Web 程序设计大作业——我的家乡
实验概述
【实验目的及要求】
我的家乡
详细介绍自己的家乡,要求包括以下部分板块:风土人情、家乡风貌、家乡土特产品、家乡经济、家乡教育、文化传承、历史名人大事、历史名胜古迹、家乡社区与论坛
要求模拟一个简单的论坛,完成的功能包括:
1、各板块的静态页面,参考实验一和实验二
2、页面中的各种动态效果和交互,如家乡图片的切换显示,可以使用 JS 插件或者 HTML5 实现
3、家乡所在位置的地图显示,参考实验七
4、论坛可以发帖、回帖、删除,所输入的内容在页面上有显示(不需要保存到数据库),参考实验五和实验六
以上内容,只需要使用 HTML、CSS、JavaScript(包括 Prototype 或者 jQuery 等库)、Cookie、Google Maps 等知识,不需要使用 PHP 的相关知识
评分标准:源文件(20%),实验报告(20%),使用网页集进行完成(10%),文字、图片等内容正常排版(15%),具备 JS 交互功能(10%),正确显示地图(10%),简单论坛功能(15%)。其它未规定的功能酌情加分(10%)。美观度额外加分(5%)。总分不超过 100 分。
【实验环境】
操作系统:Windows 10
浏览器:Chrome 83.0.4103.106、Firefox 68.9.0esr、 Edge、小米手机浏览器、Firefox lite 手机版
实验内容
【实验过程】
本次大作业主要使用了课堂上教学的 Web 前端知识并且利用了 bootstrap、jQuery 进行设计和编写
导航和页脚是共用的页面,通常在大量页面中被复用,笔者采用了使用 js 脚本的方式,利用 innerHtml 将指定的 div 块的内容进行修改
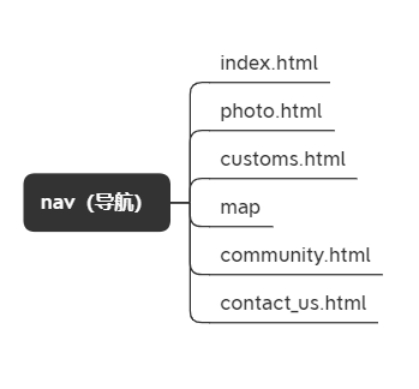
导航模块 header.js:
导航在各个页面被复用,应该一次编写,重复利用,这样便于修改。
笔者利用了 js 的 innerHtml 方法,通过 js 修改 div 的 innerHtml 来实现导航的复用。

采用了 bootstrap 的导航内容, Nav 标签使用了 navbar navbar-expand-md bg-dark navbar-dark,home 标签使用了 navbar-brand,botton 使用了 navber-toggler,折叠 div 标签使用了 collapse、navbar-collapse,ul 使用了 navbar-nav,li 使用了 nav-item。实现了其放缩折叠功能,使得在各个分辨率下得到了较好的效果。
每一个选项采用了超连接 实现了页面跳转。
自定义了 hjj-header 的 CSS,利用了伪类 after、opacity 以及 transform 做出了上浮的效果,在 0.3s 内,opacity 由 0 到 1,位置利用 translateY 由 10px 到 0px,取得了比较灵动的效果。
大屏幕尺寸下

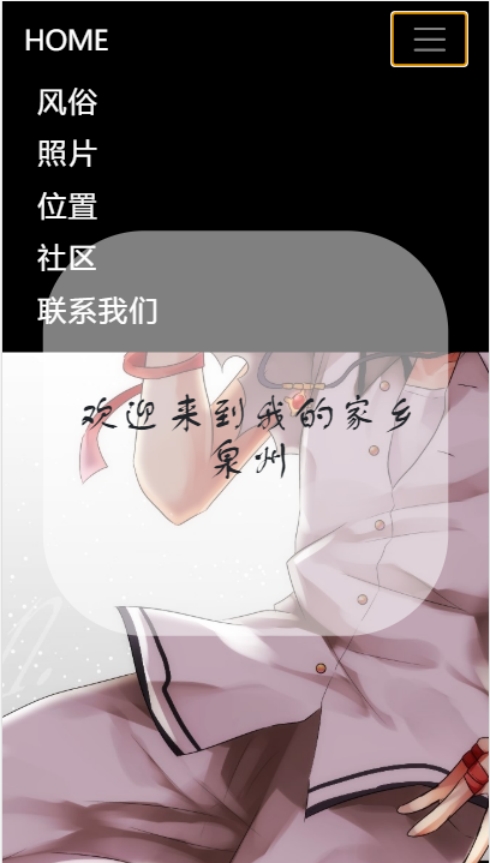
小屏幕尺寸下,例如移动设备,点击可以展开


index.html
利用了 link 设置了标签栏图标

利用 CSS 的 background 设置了背景图片,并且不平铺;利用 background-size:cover 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。利用率
定义了 body 的 height 为 100%,自定义样式 outer-wrap 设置 height 为 100%,利用了自定义样式 welcome-panel 设置绝对布局和 translate 实现了块的居中效果。利用了 border-radius 得到了圆角矩形效果,利用 rgba 获得了透明效果。
Welcome-panel 中利用 CSS 类选择器实现了对 welcom-panel 下的类 empty 和 text 的选择,利用 display 设置了 inline-block, vertica-align 设置了 middle 达到了内部文中居中显示。
利用 font-family 设置了字体,字体大小
取得了比较好的实现效果
大屏幕尺寸下

小屏幕尺寸下

customs.html
本页面中采用了大量的 HTML 标签和 CSS 属性,其内容主要来自百度百科,取得了较好的静态页面效果。
在 标签中,利用
参考文献
- 基于SSH架构的个人空间交友网站的设计与实现(北京邮电大学·隋昕航)
- 基于SSH架构的个人空间交友网站的设计与实现(北京邮电大学·隋昕航)
- 基于.net的web教学平台设计与实现(电子科技大学·吴泽徐)
- 基于校园网的高校学生信息管理系统研究与实现(电子科技大学·董鑫)
- 一种基于UNIX的互联网站搭建方案的关键技术与WEB2.0(中国水利水电科学研究院·罗皓)
- 网上论坛系统设计与实现(西安电子科技大学·胡秉玺)
- 用JSP技术开发基于WEB的房地产网络管理信息系统(大连理工大学·齐鲲鹏)
- 基于.net的web教学平台设计与实现(电子科技大学·吴泽徐)
- 基于Web的信息发布与信息交流平台的设计与实现(吉林大学·许昭霞)
- 基于J2EE的地区电子政务系统的设计与实现(电子科技大学·薛刚)
- 基于SSH架构的个人空间交友网站的设计与实现(北京邮电大学·隋昕航)
- 基于JSP的校园网站的设计与实现(吉林大学·张帆)
- 基于J2EE的手机综合网站的设计与实现(吉林大学·宋微)
- 农村信息连锁互动网网上商城的设计与实现(吉林大学·李晓蔚)
- 基于B/S结构的图书销售管理系统的设计与实现(吉林大学·杨兴越)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码工坊 ,原文地址:https://m.bishedaima.com/yuanma/35869.html











