基于Springboot和Vue前后端分离的博客项目
1.项目简介
1.1 前言
学习Java也有一段时间,期间更多的是理论的学习和一些Demo代码编写,知识还比较分散、浅薄,所以我做了这么一个实战项目,把已学的知识应用到实践中,通过从零实现一个完整项目,建立一个Java Web应用开发的基本认知,同时也能更加深入的理解各个技术的细节。除此之外,也是为了锻炼自己的编码能力和遇到问题的解决能力。
这个是我第一个练手的SpringBoot小项目,以前学习写的都是一些小Demo,所以这个项目在各方面可能都还很稚嫩,欢迎大家多多指教。如果本项目对您有帮助,可以点个赞鼓励一下,谢谢。
另外,本文只是对项目做一个简单的介绍,如果后续有时间或者有必要,我会复盘出一个比较详细的系列文章。
作者是文章写作小白,如文章结构混乱,语言不通,请见谅,我会学习并慢慢进步的。
1.2 项目介绍
MyBlog主要是基于 SpringBoot + Vue 前后端分离开发的一款动态个人博客系统,后台和前台均通过JSON数据做交互,主要功能有文章管理、分类管理、标签管理、附件管理、评论管理、友链管理、个人资料/博客信息管理等。
1.3 技术栈
前端采用
Vue2.9.6
绘制页面,博客样式借鉴李仁密的小而美博客,涉及到的技术点为:
-
router路由
-
filter全局过滤器
-
service代码封装
-
axios异步请求
-
Restful风格请求
-
layer弹窗
-
semantic美化框架
-
aes加解密
-
markdorn编辑器集成
-
tocbot目录生成
-
highlight.js代码高亮
后端采用的是
Springboot2.4.0
编写后台,涉及到的技术点为:
-
MyBatisPlus持久化框架
-
Restful风格请求
-
AOP实现的AES加解密
-
@ControllerAdvice实现的AES解密
-
全局异常处理
-
JWT登录验证
-
跨域请求处理
-
七牛云、阿里云对象存储
-
Markdown转HTML
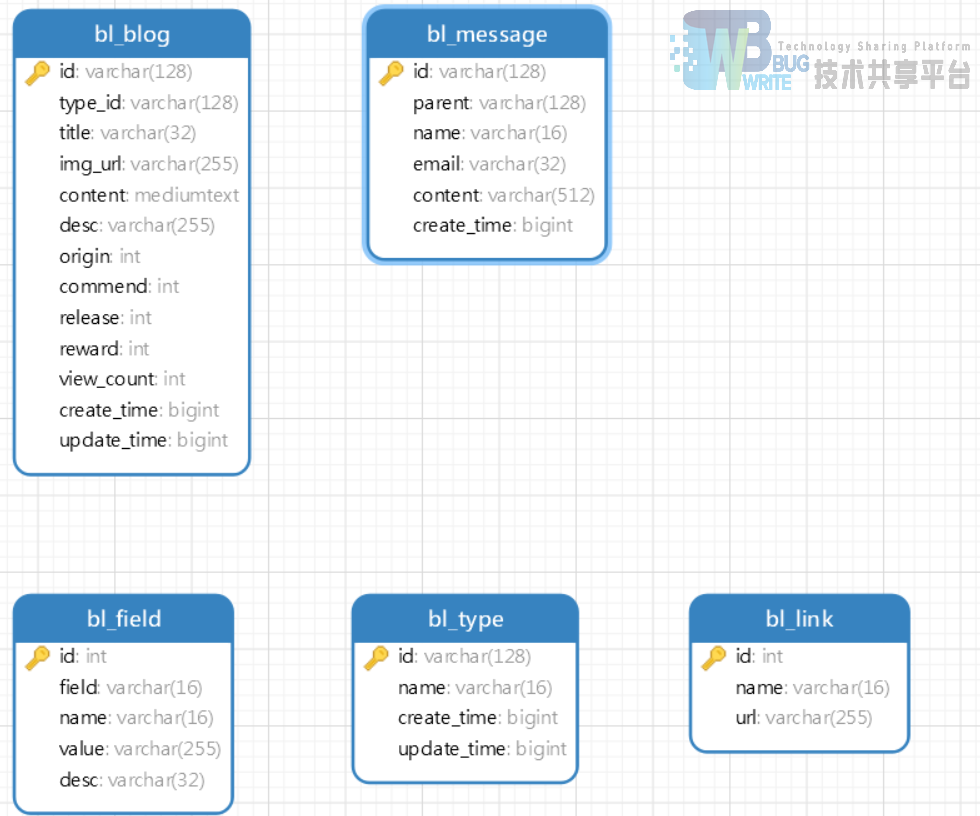
2.数据库设计
2.1 表结构设计
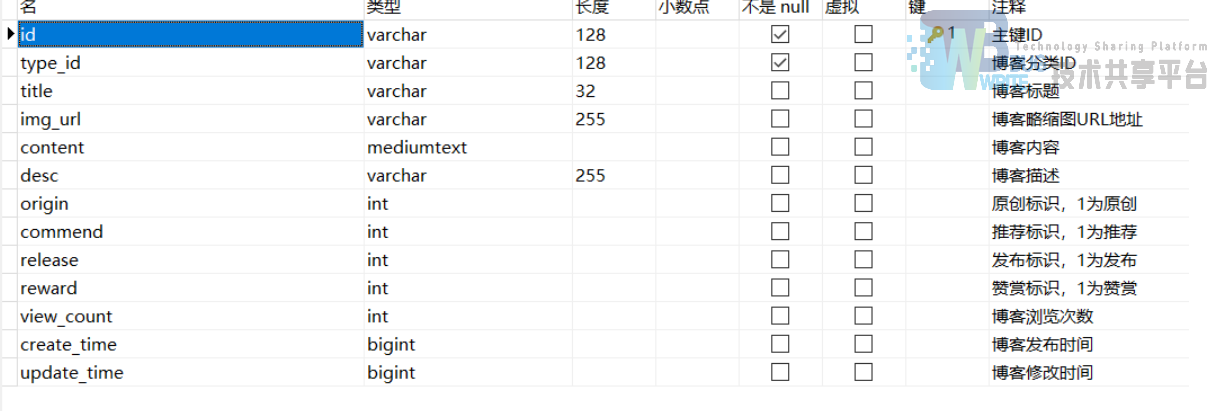
博客表

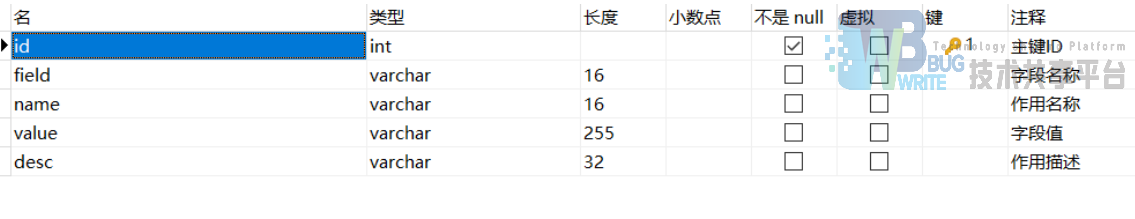
字典表

友情链接表

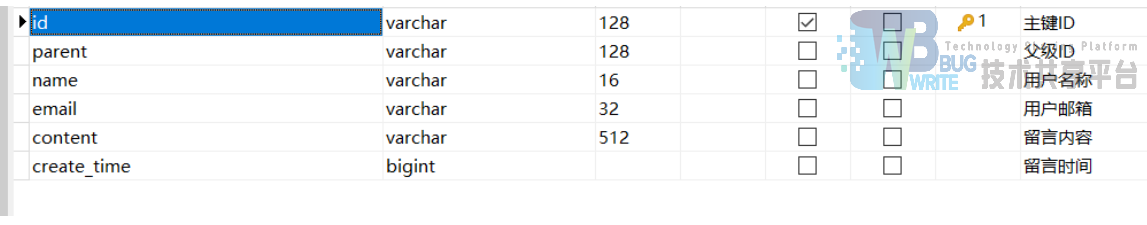
留言表

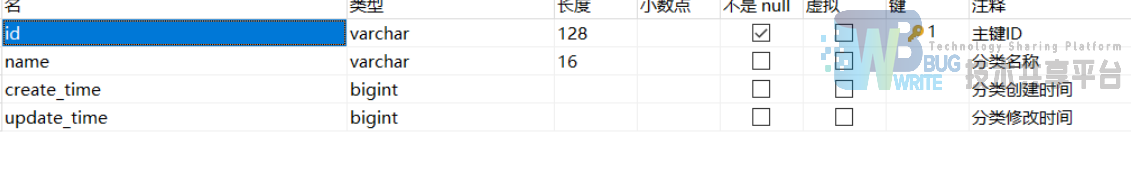
类型表

2.2 E-R图

3.项目实现
3.1 业务代码
```java
@AESDecrypt
@GetMapping("/blog")
public R selectList(@RequestParam HashMap
@GetMapping("/blog/{id}")
public R selectOneBlog(@PathVariable String id) {
BlogEntity entity = blogService.adminSelectOneById(id);
List
@AESDecrypt
@DeleteMapping("/blog")
public R deleteById(@RequestParam HashMap
@AESDecrypt @PostMapping("/blog") public R releaseBlog(@RequestBody BlogEntity entity) { blogService.releaseBlog(entity); return R.success("博客发布成功!"); }
@PutMapping("/blog/{id}/release/{release}") public R updateRelease( @PathVariable String id, @PathVariable Integer release) { BlogEntity entity = new BlogEntity(); entity.setId(id); entity.setRelease(release); blogService.updateRelease(entity); return R.success("发布状态更新成功!"); }
@PutMapping("/blog/{id}/commend/{commend}") public R updateCommend( @PathVariable String id, @PathVariable Integer commend) { BlogEntity entity = new BlogEntity(); entity.setId(id); entity.setCommend(commend); blogService.updateCommend(entity); return R.success("推荐状态更新成功!"); }
@AESDecrypt @PutMapping("/blog") public R updateBlog(@RequestBody BlogEntity entity) { blogService.updateBlog(entity); return R.success("博客更新成功!"); } ```
3.2 前端代码
```html template>
```
4.项目展示
4.1 用户访问页面
主页

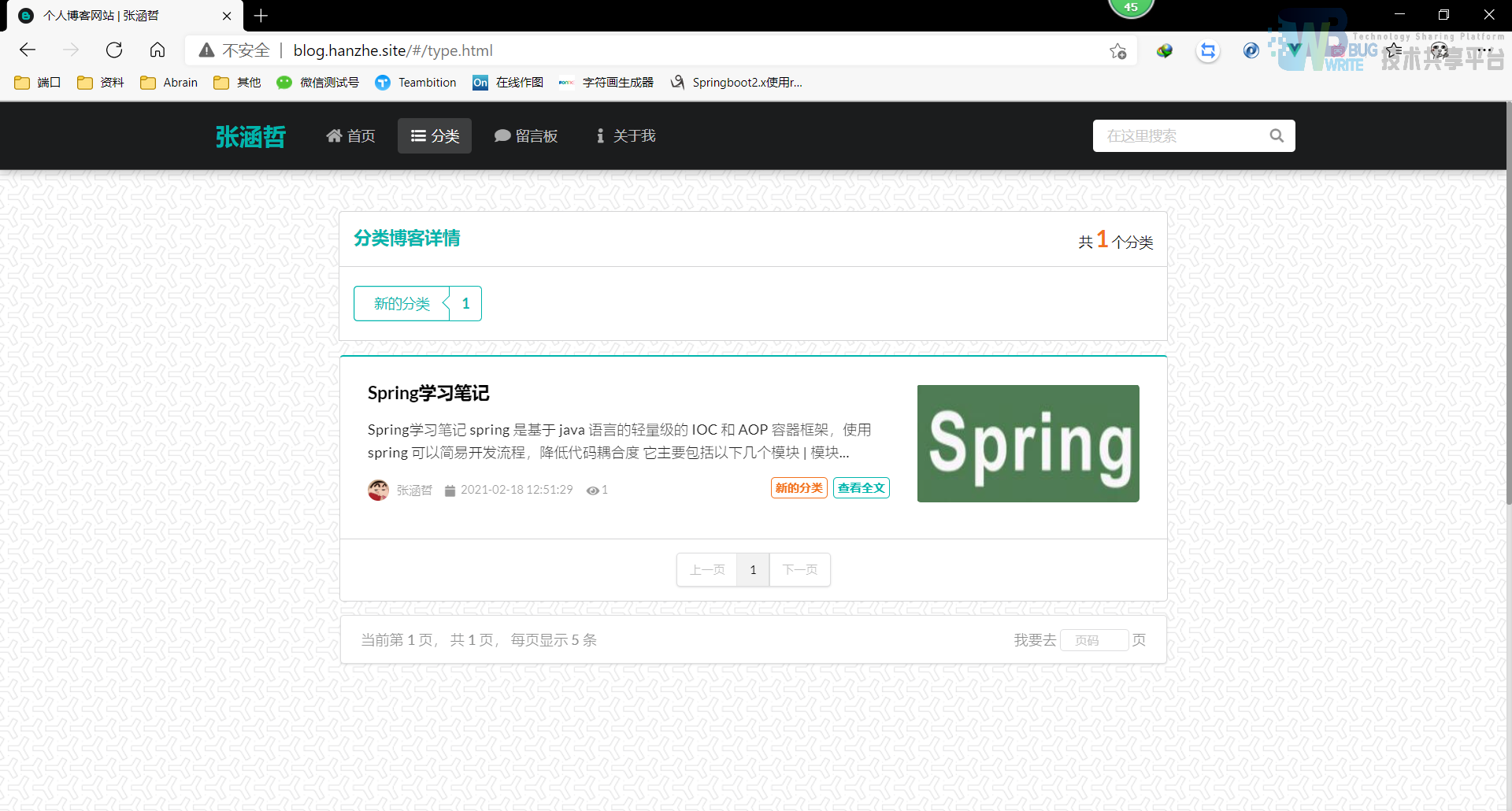
分类

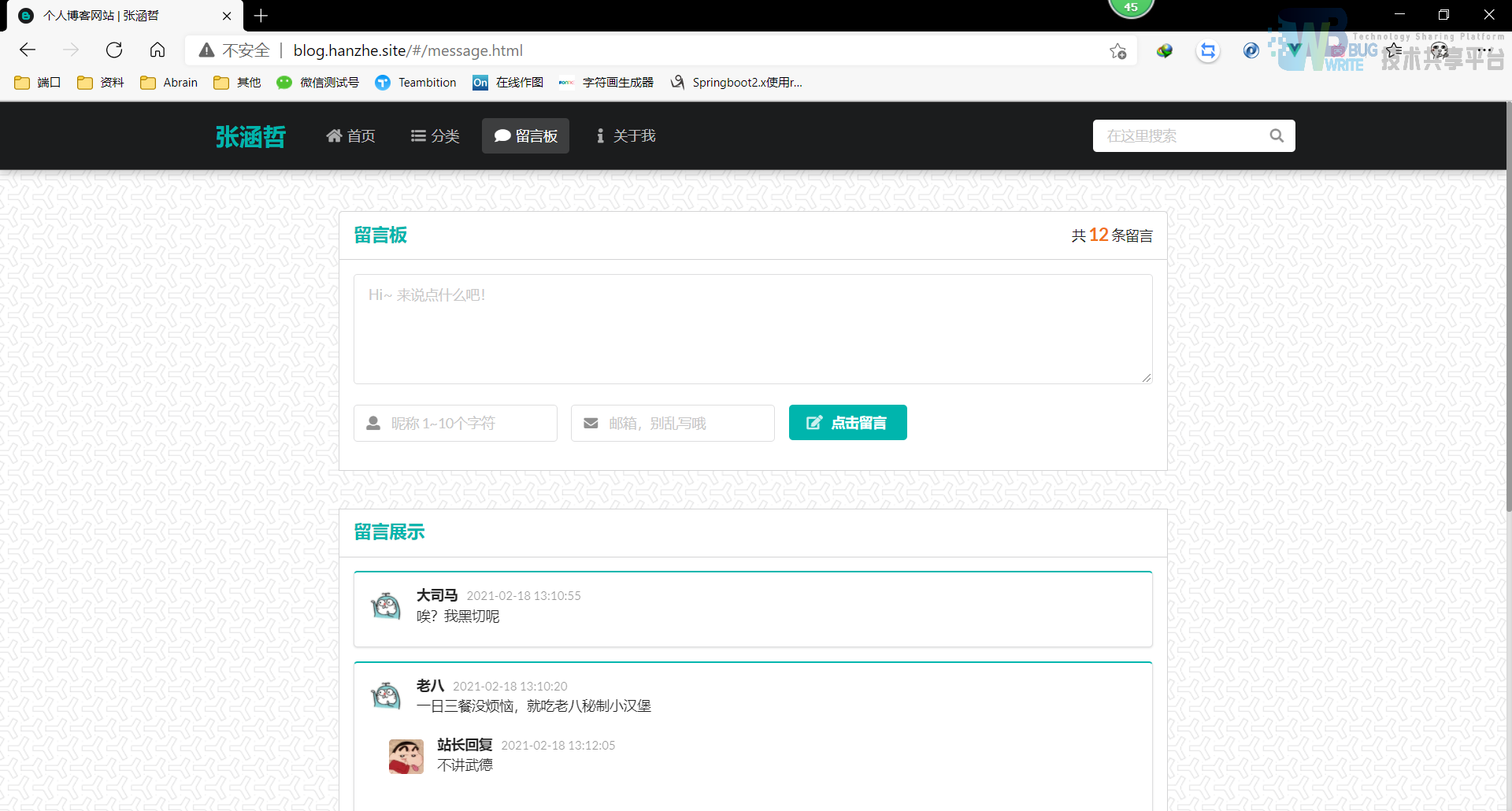
留言板

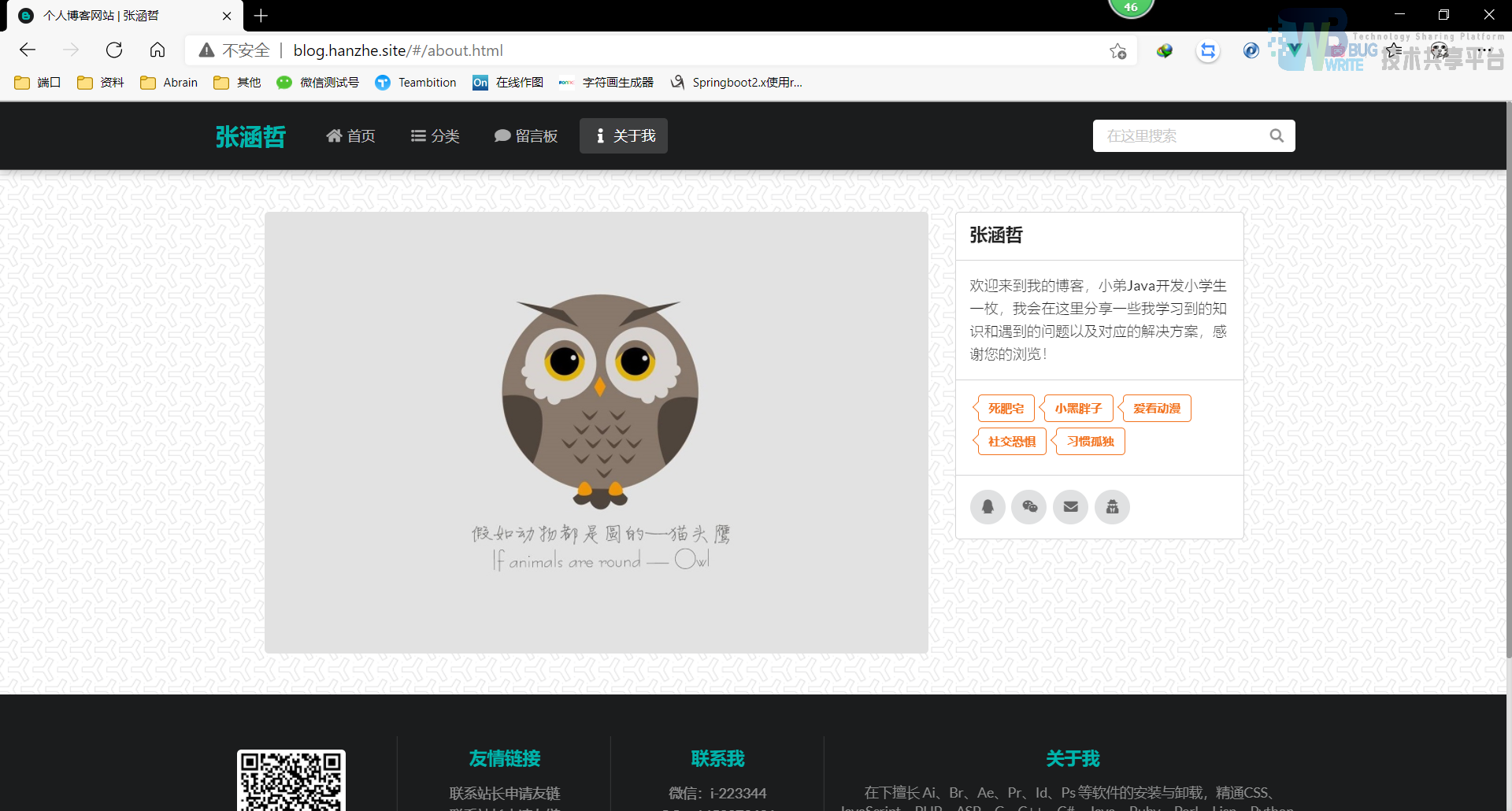
作者信息

搜索功能

查看博客

4.2 管理员页面
登录

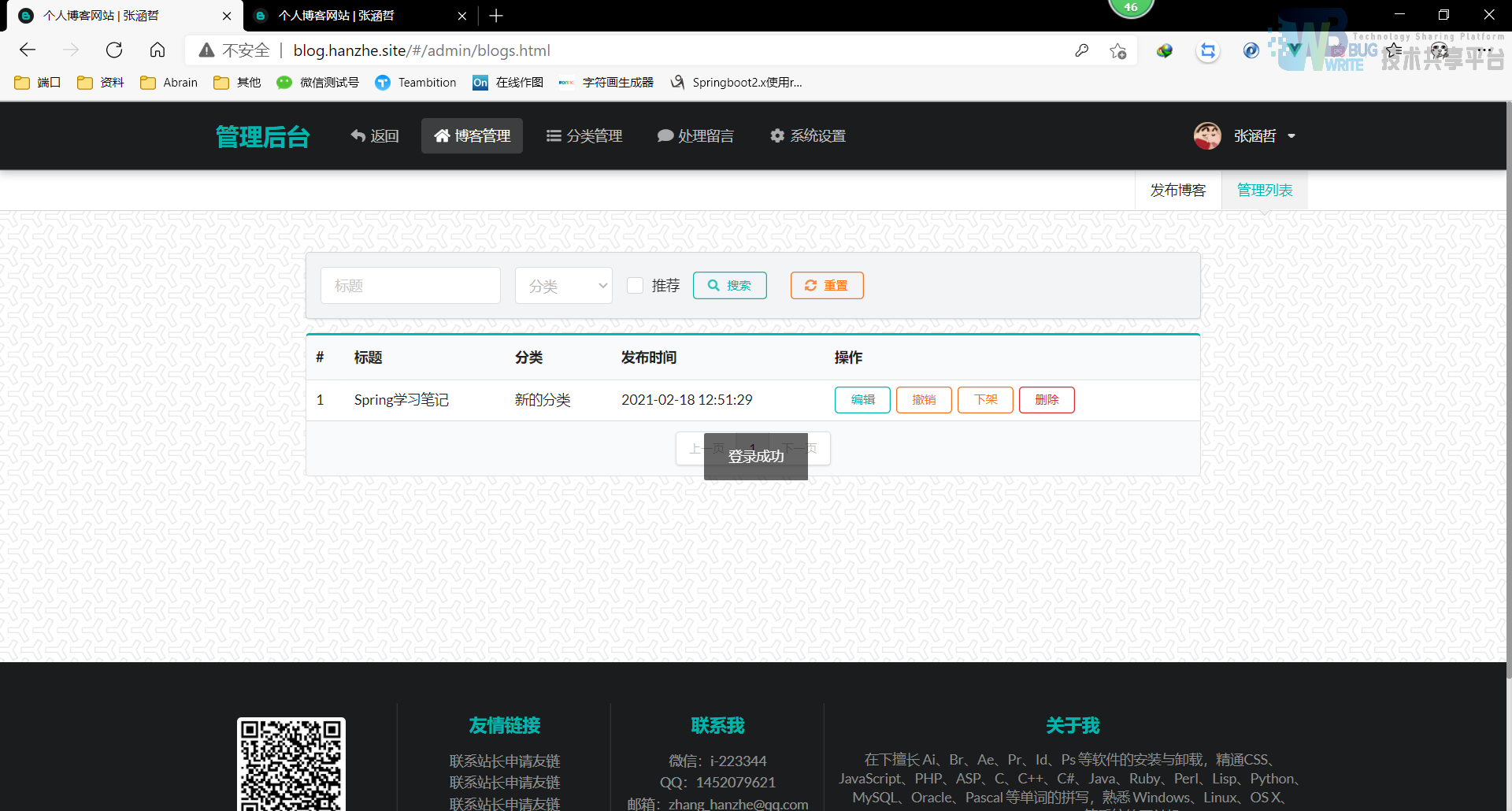
首页

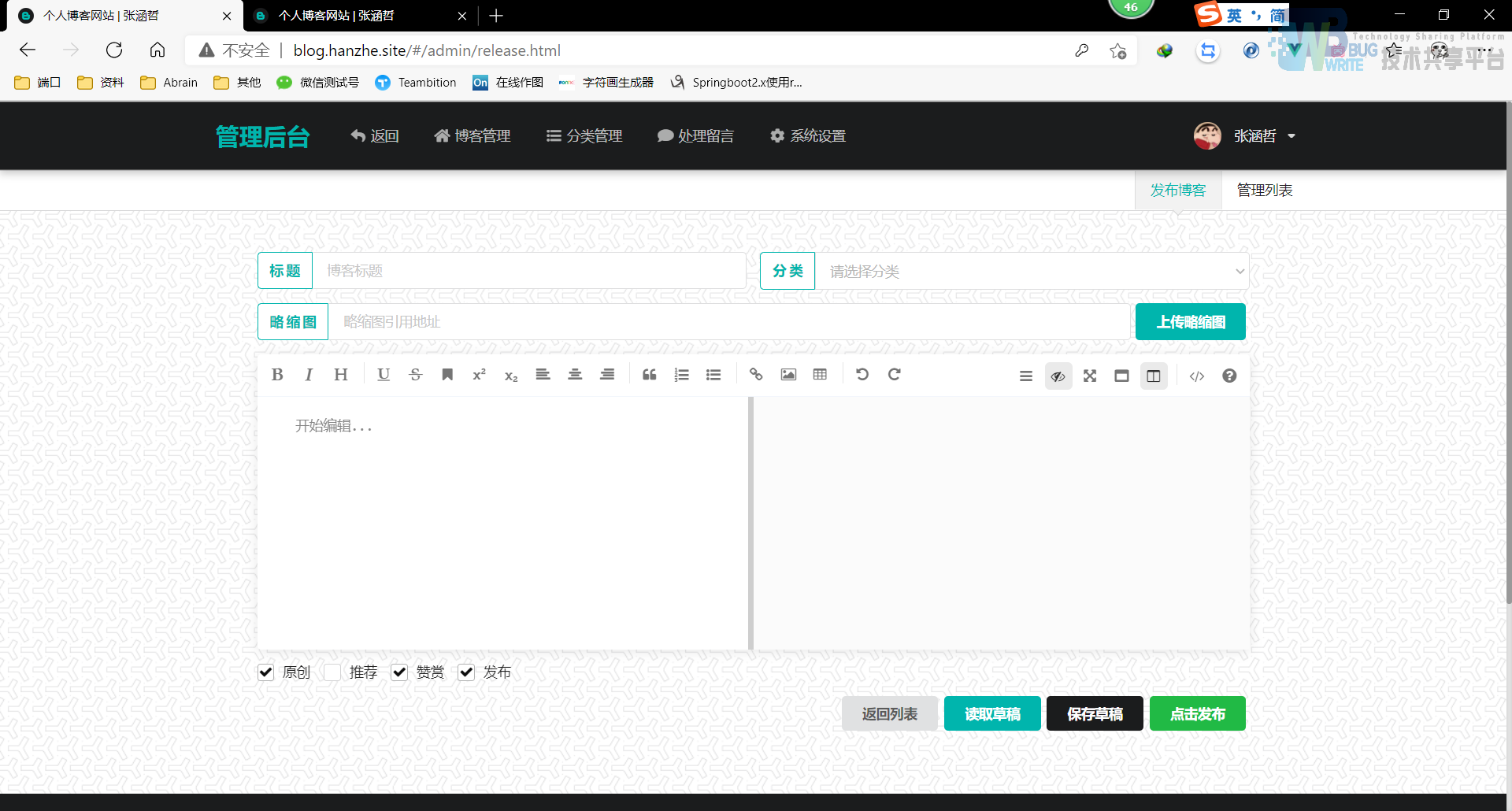
添加博客

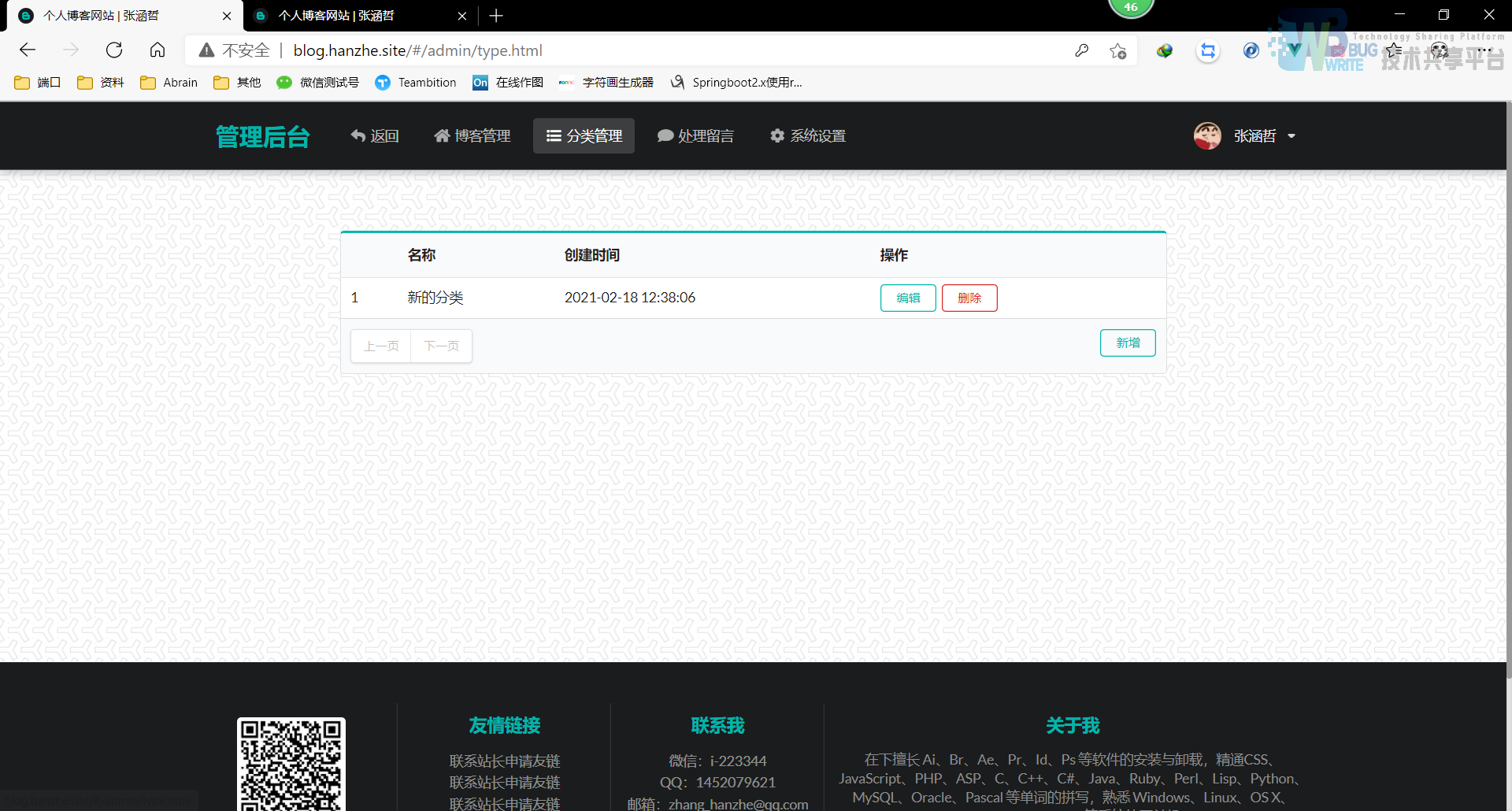
分类管理

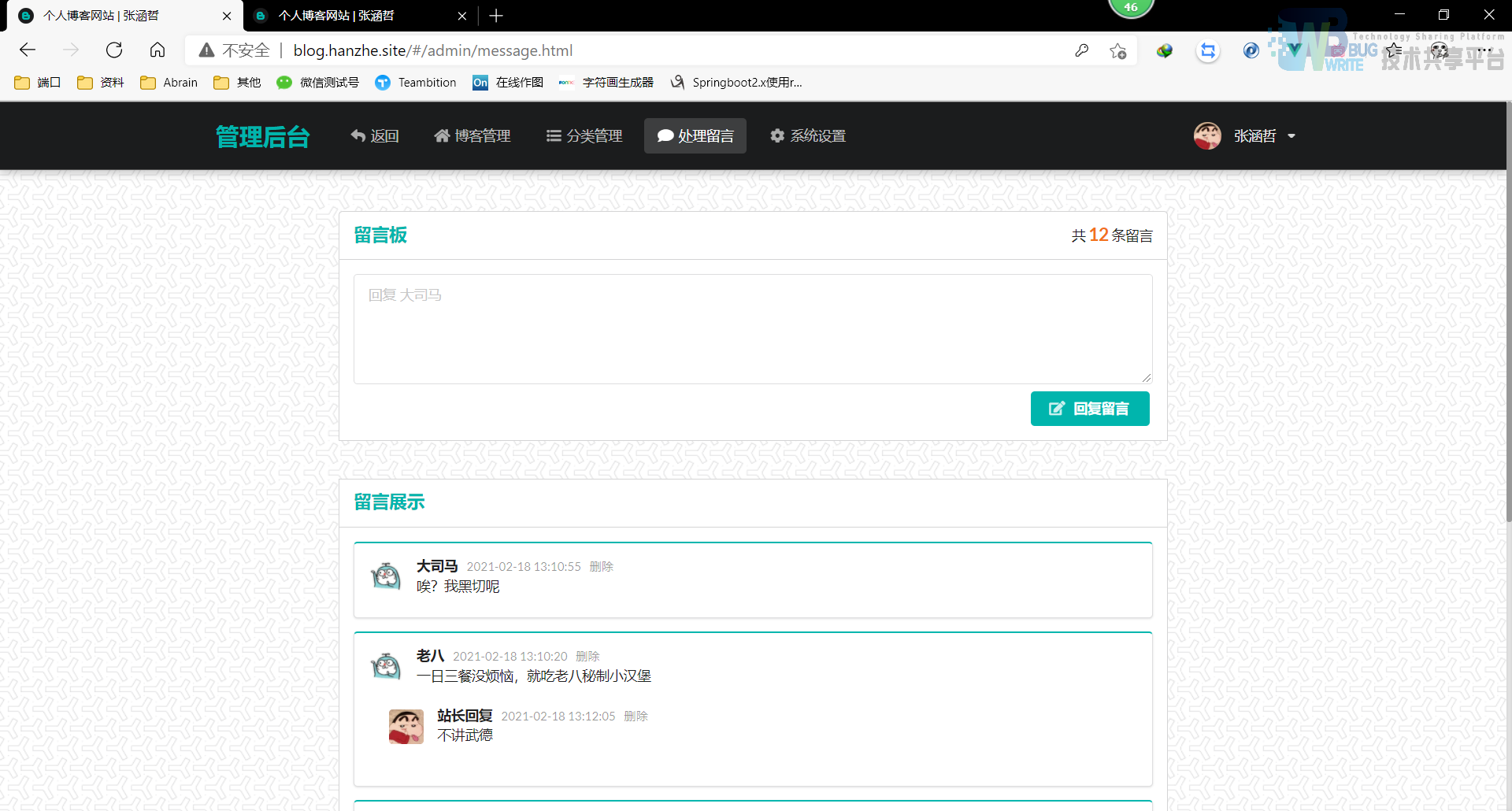
留言管理

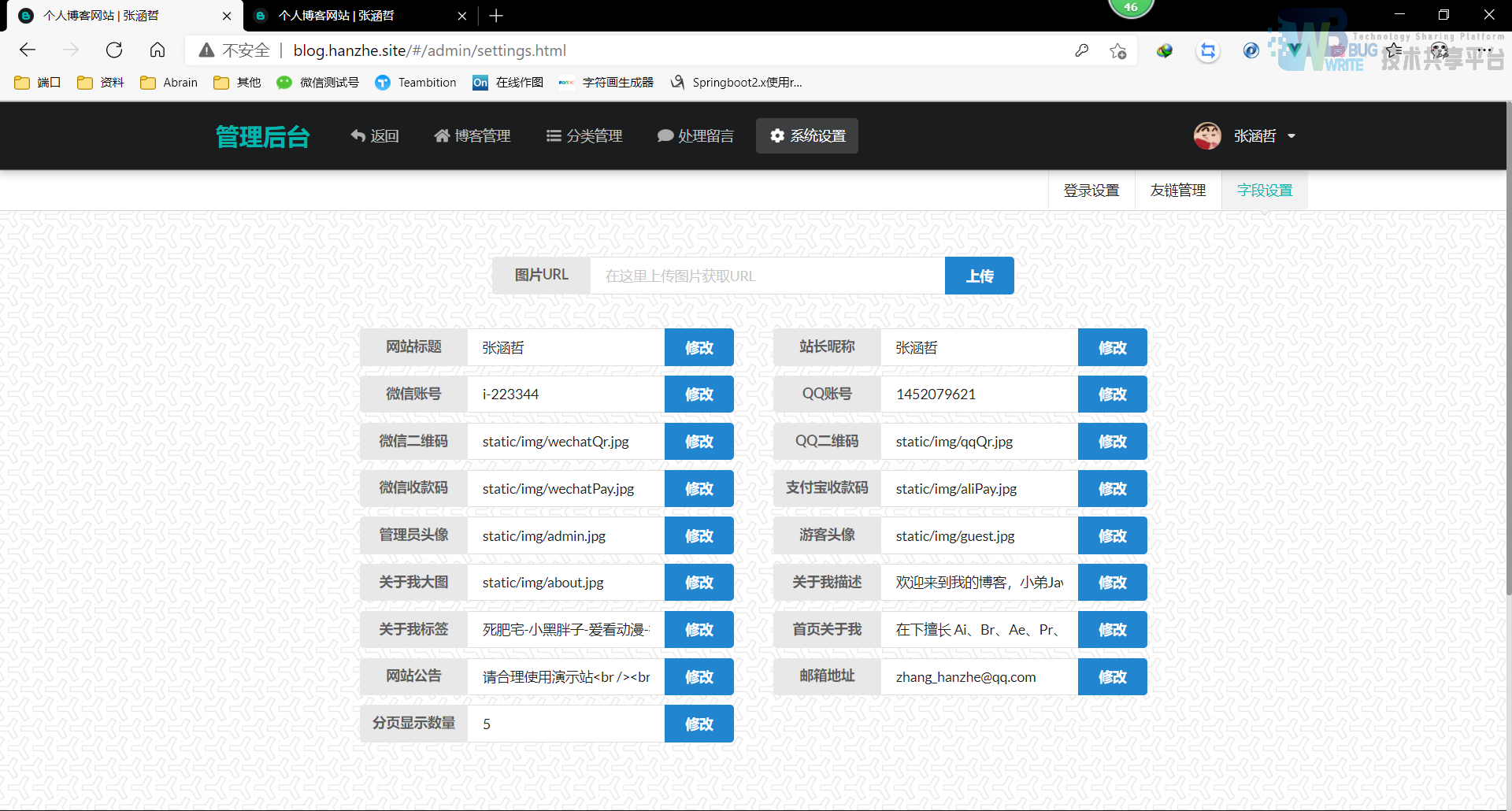
系统设置

5.部署网站
-
执行blog.sql创建数据库表
-
修改一些配置信息
-
Springboot
- application.yml中的数据库连接配置
- utils包下的AES秘钥
- utils包下的OSS对象存储配置(七牛、阿里)
-
Vue
- service下的constant中的AES秘钥
- service下的constant中的请求地址
-
执行
npm run build将vue项目进行打包,然后放到Springboot的public目录下,就大功告成了
参考文献
- 基于Web前端组件化的个人博客系统的设计与实现(华中科技大学·曾广海)
- 集成WSH架构技术的Web应用研究与实现(西南交通大学·马崇启)
- 基于Spring Boot的校园轻博客系统的设计与实现(华中科技大学·邓笑)
- 基于Spring Boot的多用户博客系统的设计研究(青海师范大学·罗涛)
- 基于SSH2的轻博客系统的研究与实现(吉林大学·杨雪梅)
- 基于Spring Boot的校园轻博客系统的设计与实现(华中科技大学·邓笑)
- 基于Spring Boot的校园轻博客系统的设计与实现(华中科技大学·邓笑)
- 基于SSH2的轻博客系统的研究与实现(吉林大学·杨雪梅)
- 基于个性化搜索推荐的技术论坛的设计与实现(吉林大学·赵佳慧)
- 一种Web应用框架的设计与实现(·河北师范大学)
- 基于J2EE的Web应用研究(河海大学·朱春江)
- 基于SSH框架模式的博客系统的设计与实现(西北师范大学·王刚成)
- 基于Web前端组件化的个人博客系统的设计与实现(华中科技大学·曾广海)
- 基于SSH框架模式的博客系统的设计与实现(西北师范大学·王刚成)
- 基于SSH2的轻博客系统的研究与实现(吉林大学·杨雪梅)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:毕设助手 ,原文地址:https://m.bishedaima.com/yuanma/35532.html











