本项目为基于SSM+Mysql的动漫网站设计设计 。开发语言java,开发环境Idea/Eclipse/Jdk8
在信息化时代背景下,动漫网站设计作为一款基于JavaWeb技术的创新应用,其开发与实现旨在解决当前领域中的特定挑战。本论文以动漫网站设计为核心,深入探讨JavaWeb技术在系统设计、数据库交互及用户体验优化等方面的应用。首先,我们将介绍动漫网站设计的背景和意义,阐述其在行业中的定位。其次,详细阐述开发环境搭建、核心技术选型,以及动漫网站设计的功能模块设计。再者,通过实际操作演示动漫网站设计的运行效果,分析可能遇到的问题与解决方案。最后,对项目进行评估,讨论其改进空间,以期为JavaWeb领域的实践与研究提供有价值的参考。
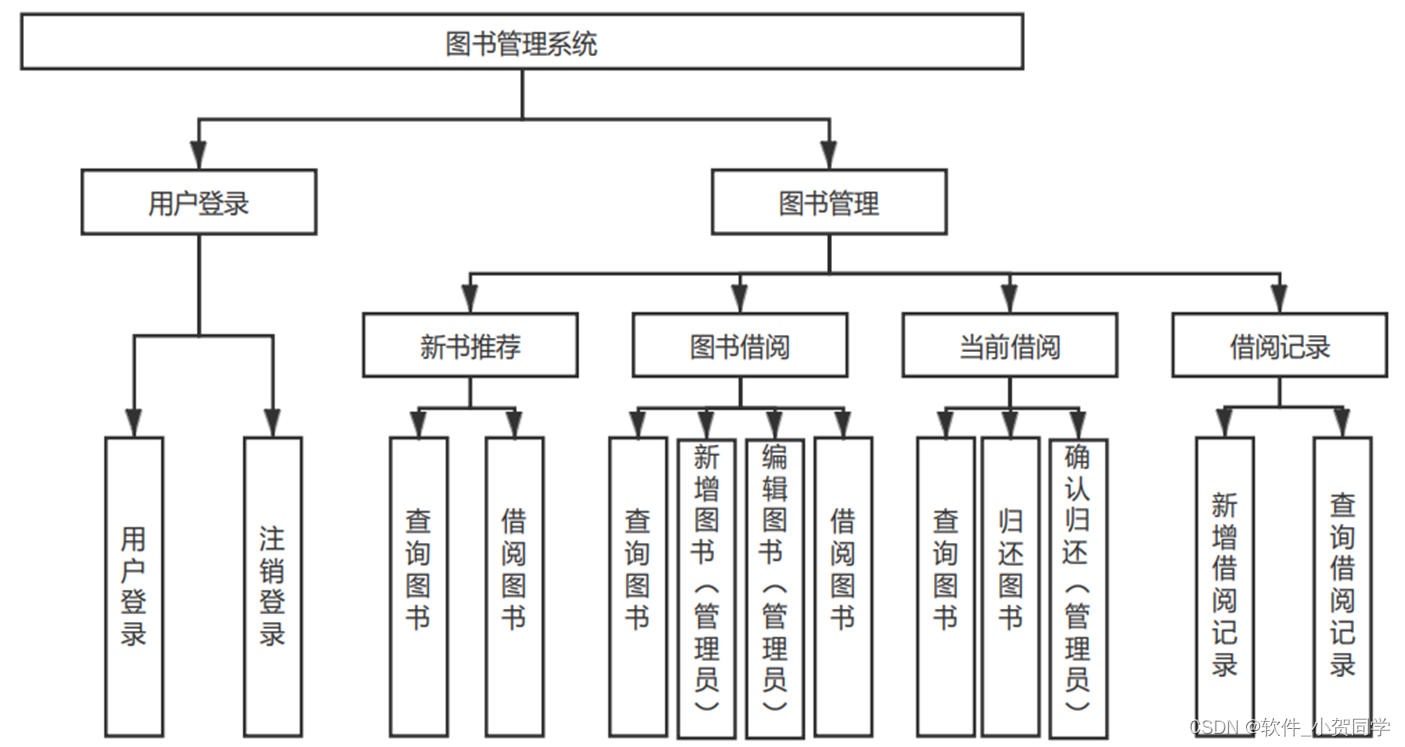
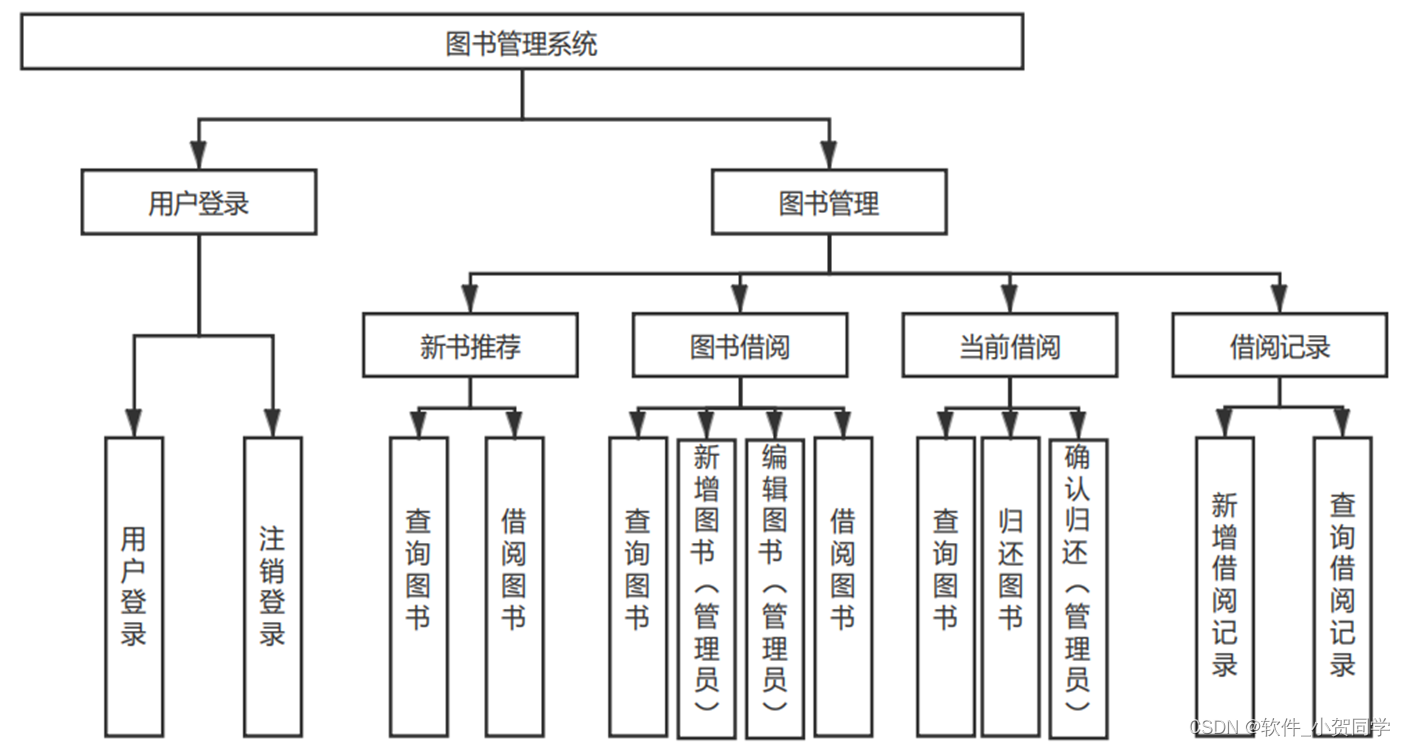
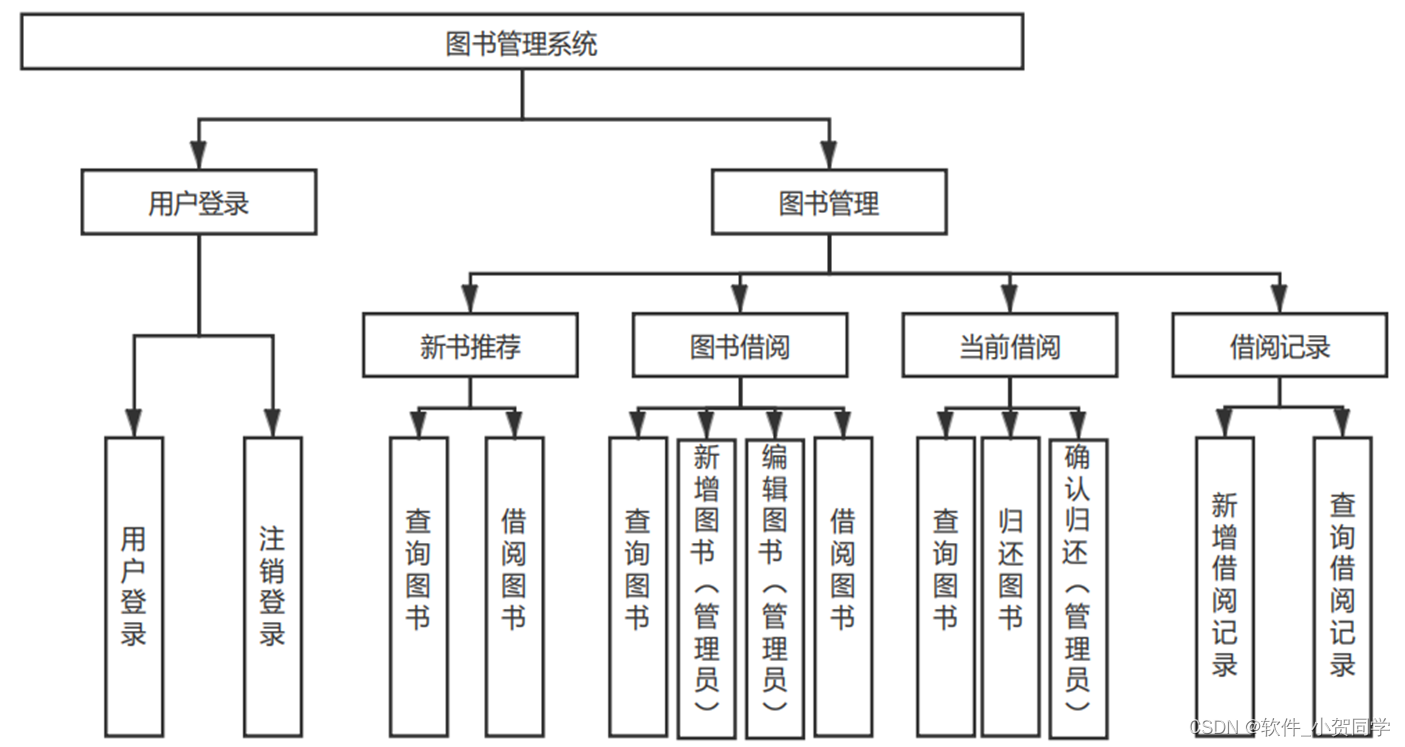
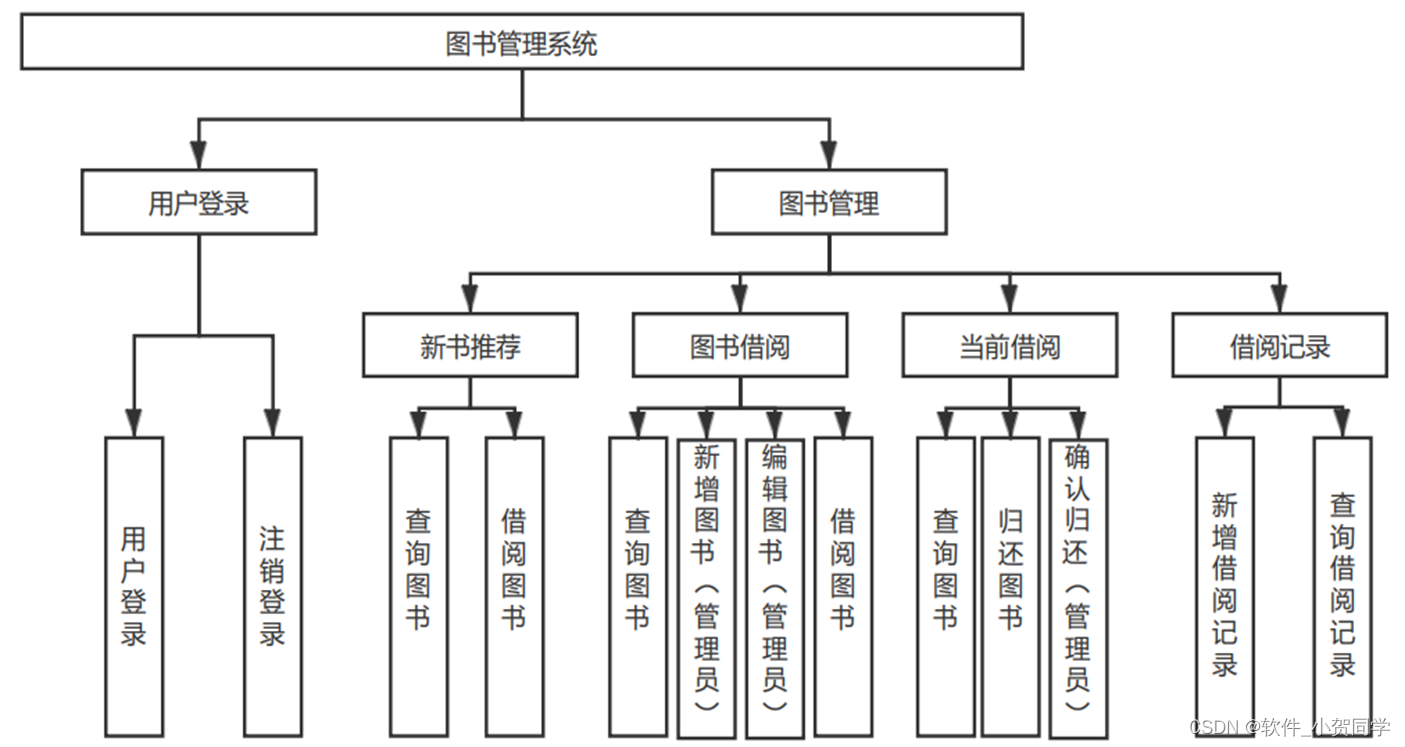
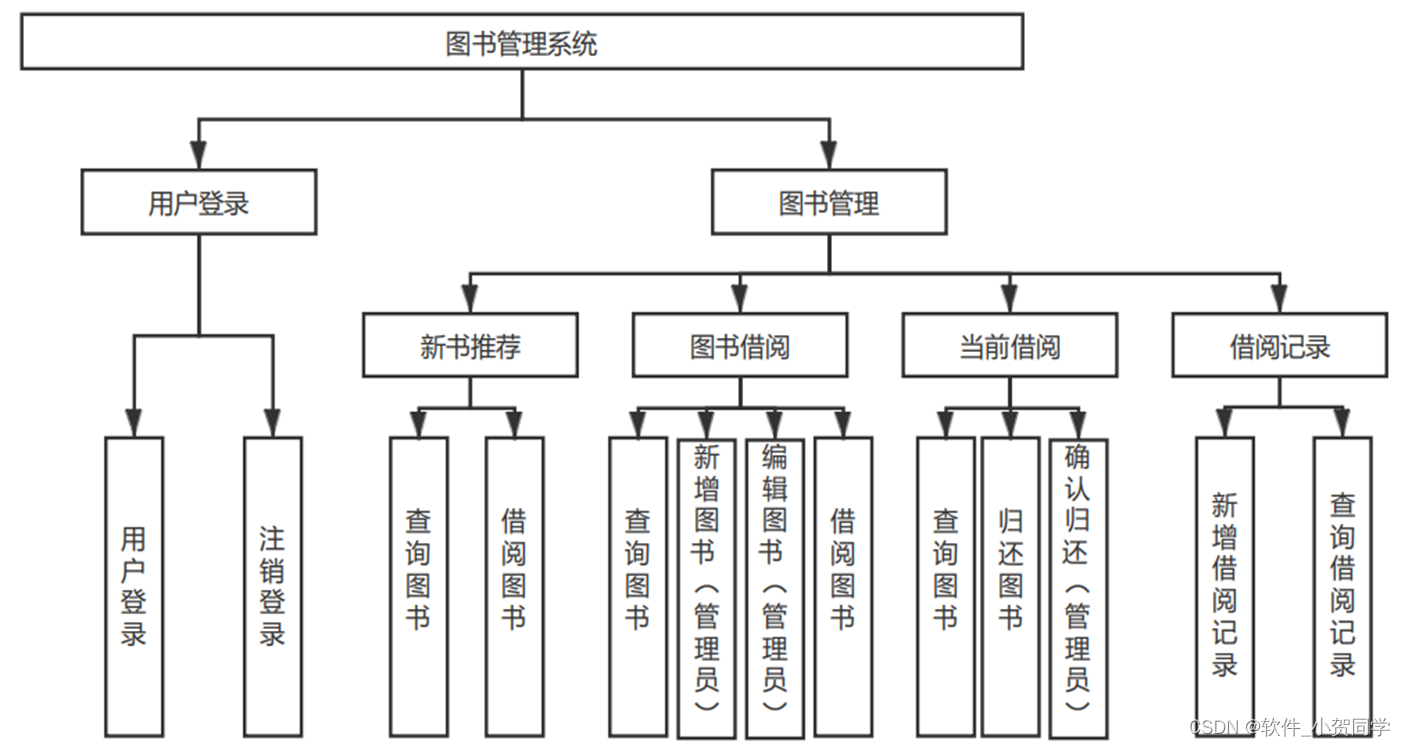
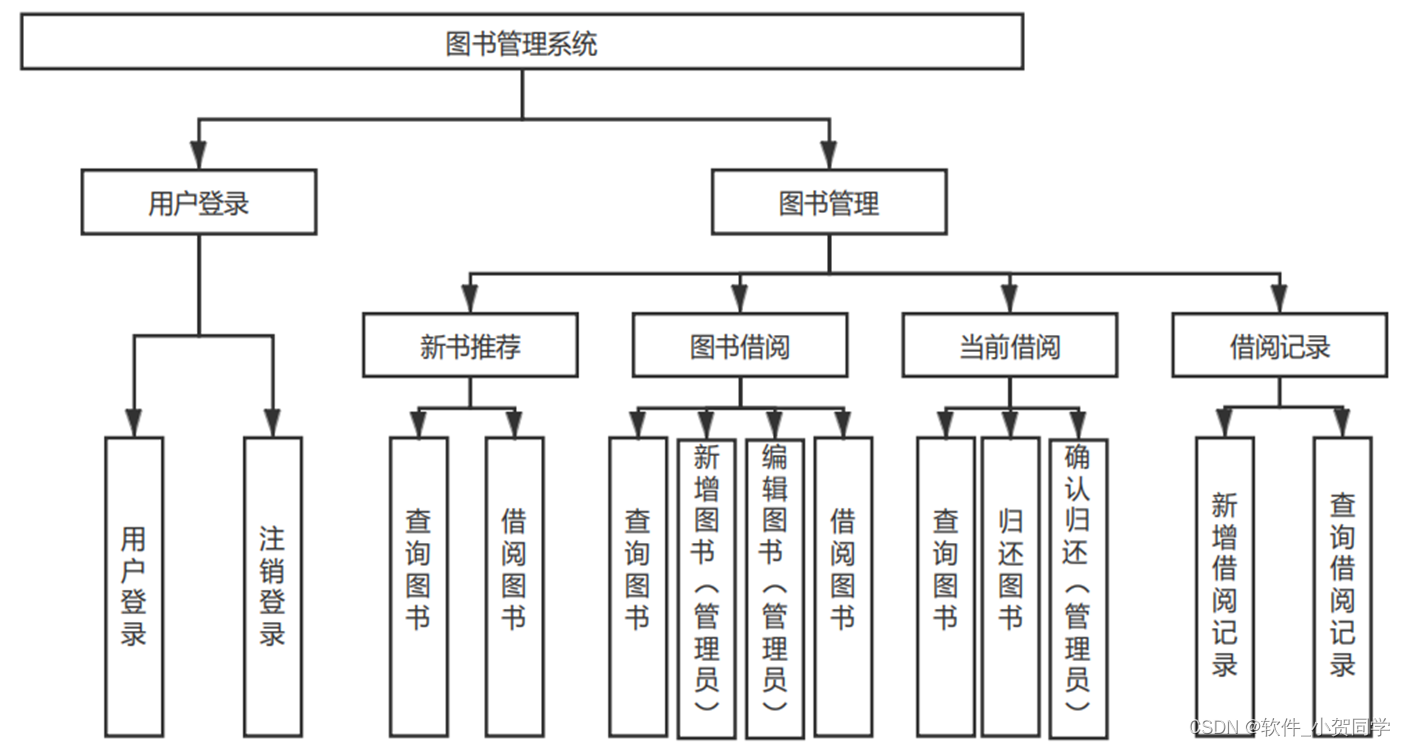
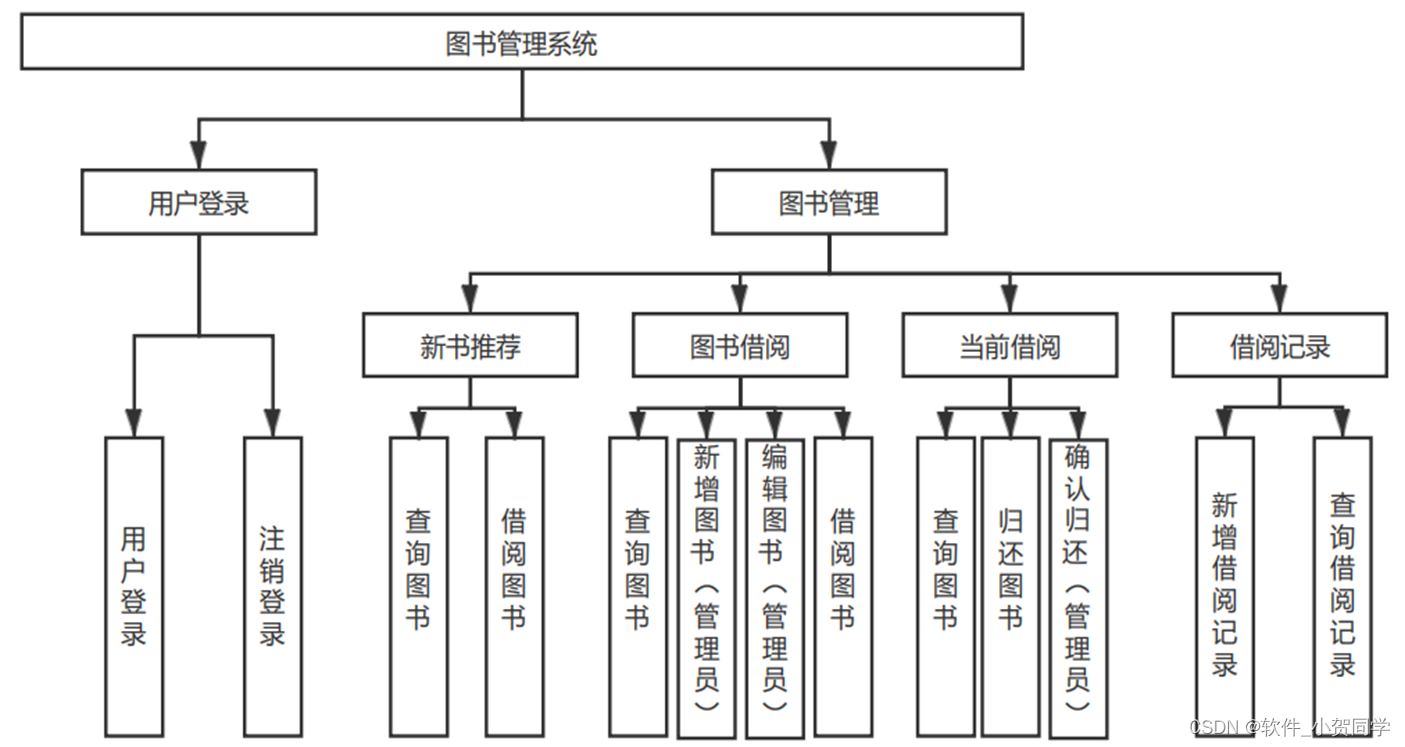
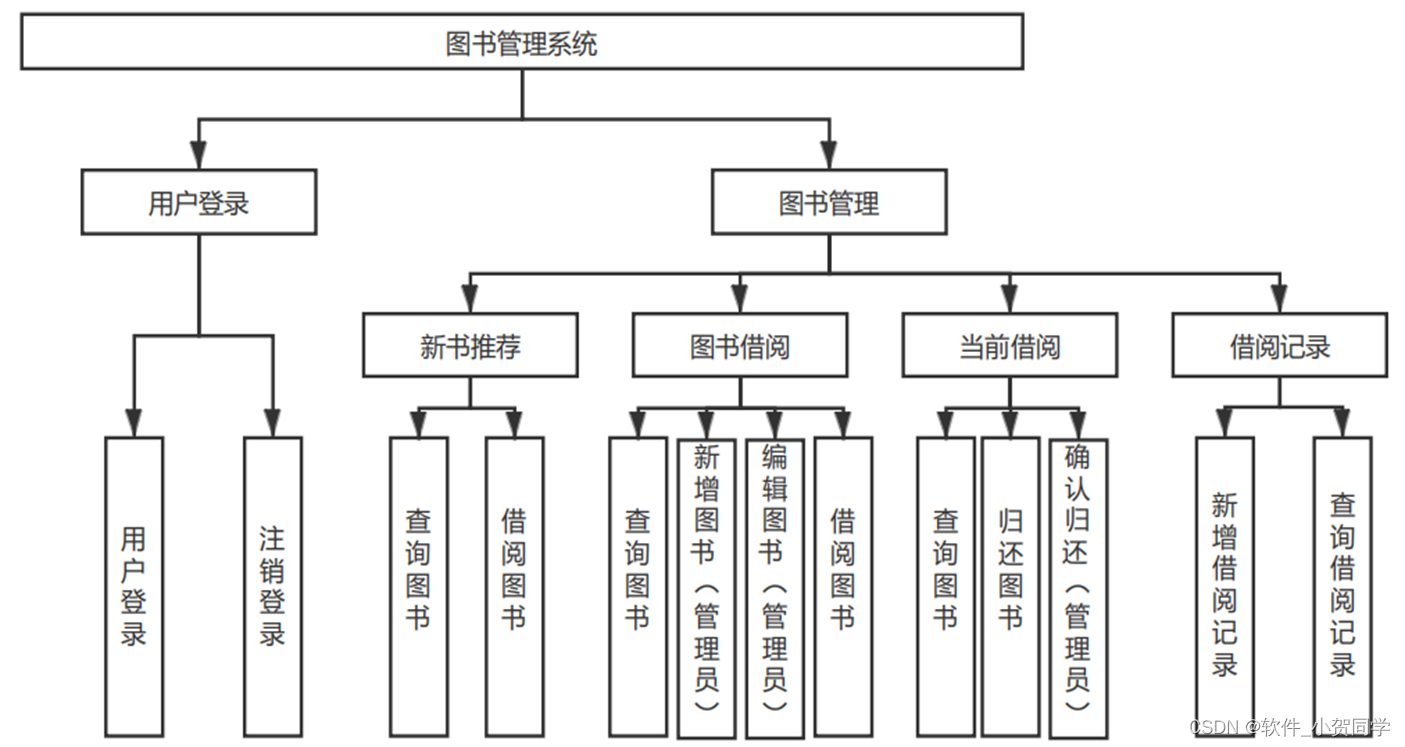
动漫网站设计系统架构图/系统设计图





动漫网站设计技术框架
MVC(Model-View-Controller)架构是一种常用于构建应用程序的软件设计模式,旨在优化代码结构,提升可维护性和扩展性。该模式将程序划分为三个关键部分:Model(模型)负责封装应用程序的核心数据和业务规则,独立于用户界面,专注于数据的管理与处理;View(视图)作为用户与应用交互的界面,展示由模型提供的数据,并允许用户发起操作,其形式多样,包括GUI、网页等;Controller(控制器)充当协调者的角色,接收用户输入,调度模型进行数据处理,并指示视图更新以响应用户请求,从而实现关注点的分离,提高代码的可读性和可维护性。
B/S架构
在计算机系统设计中,B/S架构(Browser/Server,浏览器/服务器模式)与传统的C/S架构(Client/Server,客户端/服务器模式)形成对比。B/S架构的核心特点是利用Web浏览器作为客户端,来连接和交互服务器。这种架构在现代社会依然广泛存在,主要原因是其独特的优势。首先,B/S模式极大地简化了软件开发,因为它允许通过统一的浏览器接口进行访问,降低了客户端的维护成本。用户只需具备基本的网络浏览条件,无需高性能计算机,这对于大规模用户群体而言,显著节省了硬件投入。 其次,由于数据存储在服务器端,B/S架构提供了相对较高的数据安全性,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息,增强了系统的可访问性和灵活性。此外,用户对浏览器的普遍使用习惯也使得B/S架构更具接受度,避免了安装额外软件可能带来的抵触感和信任问题。因此,从经济、安全和用户体验的角度综合考量,B/S架构成为满足许多项目需求的理想选择。
Java语言
Java是一种广泛应用的编程语言,以其跨平台和安全性著称。它不仅支持传统的桌面应用程序开发,还特别适合构建Web应用。Java的核心在于其变量系统,这是处理数据的基本单元,它们在内存中存储信息,从而涉及到了计算机安全的关键层面。由于Java的这种特性,它能够抵御针对由Java编写的程序的直接攻击,提升了软件的健壮性和生存能力。 此外,Java具备强大的动态运行特性,允许开发者在不局限于预定义类的基础上进行扩展和重写,极大地增强了其功能性和灵活性。这使得程序员能够创建可复用的代码模块,一旦封装完成,其他项目只需简单引用并调用相应方法,就能便捷地利用这些功能,大大提高了开发效率和代码的可维护性。
MySQL数据库
MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其特性使其在同类系统中占据显著地位。它的核心优势在于轻量级、高效能以及开源的本质,这使得MySQL在众多如Oracle、DB2等大型数据库中脱颖而出。鉴于这些特性,MySQL尤其适用于实际的租赁环境项目,因为它不仅成本效益高,而且具有开放源码的优势,这也是在毕业设计中优先选择它的关键原因。
SSM框架
SSM框架组合,即Spring、SpringMVC和MyBatis,是当前Java企业级开发中广泛采用的体系架构。该框架用于构建复杂的企业级应用程序。Spring作为核心组件,扮演着项目中的胶水角色,它管理对象(bean)的创建与生命周期,实现了依赖注入(DI),以促进松耦合。SpringMVC处理客户端的请求,DispatcherServlet担当中央调度者,将请求导向对应的Controller进行业务逻辑处理。MyBatis则对JDBC进行了抽象和简化,使得数据库操作更为直观,通过映射配置文件,将SQL指令与实体类的Mapper接口关联,实现了数据访问层的灵活定制。
动漫网站设计项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
动漫网站设计数据库表设计
动漫网站设计 管理系统数据库表格模板
1.
dongman_users
- 用户表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 主键,用户ID |
| username | VARCHAR(50) | 用户名,唯一标识符 |
| password | VARCHAR(255) | 加密后的密码 |
| VARCHAR(100) | 用户邮箱,用于动漫网站设计相关通知 | |
| created_at | TIMESTAMP | 创建时间 |
| updated_at | TIMESTAMP | 最后修改时间 |
| active | BOOLEAN | 是否激活,动漫网站设计账户状态 |
2.
dongman_logs
- 操作日志表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| log_id | INT | 主键,日志ID |
| user_id | INT |
外键,关联
dongman_users.id
,操作用户ID
|
| action | VARCHAR(100) | 操作描述,例如“登录”,“修改信息”等 |
| details | TEXT | 操作详情,JSON格式,记录动漫网站设计的具体变化 |
| timestamp | TIMESTAMP | 操作时间 |
3.
dongman_admins
- 管理员表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| admin_id | INT | 主键,管理员ID |
| username | VARCHAR(50) | 管理员用户名,唯一标识符 |
| password | VARCHAR(255) | 加密后的密码 |
| VARCHAR(100) | 管理员邮箱,用于动漫网站设计后台管理沟通 | |
| created_at | TIMESTAMP | 创建时间 |
| updated_at | TIMESTAMP | 最后修改时间 |
4.
dongman_core_info
- 核心信息表
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| info_id | INT | 主键,核心信息ID |
| key | VARCHAR(50) | 关键字,如“system_name”,“version”等 |
| value | VARCHAR(255) | 关键字对应的值,如动漫网站设计名称或版本号 |
| description | TEXT | 关键信息描述,用于动漫网站设计的配置和展示 |
| last_updated | TIMESTAMP | 最后更新时间 |
以上表格模板适用于动漫网站设计管理系统的数据库设计,可根据实际需求进行调整和扩展。
动漫网站设计系统类图




动漫网站设计前后台
动漫网站设计前台登陆地址 https://localhost:8080/login.jsp
动漫网站设计后台地址 https://localhost:8080/admin/login.jsp
动漫网站设计测试用户 cswork admin bishe 密码 123456
动漫网站设计测试用例
动漫网站设计 管理系统测试用例模板
确保动漫网站设计管理系统能够稳定、高效地运行,满足用户需求。
- 操作系统: Windows 10 / macOS / Linux
- 浏览器: Chrome 80+ / Firefox 75+ / Safari 13+
- Java版本: JDK 1.8+
- Web服务器: Tomcat 9+
| 序号 | 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|---|
| 1 | TC001 | 用户登录 | 正确用户名和密码 | 登录成功,进入动漫网站设计管理界面 | - | - |
| 2 | TC002 | 用户注册 | 新用户信息 | 注册成功,发送验证邮件 | - | - |
| ... | ... | ... | ... | ... | ... | ... |
| 序号 | 测试编号 | 测试场景 | 预期指标 | 测试工具 | 结果 |
|---|---|---|---|---|---|
| 1 | PT001 | 并发访问 | 100用户同时在线,响应时间小于2s | JMeter | - |
| 2 | PT002 | 数据库压力 | 每秒100次写操作,无数据丢失 | LoadRunner | - |
| 序号 | 测试编号 | 安全场景 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| 1 | ST001 | SQL注入 | 阻止非法SQL执行 | - | - |
| 2 | ST002 | CSRF攻击 | 阻止未授权操作 | - | - |
| 序号 | 测试编号 | 浏览器/设备 | 预期结果 | 实际结果 | 结果判断 |
|---|---|---|---|---|---|
| 1 | CT001 | Chrome | 界面正常,功能完整 | - | - |
| 2 | CT002 | iOS Safari | 界面正常,功能完整 | - | - |
| ... | ... | ... | ... | ... | ... |
请注意替换
动漫网站设计
为你具体研究的管理系统名称,如“图书”,“学生”或“订单”等。
动漫网站设计部分代码实现
基于SSM+Mysql的动漫网站设计研究与实现源码下载
- 基于SSM+Mysql的动漫网站设计研究与实现源代码.zip
- 基于SSM+Mysql的动漫网站设计研究与实现源代码.rar
- 基于SSM+Mysql的动漫网站设计研究与实现源代码.7z
- 基于SSM+Mysql的动漫网站设计研究与实现源代码百度网盘下载.zip
总结
在我的本科毕业论文《动漫网站设计: JavaWeb技术在企业级应用中的实践与探索》中,我深入研究了如何利用JavaWeb技术构建高效、安全的动漫网站设计系统。通过这个项目,我不仅巩固了Servlet、JSP、Spring Boot等核心技术,还实践了MVC架构模式。在数据库设计与优化环节,我学会了如何为动漫网站设计有效地管理数据。此外,面对实际开发挑战,我体验了需求分析、问题解决及团队协作,提升了我的实战能力。此过程深化了我对Web开发流程的理解,为未来从事复杂信息系统开发奠定了坚实基础。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/40856.html