本项目为基于ssm的婴儿成长记录网站实现【源码+数据库+开题报告】。开发语言java,开发环境Idea/Eclipse/Jdk8
在当今信息化社会中,婴儿成长记录网站作为JavaWeb技术的创新应用,日益凸显其在企业级解决方案中的核心地位。本论文旨在探讨并实现一个基于婴儿成长记录网站的高效、安全的Web系统,以展示JavaWeb在现代互联网环境中的强大潜力。首先,我们将详细阐述婴儿成长记录网站的概念与特性,随后分析现有系统的不足,提出改进策略。接着,利用JavaEE框架构建系统架构,并集成相关技术,如Spring Boot和MyBatis,优化婴儿成长记录网站的功能实现。最后,通过实际测试与性能评估,验证婴儿成长记录网站在提升用户体验和系统性能方面的有效性,为同类项目提供参考。
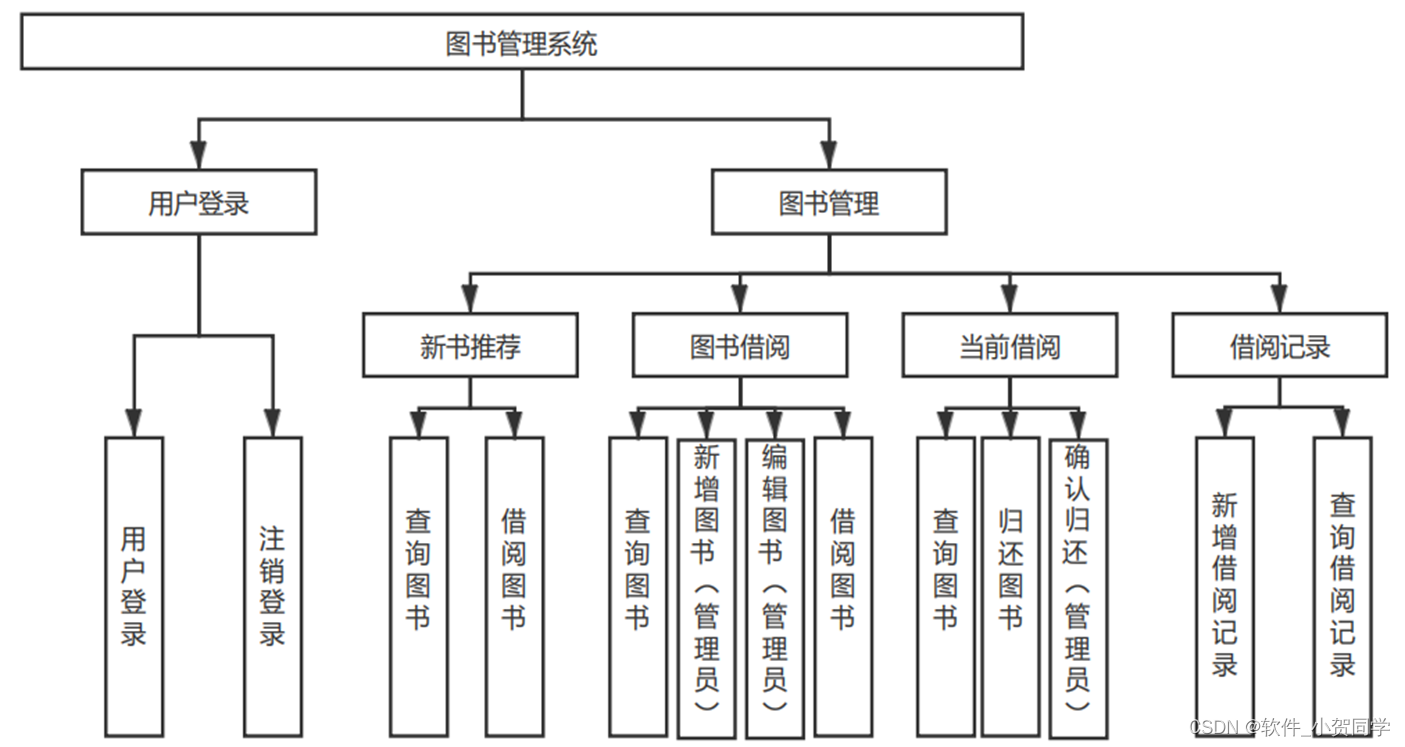
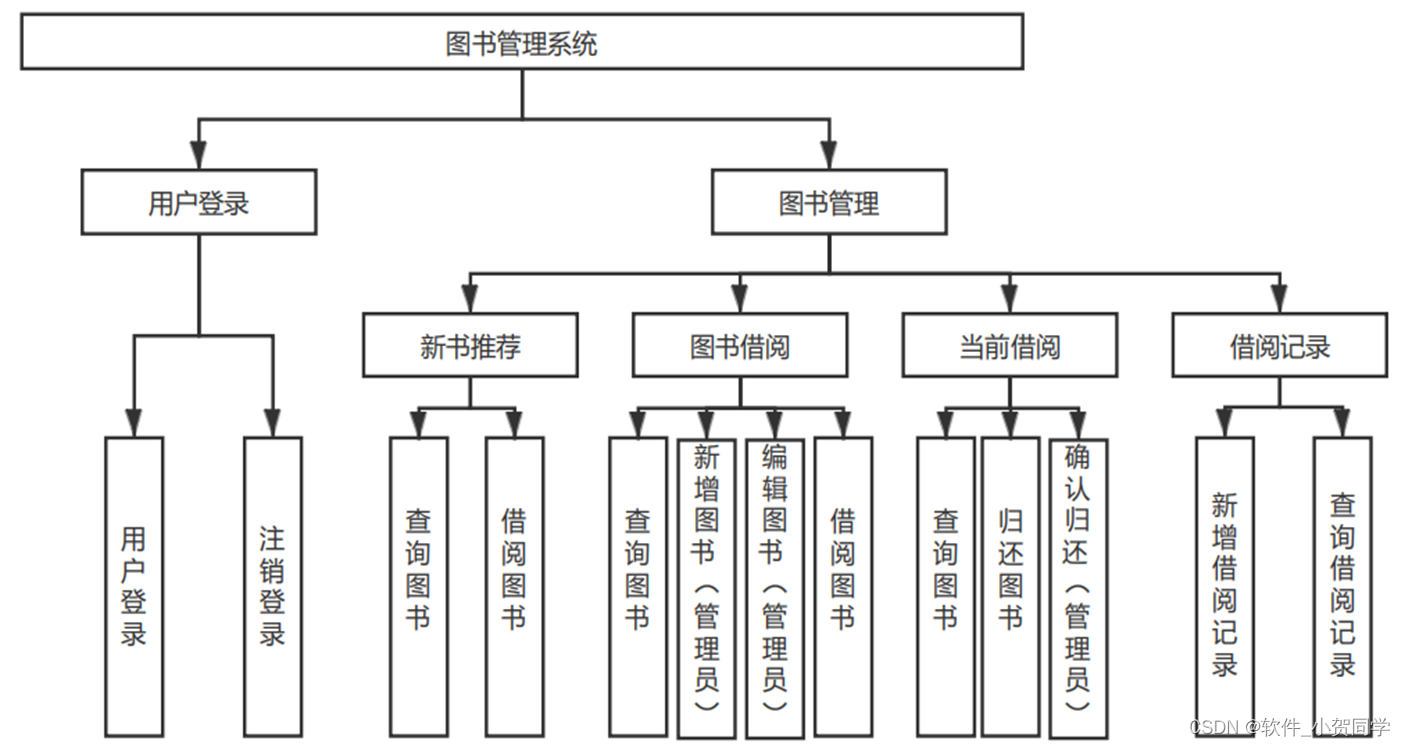
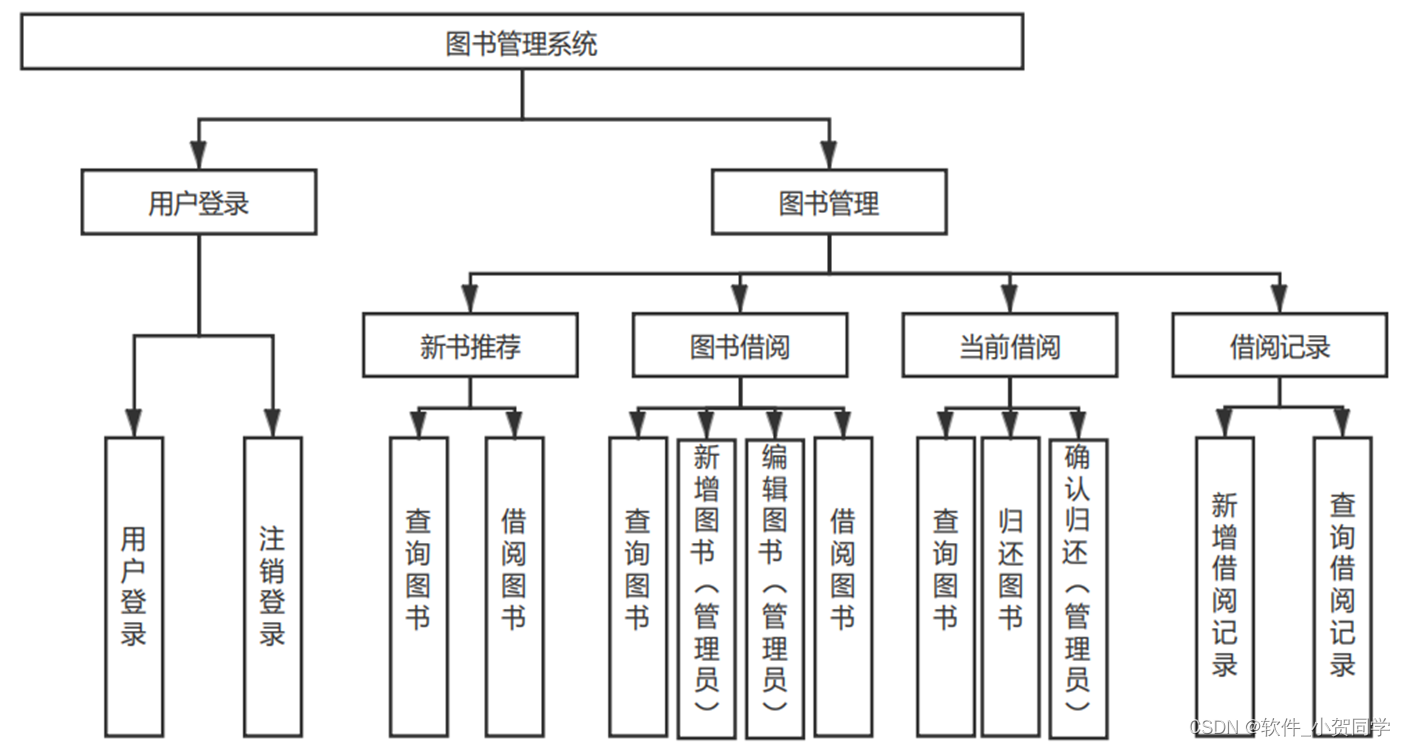
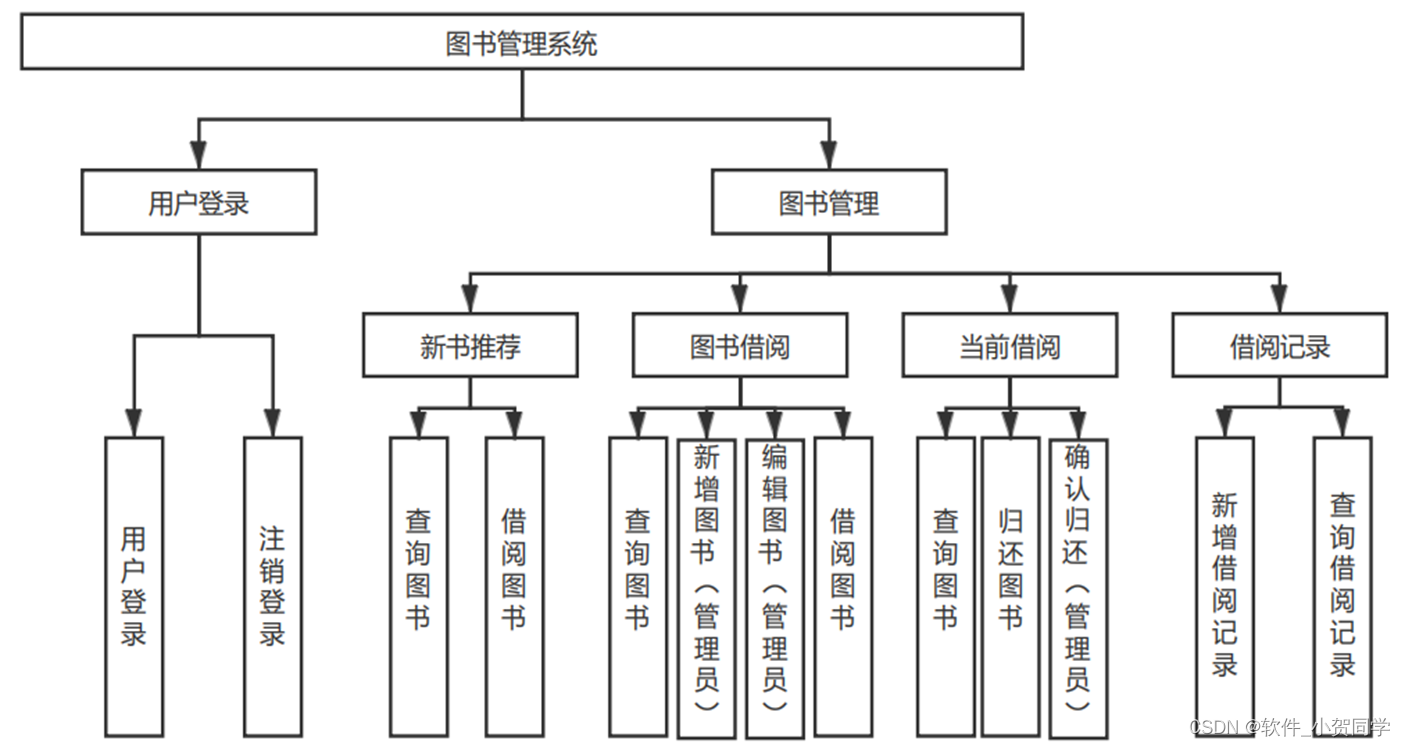
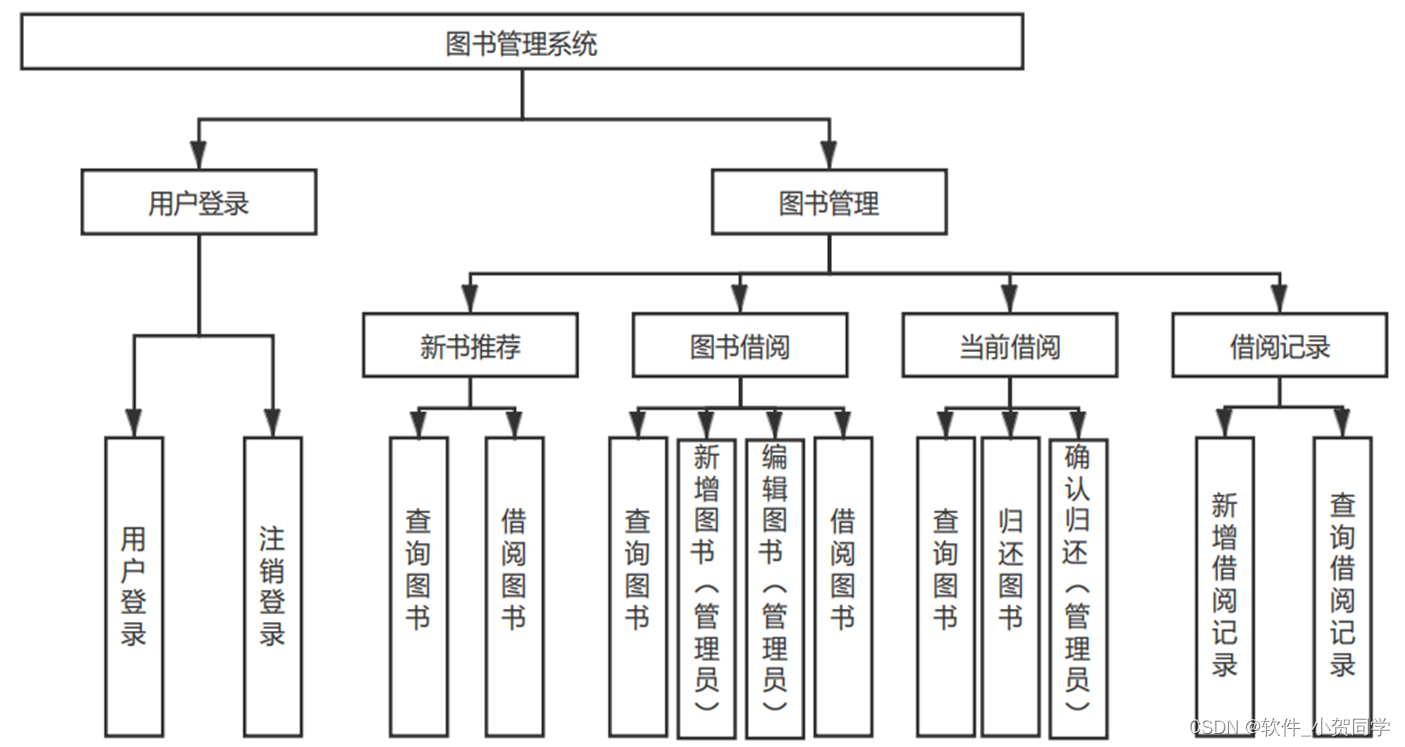
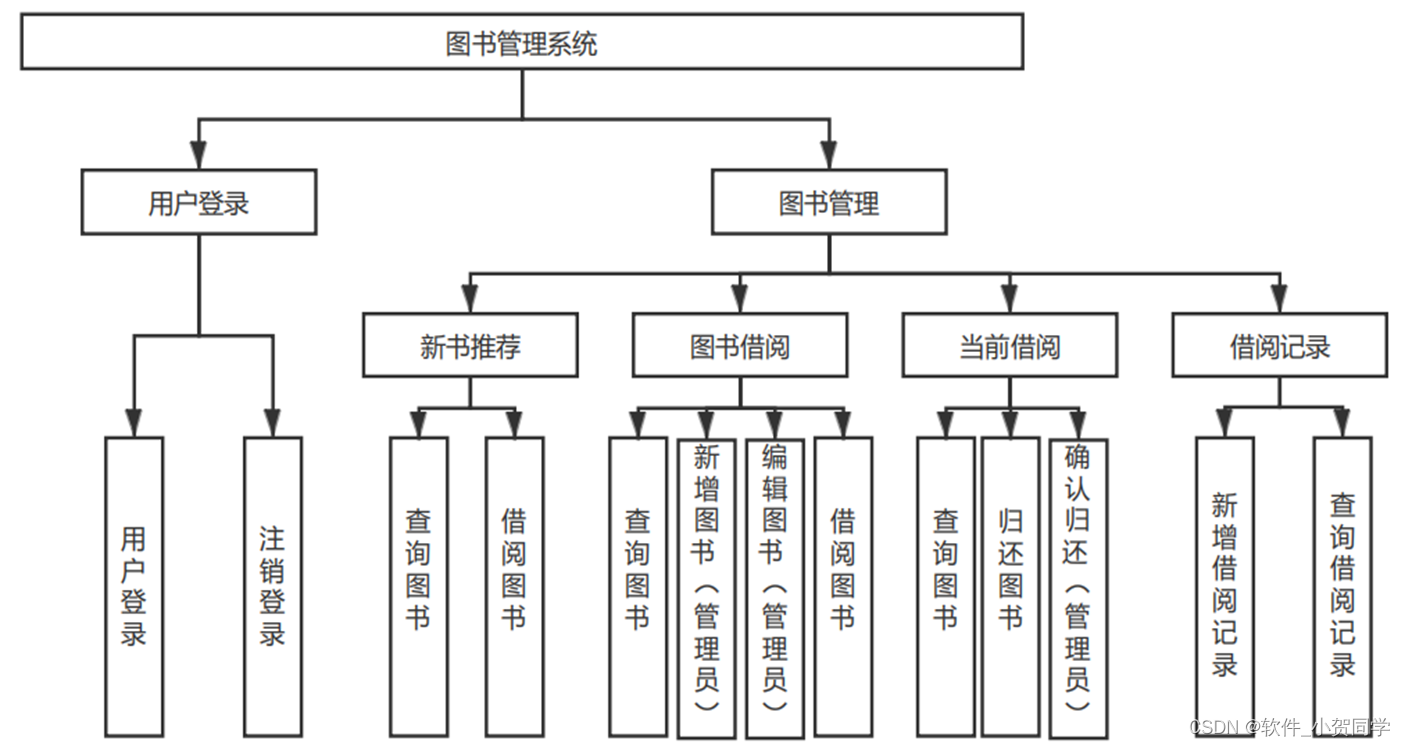
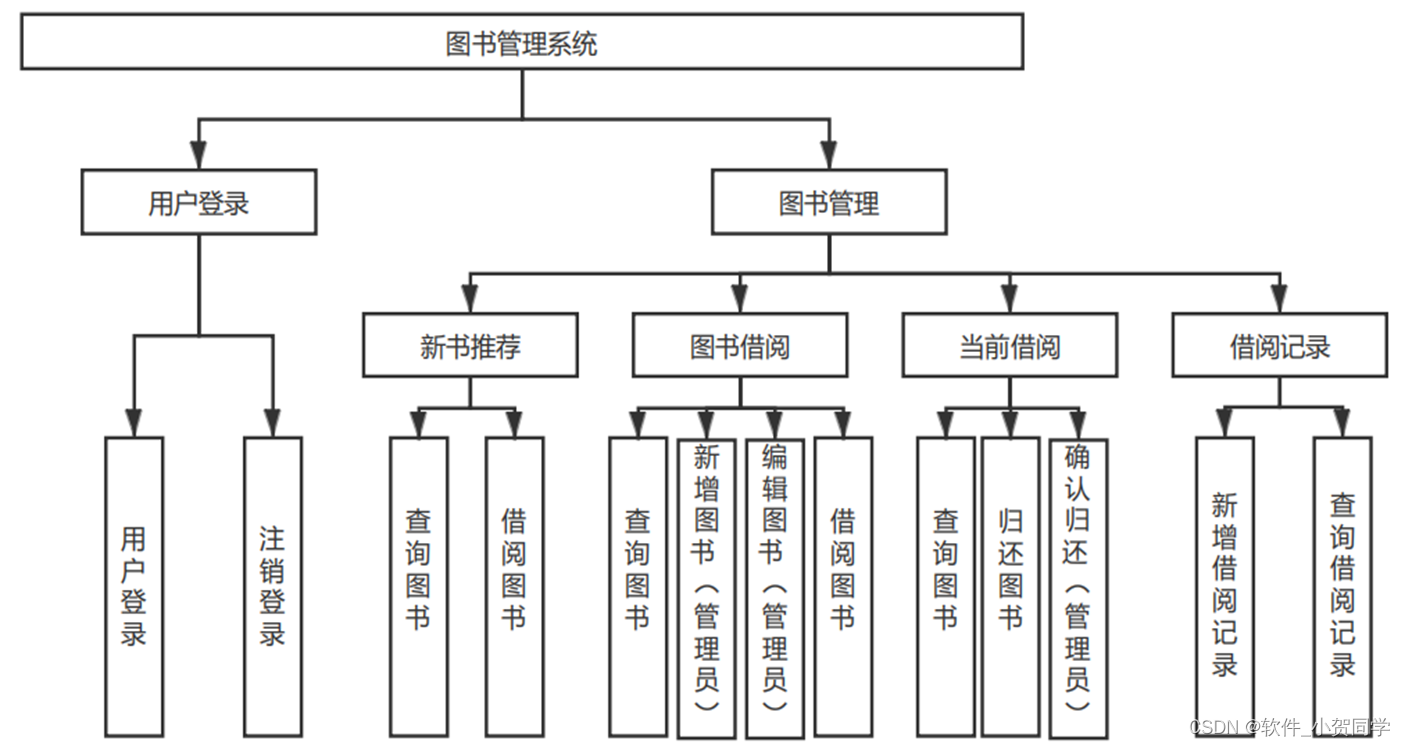
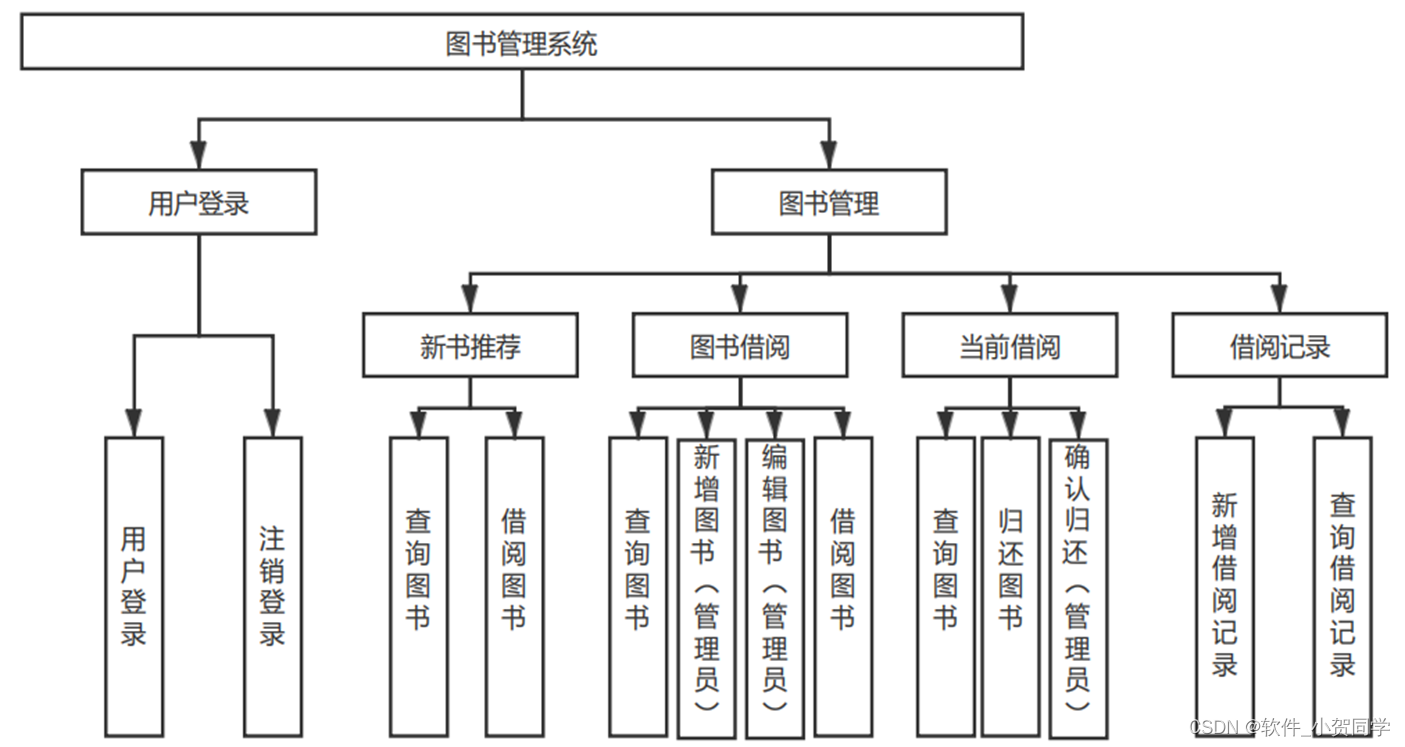
婴儿成长记录网站系统架构图/系统设计图





婴儿成长记录网站技术框架
MySQL数据库
MySQL是一种流行的关系型数据库管理系统(RDBMS),其核心优势在于它的特性与实用性。作为RDBMS家族的一员,MySQL以其小巧精悍的架构和高效的数据处理速度著称。相较于大型数据库系统如ORACLE和DB2,MySQL具备轻量级、快速响应的特点。尤其在考虑实际的租赁环境应用中,MySQL因其实惠的成本和开源的特性而备受青睐。正是这些因素,使得MySQL成为了本毕业设计项目首选的数据库解决方案。
Java语言
Java作为一种广泛采用的编程语言,以其多平台适应性著称,既能支持桌面应用的开发,也能构建网络应用程序,尤其是作为后端服务的核心。在Java中,变量是数据存储的关键概念,它们在内存中代表数据,同时,Java的内存管理机制有助于防止恶意代码直接攻击由Java编写的程序,从而增强了软件的安全性。此外,Java的动态特性允许程序员重写已有的类,以扩展其功能,甚至可以创建可复用的代码模块。这些模块可以在不同的项目中轻松导入并调用,提升了开发效率和代码的可维护性。
SSM框架
在Java EE企业级开发领域,SSM框架组合——Spring、SpringMVC和MyBatis扮演着核心角色,广泛应用于构建复杂的企业级应用程序。Spring框架作为体系结构的基石,犹如胶水般整合各个组件,它管理bean的实例化和生命周期,实现了著名的依赖注入(DI)原则,也称为控制反转(IoC)。SpringMVC承担着请求处理的任务,DispatcherServlet充当调度者,将用户的请求精准导向对应的Controller执行业务逻辑。MyBatis则旨在简化JDBC操作,提供了一种数据库底层操作的抽象,通过配置文件将SQL查询与实体类的Mapper接口关联,实现了数据访问的便捷性和SQL语句的灵活映射。
B/S架构
B/S架构,全称为Browser/Server架构,它与传统的C/S架构形成对比,主要特点是用户通过Web浏览器来与服务器交互。在当前数字化时代,B/S架构仍广泛应用,主要原因在于其独特的优势。首先,该架构显著简化了软件开发流程,为开发者提供了便利。其次,从用户角度出发,仅需具备基本的网络浏览器环境,无需高性能设备,即可访问应用,这对于大规模用户群来说,极大地降低了硬件投入成本,是一种经济高效的解决方案。此外,由于数据集中存储在服务器端,数据安全得以保障,用户无论身处何地,只要有网络连接,都能即时访问所需信息。在用户体验层面,人们已习惯于浏览器的使用模式,避免安装额外软件可以减少用户的抵触感和不安全感。因此,根据上述分析,采用B/S架构的设计模式对于满足项目需求是恰当且合理的。
MVC(Model-View-Controller)架构是一种广泛采用的软件设计模式,旨在优化应用程序的结构,强化模块间的独立性,以提升代码的可维护性和扩展性。该模式将应用划分为三大关键部分:Model(模型)专注于封装应用程序的核心数据和业务规则,独立于用户界面,处理数据的存取和运算;View(视图)作为用户与应用交互的界面,展示由Model提供的信息,并允许用户发起操作;Controller(控制器)充当协调者的角色,接收用户的输入,调度Model进行数据处理,并指示View更新展示,以此实现用户界面的响应。这种分离关注点的设计有助于降低复杂性,提高代码的可读性和可维护性。
婴儿成长记录网站项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
婴儿成长记录网站数据库表设计
数据库表格模板
1.
wangzhan_USER
表 - 用户表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 用户唯一标识符 |
| USERNAME | VARCHAR | 50 | NOT NULL | 用户名,婴儿成长记录网站系统的登录名 | |
| PASSWORD | VARCHAR | 255 | NOT NULL | 用户密码,加密存储 | |
| VARCHAR | 100 | NOT NULL | 用户邮箱,用于婴儿成长记录网站系统通信 | ||
| REG_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 注册日期时间 | |
| LAST_LOGIN | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP | 最后登录时间 | |
| STATUS | TINYINT | 1 | NOT NULL | 1 | 用户状态,1-正常,0-禁用 |
2.
wangzhan_LOG
表 - 日志表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| LOG_ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 日志ID |
| USER_ID | INT | 11 | NOT NULL |
操作用户ID,关联
wangzhan_USER
表的ID
|
|
| ACTION | VARCHAR | 255 | NOT NULL | 用户在婴儿成长记录网站系统中的操作描述 | |
| ACTION_DATE | DATETIME | NOT NULL | CURRENT_TIMESTAMP | 操作时间 | |
| IP_ADDRESS | VARCHAR | 45 | NOT NULL | 操作时的IP地址 |
3.
wangzhan_ADMIN
表 - 管理员表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| ADMIN_ID | INT | 11 | NOT NULL | AUTO_INCREMENT | 管理员ID |
| ADMIN_NAME | VARCHAR | 50 | NOT NULL | 管理员姓名,婴儿成长记录网站系统的管理员身份 | |
| PASSWORD | VARCHAR | 255 | NOT NULL | 管理员密码,加密存储 | |
| VARCHAR | 100 | NOT NULL | 管理员邮箱,用于婴儿成长记录网站系统通信 |
4.
wangzhan_CORE_INFO
表 - 核心信息表
| 字段名 | 数据类型 | 长度 | 是否可为空 | 默认值 | 注释 |
|---|---|---|---|---|---|
| INFO_KEY | VARCHAR | 50 | NOT NULL | 关键信息标识,如'系统版本','版权信息'等 | |
| INFO_VALUE | TEXT | NOT NULL | 关键信息内容,对应婴儿成长记录网站系统的具体信息 | ||
| UPDATE_DATE | TIMESTAMP | NOT NULL | CURRENT_TIMESTAMP | 最后更新时间 |
婴儿成长记录网站系统类图




婴儿成长记录网站前后台
婴儿成长记录网站前台登陆地址 https://localhost:8080/login.jsp
婴儿成长记录网站后台地址 https://localhost:8080/admin/login.jsp
婴儿成长记录网站测试用户 cswork admin bishe 密码 123456
婴儿成长记录网站测试用例
| ### 测试用例ID | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 测试状态 |
|---|---|---|---|---|---|
| TC001 | 登录功能 | 用户名: 婴儿成长记录网站Admin, 密码: 123456 | 成功登录至婴儿成长记录网站管理界面 | 未测试 | |
| TC002 | 添加婴儿成长记录网站 | 名称: 婴儿成长记录网站1, 描述: 示例婴儿成长记录网站 | 新婴儿成长记录网站出现在列表中 | 未测试 | |
| TC003 | 搜索婴儿成长记录网站 | 关键词: 婴儿成长记录网站1 | 返回包含婴儿成长记录网站1的结果 | 未测试 | |
| TC004 | 修改婴儿成长记录网站信息 | ID: 1, 新名称: 婴儿成长记录网站2, 新描述: 更新的婴儿成长记录网站 | 婴儿成长记录网站1更新为婴儿成长记录网站2 | 未测试 | |
| TC005 | 删除婴儿成长记录网站 | ID: 1 | 婴儿成长记录网站2从列表中移除 | 未测试 | |
| TC006 | 权限管理 | 角色: 普通用户, 动作: 删除婴儿成长记录网站 | 无权执行, 显示错误消息 | 未测试 | |
| TC007 | 数据备份与恢复 | 备份婴儿成长记录网站数据, 然后恢复 | 数据恢复后与备份前一致 | 未测试 |
婴儿成长记录网站部分代码实现
ssm的婴儿成长记录网站源码源码下载
总结
在《婴儿成长记录网站的Javaweb应用与开发》论文中,我深入探讨了如何利用JavaWeb技术构建高效、安全的婴儿成长记录网站平台。通过本次研究,我掌握了Servlet、JSP以及Spring Boot等核心框架,理解了MVC模式在实际开发中的应用。实践过程中,婴儿成长记录网站的数据库设计与优化成为关键,使我深化了对SQL和ORM工具如Hibernate的运用。此外,我还学会了如何处理异步请求,优化用户体验,以及运用Ajax实现前后端交互。此项目不仅提升了我的编程技能,也锻炼了团队协作与问题解决能力,为未来从事复杂系统开发奠定了坚实基础。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/292559.html










