基于Web在线考试系统的设计与实现
1 课题背景与意义
1.1课题开发背景
当今社会,考试已经是我们必不可少的东西了,从小到大我们已经考过无数次了,以后还要考,不管是国内还是国外的各大厂家,都在不断的推出一系列的考试、认证。又是要我们去考试。我们国家的自考或是成考,以及各省市的各种考试,现在都在朝着信息化的道路前进在走。我们相信在今后这一系列的考试将会走向网络化考试的。这样才是符合信息技术发展的方向。我们要给不同的考试同一个好的解决方案。 这个方案在技术上来讲我们是采用B/S模式。 在windows/Linux平台上,使用IE浏览器,完成抽题、考试、交卷等考试任务。方便,简单的完成各种考试,这也是我们的目的所在。
考点模块通过网络获取题库,按照题库中的抽题策略,自动给每个考生生成一份试卷,考生在线作答,考试结果数据通过网络回收,系统自动进行判分,生成考试成绩和统计数据。“在线考试系统”是集合现代考试理论、方法和现代信息技术手段的智能化网上考试系统,为学生个性化学习提供“灵活、方便、科学、公平”的“个别化考试服务”,是终结性评价系统。学生可以随时、随地进行课程结业考试。
1.2 课题开发意义
用Browser/Web模式来设计考试系统比较合适,服务器端我们采用SQL SERVER数据库系统和JSP组件来构成考试的应用服务系统;客户端采用浏览器来完成考试全过程,同时可进行远程系统维护和管理。利用网络和数据库技术,结合目前硬件价格普遍下跌与宽带网大力建设的有利优势,应用JAVA Server Page技术,开发了基于B/S模式多用户在线考试系统这一程序。它运用方便、操作简单,效率很高(同时,它要求计算机配置也很高,尤其是服务器端).基于Web技术的网络考试系统可以借助于遍布全球的因特网进行,因此考试既可以在本地进行,也可以在异地进行,大大拓展了考试的灵活性。试卷可以根据题库中的内容即时生成,可避免考试前的压题;而且可以采用大量标准化试题,从而使用计算机判卷,大大提高阅卷效率;还可以直接把成绩送到数据库中,进行统计、排序等操作。考生通过姓名、准考证号码和口令进行登录,考试答案也存放在服务器中,这样考试的公平性、答案的安全性可以得到有效的保证。因此,采用网络考试方式将是以后考试发展的趋势。
2 系统需求分析
2.1 项目要求
本系统作为一个在线的考试系统,要求实现网络考试系统的各项基本功能。从维护和安全的角度看,可以把系统设计成B/S模式的,可以让用户通过浏览器直接访问位于服务器上的考试题以及对系统进行远程维护。
系统前台主要有考生注册和登录模块、在线考试模块、查询成绩模块以及退出登录等;系统后台主要有考生信息、考题信息、考试成绩信息、考试套题和课程信息等管理模块。
(1)注册和登录模块
考生要进入考试系统,首先需要注册一个学生证号。在注册页中输入考生的基本信息,包括学生证号、学生姓名、密码、密码问题、问题答案、性别和所学专业等。其中为防止注册的学生证号重复,在这里应用了AJAX无刷新检测用户名的技术。登录只需核实注册信息即可。
(2)在线考试
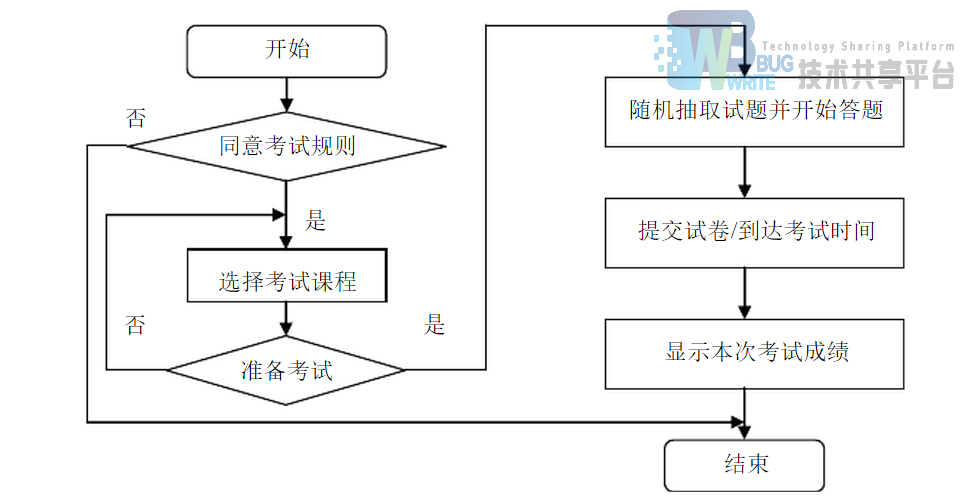
当考生准备考试时,首先需要阅读考试规则,在同意所列出的考试规则的前提下,才能选择专业和考试课程,然后才能进入考试页面开始答题。当考生提交试卷或者到达考试结束时间,系统将自动对考生提交的试卷进行评分,并给出最终成绩。
(3)考试套题管理
考试套题管理主要包括对考试题进行添加、查询、修改和删除操作。
(4)考试题目管理
考试题目管理主要包括对考试题进行添加、查询、修改和删除操作。除此之外,根据实际需要,还可以对数据库中的信息(学生信息、试题)进行维护。
要求
-
操作简单方便、界面简洁美化
-
具有实时性,已注册的用户无论身处在何地,通过Internet浏览器,都可登录考试系统进行考试
-
系统提供的自动交卷功能使考试到结束时间时,系统自动交卷
-
提供考试时间倒计时功能,让考生随时了解考试剩余时间
-
考生可以随时查看成绩
-
对考生注册信息进行管理
-
系统自动交卷、阅卷,保证成绩真实,准确
-
系统运行稳定、安全
2.2 开发方案
选择MySql作为后台的数据库,选择myeclipse作为应用程序开发工具,应用JAVA、JSP、JavaScript、Html、Tomcat服务器技术,整个系统完全基于B/S (Browser/Server)模式进行设计,采用strus框架进行架构。
2.3开发环境
在开发网络在线考试系统时,需要具备下面的软件环境:
-
操作系统:Windows8.1
-
Web服务器:Tomcat7.0
-
Java开发包:JDK1.7
-
开发工具:myeclipse2015
-
数据库:MySQL及其图形化管理工具SQLyog
-
浏览器:火狐游览器
3 总体开发
3.1 开发思想
3.1.1 B/S结构开发思想
B/S(Browser/Server)结构即浏览器和服务器结构。它是随着Internet技术的兴起,对C/S结构的一种变化或者改进的结构。在这种结构下,用户工作界面是通过WWW浏览器来实现,极少部分事务逻辑在前端(Browser)实现,但是主要事务逻辑在服务器端(Server)实现,形成所谓三层(3-tier)结构。一个三层架构的应用程序由三部分组成,这三部分各自分布在网络中的不同地方。这三个部分分别是:工作站或表示层接口、事务逻辑、数据库以及与其相关的程序设计。在一个典型的三层架构应用程序中,应用程序的用户工作站包括提供图形用户界面(GUI)的程序设计和具体的应用程序入口表格或交互式窗口。
以目前的技术看,局域网建立B/S结构的网络应用,并通过Internet/Intranet模式下数据库应用,相对易于把握、成本也是较低的。它是一次性到位的开发,能实现不同的人员,从不同的地点,以不同的接入方式(比如LAN, WAN, Internet/Intranet等)访问和操作共同的数据库;它能有效地保护数据平台和管理访问权限,服务器数据库也很安全 。特别是在JAVA这样的跨平台语言出现之后,B/S架构管理软件更是方便、快捷、高效。
3.1.2 面向对象机制的设计思想
所有计算机均由两种元素组成:代码和数据。精确的说,有些程序是围绕着"什么正在发生"而编写,有些则是围绕"谁正在受影响"而编写的。
第一种编程方式叫做"面向过程的模型",按这种模型编写的程序以一系列的线性步骤(代码)为特征,可被理解为作用于数据的代码。如 C 等过程化语言。
第二种编程方式叫做"面向对象的模型",按这种模型编写的程序围绕着程序的数据(对象)和针对该对象而严格定义的接口来组织程序,它的特点是数据控制代码的访问.通过把控制权转移到数据上,面向对象的模型在组织方式上有:抽象、封装、继承和多态的好处。
3.1.3 代码分层思想
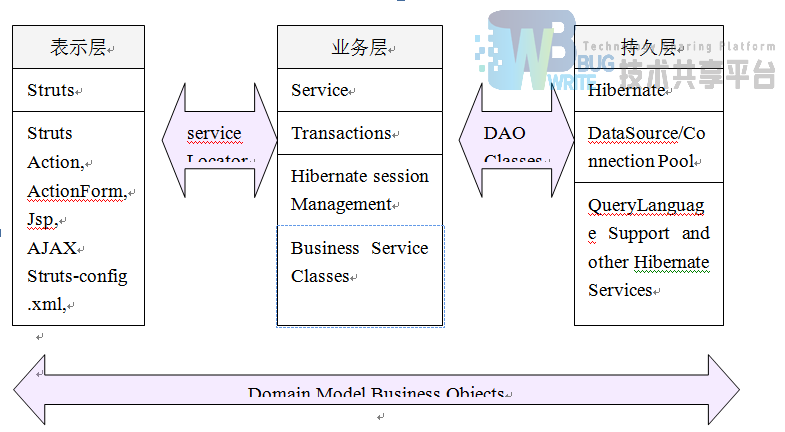
由于采用B/S设计模式分层思想,同时根据软件工程的管理思想及系统分析的设计与分析的思想进行系统的开发,利用Java语言开发Web应用程序,提供String+Hibernate+Spring框架对系统的程序代码结构进行分层。分层的策略如下:

3.2 系统功能结构设计
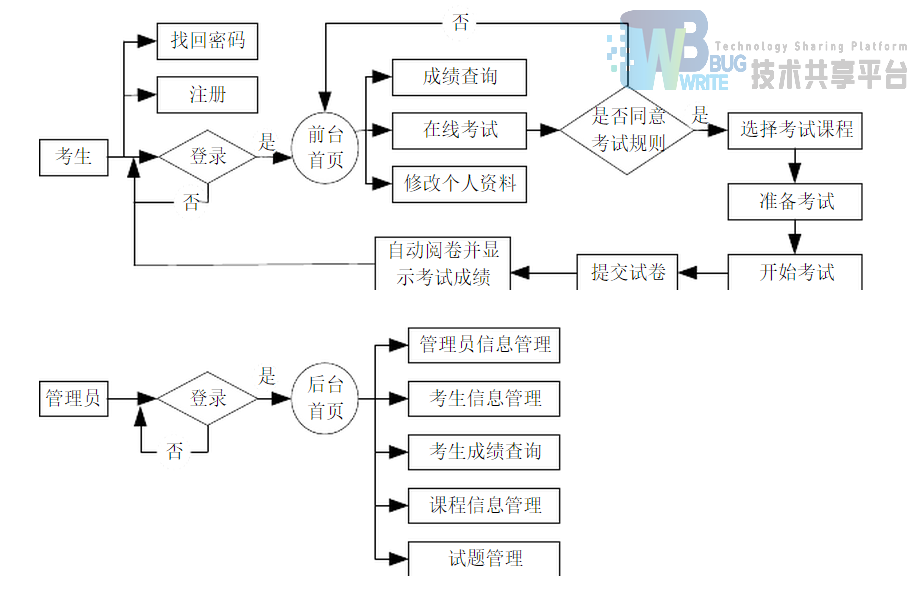
根据网络在线考试系统的特点,可以将其分为前台和后台两个部分进行设计。前台主要用于考生注册和登录系统、在线考试、查询成绩以及修改个人资料等;后台主要用于管理员对考生信息、课程信息、考题信息和考生成绩信息等进行管理。 网络在线考试系统的前台功能如下图所示:

网络在线考试系统的后台功能结构如下图所示:

3.3 业务流程图设计
网络在线考试的系统业务流程如下图所示:

4 数据库设计
4.1 数据库概念设计
根据对系统所做的需求分析和系统设计,规划出本系统中使用的数据库实体分别为考生档案实体、管理员档案实体、课程档案实体、套题实体、考试题目实体和考生成绩实体。
4.1.1考生档案实体
考生档案实体包括编号、姓名、密码、性别、注册时间、提示问题、问题答案、专业和身份证号属性。考生档案实体的E-R图如图所示:

4.1.2管理员档案实体
管理员档案实体包括编号、管理员名、管理员密码属性。管理员档案实体的E-R图如图所示:

4.1.3课程档案实体
课程档案实体包括课程编号、课程名、添加时间属性。课程档案实体的E-R图如图所示:

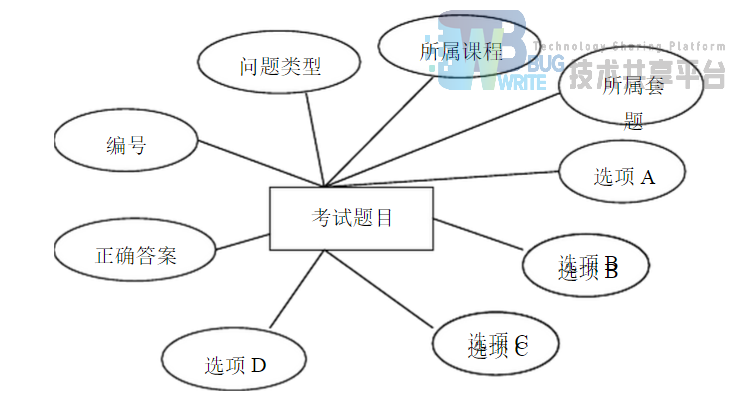
4.1.4考试题目实体
考试题目实体包括编号、问题类型、所属课程、所属套题、选项A、选项B、选项C、选项D、添加时间、正确答案和备注等属性。考试题目实体的E-R图如图所示:

4.1.5考生成绩实体
考生成绩实体包括编号、准考证号、所属课程、单选题分数、多选题分数、合计分数、添加时间属性。考生成绩实体的E-R图如图所示:

4.2 数据库逻辑设计
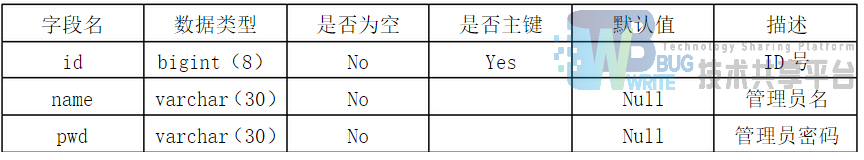
4.2.1 tb_manager(管理员信息表)
管理员信息表用来保存管理员信息,该表的结构如表所示:

4.2.2 tb_Student(考生信息表)
考生信息表用来保存考生信息,该表的结构如表所示:

4.2.3 tb_stuResult(考生成绩信息表)
考生成绩信息表用来保存考生成绩,该表中的所属课程字段whichLesson与tb_Lesson表中的Name字段相关联,并且设置为级联更新。考生成绩信息表的结构如表所示:

4.2.4 tb_TaoTi(套题信息表)
套题信息表用来保存套题信息,该表中保存着所属套题ID,套题名称,套题所属课程以及套题的添加时间信息。该表的结构如表所示:

4.2.5 tb_Lesson(课程信息表)
课程信息表用来保存课程信息,该表中保存着所属课程的ID,课程名以及课程的添加时间信息。该表的结构如表所示:

4.2.6 tb_Questions(考试题目信息表)
考试题目信息表用来保存考试题目信息。考试题目信息表的结构如表所示:

4.3 数据表关系设计
本系统设计了如图所示的数据表之间的关系,该关系实际上也反映了系统中各个实体之间的关系。

5 详细设计
5.1前台首页模块设计
考生通过“考生登录”模块的验证后,可以登录到网络在线考试的前台首页,如图所示。前台首页主要用于实现前台功能导航,在该页面中只包括在线考试、成绩查询、修改个人资料和退出4个导航链接。
由于本系统的前台首页主要用于进行系统导航,所以在实现时,采用了为图像设置热点的方法,这样可以增加页面的灵活度,使页面不至于太枯燥。下面将对如何设置图像的热点进行详细介绍。为图像设置热点,也可以称作图像映射,是指一幅图像可以建立多个超链接,即在图像上定义多个区域,每个区域链接到不同的地址,这样的区域称为热点。 图像映射有服务器端映射(Server-side-Image Map)和客户端映射(Client-side-Image Map)两种。目前使用最多的是客户端映射,因为客户端映射使图像上对应的坐标以及超链接的URL地址都在浏览器读入,省去和服务器之间互传坐标和URL的时间。

5.2 考生信息模块设计
考生信息模块主要包括考生注册、考生登录、修改个人资料以及找回密码等四个功能。考生首先要注册成为网站用户,然后才能被授权登录网站进行一系列操作的权限;登录后考生还可以修改个人的注册资料。如果考生忘记了登录密码,还可以通过网站提供的找回密码功能快速找回密码。考生信息注册模块的系统如图所示:

考生信息模块的Action实现类Student继承了Action类。在该类中,首先需要在该类的构造方法中分别实例化考生信息模块的StudentDAO类。Action实现类的主要方法是execute(),该方法会被自动执行,这个方法本身没有具体的事务,它是根据HttpServletRequest的getParameter()方法获取的action参数值执行相应方法的。
5.3 在线考试模块设计
在线考试模块的主要功能是允许考生在网站上针对指定的课程进行考试。在该模块中,考生首先需要阅读考试规则,在同意所列出的考试规则后,才能选择考试,在选择考试课程后,系统将随机抽取试题,然后进入考试页面进行答题,当考生提交试卷或者到达考试结束时间时,系统将自动对考生提交的试卷进行评分,并给出最终考试成绩。在线考试模块的系统流程如图所示:

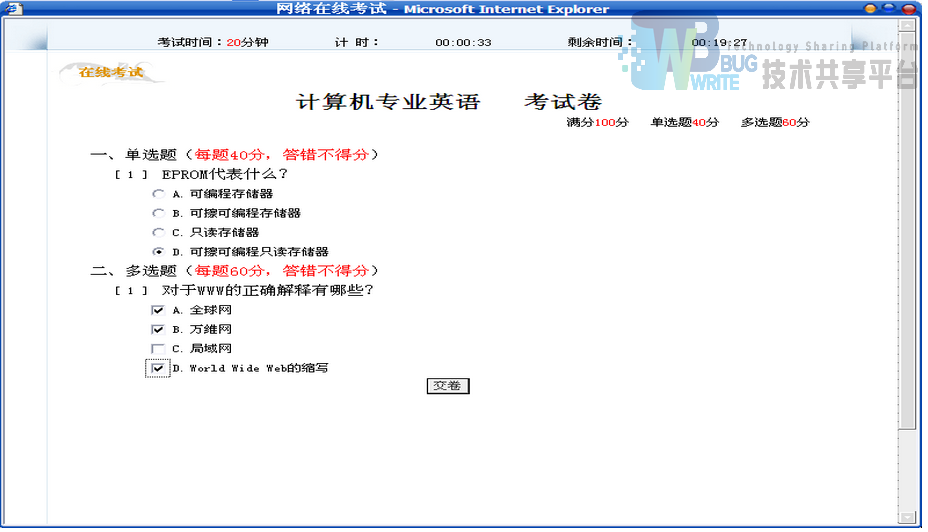
考生登录到网络在线考试的前台首页后,单击“在线考试”超链接,将进入到考试规则页面,在该页面中单击“同意”按钮,即可进入到选择考试课程页面,在该页面中将以下拉列表框的形式显示需要参加考试的课程.在该页面中,单击“开始考试”按钮,将关闭当前窗口,并打开新的窗口显示试题,如图所示:

5.4 考试题目管理模块设计
网络在线考试系统的后台首页是管理员对网站信息进行管理的首页面。在该页面中,管理员可以清楚地了解网站后台管理系统包含的基本操作。
-
管理员信息管理:主要包括管理员信息列表、添加管理员、修改管理员和删除管理员
-
考生信息管理:主要包括查看注册考生信息列表和删除已注册的考生信息
-
考生成绩查询:主要用于根据准考证号、考试课程或考试时间模糊查询考生成绩
-
课程信息管理:主要包括查看课程列表、添加课程信息和删除课程信息
-
套题信息管理:主要包括查看套题信息列表、添加套题信息、修改套题信息和删除套题信息
-
考试题目管理:主要包括查看考试题目列表、添加考试题目、修改考试题目和删除考试题目
-
退出管理:主要用于退出后台管理系统
为了方便管理员管理,在网络在线考试系统的后台首页中显示考生成绩查询页面,其运行结果如图所示:

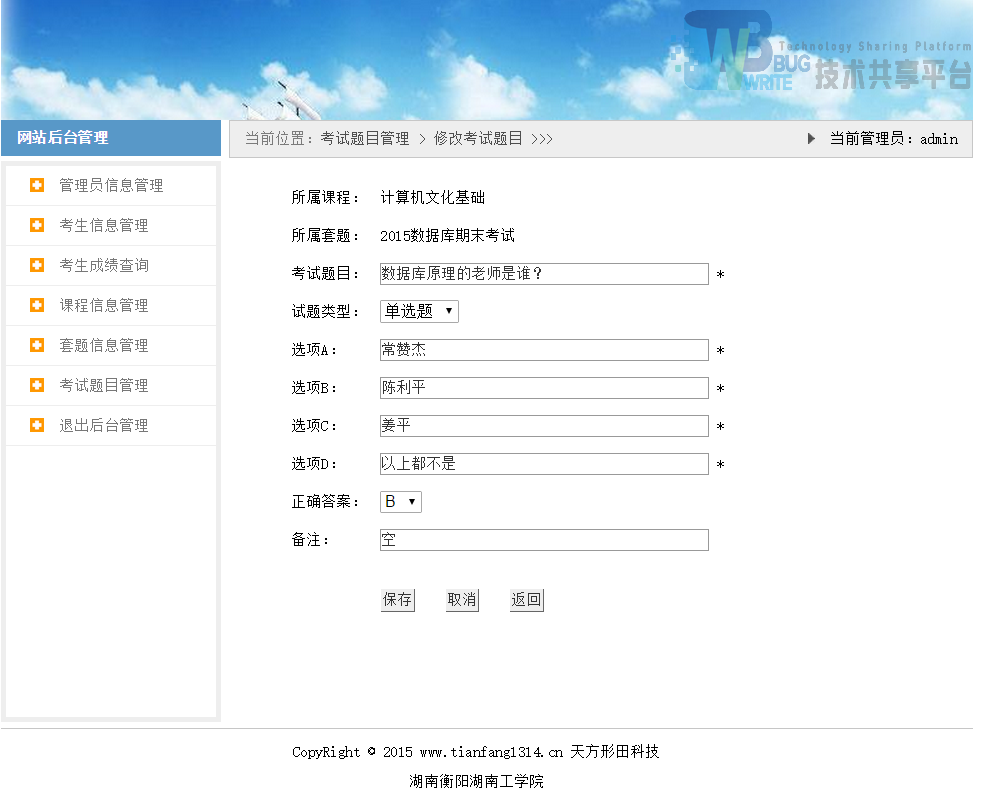
管理员登录系统后,单击“考试题目管理”超链接,进入到查看考试题目列表页面,在该页面中单击“添加考试题目”超链接,进入到添加考试题目页面。在该页面的“属性课程”下拉列表框中选择“计算机专业英语”,在“所属套题”下拉列表框中将显示该课程对应的套题名称。添加考试题目页面的运行结果如图所示:

6 软件测试
6.1 软件开发技术概述
Ajax技术是Asynchronous JavaScript and XML的缩写,意思是异步的JavaScript 和XML。Ajax并不是一门新的语言或技术,它是JavaScript、XML、CSS、DOM等多种已有技术的组合,它可以实现客户端的异步请求操作。这样可以实现在不需要刷新页面的情况下与服务器进行通信的效果,从而减少了用户的等待时间。
6.2通过Ajax技术实现计时与显示剩余时间
在通过Ajax技术实现计时与显示剩余时间,首先需要创建一个封装Ajax必须实现的功能的对象AjaxRequest,并将其代码保存为AjaxRequest.js,然后在开始考试页面中包含该文件,具体代码如下:

