Web 大作业报告
需求分析
基础功能
- 用户注册、登陆、退出:spring security
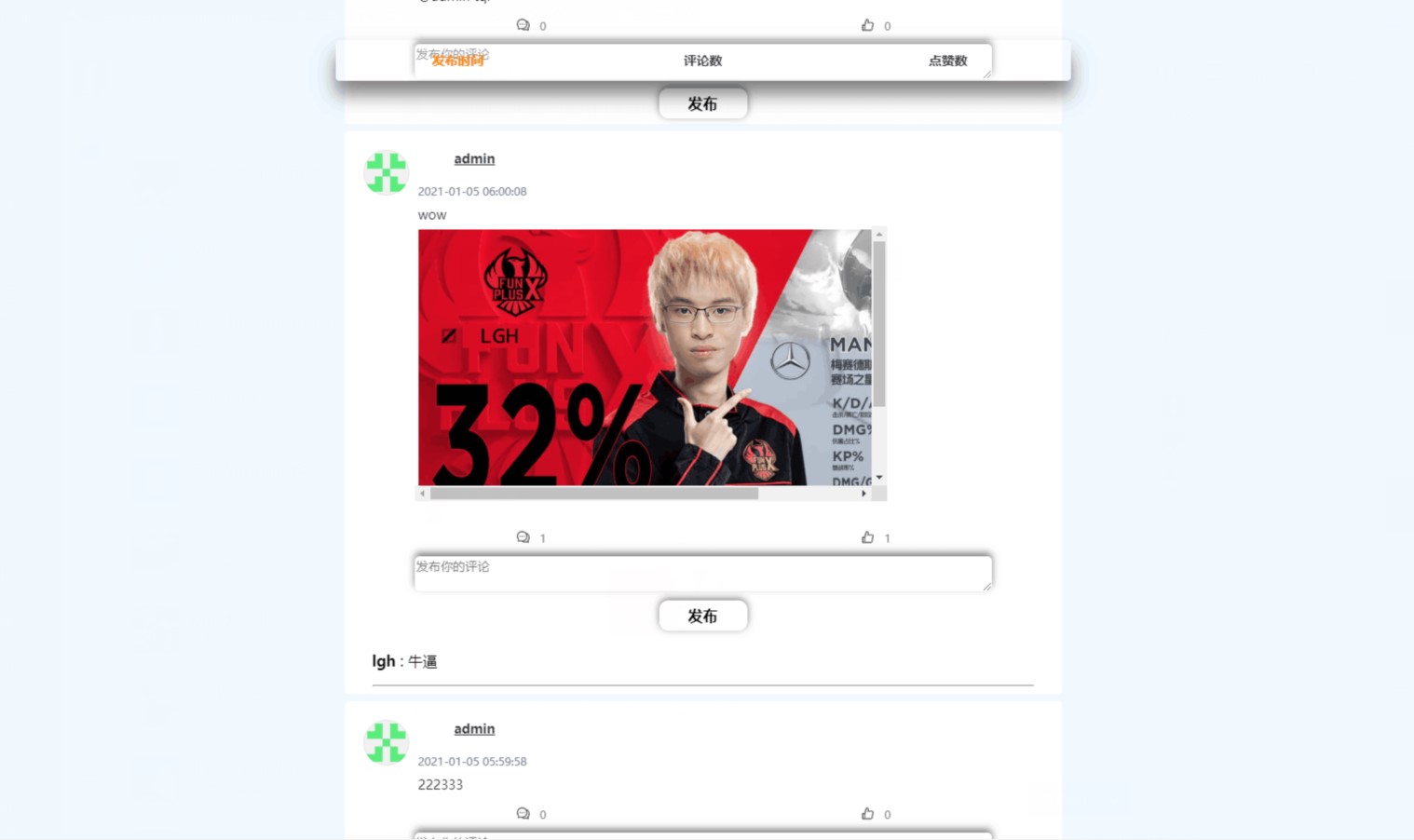
- 微博列表排序(发布时间、评论数、点赞数)
- 分页:下部按钮实现
- 未注册用户:直接查看内容和评论
- 微博发布:文字+图片
- 点赞、评论
- 关注
拓展功能
-
错误锁定:spring security
-
邮箱重置密码:通过用户名关联邮箱,发送修改密码的请求
-
@用户:正则表达式,高亮被@用户信息,点击可以跳转用户主页;被@用户有提示信息
-
AJAX减少刷新(点赞+评论)
额外功能
-
管理员账号才能访问h2数据库
-
通过邮箱进注册
设计
html页面
登陆页面

注册页面

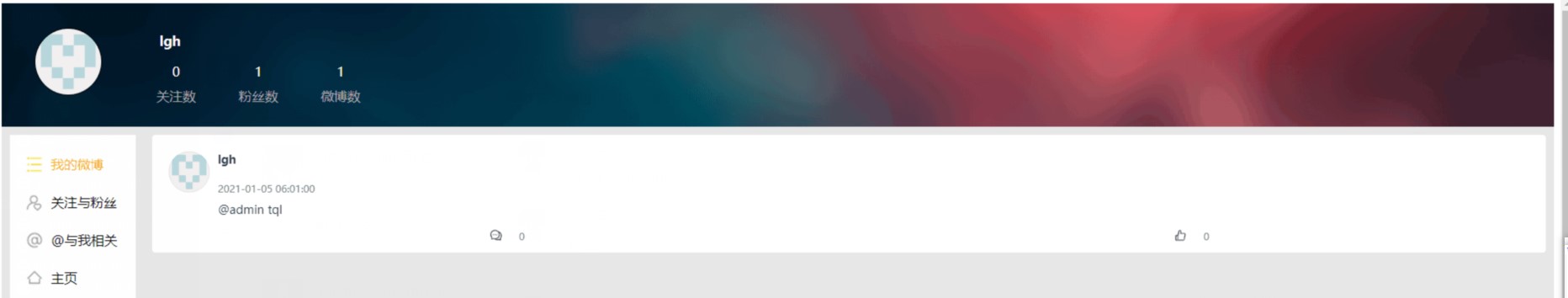
我的页面(我的微博)

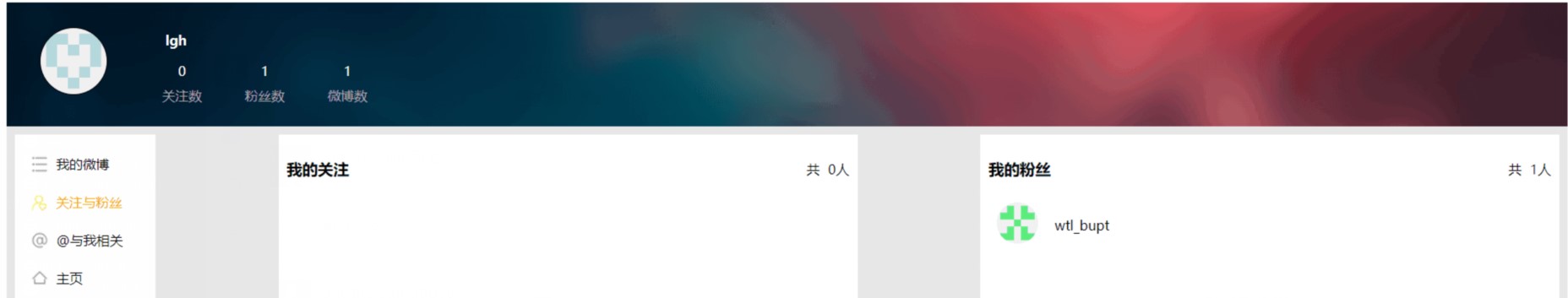
我的页面(关注和粉丝)

我的页面(@信息显示)

微博内容页面(排序➕发布➕主体内容)

数据
数据表
用户表 WeiboUser:
| id | 户名 String username | 密码;String password | 邮箱;String email | 粉丝 ;List< Weibo User> fansUser | 关注 ;List< Weibo User> attentionU ser | 微博 ;List< Wei bo> weibos | @我;List< Weib o> atMeWeib o |
|---|---|---|---|---|---|---|---|
| 邮件锁定截时间;String emailOut Date | 有效位 String validCode | 当前账号未被锁定;boolean Account NonLock ed | 当前账号激活情况 ;boolean active | 头像路径;String avatarPath | 关注我的微博 List< Wei bo> attentio nWeibo | 权限;List< Weib oRole> roles |
微博表 Weibo:
| id | 内容;String weibo Text | 评论数 int ;commen tNum | 点赞数 int likeNu;m | 发布者 ;Weibo User weibo User | 评论 ;List< Com ment> comments | 发布时间 ;String time | 发布图 List< Pict ure> pictures | @户;List< Weib oUser> atUsers |
|---|---|---|---|---|---|---|---|---|
评论表 Comment:
| id | 内容;String ;commentText | 户;WeiboUser weiboUser | 微博;Weibo weibo |
|---|---|---|---|
权限表:WeiboRole
| id | 权限名称;roleName |
|---|---|
表项映射关系
用户 -> 微博 (one -> many) 用户 -> 粉丝用户 (one -> many) 用户 -> 权限 (many -> many) 用户 -> @我的微博 (many -> many) 用户 -> 关注用户(many -> many) 用户 -> @我的用户 (many -> many)
微博 -> 发布用户(one -> one) 微博 -> @用户(many -> many) 微博 -> 评论 (one -> many) 微博 -> 图片 (one -> many)
评论 - > 用户(many -> one)
评论 - > 微博(many - > one)
图片 -> 用户(one - > one)
控制器 Controller
AdminController
| URL | 访问时机及作 | |
|---|---|---|
| /admin | 权限 |
ErrorController
| URL | 访问时机及作 |
|---|---|
| /404 | 错误处理(或件未找到) |
| /403 | 错误处理(资源不可) |
| /401 | 错误处理(户权限) |
| /400 | 错误处理(访问域名不存在或者请求错误) |
IndexController
| URL | 访问时机及作 | |
|---|---|---|
| / | 返回主页 |
LoginController
| URL | 访问时机及作 | |
|---|---|---|
| /login | 登录页面 |
RegisterController
| URL | 访问时机及作 |
|---|---|
| /register | 登录 |
| /activeUserEmail | 激活户邮箱 |
| /activeUserEmail/reSend | 重新发送激活户邮箱 |
| /resetMailSend | 重置邮箱 |
| /resetUserPassword | 重置户密码 |
UserController
| URL | 访问时机及作 |
|---|---|
| /myWeibo | 户主 |
| /selfWeibo | 访问登录户的主 |
| /fans | 粉丝 |
| /at | @我的 |
| /checkAttention | 添加关注 |
WeiboController
| URL | 访问时机及作 |
|---|---|
| /likeAdd | 点赞(Ajax) |
| /commentAdd | 添加评论(Ajax) |
| /commentShow | 展示评论(Ajax) |
| /patternAt | 添加关注(Ajax) |
| /release | 发布微博(Ajax) |
| /mainPage | 微博主 |
问题反思及实现
登录密码输错误3次后账号锁定1时
由于采Spring security作为项安全框架,因此户entity已经实现了基于Spring security的UserDetails接,通过该接中entity的AccountNonLocked属性实现账户的锁定。因为该属性将会在Spring security过滤器链的前端(少在密码验证过滤器的前端)进行判断,若判断不通过Spring security将会抛出LockedException,并发登录错误事件。
接下来,需要在Spring security配置类中设置登录错误处理类即项中的LoginFailureHandler。需要注意的是论是账户锁定、账户未激活、密码错误均会进该处理过程。为了检测户短时间类多次触发登录错误的情况,利API限流库ratelimitj的内置案如下:
python
Set<RequestLimitRule> rules =Collections.singleton(RequestLimitRule.of(5, TimeUnit.
MINUTES, 3));
RequestRateLimiter limiter = new InMemorySlidingWindowRequestRateLimiter(rules);
这样设定表示每5分钟给予三次错误机会,否则触发限流处理。旦处理函数检测到限流信号,则将AccountNonLocked属性设为false并返回401错误,这样户账户将被锁定。
为了实现1时后动解锁户账户,利Spring task和java 线程池技术,先在Spring的静态启动类设置静态的户-解锁进程映射数据结构(利Map实现)。并且,在户从未锁定状态变为锁定状态时利线程池调度执解锁线程,设定时间为1时,并在一小时后执行,时间片对应的Cron表达式如下:
c++
"0 0 1/1 * * ?"
在解锁线程中,将通过调静态户-线程映射结构,在执解锁操作后取消该线程的时间片调度,从防每个时都会执解锁线程,实现了在时后将户解锁的功能。
邮箱重置密码
为了实现发送邮箱的功能,必须先实现异步邮件发送类。先通过MD5数字证书技术加密密钥,最后使Spring内置的JavaMailSender类实现邮件的发送。
为了实现异步调JavaMailSender,使RabbitMQ消息中间件,在config包中配置其级消息队列设置,编写RabbitMQ监听器监听消息队列,最后在控制器中验证户信息的正确性,如果验证通过,利RabbitMQ内置模板的convertAndSend函数来发送验证邮箱。户仅仅需要点击邮箱中的链接即可访问重置密码。
每个重置密码邮件的数字签名有30分钟的过期时间,若签名过期或是签名错误,将会在链接跳转给予提示并引导户进登录界。若签名合法则显示注册成功提示,并在指定页面允许户更改其密码。
该功能的主要实现难点在于使⽤RabbitMQ进⾏异步邮件发送。由于是⼀个完整的消息中间 件框架,RabbitMQ的环境配置较为繁琐,并且其向Spring提供的API需要重新学习,具有⼀ 定上⼿难度。然⽽在粗略地了解了相关API功能和RabbitMQ运⾏原理后,可以发现RabbitMQ 的使⽤⽅式并不是⼗分困难。在处理完验证邮件的发送过程后,剩下的控制器、视图⻚⾯编写 等过程也能迎刃⽽解了。
@用户
为了实现@户的功能,先需要检测户输框中被@的户并将其亮显示。由于html中的textarea标签功能过于简单,故利div标签加上属性contenteditable="true"实现输入框富本显示。
在JavaScript脚本中,通过绑定input propertychange事件,实时检测@⽤户⽂本,并将@ ⾄@后第⼀个空格间的字符串作为⽬标名字传给后端。后端控制器筛选⽬标名称(去重、去除 数据库不存在的⽤户名),得到被@的⽤户(由于是实时响应输⼊的ajax,因此这些⽤户数据 还需要额外存储在前端的隐藏标签中)。在微博发送表单提交后,后端将收到所有被@的⽤户 名,依次将该微博存⼊对应⽤户的atMeWeibo列表(也即数据库⼀对多关系)中。在每个⽤ 户主⻚上,能够显示所有@本⼈的微博信息。
该功能的难点在于对于实时监听的数据如何进⾏存储(⽤户随时可能新@另⼀个⽤户)。 在此处我们利⽤了隐藏input标签存储被识别的@后⽤户名,在⽤户发送微博进⾏提交后将这 些数据也⼀并发送给后端,便于后端进⾏相应的操作。
Ajax减少刷新
在实现中,我们对点赞、评论、关注等多处采Ajax技术,此处以关注为例(因为在关注的时候需要传参数多,实现更复杂)。
出现过的错误 :
-
html中使Ajax传递的参数书写形式不正确
-
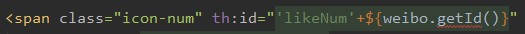
点赞数没有匹配当前weibo_id,导致在第条微博处点赞时,点赞数显示在第条微博
-
在发布评论更新 评论显示栏 和 评论数 时,没有正确处理两者逻辑(因为Ajax是异步的,如果不放在success,可能会在还没有执完评论数更新的时候就开始显示评论,此时新加的评论就显示不出来了)
解决措施 :
1.使正确的参数书写格式(下实现步骤)
2.在传参时加当前微博的id

3.把 评论显示栏 的函数 commenShow()放 评论数 的success()函数内部
实现步骤 :
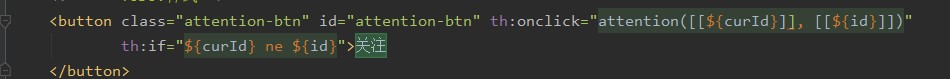
先,在myWeibo.html中对button标注id,onclick之后传递两个参数。此处参数传递书写格式应该注意形式正确(我们在此处传递过程中出现多次参数错误),正确形式如下:

其次,在json中设计attention函数,根据 curId 和 id 判读该登录⽤户访问的⽤户主⻚⾯ 是否是⾃⼰的⽤户主⻚,选择显示标签的格式(已关注 or 关注),并使⽤get请求发送到 /checkAttention,其中携带数据 curId 和 id。
然后,在 UserController 使⽤ @ResponseBody 注解checkAttention函数,使⽤ @RequestParam 获取Ajax发送给后端的参数 curId 和 id,判断该登录⽤户访问的⽤户主⻚⾯ 是否是⾃⼰的⽤户主⻚,然后对应加⼊粉丝⽤户和关注⽤户列表。
最后,控制器将是否当前主⻚为已关注的⽤户的标志返回给前端,在 ajax 中更改 html 的样式。
参考文献
- 一种Web应用框架的设计与实现(·河北师范大学)
- JAVA轻量级架构在电子商务系统中的应用与实现(昆明理工大学·张国银)
- 基于SSH2的轻博客系统的研究与实现(吉林大学·杨雪梅)
- 基于WEB2.0的教育博客应用与研究(北京化工大学·缪洪霞)
- 基于.NET的微博设计与实现(电子科技大学·谢治)
- 基于J2EE的汽车零部件信息发布平台(内蒙古科技大学·王峰)
- 基于Spring Boot的多用户博客系统的设计研究(青海师范大学·罗涛)
- 基于MVC模式的Spring框架的应用与研究(大连海事大学·邹存洁)
- 基于nodejs的微博系统的设计与实现(电子科技大学·王越)
- 基于SSH框架模式的博客系统的设计与实现(西北师范大学·王刚成)
- 基于J2EE的汽车零部件信息发布平台(内蒙古科技大学·王峰)
- 基于SSM的企业网站设计与实现(黑龙江大学·张泷元)
- 基于Android平台的微博系统设计与开发(燕山大学·周彦超)
- 基于SSH2的轻博客系统的研究与实现(吉林大学·杨雪梅)
- 集成WSH架构技术的Web应用研究与实现(西南交通大学·马崇启)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:毕业设计工坊 ,原文地址:https://m.bishedaima.com/yuanma/36009.html











