1.OVLS在线学习平台
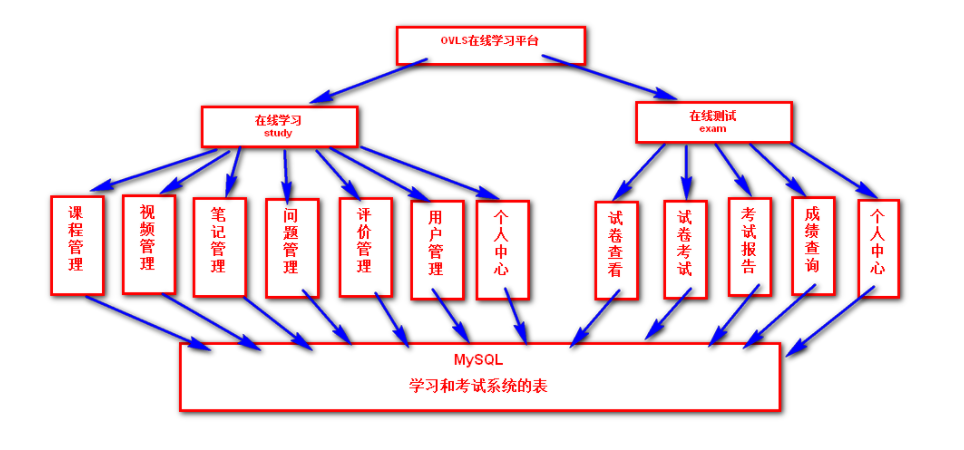
1.1主要功能模块

1.2主要技术
- 服务器端
SpringMVC、SpringIOC、Spring AOP、MyBatis、SpringBoot、SpringCloud、pageHelper
- 客户端
Ajax、JQuery、layer、bootstrap、手风琴特效等
- 数据存储
MySQL、Redis
- 界面
动态:JSP、thymeleaf技术
静态:html技术
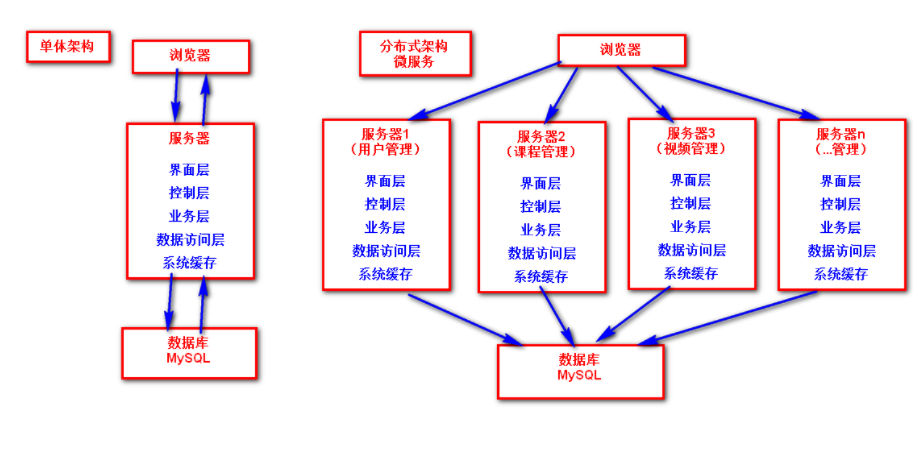
1.3系统架构

2.OVLS数据库(MySQL)
2.1MySQL安装
参考安装文档。
2.2MySQL使用

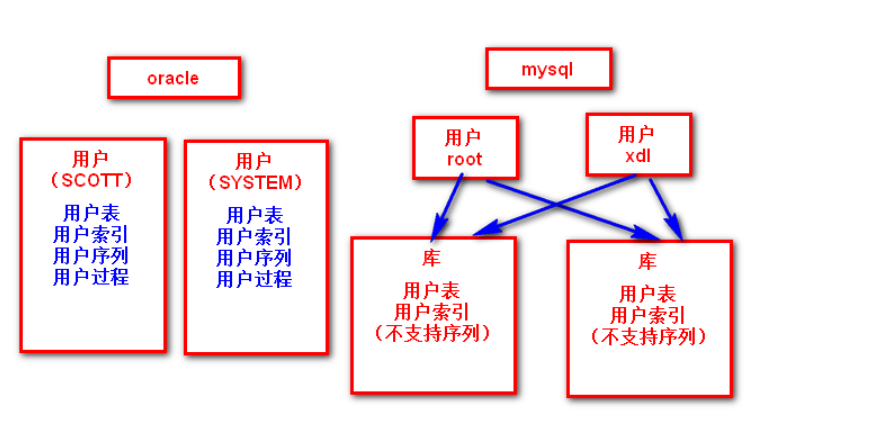
- 库操作
库里面用于存储表,索引,视图,过程。如果想对表操作,必须先use库。
- show databases; //查看所有库名
- use 库名 //使用某个库
- drop database 库名 //删除某个库
- create database 库名 default charset utf8; //创建一个库
-
show create database 库名; //显示创建库的sql语句
-
表操作
-
show tables; //查看当前库中有哪些表
- desc 表名; //查看表结构
- create table 表名(...) //创建表
- drop table 表名; //删除表
- alter table xxx ...; //修改表结构
注意:与Oracle不同的是字段类型、自动递增、表引擎。
-
字段类型,oracle使用NUMBER、VARCHAR2、CHAR、DATE、CLOB、BLOB、TIMESTAMP; mysql使用int、long、double、float、varchar、char、date、clob、blob、timestamp、text等
-
自动递增
create table dept( deptno int primary key auto_increment, dname varchar(20), loc varchar(20) ) engine=innodb default charset=utf8;
-
表引擎
MyISAM、InnoDB等类型。 一般默认为MyISAM,建议建表时指定为InnoDB类型。InnoDB支持事务、表行级锁功能。
-
记录操作
-
insert(与Oracle相同)
insert into dept(dname,loc) values ('aa','bb'),('cc','dd'); -
update(与Oracle相同)
-
delete(与Oracle相同)
-
select(与Oracle相同)
select * from dept limit 抓取起点,最大抓取数量; select * from dept limit 10,5; -
函数和关键字
mysql和oracle都有各自的数值函数、字符函数、日期函数等。
select sysdate from dept;
select now() from dept;
2.3数据库导入
```sql create database studyonline; use studyonline; set names utf8; source D:\studyonline.sql
```
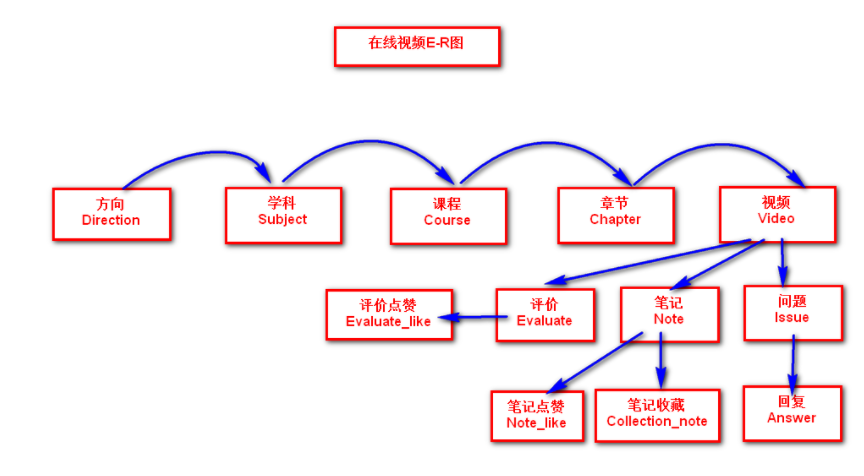
2.4数据库结构


2.5 在线学习Web工程搭建
- 创建maven project,在pom.xml中追加定义
```xml
<dependencies>
<!-- web -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- jsp -->
<dependency>
<groupId>jstl</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
</dependency>
</dependencies>
```
- 添加application.properties,追加定义
properties
server.port=9001
spring.mvc.view.prefix=/study/
spring.mvc.view.suffix=.jsp
- 添加启动类
```java @SpringBootApplication public class StudyBootApplication {
public static void main(String[] args) {
SpringApplication.run(StudyBootApplication.class, args);
}
}
```
-
在src/main下创建webapp目录,将study界面复制进去。
-
映射html请求,显示jsp页面
```java @Controller public class ExamController {
@RequestMapping("/exam/home.html")
public String toHome(){
return "home";
}
}
```
2.6在线考试Web工程搭建
- 创建maven project,在pom.xml添加定义
```xml
<dependencies>
<!-- web -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- thymeleaf -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<!-- 取消严格thymeleaf模板校验 -->
<dependency>
<groupId>net.sourceforge.nekohtml</groupId>
<artifactId>nekohtml</artifactId>
</dependency>
</dependencies>
```
- 在application.properties添加参数定义
properties
server.port=9002
#nekohtml
spring.thymeleaf.mode=LEGACYHTML5
- 编写主启动类
```java @SpringBootApplication public class ExamBootApplication {
public static void main(String[] args) {
SpringApplication.run(ExamBootApplication.class, args);
}
}
```
将html模板文件放入src\main\resources\templates目录中
- 创建templates目录,将html放入
-
创建static或public,将resources文件静态资源放入
-
映射html请求,显示thymeleaf模板页面
```java @Controller public class ExamController {
@RequestMapping("/exam/home.html")
public String toHome(){
return "home";
}
}
```
2.7用户服务模块
2.7.1功能接口设计
-
注册
-
表操作:对USER表进行插入。
- 请求地址:/user/regist POST
- 请求参数:用户名、密码
- 响应结果:{"status":1,"msg":"注册成功"}
- 详细设计:
/user/regist-->UserController.regist-->UserService.addUser-->UserMapper-->返回JSON结果
-
登录
-
表操作:对USER表进行查询。
- 请求地址:/user/login POST
- 请求参数:用户名、密码
- 响应结果:{"status":1,"msg":"登录成功"}
- 详细设计:
/user/login-->UserController.login-->UserService.checkUser-->UserMapper-->返回JSON结果
- 查看个人信息
对USER表进行查询。
- 修改个人信息
对USER表进行更新。
- 修改密码
对USER表进行更新。
2.7.2密码加密
密码使用MD5(密码+salt随机盐)算法处理。
2.7.3Ajax跨域解决
有两种解决方案,一个是jsonp,另一个是CORS
JSONP只能实现GET请求,而CORS支持所有类型的HTTP请求。这里不考虑JSONP。 HTML5带来了一个新的跨域解决方案CORS,CORS是一个W3C标准,全称是”跨域资源共享”(Cross-Origin Resource Sharing)
定义一个Filter,对CORS参数设置
```java @WebFilter(servletNames={"dispatcherServlet"}) public class AjaxDomainFilter implements Filter{
public void init(FilterConfig filterConfig) throws ServletException {
// TODO Auto-generated method stub
}
public void doFilter(ServletRequest request,
ServletResponse response, FilterChain chain)
throws IOException, ServletException {
HttpServletResponse httpResponse = (HttpServletResponse)response;
httpResponse.setHeader("Access-Control-Allow-Origin", "*");
httpResponse.setHeader("Access-Control-Allow-Methods", "GET,POST,PUT,DELETE");
chain.doFilter(request, response);
}
public void destroy() {
// TODO Auto-generated method stub
}
}
```
注意:在启动类前添加@ServletComponentScan注解标记。
2.7.4热启动
每次修改代码后,可以自动启动boot。
xml
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
</dependency>
2.7.5MySQL添加乱码
在指定mysql连接字符串时指定编码
properties
spring.datasource.url=jdbc:mysql://localhost:3306/studyonline?useUnicode=true&characterEncoding=utf8
2.8登录

3登录涉及技术
- 密码MD5+盐加密技术
- SSO单点登录技术
- 采用token令牌机制
- 采用服务器端redis存储和客户端h5本地存储
- 采用UUID算法
4.课程服务工程搭建
- 创建maven project,在pom.xml添加引入
```xml
```
- 添加application.properties文件
``` #datasource spring.datasource.username=root spring.datasource.password=1234 spring.datasource.url=jdbc:mysql://localhost:3306/studyonline?useUnicode=true&characterEncoding=utf8 spring.datasource.driverClassName=com.mysql.jdbc.Driver
```
- 添加主启动类定义
```java @SpringBootApplication @MapperScan(basePackages={"cn.xdl.ovls.course.dao"}) @ServletComponentScan public class CourseBootApplication {
public static void main(String[] args) {
SpringApplication.run(CourseBootApplication.class, args);
}
}
```
- 添加entity和Mapper映射器
5.设计和实现免费好课推荐功能
/course/free-->DispatcherServlet-->CourseController-->CourseService-->CourseMapper-->返回JSON结果
{"status":1,"msg":"查询成功","data":课程集合}
查询免费好课,条件是免费、好课(评价)、前5个
参考文献
- 基于微服务架构的在线学习系统的设计与实现(西安电子科技大学·金志霄)
- 企业内部在线学习平台的设计与实现(哈尔滨工业大学·郭思嘉)
- 基于微服务的在线教育系统的设计与实现(华中科技大学·毛颖志)
- 基于微服务的全媒体英语阅读学习平台的研究与设计(北京邮电大学·臧子晗)
- 基于微服务的信息技术学习平台的设计与实现(西安电子科技大学·王士宾)
- 基于Spring Cloud和课程特征属性的在线学习推荐平台(华中师范大学·洪柏桦)
- 基于微服务的信息技术学习平台的设计与实现(西安电子科技大学·王士宾)
- 企业内部在线学习平台的设计与实现(哈尔滨工业大学·郭思嘉)
- 基于PHP+MySQL的交互学习系统的设计与实现(吉林大学·刘博)
- 基于微服务的在线教育系统的设计与实现(华中科技大学·毛颖志)
- 基于微服务的信息技术学习平台的设计与实现(西安电子科技大学·王士宾)
- 基于微服务知识分享系统设计与实现(华中科技大学·陈琳)
- 基于Spring Cloud和课程特征属性的在线学习推荐平台(华中师范大学·洪柏桦)
- 基于SpringCloud的在线教育平台的设计与实现(华中科技大学·李嘉蕊)
- 基于SpringCloud的在线教育平台的设计与实现(华中科技大学·李嘉蕊)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:毕设向导 ,原文地址:https://m.bishedaima.com/yuanma/35661.html