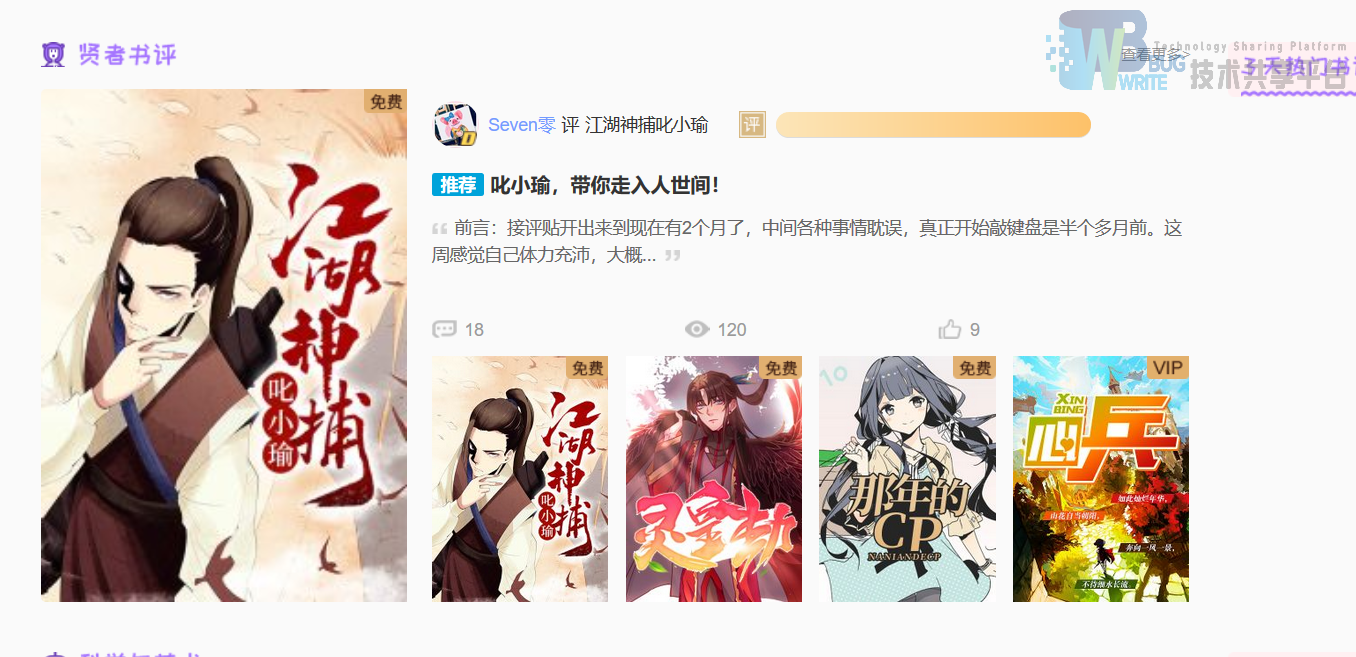
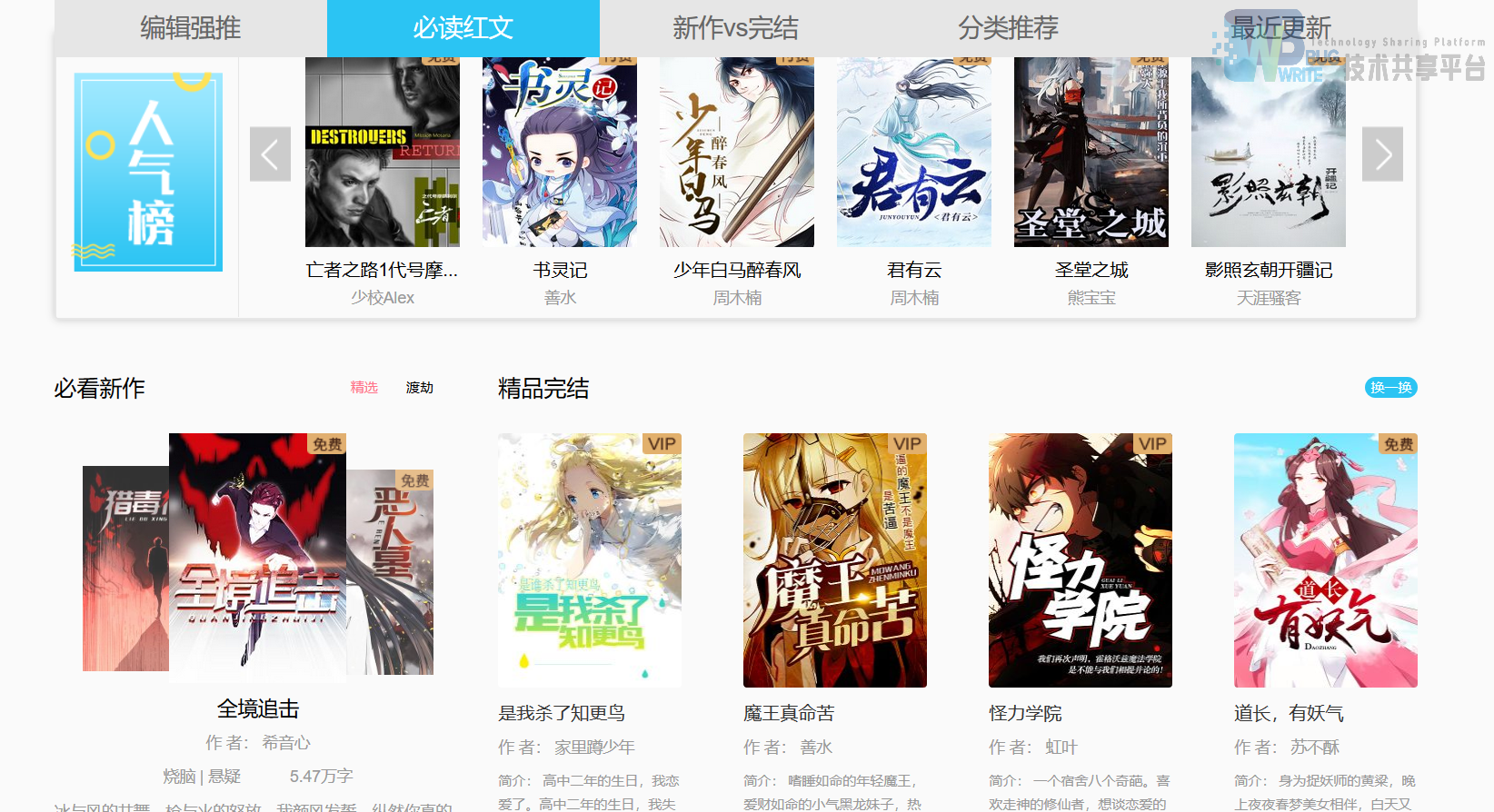
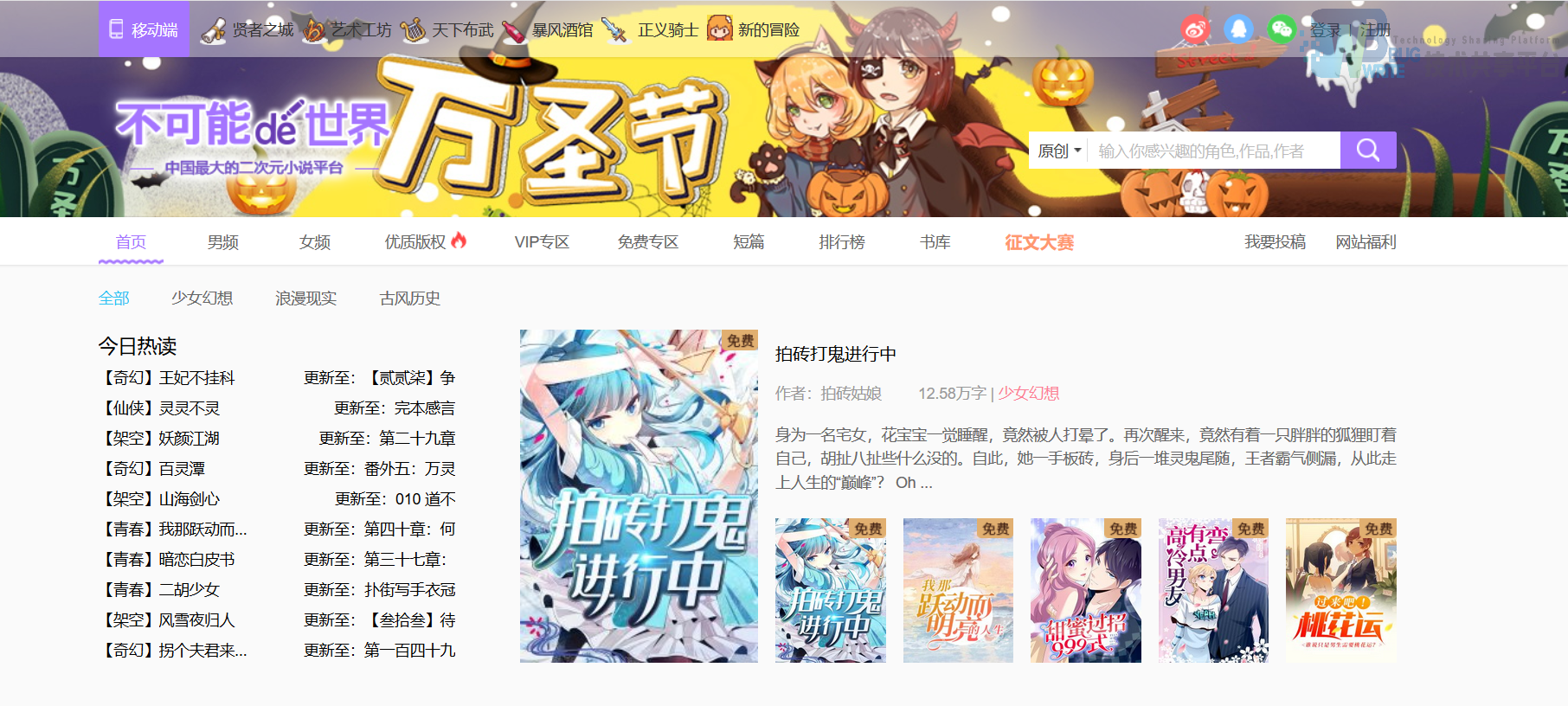
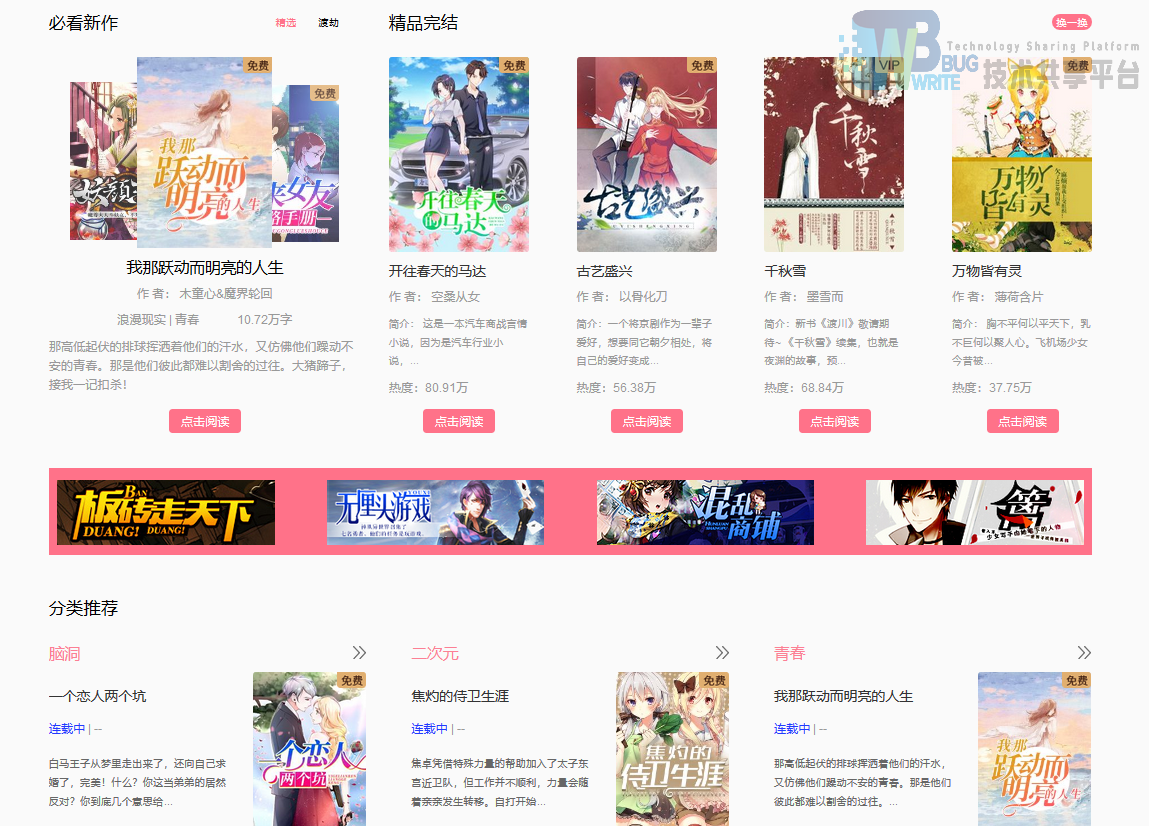
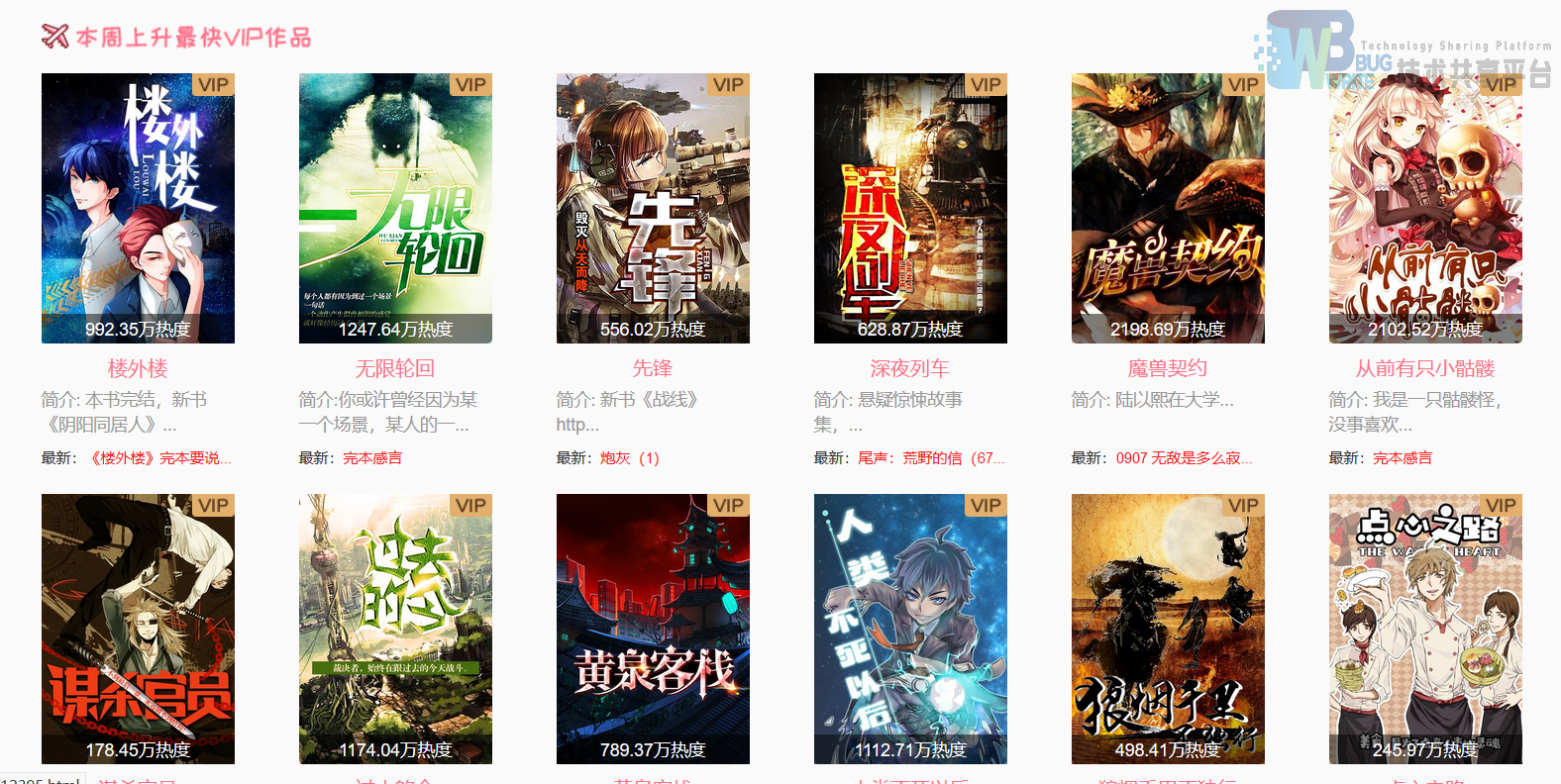
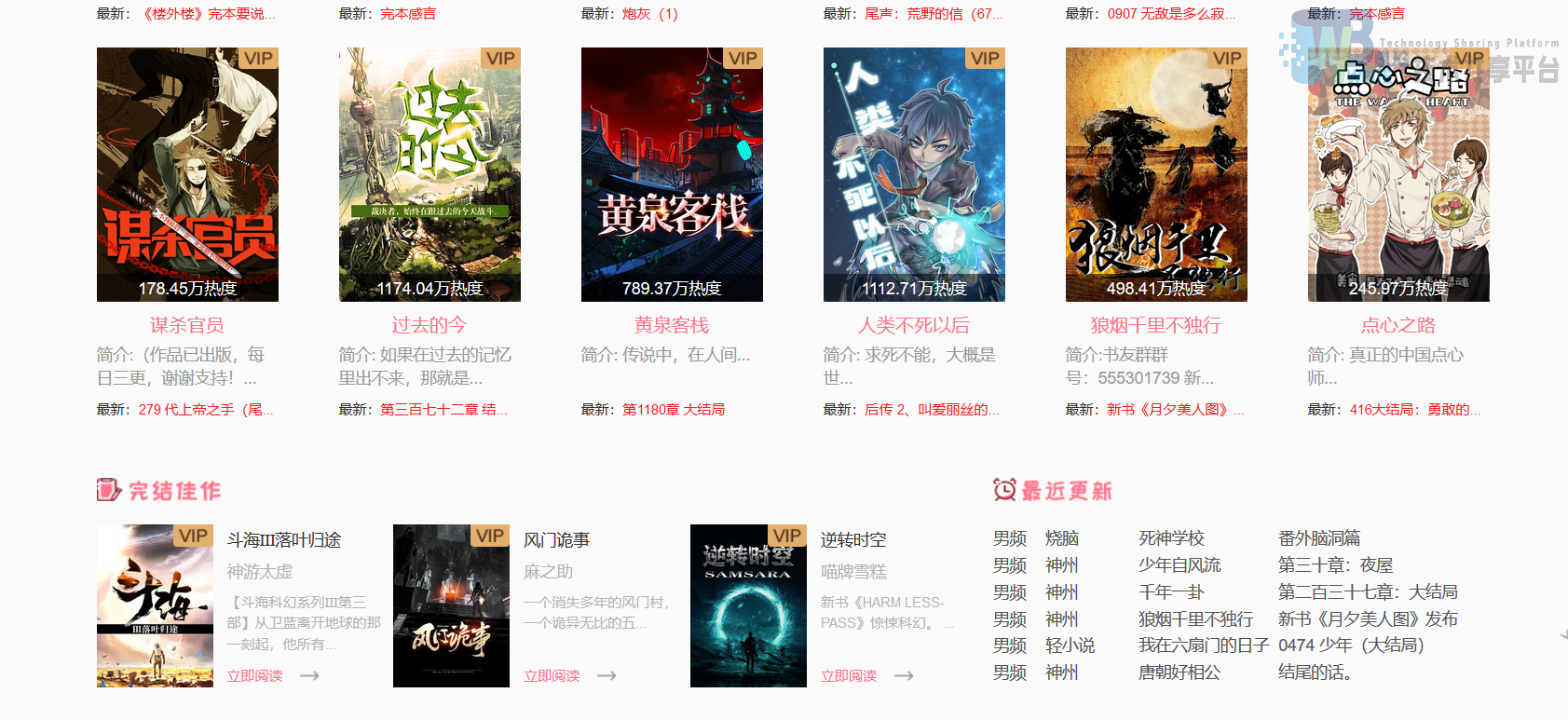
当用户打开首页页面,进入主页面,主页面如图4.1、4.2、4.3、4.4所示:
主页面01图

主页面02图

主页面03图

主页面04图

主页面05图

相关代码如下:
4.2 男性专区与女性专区图书
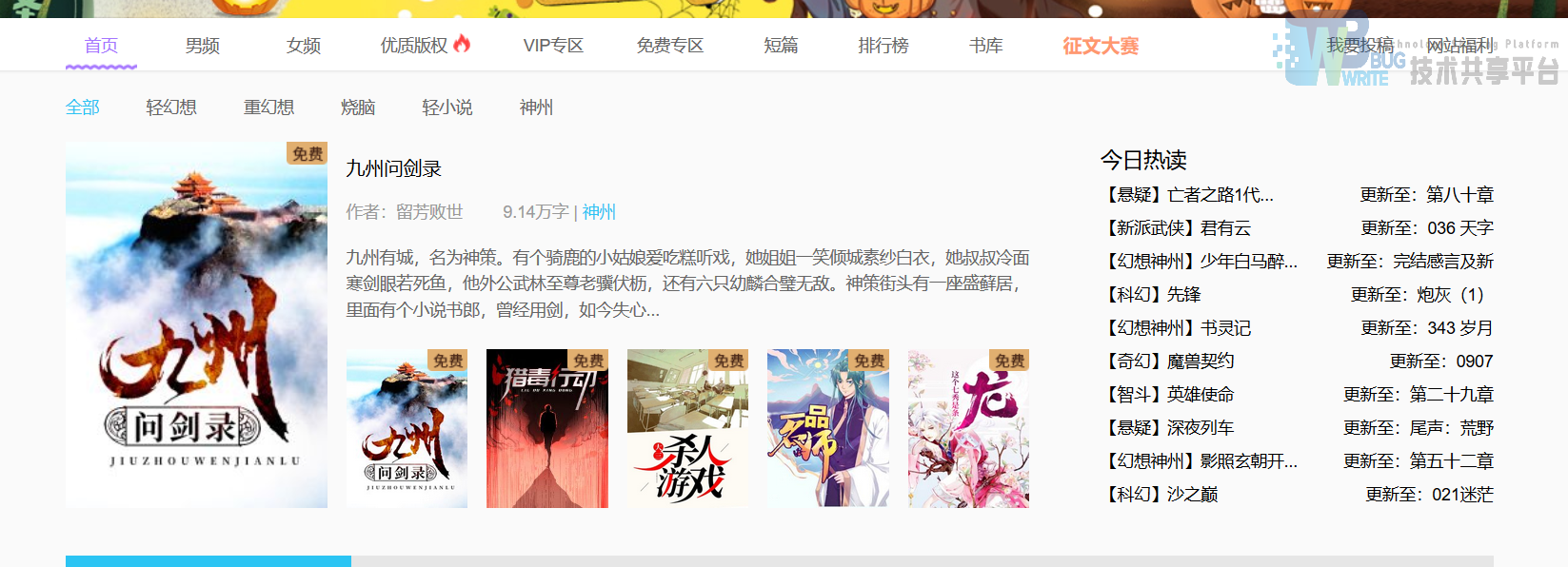
用户进入主界面,页面显示“首页”、“男性专区”、“女性专区”、“ 优质版权”、“特殊专栏”、“免费专栏”、“短篇”、“排行榜”的目录。点击“男性专区”进入男性专区的图书页面,里面是通过热门推荐选入男性专区的书籍页面。页面中显示第一本“九州问剑录”图书,以及该图书的相关信息,还有一些和书籍相关的链接,点击“女性专区”进入女性专区的图书页面,里面是通过热门推荐选入女性专区的书籍页面,和一些与书籍相关链接其中有免费的,有付费的图书页面如图4.5、4.6、4.7、4.8、4.9、4.10所示:
男性专区01图

男性专区02图

男性专区03图

女性专区01图

女性专区02图

女性专区03图

相关代码如下:
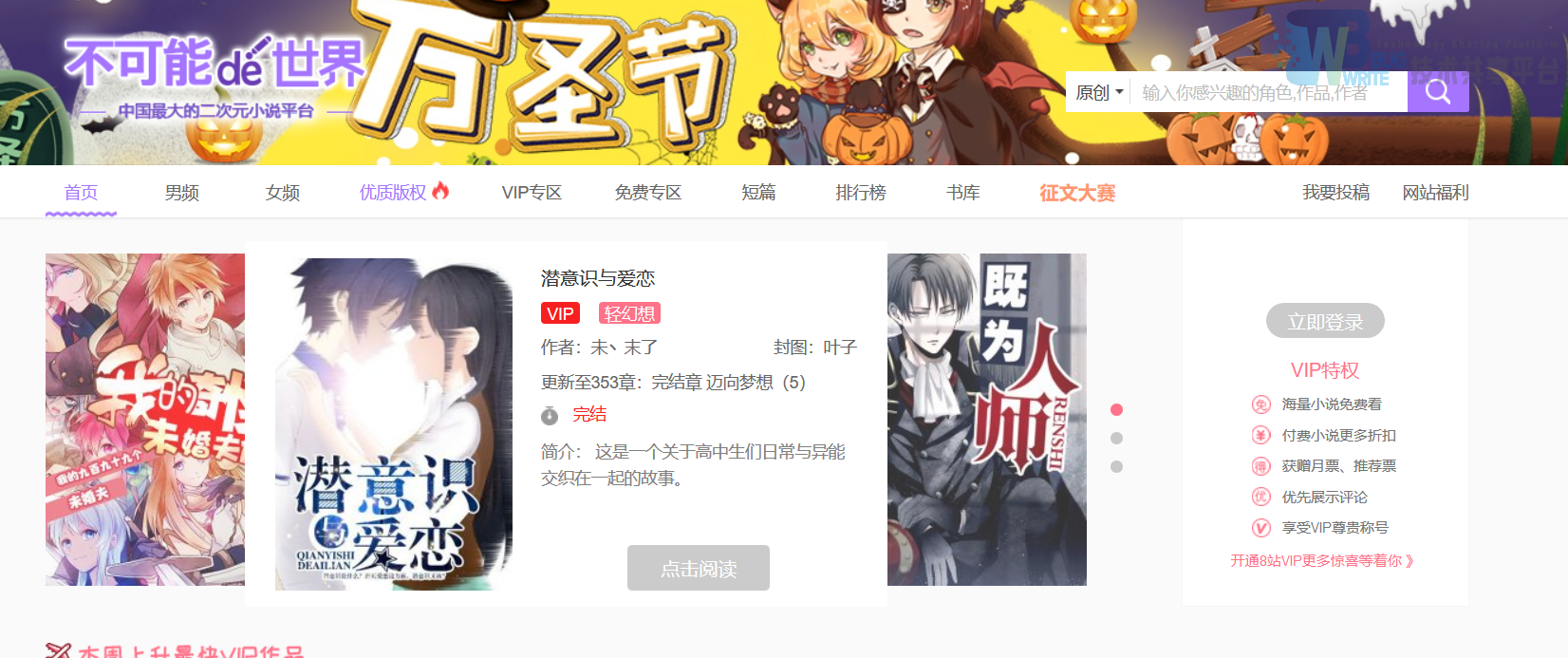
4.3 特殊专栏
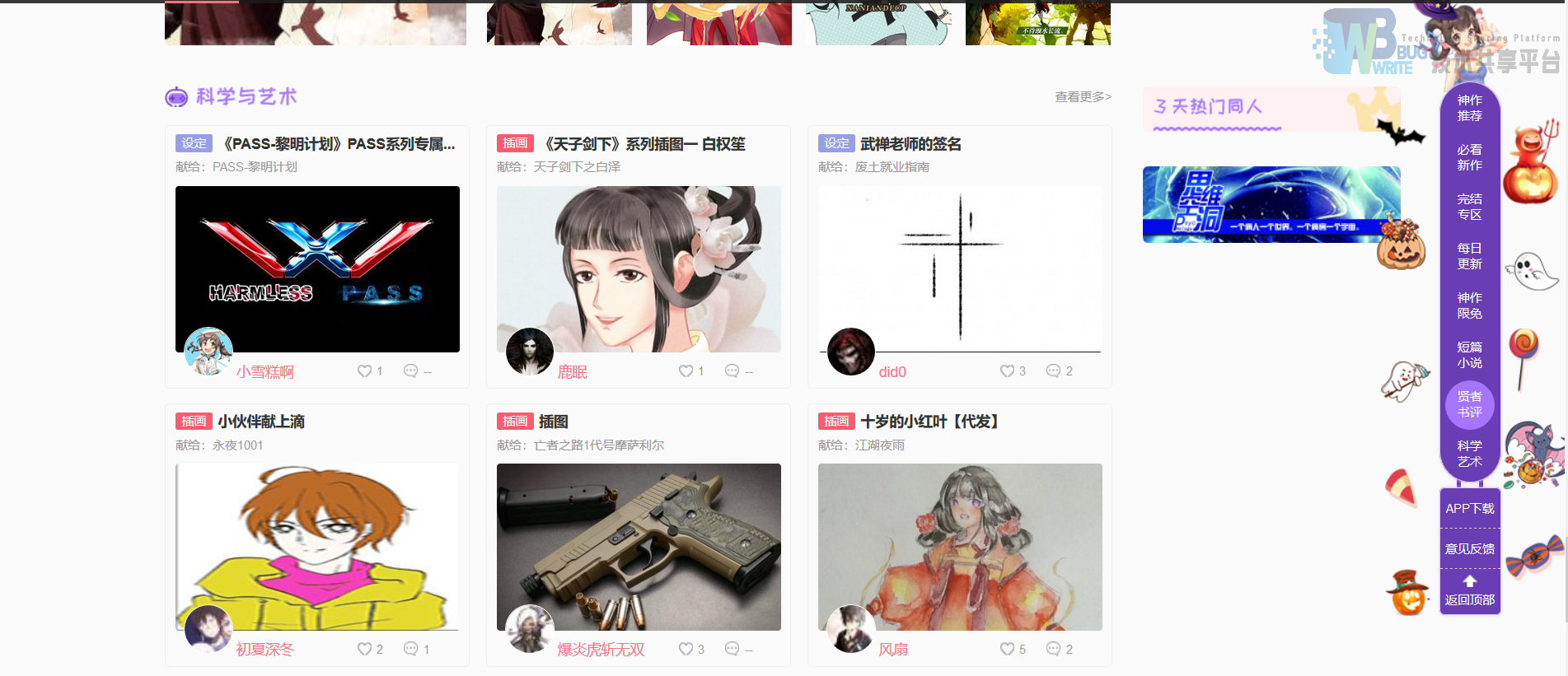
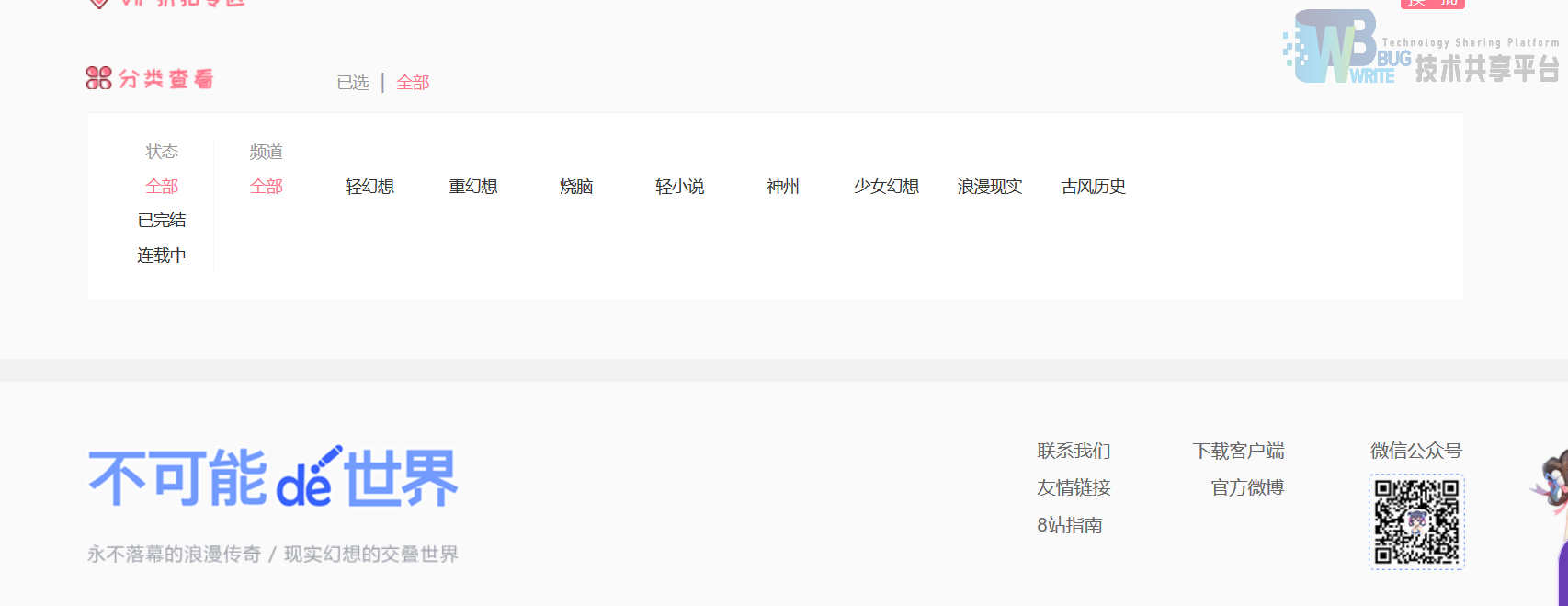
当用户进入主页面,在首页的列表中点击特殊专栏,页面将跳转到特殊专栏的专属页面当中,这个页面中我们可以选择自己喜欢的图书。这个页面的基本功能实现,每个图书旁边都会有一些简单的简介,还有这个图书的当前热度,以及下载量。
特殊专栏界面如图4.11、4.12、4.13、4.14所示。
特殊专栏01页面

特殊专栏02页面

特殊专栏03页面

特殊专栏04页面

相关代码如下:
4.4 借阅管理
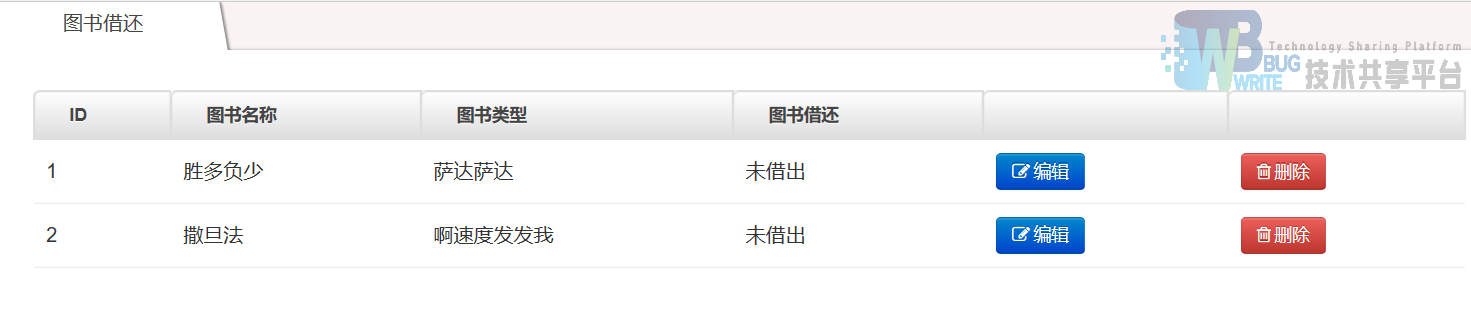
用户要进行借阅书籍的操作时,需要输入自己已注册成功的用户名和正确的密码进行登录操作,再点击“借还管理”里的“图书借还”,便可以对书籍进行借还。
图书借阅界面如图4.15所示:

相关代码如下:
```java
1. public void doPost(HttpServletRequest request, HttpServletResponse response)
2. throws ServletException, IOException {
3.
4. response.setContentType("text/html;charset=utf-8");
5. request.setCharacterEncoding("utf-8");
6. PrintWriter out= response.getWriter();
7. String opr = request.getParameter("opr");
8. List
9. BookDaoImpl daoImpl = new BookDaoImpl();
10. try {
11. if("list".equals(opr)) {
12. lists = daoImpl.listAll();
13. request.setAttribute("list", lists);
14. request.getRequestDispatcher("templateSetting.jsp").forward(request, response);
15. }else if("insert".equals(opr)) {
16. //新增
17.
18
参考文献
- 医院图书管理系统的设计与实现(电子科技大学·刘曼丽)
- 基于B/S架构的图书管理系统的设计与实现(山东大学·蒲琼)
- 基于SSH架构的高校自助化图书管理系统的设计与实现(大连理工大学·杨议)
- 基于JSP的艺术院校图书管理系统的设计与实现(西安电子科技大学·王擒龙)
- 用JSP技术开发基于WEB的房地产网络管理信息系统(大连理工大学·齐鲲鹏)
- 基于JSP的购书系统的设计与实现(电子科技大学·况晶)
- 基于B/S架构的博文网络书店的设计与实现(电子科技大学·彭媛媛)
- 基于B/S架构的博文网络书店的设计与实现(电子科技大学·彭媛媛)
- 基于SSH架构的高校自助化图书管理系统的设计与实现(大连理工大学·杨议)
- 宁波职业技术学院图书管理系统分析与设计(云南大学·赵顺勇)
- 基于WEB的JSP网络售书系统(吉林大学·郭志峰)
- 用JSP技术开发基于WEB的房地产网络管理信息系统(大连理工大学·齐鲲鹏)
- 基于B/S架构的博文网络书店的设计与实现(电子科技大学·彭媛媛)
- 基于SSH架构的高校自助化图书管理系统的设计与实现(大连理工大学·杨议)
- 基于WEB的JSP网络售书系统(吉林大学·郭志峰)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码工坊 ,原文地址:https://m.bishedaima.com/yuanma/35358.html