基于HTML5和Javascript实现的校友WEB APP
一、摘 要
随着高校数字化移动校园的建设,高校移动信息服务平台建设已经成为我国高校信息化过程当中的不可或缺的重要组成部分。本系统采用 Java 为开发语言,利用 Eclipse 作为开发工具,MySQL 作为后台数据库,来进行设计与开发,完成了基本所需功能,界面实用,操作简单。
成工校友 APP 采用 Web APP 开发方式,本文详细介绍了成工校友 APP 的设计思想和实现方法。本论文简要阐述了系统的开发背景与开发环境,根据用户使用习惯进行需求分析,划分出以下几个功能模块:1.注册登录(用户注册、用户登录、退出登录、登录时是否记住用户名)2.查看个人信息 3.校友查询(根据姓名、专业、大学、院系进行模糊查询)4.校园风景(浏览校园图片)5.校园新闻(所有新闻,最新新闻,热点新闻)。从而实现了一个简单的校园 webapp 系统。
关键词 :移动校园;数字化;Web App;校友
二、Abstract
With the construction of digital mobile campus in colleges and universities,the mobile information service platform in university has become an important part of our university information process. The system uses Java for the development of language, using Eclipse as a development tool, MySql as the back-end database, to design and development, the completion of the basic needs, practical interface, easy to operate.
The APP of Chengdu Technological University uses Web APP development, and this paper describes the the alumni system design and implementation. This paper briefly describes the background of the development of the system and development environment, requirements analysis based on user habits, divided into the following functional blocks: 1. Register Login (user registration, user login,logout,remember username) 2. View Personal Information 3.Query Alumni(According to name,major,university and department making fuzzy query). 4.School Scenery(look at the school picture).5.University News(all news,newest news,hot news) .In order to achieve a simple Alumni.
Key words : mobile campus; digital; Web App; Alumni
三、绪论
3.1 研究背景和意义
3.1.1 移动终端发展势头持续强劲
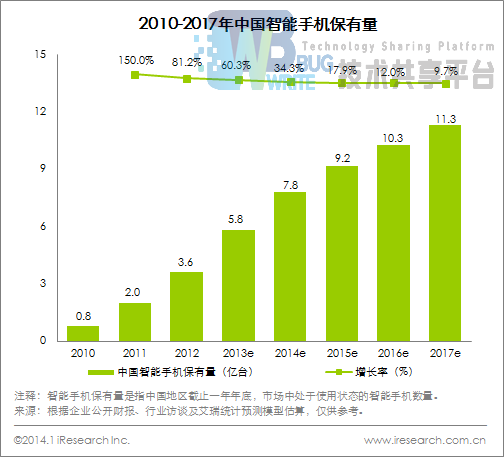
移动终端设备发展势头持续强劲,移动应用更是层出不穷。由数据显示,2011 年,中国手机用户达到了 9 亿 3000 万,8.1% 的增长率逐年增长。数据还显示,智能手机呈现大幅增涨的态势,用户市场份额由 2010 年 12% 上升至 2011 年第三季度的 19.5%,2011 年第四季度用户市场占比达 24.0%[1][2]。此外,2013 年中国智能手机保有量为 5 亿 8000 万台,2017 年中国智能手机保有量将是 11 亿 3000 万台,全球有 50 多亿台移动终端,逐年增长[3]。可见,移动终端的强劲发展势头给移动端 APP 带来广阔市场。2010-2017 年中国智能手机保有量如图 1.1 所示。

智能手机、平板电脑等移动终端设备在很大程度上取代了不便携带的电脑,由此表明,智能终端设备已经逐步成为一种方便的“移动电脑”进入人们的日常生活 [2][4][3]。
同时,生活服务查询和校园信息查询成为学生使用手机的主要目的,逐渐取代使用静态设备查询的方法[2][5]。
3.1.2 高校校园数字化建设步伐加快
“互联网 +”推动校园数字信息化建设
年,教育部提出了如何利用现代信息技术和网络技术建设校园数字信息的建设,以促进高校自身发展成为教育数字化和信息化建设的一项重要任务。在十二届全国人民代表大会三次会议上,李克强总理提出“互联网 +”行动计划,国家领导高度重视互联网发展,信息化是社会发展和经济发展的必然趋势 [4][5][6]。
百年高校的校园数字化建设
成都工业学院作为百年老校,秉承传统与新兴科技。作为一所面向未来的现代化大学,应具备新兴信息化平台。目前学院使用的校园信息门户主要是基于 PC 端的,在日常使用过程中有一定的局限性,学生常因为日常学习和事务繁忙,不能及时上网查询接收各种信息,因而耽误了学习和工作,PC 端的信息查询暴露出灵活性不高、地点局限性大等缺点。在此背景下,成工校园 App 应运而生。
成工校园 App 顺应时下广泛使用的移动互联,应用采用 Web APP 开发方式,借助 wifi 网络或运营商网络,为成都工业学院的学生提供:查看校园新闻,查看校园历史,查看校园风景,校友模糊查找等信息服务。有助于新生入学快速熟悉学校,方便全校学生交流互动和日常生活,进而促进成都工业学院数字信息化建设和整体发展。
3.2 研究现状
3.2.1 国外研究现状
在国外,移动校园 APP 发展较早,移动校园门户普及率高。
东田纳西州立大学开发学校移动校园应用提供的信息服务有:餐饮信息、导航信息、娱乐信息,用户可以获得自己感兴趣的校园信息,从而促进校园信息化建设[7]。
蒙特克莱尔州立大学(Montclair State University)的校园连接方案(Campus Connect Program)校园连接方案主要提供校车发车时间、途径站点等,了解自己需要等待的时间[8]。
国外校园 APP 的开发较早,普及率高,像美国斯坦福大学、美国卡内基梅隆大学等,对比国外著名高校,在新思维、新意思方面差距较为明显。
3.2.2 国内研究现状
在 2010 年的“十二五”规划中,浙江大学提出了建设“智慧校园”的蓝图,南京邮电大学打造的智慧校园更是以物联网为基础,为学校的教学、管理、科学研究和校园生活建设各种应用服务[9]。
北京师范大学设计了“掌上师大”的应用、清华大学研发了“At Tsinghua”手机 APP、北京理工大学设计的北理工大学校车查询的校园助手,复旦大学的“i 复旦”等。
总的来说,从文献资料和现有的研究成果看,数字化校园的不断建设和国家对高校数字化建设的推动,国内各大高校开始相继研发自己的移动校园 APP,从而加快移动数字化校园建设,方便大学生生活。
3.3 论文研究的特色
3.3.1 跨平台开发模式
成工校园 APP 采用 Web APP 开发模式,最大特点是跨平台,即不限制智能手机的操作系统,Web App 基于浏览器运行。前台采用 HTML5+CSS、JacaScript 技术和一些前端框架开发。其显著的特点是:
- 开发成本低
- 无需安装成本
- 跨平台和终端
- 卓越的互联互通特性
- 迭代更新容易
3.4 论文的研究目标、主要工作
3.4.1 研究目标
本文提出的采用 Web APP 的开发模式开发的成工校园 APP,是针对成都工业学院校园数字化建设进程中,解决传统 PC 端校园信息服务系统的局限性、灵活性不高等实际问题展开的研究,成工校园 APP 旨在通过各种移动终端设备,如智平板电脑、智能手机等,通过使用移动通信网络技术,能够随时、随地、随需地为校园学生提供一站式的校园信息服务,加强数字化移动校园的建设。
主要目标是设计与实现成工校园 APP,首先探讨 APP 的支撑技术,之后分析学生的功能需求和网络环境方面的需求,再进行总体需求分析和功能等需求分析,在这个基础上对成工校园 APP 进行设计和相关功能的实现,满足学生对于移动信息服务的需求,丰富校园文化,构建数字化移动成都工业学院学生信息服务平台,结合移动门户“随身、随时、随地”的特点,借助统一的移动端的表现形式为成都工业学院的学生提供:查看校园新闻,查看校园历史,查看校园风景,校友模糊查找等功能,让全体高校学生能够得到移动信息服务。方便全校学生交流互动、满足学生多样化信息需求,促进成都工业学院数字化校园建设和学校整体发展。
3.4.2 主要工作
-
国内外有关移动校园的相关综述研究,在研究理论的基础上,提出基于 Web 的轻量级的智慧校园一站式服务平台的软件架构
-
跨平台的成工校园 APP 的需求分析:对系统的总体需求、建设目标、功能需求等进行总结和归纳
-
跨平台的成工校园 APP 的设计研究:对基于浏览器的成工校园 APP 进行设计,主要有应用的总体设计、支撑平台设计、数据库设计及应用功能设计
-
跨平台的成工校园 APP 的实现:在以上基础上,对成工校园 APP 功能模块进行实现。主要功能包含查看校园新闻,查看校园历史,查看校园风景,校友模糊查找等,合理运用互联网主流技术进行开发
-
成工校园 APP 的测试:系统进行初步实现之后,开始进行对系统进行测试,并尽可能地提高软件的健壮性
四、研究基础
4.1 相关理论和标准
4.1.1 校园移动信息服务平台的概念
移动信息服务平台指通过移动互联网和传统的互联技术,将信息整合,在智能手机,平板电脑能移动终端设备上展示,旨在提供随时随地的信息查询服务。在校园中建立移动信息服务平台,符合移动端信息整合大流,将高校传统的信息服务,如校园风景、历史,校园风景,校友查询等“信息岛”整合到一个移动端的平台是,提供一站式的信息服务,同时根据学校的特点扩展功能,从而解决“信息岛”,促进学校的新型信息化建设[10][11]。
在构建校园移动信息服务平台的项目中,校园移动信息平台的建设大部分数据应该和学校的传统数字化信息平台共享数据库,移动客户端通过接口查询学校的数据库,从而保持数据的一致性。另一方面,移动客户端的新扩展的功能应该建立自己的数据库,同时还需要保证数据的安全性[12]。
最后,移动校园系统还应具有良好的跨平台使用特性,能够根据用户使用终端的不同,开发面向不同平台系统,使得移动校园系统能够满足不同用户需求。
4.1.2 移动应用开发模式
现移动应用种类多样,但开发技术框架各不相同,现阶段主流技术主要包括 Native APP 开发、Web APP 开发和 Hybrid APP 开发[2]。
Native APP
Native APP 指的是原生应用程序,基于操作系统开发,常见的有操作系统有 Android、iOS、Windows Phone,Native APP 开发模式即开发对应操作系统的移动应用,用户下载安装在移动设备上才能使用,然后在移动设备上运行对应其操作系统版本的 APP[2]。
Web APP
Web App 指采用 Html5 语言写出的 App,有跨平台、基于浏览器的特性,不需要下载安装,不局限于手机操作系统,可以运行于各种智能手机浏览器中,编写一次可以在多个设备上运行。
Hybrid APP
Hybrid APP 指的是混合模式移动应用,是介于原生的 Native APP 和 Web App 两者之间的应用程序。需要下载安装,看上去类似 Native App,访问的内容是 Web[28]。
4.1.3 开发平台的选择
针对高校学生群体使用终端的特点以及跨平台需求快速增长的趋势,成工校园 APP 采用 Web App 的开发模式。
现在主流的手机操作系统主要有:Android、iOS、Windows Phone,根据在 2011 的“开发者经济调查报告”数据中 Mobile Web 的开发者使用占比在所有移动平台开发中占第三位[12],可见,跨平台应用的需求的强势,近年来性能优秀的前端框架层出不穷,像 Ionic、jQuery mobile、phonegap、Bootstrap、MUI 等前端框架,其样式像原生 APP 靠拢,性能表现优异,Web App 开发模式呈现快速增长的趋势,在高校多样化的环境中,Web App 的跨平台、开发周期短、易维护、迭代更新容易等优点使我们选择以 Web App 的模式开发成工校园 APP。
Web App 相较于原生 App 的优点有 :
只需要开发一个版本,即可以在任何设备上运行,无需针对各个终端操作系统重新编写应用,运行于浏览器中,跨操作系统、开发成本低、无需安装成本、迭代更新容易等[13]。
4.2 相关技术介绍
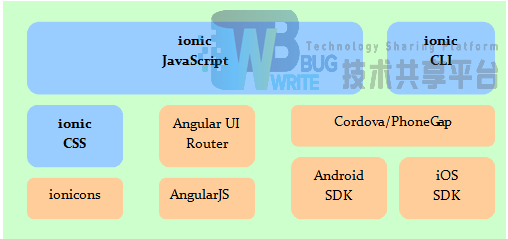
4.2.1 Ionic 框架
Ionic 是一个移动开发框架,特点是使用标准的 HTML、 CSS 和 JavaScript,是一款热门的跨平台的前端框架。
Ionic 还有的显著特点 :
- 通过 SASS 构建应用程序,并且提供了很多 UI 组件,这些组件被用来帮助开发者开发应用
- Ionic 使用 JavaScript MVVM 框架和 AngularJS 来增强应用,提供数据的双向绑定
- Ionic 的 CSS 样式趋近原生应用,是用 Web 开发技术、基于 HTML5 的跨平台开发框架
- Ionic 框架从 Web 开发手机应用,基于 PhoneGap 的编译平台,可以实现编译成各个平台的应用程序

4.2.2 AngularJS 技术
AngularJS 是一种用于动态 Web 应用的结构框架,提供一种新的开发应用方式,这将允许你扩展 HTML 的语法,弥补静态文本不足,使得 Web 开发和测试更容易。
AngularJS 有五大核心特性,如下介绍:
- 双向数据绑定—— 实现了 mode(模板)l 与 view(视图)的完全绑定,模板更改将改变视图,同样,视图的变换也将使模板变化
- 模板—— 相当于 HTML 文件,通过浏览器解析到 DOM 中,AngularJS 遍历这些 DOM,把模板当做 DOM 来操作,并生成指令完成数据绑定到视图
- MVVM——是 MVP 模式与 WPF 结合应用的一种新框架,更接近于 MVVM(Moodel-View-ViewModel)
- 依赖注入—— AngularJS 拥有自己的依赖注入子系统,可以帮助开发人员更容易开发[30]
- 指令—— 指令可以用来创建自定义标签、操纵 DOM 属性等
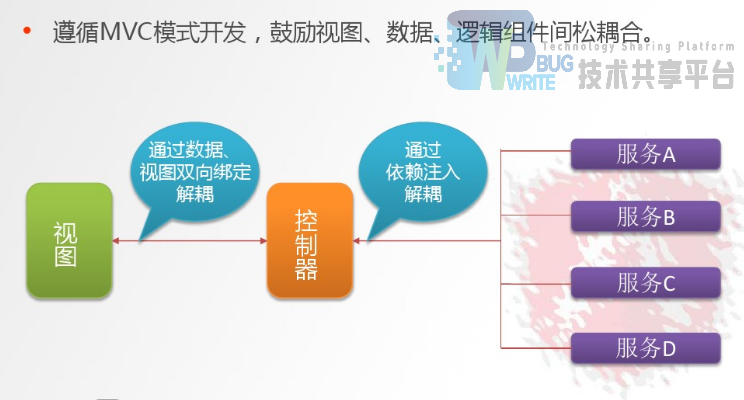
AngularJS MVC 开发模式如图 2.2 所示。

4.2.3 Node.js 技术
Node.js 是封装了 Google Chrome V8 引擎于 Chrome JavaScript 平台建立的框架,通过编写前端语言和实现控制后台数据的功能。Node.js 可以做到其他后台语言能做到的工作。
Node.js 模块和包
- 模块 :Node.js 官方提供很多模块,每个模块实现不同的功能,每个模块都被封装成一个 JS 文件,此外,用户也可以自定义模块
- 包 :具有依赖关系的多个模块组织在一起形成了包,以包的形式方便管理
- npm 包管理工具 :npm 是 Node.js 的包管理工具,其定义包依赖关系标准,npm 主要用来下载和管理第三方包
4.2.4 MyBatis 技术
什么是 MyBatis?MyBatis 是一个持久层的轻量级开发框架。
搭建 MyBatis 开发环境步骤 :
1.导入 jar Mybatis3.2.2
c++
mybatis-3.2.2.jar 核心驱动
asm-3.3.1.jar
cglib-2.2.2.jar
commons-logging-1.1.1.jar
javassist-3.17.1-GA.jar
log4j-1.2.17.jar
slf4j-api-1.7.5.jar
slf4j-log4j12-1.7.5.jar
mysql-connector-java-5.1.26.jar 数据库驱动
2.核心配置 sqlMapConfig.xml
```c++
```
3.测试类 SqlSessionFactoryBuilder.builer()创建一个 SqlSessionFactory
c++
package test;
import java.io.IOException;
import java.io.InputStream;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibatis.session.SqlSessionFactory;
import org.apache.ibatis.session.SqlSessionFactoryBuilder;
import org.junit.Test;
public class TestMybatis {
@Test
public void init() throws IOException{
String resource = "sqlMapConfig.xml";
InputStream is = Resources.getResourceAsStream(resource);
SqlSessionFactory factory = new SqlSessionFactoryBuilder().build(is);
SqlSession session = factory.openSession();
}
}
4.通过 SqlSessionFactory 获取 SqlSession,可以调用 CRUD 操作。
5.创建数据库表

6.映射文件 mapper
```c++
```
7.测试
c++
package test;
import java.io.IOException;
import java.io.InputStream;
import java.util.List;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibatis.session.SqlSessionFactory;
import org.apache.ibatis.session.SqlSessionFactoryBuilder;
import org.junit.Test;
import com.idcode.domain.Person;
public class TestMybatis {
@Test
public void init() throws IOException{
String resource = "sqlMapConfig.xml";
InputStream is = Resources.getResourceAsStream(resource);
SqlSessionFactory factory = new SqlSessionFactoryBuilder().build(is);
SqlSession session = factory.openSession();
//如何访问mapper中的方法呢? 规则:命名空间+.+id
List<Person> personList = session.selectList("com.idcode.mapper.PersonMapper.find");
System.out.println(personList.size());
for(Person p : personList) {
System.out.println(p);
}
}
}
五、项目需求分析
本章通过系统的需求分析指导开发者开发软件,通过软件工程规范化的流程,明确项目的需求,从而提高项目质量、降低项目维护成本。
5.1 项目总体需求
成都工业学院创办于 1913 年,是辛亥革命后四川省举办的第一所实业学校,现已有 104 年办学历史。截至目前,目前已有部分校内网页端的应用如:校园网站管理平台、教学信息管理系统,图书馆管理系统,教育教学资源管理,一卡通服务系统,学校论坛等。这些信息系统是学校教育、教学和管理不可或缺的重要组成部分,但在现在看来,存在很多如服务信息只有 PC 端获取页面,地点、时间、网速等因素限制大等缺点。
移动校园作为数字化校园的移动端的延伸,利用移动门户“随身、随时、随地”的特点,为在校学生提供:查看校园新闻、校园历史、校园风景、校友模糊查询等各种互联网信息服务和应用,消除信息孤岛和应用孤岛。从而实现校园信息服务无线和有线的无缝结合。
5.2 项目建设目标
本系统基于浏览器访问,提供跨平台的移动掌上门户,在校学生能够随时随地利用安装在移动终端设备上的移动校园客户端了解学校的动态,处理学习、工作和生活的各种事务。此外,系统管理员可以通过浏览器登录管理后台,进行用户管理,对系统进行日常维护、修改新闻、添加校园风景图片等。为减少客户端的开发、维护和运行成本,保持数据的一致性,成工校园 APP 的客户端的数据的获取方式是从现有的数字化校园系统的数据库抓取,将其独立扩展的功能数据存储在单独的数据库中。主要建设目标有:
- 实现信息资源共享,确保数据的一致性
- 建立统一的移动校园信息服务平台,加快学校信息化发展
- 具有跨平台的功能,通过应用集成,解决“信息岛”问题
- 建立一个安全可靠的系统,包括安全管理系统、标准规范系统、操作支持系统
- 扩展传统数字校园的功能,逐步实现整个移动信息的过程
5.3 项目开发模式需求
移动校园系统与传统的数字化校园系统存在差别,传统的数字化校园功能在 PC 端上完成,基本上都采用 B/S(浏览器/服务器)模式。移动校园服务平台的功能主要是通过 APP 客户端在智能移动终端上进行,通过分析现移动终端设备的发展趋势,结合现在流行的开发模式和高校学生获取多样化信息的要求,成工校园 APP 采用 B/S(浏览器/服务器)模式的 Web App 开发模式。后台管理系统仍采用 B/S 模式在 PC 端登录浏览器管理。
因此,本均采用 B/S 模式进行开发。
校园移动信息服务平台的核心功能部分,由成工 APP 客户端呈现,用户主要是成都工业学院的在校学生。APP 客户端可以跨操作系统运行在 Android 、 iOS 或 Windows Phone 平台的智能移动终端上。
校园移动信息服务平台的后台管理与维护,使用者是系统管理员。系统管理员在 PC 上通过浏览器登录后台管理界面,对系统进行管理和维护工作。
5.4 项目功能需求分析
成工校园 APP 面向全校学生提供服务,本系统分为前台系统和后台管理系统,前台系统用户为在校学生,后台用户为管理员。
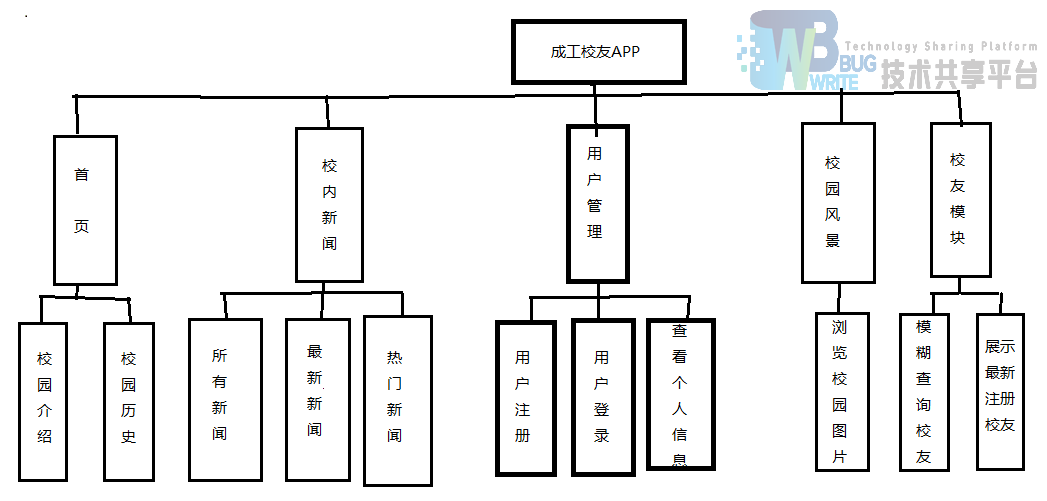
5.4.1 项目功能模块
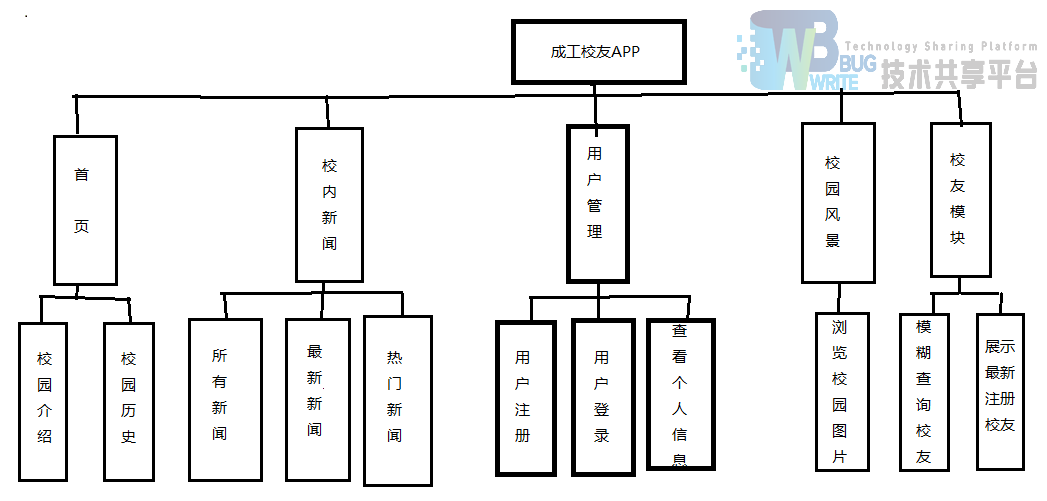
如图成工校园 APP 客户端功能模块:
成工校园 APP 客户端功能模块

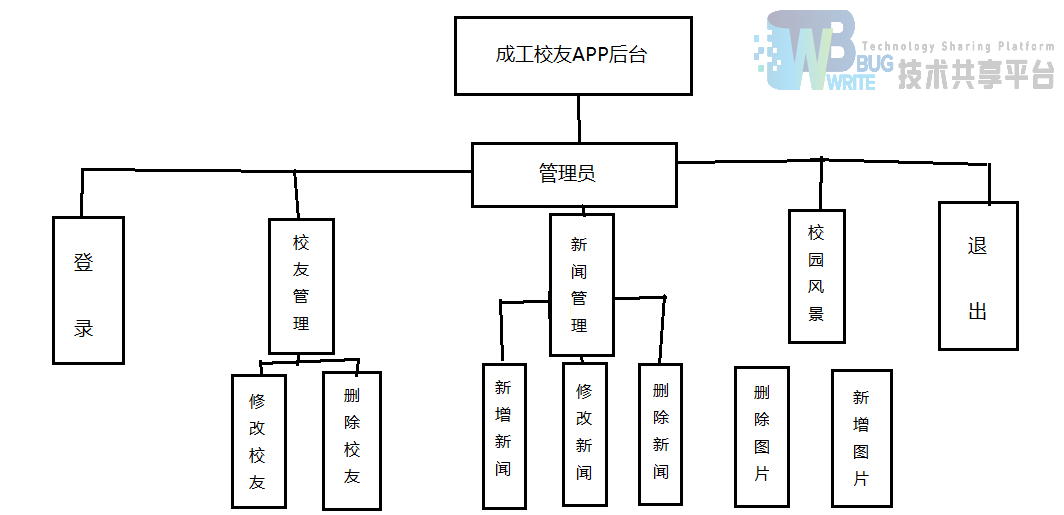
成工校园 APP 后台功能模块

5.4.2 项目功能需求
系统提供给这客户端用户是学生,后台管理用户是管理员,两种角色的功能如下。
-
学生:可以使用与自己学习和校园生活相关的各种功能,包括查看校园新闻、校园风景,模糊查询校友,查看个人中心等
-
后台管理员:管理校园新闻,校友管理,校园风景管理
前台部分(学生) :
- 登录:用户通过登录页面登录
- 注册:用户通过注册页面注册校友账号
- 注销:退出系统时需点击退出登录按钮
- 浏览校内新闻:用户可以浏览校园新闻
- 浏览校园风景:用户可以浏览校园风光
- 校友模糊查询:用户可以模糊搜索查询到自己可能认识的校友
- 个人信息:用户登录后,点击“我”就能查看个人资料
- 首页:校园介绍,校园历史
后台管理系统(管理员) :
- 登录:管理员用户通过登录来管理
- 注销:退出系统时需点击退出
- 管理校园新闻:管理员可以新增、修改、删除校园新闻
- 校友管理:管理员可以修改、删除校友账户
- 校园风景管理:管理员可以新增、删除校友风景的图片
5.5 客户端特殊功能需求
成工校园 APP 客户端除了实现面向全校学生的移动信息服务功能外,还必须具有以下特别的功能:
-
保存和检测用户登录状态 :当用户成功登录系统后,APP 客户端把用户信息保存在本地配置文件,使该用户置于已登录状态,并授予一定的生命周期(session 生命周期)。用户关闭 APP 客户端后,当 APP 客户端再次启动时,APP 客户端会根据配置文件的信息对用户信息进行检测,当有用户处于已登录状态,并在该状态的生命周期中,则直接初始化该用户的主界面
-
清除和更改用户登录状态信息 :当用户选择了退出账户后,APP 客户端将清除用户的登录信息,并将登录状态置于未登录,这样当再次启动 APP 客户端时,会要求用户重新登录
5.6 业务流程
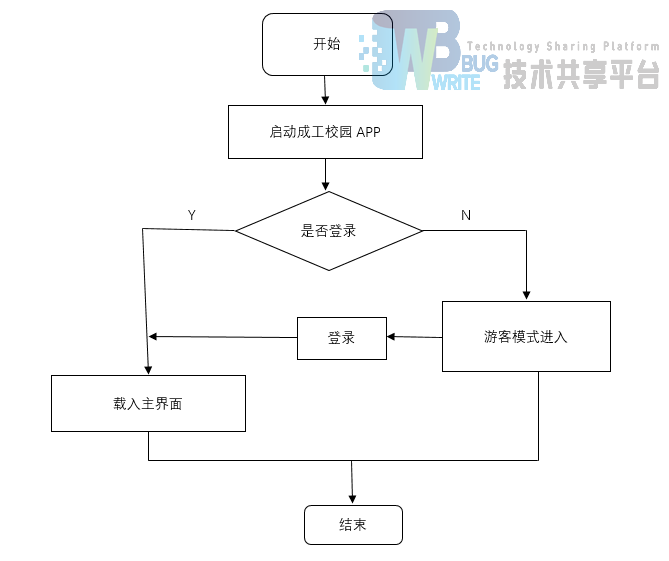
成工校园 APP 前台的总体业务流程,如图 3.3 所示。

首先启动成工校园 APP,然后判断是否登录,如果登录了就直接载入主界面,如果没有登录就用游客模式进入,游客模式也可以登录之后再载入主界面。
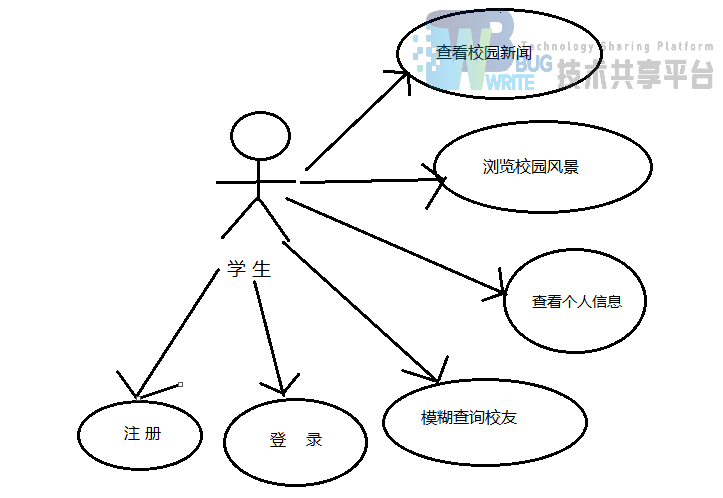
5.7 用例分析
Unified Modeling Language (UML)又称统一建模语言或标准建模语言,为系统设计开发提供可视化支持。
5.7.1 用例图

5.7.2 主要用例定义
用例表一般包括:用例号、用例名称、角色、描述、前置条件、后置条件、实践流程、相关用例等,用来描述用例图中的每个用例。
用户登录成功后,将进入主界面。
| 用例号 | S-01 |
|---|---|
| 用例名称 | 登录 |
| 角色 | 学生 |
| 描述 | 学生用账号和密码登录系统,系统对用户名和密码进行验;证 |
| 前置条件 | 用户已经启动本系统 |
| 后置条件 | 系统对用户的登录信息进行验证,通过验证则显示相对应的用户界面,否则提示账号或密码有误 |
| 事件流程 | (1)用户输入用户名、密码;(2) 系统对用户登录信息进行验证;(3) 验证成功后显示用户相应的界面,否则提示账号或密码错误 |
学生在登录页面进行账号的注册。
| 用例号 | S-02 |
|---|---|
| 用例名称 | 注册 |
| 角色 | 学生 |
| 描述 | 学生在注册页面进行账号注册,当账号输完的时候系统会验证账号是否被注册 |
| 前置条件 | 用户已经启动本系统 |
| 后置条件 | 系统对账号验证,通过验证则提示用户名可以注册,否则提示用户名已被注册 |
| 事件流程 | 用户输完账户;系统验证账号是否存在;验证成功后继续填写其他信息;输入验证码;完成注册 |
学生通过姓名、专业、大学、院系这 4 个条件对校友进行模糊查询。
| 用例号 | S-03 |
|---|---|
| 用例名称 | 模糊查询校友 |
| 角色 | 学生 |
| 描述 | 可以根据姓名、专业、大学、院系这 4 个条件对校友进行模糊查询 |
| 前置条件 | 用户已经启动本系统 |
| 后置条件 | 系统会从数据库去查询数据,如果查到就把内容显示出来,否则提示未查到相关信息。 |
| 事件流程 | 学生在校友查询模块输入框中输入查询条件;系统返回数据到客户端 |
登录后就可以查看个人相关资料。
| 用例号 | S-04 |
|---|---|
| 用例名称 | 查看个人信息 |
| 角色 | 学生 |
| 描述 | 登录后在“我”这个模块查看个人信息 |
| 前置条件 | 学生已经使用账号登录系统 |
| 后置条件 | 系统从数据库中查询数据再返回给客户端 |
| 事件流程 | 用户点击“我“;系统从 session 中取出数据 |
| 相关用例 | 登录 |
在校园风景栏位浏览校园相关图片。
| 用例号 | S-05 |
|---|---|
| 用例名称 | 浏览校园风景 |
| 角色 | 学生 |
| 描述 | 浏览校园风景 |
| 前置条件 | 用户已经启动该系统 |
| 后置条件 | 系统把数据库中的信息展示到客户端 |
| 事件流程 | 用户浏览校园风景;系统向数据库拿数据返回到客户端 |
在校园新闻栏位浏览校园相关的新闻。
| 用例号 | S-06 |
|---|---|
| 用例名称 | 查看校园新闻 |
| 角色 | 学生 |
| 描述 | 查看新闻页面可查看所有新闻,最新新闻,热点新闻 |
| 前置条件 | 学生已经使用账号登录系统 |
| 后置条件 | 系统从数据库中查询出所有新闻,最新新闻,热点新闻这 3 个模块信息,返回到客户端 |
| 事件流程 | (1)用户查看新闻;(2) 系统从数据库中取数据返回到客户端 |
| 相关用例 | 登录 |
5.8 非功能需求分析
成工校园 APP 通过使用移动通讯技术,整合各种校园“信息岛”,项目的非功能性需求包括:
实用性
由前期的用户调查,APP 设计时全方位考虑用户的需求,合理地为用户提供各种功能;并根据用户使用反馈完善功能,更新版本。
经济和便利性
根据调查,系统采用跨平台的开发模式,保证的应用的多平台应用,保证用户可随时随地访问本客户端,从而提高用户使用本系统的经济性和便利性,同时采用备份、容错等方案,确保 APP 在实际运行中的可靠性,提高用户体验的舒适度。
安全性
为防止因管理不完善、非法获取、诈骗等违法犯罪活动导致学生个人信息泄露,在项目设计时要重复考虑项目的数据安全、运行安全及用户安全,对不同应用、网络环境及用户,采用不同的措施[10],在进行共享数据同时还要保护好数据安全性,同时做好数据的备份和危机恢复工作。
可扩展性
系统可扩展性主要包括:首先是应用设计,如在后期推广应用,根据用户需求,需要增加新的应用模块,如要增加培训机构和考研资讯等模块,系统的可扩充性要好,要能够提供相应接口,能够保证其他相关软件产品和新开发的各类信息系统的无缝接入。其次,要有硬件平台的支撑,用户数增加时,可以通过增加的设备服务器和模块来满足系统对性能的要求。
5.9 本章小结
本章结合成都工业学院的实际,分析了该校数字化建设存在的问题,提出建设移动校园的目标。对系统的功能需求、非功能性需求等进行了详细分析,并配系统功能图、用例图和用例定义表等,为下一阶段的系统设计与实现奠定了结实的基础。
六、成工校园 APP 的设计
6.1 数据库设计
6.1.1 数据库设计思想
先对数据库进行需求分析,调查和分析用户的业务活动和数据的使用情况,弄清所用数据的种类、范围、数量以及它们在业务活动中交流的情况,确定用户对数据库系统的使用要求和各种约束条件等,形成用户需求规约。需求分析是在用户调查的基础上,通过分析,逐步明确用户对系统的需求,包括数据需求和围绕这些数据的业务处理需求。在需求分析中,通过自顶向下,逐步分解的方法分析系统。再对其进行概念设计,用户要求描述的现实世界(可能是一个工厂、一个商场或者一个学校等),通过对其中诸处的分类、聚集和概括,建立抽象的概念数据模型。
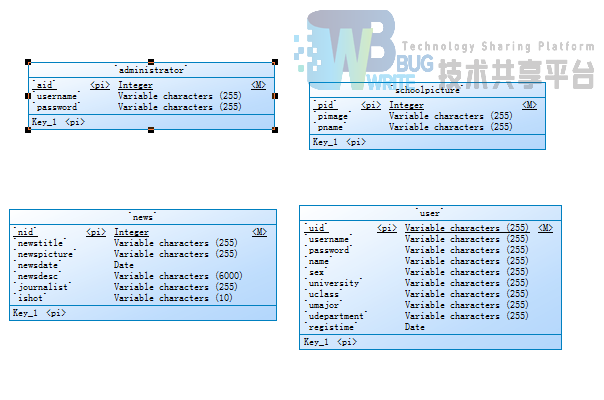
6.1.2 结构设计
概念数据模型(Conceptual Data Model)简称概念模型,其用于对信息进行建模。实际上,概念模型是现实世界到机器世界的一个中间层次[14],该系统的 CDM 如图 4.1 所示。

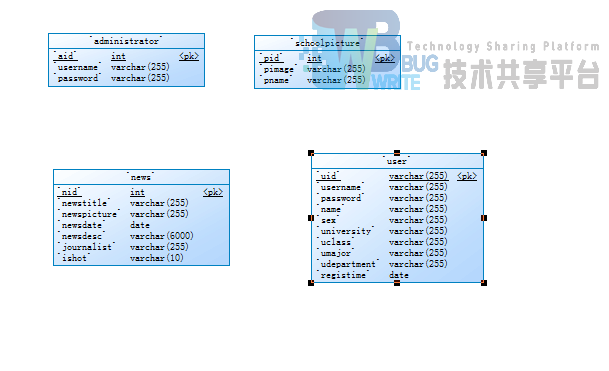
PDM(物理数据模型),系统的 PDM 如图 4.2 所示。

6.1.3 数据库表设计
数据库表设计主要包括数据项、记录及记录间的联系、安全性和一致性约束等。
用户表 :存储系统中的用户基本信息
| 序号 | 字段名 | 类型 | 长度 | 描述 | 允许空 | 备注 |
|---|---|---|---|---|---|---|
| 1 | uid | varchar | 255 | 用户 id | 否 | 主键 |
| 2 | username | varchar | 255 | 用户登录账号 | 否 | |
| 3 | password | varchar | 255 | 用户登录密码 | 否 | |
| 4 | name | varchar | 255 | 用户姓名 | 否 | |
| 5 | sex | varchar | 255 | 性别 | 否 | |
| 6 | university | varchar | 255 | 大学名称 | 否 | |
| 7 | uclass | varchar | 255 | 班级 | 否 | |
| 8 | umajor | varchar | 255 | 专业 | 否 | |
| 9 | udepartment | varchar | 255 | 院系 | 否 | |
| 10 | registime | date | 用户注册时间 | 否 |
新闻表 :存储校园新闻相关信息
| 序号 | 字段名 | 类型 | 长度 | 描述 | 允许空 | 备注 |
|---|---|---|---|---|---|---|
| 1 | nid | int | 11 | 新闻 id | 否 | 主键 |
| 2 | newstitle | varchar | 255 | 新闻标题 | 否 | |
| 3 | newspicture | varchar | 255 | 新闻图片地址 | 否 | |
| 4 | newsdate | date | 新闻时间 | 否 | ||
| 5 | newdesc | varchar | 6000 | 新闻描述 | 否 | |
| 6 | journalist | varchar | 255 | 记者名字 | 否 | |
| 7 | ishot | varchar | 10 | 是否热门 | 否 |
校园图片表 :存储校园图片相关内容
| 序号 | 字段名 | 类型 | 长度 | 描述 | 允许空 | 备注 |
|---|---|---|---|---|---|---|
| 1 | pid | int | 11 | 图片 id | 否 | 主键 |
| 2 | pimage | varchar | 255 | 图片地址 | 否 | |
| 3 | pname | varchar | 255 | 图片名称 | 否 |
后台管理员表 :用于管理系统后台的账户
| 序号 | 字段名 | 类型 | 长度 | 描述 | 允许空 | 备注 |
|---|---|---|---|---|---|---|
| 1 | aid | int | 11 | 管理员 id | 否 | 主键 |
| 2 | username | varchar | 255 | 管理员账号 | 否 | |
| 3 | password | varchar | 255 | 管理员密码 | 否 |
七、成工校园 APP 的功能实现
7.1 模块划分
根据需求和分析,成工校园 APP 客户端包括首页、校内新闻、用户管理、校园风景、校友模糊查询五大模块。如图 5.1 所示。

7.2 前台功能模块的实现
7.2.1 用户登录
该功能主要是实现用户登录,点击登录按钮,请求 servlet,然后通过 servlet 把数据传到 service 层,service 层再把数据传入 dao 层,dao 层再将查询到的数据一层一层的返回给 servlet,如果查到数据就跳到首页,如果没有查到数据,就给页面提示用户名或密码错误!

7.2.2 用户注册
该功能主要是让用户注册账号密码,这里用到了 AJAX 提示用户名是否被注册的信息。
这里的验证码用到了一个工具类(其实就是 servlet),验证码就是通过这个工具类(servlet)画出来的。


7.2.3 校园首页
该页面页面主要是静态的展示一些校园信息,比如校园介绍,校园的历史沿革。
校园首页


历史沿革

7.2.4 校园新闻
该功能用于浏览校园内的新闻,该功能又分为所有新闻,最新新闻,热点新闻。
-
所有新闻:就从数据库查询数据库里面的所有新闻
-
最新新闻:就是从数据库查询查询 3 条最新的新闻,数据库查询就按降序(desc)排列,再加个 limit 0,3
-
热点新闻:就是从数据库中查询字段 ishot=1 的(注:1 表示热门新闻,0 表示不是热门新闻)

7.2.5 校园风景
该功能主要就是从数据库查询照片的信息,然后再动态的显示出来。

7.2.6 校友查询
在校友查询前系统会判断你是否登录(看 session 中有没有 user 对象),如果没有登录,就显示的是这个页面(动态显示页面)。最近注册栏位就是在数据库中根据时间降序(desc)查询出来的,并且还要传一个用户 id 过去,避免查到自己。
模糊查询

模糊查询结果

登录了就显示下面这个界面,会在最新注册校友(同校)这个栏位里面自动显示同一所大学并且也是按时间降序排列,也要传一个用户 id 过去,避免查到自己。通过在 session 中拿到 user 对象,然后通过 user 对象获取到登录人的大学,然后再去数据库里面查大学和登录人一样的,这样就实现了显示的是同一个大学的校友。
模糊查询

模糊查询结果

7.2.7 个人信息
用于显示用户的基本信息登录的时候把用户信息保存在了 session 中,所以用户的这些信息是直接从 session 里面取出来的。

7.2.8 退出登录
用于退出登录,当点击退出登录按钮的时候就调用 invalidate 这个方法让 session 失效就实现了退出。

7.3 后台功能模块的实现
7.3.1 管理员登录
用于管理员登录后台管理系统,对数据库的数据进行增删改查。

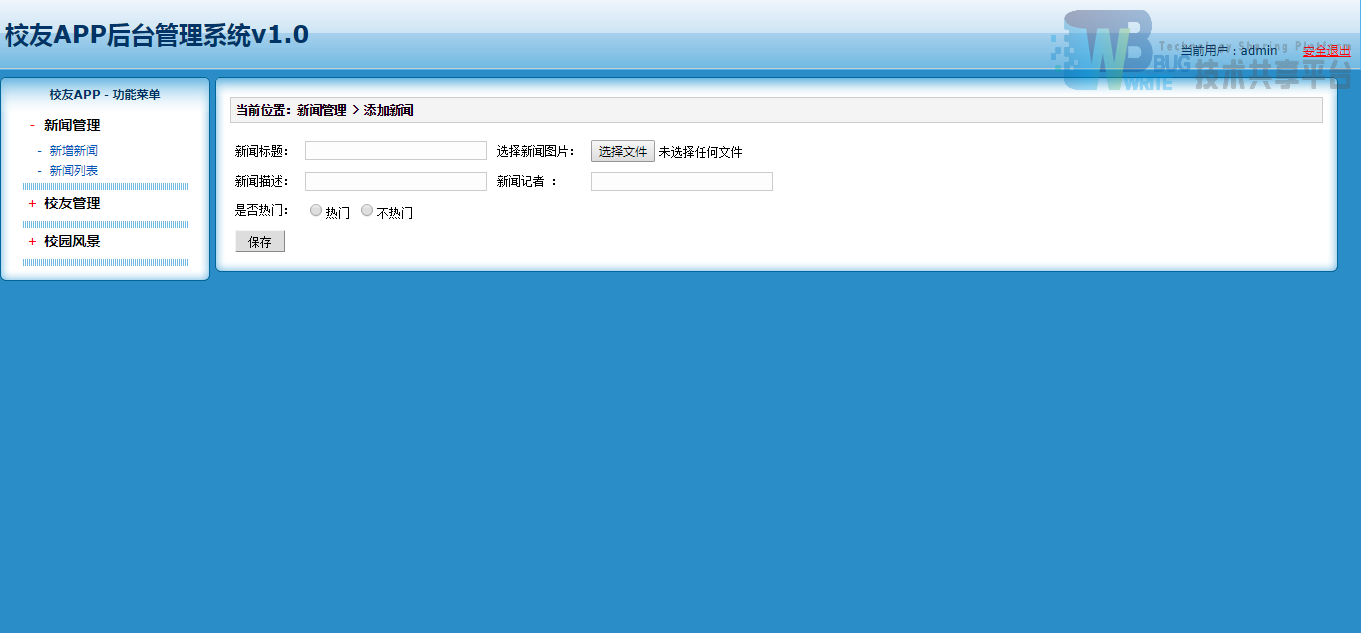
7.3.2 新闻管理
7.3.2 新增新闻
该功能可以添加新闻,并且能添加新闻的图片。

7.3.2 新闻列表
新闻列表主要是显示数据库中的所有新闻,可以在该页面点击修改和删除对新闻进行修改和删除操作。

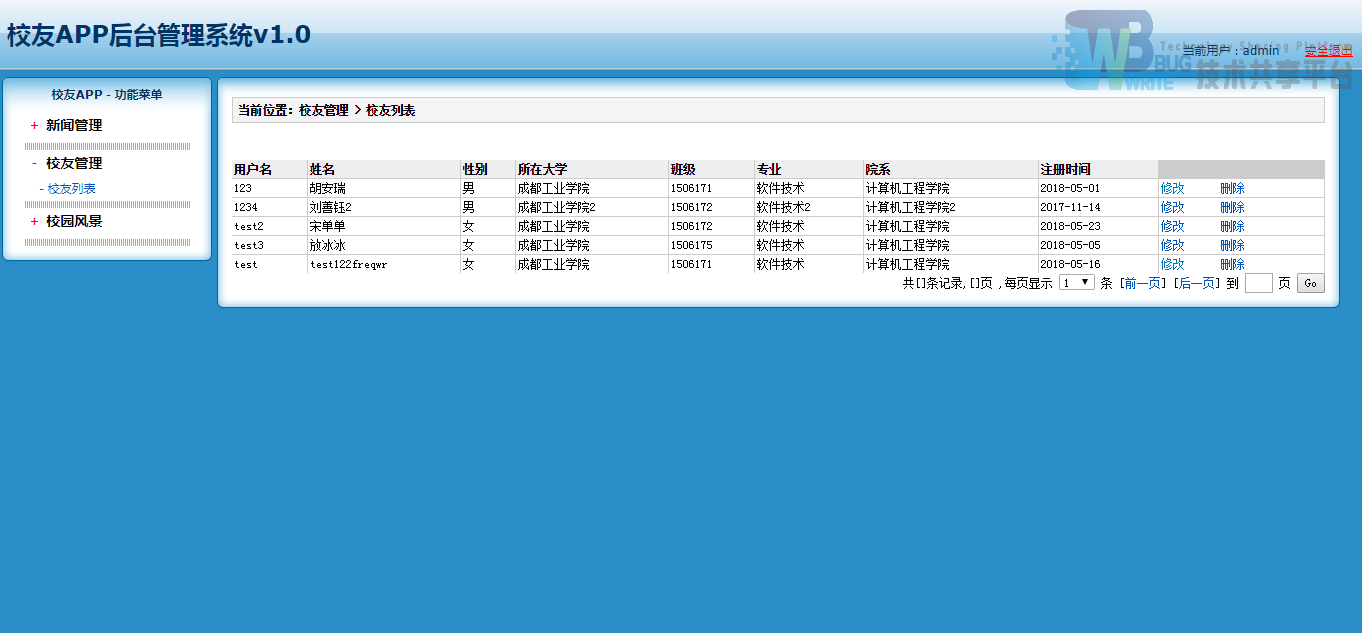
7.3.3 校友管理
7.3.3 校友列表
用于查询出数据库里面所有的校友,并显示他们的一些基本信息。管理员可以对他们的信息进行修改和删除。

7.3.4 校园风景
管理员可以查看所有校园风景里面的图片,并可以对其删除和新增校园风景的操作。

新增校园风景图片,用 servlet 实现文件上传。

八、成工校园 APP 的系统测试
8.1 系统测试目的与意义
系统测试是一个为了发现错误而执行程序的过程,其测试目的是通过比较系统的需求,发现所开发的系统与用户需求不一致或矛盾的地方,以提出一个更加全面完善的方案。
没有经过严格专业测试的移动信息服务平台可能存在潜在地不可预知的错误,通过严格的测试,验证应用各模块功能是否正确,可以提高应用的稳定性和质量,也是后期维护和扩展功能的基础,因此,移动应用的测试是其开发过程中不可或缺的重要步骤[15][16]。
8.2 系统测试
8.2.1 测试大纲
下面是对登录模块、注册模块、退出模块,显示个人信息模块、校友模糊查询模块、校园风景模块、新闻模块的功能一一的进行测试。以测试网站的可行性和完整性。
- 登录:测试是否能从数据库拿到数据进行正确的登录,并且测试记住用户名和密码的功能是否生效
- 注册:测试是否能把注册表里面的数据成功的添加到数据库
- 退出:测试是否能够正常的退出
- 个人信息:测试个人信息是否显示并且是否正常
- 校友模糊查询:输入查询条件后测试数据是否正常
- 校园风景:测试校园风景的图片是否显示以及是否显示正常
- 校园新闻:新闻查看、新闻刷新等操作功能进行测试是否正常
8.2.2 测试用例
登录模块测试用例,如表 6.1 所示:
| 测试用例序号 | 01 | 测试用例名称 | 登录模块测试用例表 |
|---|---|---|---|
| 测试功能描述 | 测试是否能从数据库拿到数据进行正确的登录,并且测试记住用户名和密码的功能是否生效。 | 测试是否能从数据库拿到数据进行正确的登录,并且测试记住用户名和密码的功能是否生效。 | 测试是否能从数据库拿到数据进行正确的登录,并且测试记住用户名和密码的功能是否生效。 |
| ;;期待输出结果 | 1.如果账号名或密码错误,则继续跳到登录页面,并提示账号或密码错误;2.如果账号或用户名正确,则判断是否需要记住用户名密码;3.如果需要记住用户名密码,则在退出后,下次再次登录时候就不用输用户名和密码,如果没记住用户名密码,则下次登录的时候就要自己输用户名和密码;4.登录成功后跳到首页 | 1.如果账号名或密码错误,则继续跳到登录页面,并提示账号或密码错误;2.如果账号或用户名正确,则判断是否需要记住用户名密码;3.如果需要记住用户名密码,则在退出后,下次再次登录时候就不用输用户名和密码,如果没记住用户名密码,则下次登录的时候就要自己输用户名和密码;4.登录成功后跳到首页 | 1.如果账号名或密码错误,则继续跳到登录页面,并提示账号或密码错误;2.如果账号或用户名正确,则判断是否需要记住用户名密码;3.如果需要记住用户名密码,则在退出后,下次再次登录时候就不用输用户名和密码,如果没记住用户名密码,则下次登录的时候就要自己输用户名和密码;4.登录成功后跳到首页 |
| 测试结果 | 通过 | 通过 | 通过 |
注册模块测试用例,如表 6.2 所示:
| 测试用例序号 | 02 | 测试用例名称 | 注册模块测试用例表 |
|---|---|---|---|
| 测试功能描述 | 测试是否能把注册表里面的数据成功的添加到数据库。 | 测试是否能把注册表里面的数据成功的添加到数据库。 | 测试是否能把注册表里面的数据成功的添加到数据库。 |
| 期待输出结果 | 1.当输入完用户名之后,如果数据库中已经有这个用户名了,要在用户名后面提示该用户名已被注册。;2.当点击注册按钮之后,先判断验证码是否正确,如果不正确要在验证码后面提示验证码输入错误;3.如果上面都通过,则看数据能否成功的添加到数据库 | 1.当输入完用户名之后,如果数据库中已经有这个用户名了,要在用户名后面提示该用户名已被注册。;2.当点击注册按钮之后,先判断验证码是否正确,如果不正确要在验证码后面提示验证码输入错误;3.如果上面都通过,则看数据能否成功的添加到数据库 | 1.当输入完用户名之后,如果数据库中已经有这个用户名了,要在用户名后面提示该用户名已被注册。;2.当点击注册按钮之后,先判断验证码是否正确,如果不正确要在验证码后面提示验证码输入错误;3.如果上面都通过,则看数据能否成功的添加到数据库 |
| 测试结果 | 通过 | 通过 | 通过 |
退出模块测试用例,如表 6.3 所示:
| 测试用例序号 | 03 | 测试用例名称 | 退出模块测试用例表 |
|---|---|---|---|
| 测试功能描述 | 测试是否能够正常的退出。 | 测试是否能够正常的退出。 | 测试是否能够正常的退出。 |
| 期待输出结果 | 点击退出按钮之后,就再到个人信息页面,如果没有个人信息说明退出功能成功,否则退出功能有问题。 | 点击退出按钮之后,就再到个人信息页面,如果没有个人信息说明退出功能成功,否则退出功能有问题。 | 点击退出按钮之后,就再到个人信息页面,如果没有个人信息说明退出功能成功,否则退出功能有问题。 |
| 测试结果 | 通过 | 通过 | 通过 |
个人信息模块测试用例,如表 6.4 所示:
| 测试用例序号 | 04 | 测试用例名称 | 个人信息模块测试用例表 |
|---|---|---|---|
| 测试功能描述 | 测试个人信息是否显示并且是否正常。 | 测试个人信息是否显示并且是否正常。 | 测试个人信息是否显示并且是否正常。 |
| 期待输出结果 | 点击登录之后,到个人信息页面,如果数据正常就通过,数据没有或不正常就不通过。 | 点击登录之后,到个人信息页面,如果数据正常就通过,数据没有或不正常就不通过。 | 点击登录之后,到个人信息页面,如果数据正常就通过,数据没有或不正常就不通过。 |
| 测试结果 | 通过 | 通过 | 通过 |
校友模糊查询模块测试用例,如表 6.5 所示:
| 测试用例序号 | 05 | 测试用例名称 | 校友模糊查询模块测试用例表 |
|---|---|---|---|
| 测试功能描述 | 输入查询条件后测试数据是否正常。 | 输入查询条件后测试数据是否正常。 | 输入查询条件后测试数据是否正常。 |
| 期待输出结果 | 在模糊查询输入框中,选择一个条件(姓名、专业、大学、院系)进行模糊查询,如果查询不到数据应跳到 error.jsp,如果查到数据则在页面正常的显示出来。 | 在模糊查询输入框中,选择一个条件(姓名、专业、大学、院系)进行模糊查询,如果查询不到数据应跳到 error.jsp,如果查到数据则在页面正常的显示出来。 | 在模糊查询输入框中,选择一个条件(姓名、专业、大学、院系)进行模糊查询,如果查询不到数据应跳到 error.jsp,如果查到数据则在页面正常的显示出来。 |
| 测试结果 | 通过 | 通过 | 通过 |
校园风景模块测试用例,如表 6.6 所示:
| 测试用例序号 | 06 | 测试用例名称 | 校园风景模块测试用例表 |
|---|---|---|---|
| 测试功能描述 | 测试校园风景的图片是否显示以及是否显示正常。 | 测试校园风景的图片是否显示以及是否显示正常。 | 测试校园风景的图片是否显示以及是否显示正常。 |
| 期待输出结果 | 直接看风景页面是否有校园的风景图片显示 | 直接看风景页面是否有校园的风景图片显示 | 直接看风景页面是否有校园的风景图片显示 |
| 测试结果 | 通过 | 通过 | 通过 |
校园新闻模块测试用例,如表 6.7 所示:
| 测试用例序号 | 07 | 测试用例名称 | 校园新闻模块测试用例表 |
|---|---|---|---|
| 测试功能描述 | 新闻查看、新闻刷新等操作功能进行测试是否正常。 | 新闻查看、新闻刷新等操作功能进行测试是否正常。 | 新闻查看、新闻刷新等操作功能进行测试是否正常。 |
| 期待输出结果 | 1.新闻页面显示的数据是否正确。;2.点击新闻的标题,图片,描述都可以跳到新闻详情页面 | 1.新闻页面显示的数据是否正确。;2.点击新闻的标题,图片,描述都可以跳到新闻详情页面 | 1.新闻页面显示的数据是否正确。;2.点击新闻的标题,图片,描述都可以跳到新闻详情页面 |
| 测试结果 | 通过 | 通过 | 通过 |
九、总结与展望
9.1 总结
刚开始选到这个毕业设计题目的时候自己有一点懵了,因为做这个 webapp 要用到一些原来在学校里面老师没有教的一些新的框架,然而我的前端知识又是比较薄弱的一个点,当时想的是肯定完了。然后在做这个校友 webapp 的时候就边做边学前端的知识点,有时候一个前端的一个样式不对可能都要花上几个小时才能弄好,前端就是哪里不会就去学哪里,就相当于现学现卖的这种。然后把前端页面弄出来了之后,我后台就做的比较快了,因为我后台会用几个框架,就这样连续的坚持了几周下来,就把毕业设计弄得差不多。
通过这次毕业设计让我仿佛又找回了高三冲刺高考的那股冲劲儿,我觉得这应该会是一个好的开始,这次毕业设计让我学会了怎么独立的解决问题,哪怕花上几个小时都行,当我解决了之后我会获得满满的成就感!所以我认为毕业设计就是学校给了我们一个锻炼自我,提升自我的一个机会,如果你把握住了就是财富,会让你获益匪浅!
9.2 展望
移动校园 APP 是高校数字化建设的重要组成部分,对高校发展和管理工作有着重要推进作用,成工校园 APP 具有实用性和可行性,但在功能完善和安全性方面还有很多需要提高的地方:
校友互动功能:当你通过模糊查询查询到自己熟悉的校友的时候,在这里添加一个校友之间可以互发送消息的功能,就方便校友们联络感情。
参考文献
[1] 鲁学亮, 陈金焘, 孙秋瑞,等. 移动校园转型实践——基于Web App的移动应用客户端设计与实现[J]. 中国教育信息化, 2012(21):17-20.
[2] 李成. 基于智能移动终端的工程质量信息管理系统的开发技术研究[D]. 中南大学, 2012.
[3] 李宁波. 手机应用内置广告的精准投放策略研究[D]. 北京邮电大学, 2014.
[4] 刘欢, 卢蓓蓉, 马晨辉. 浅析高校校园移动应用开发[J]. 武汉大学学报(理学版), 2012(s1):171-174.
[5] 李鑫, 马增辉. 基于马氏链的学生信息管理模式及APP设计[J]. 时代金融, 2015(14).
[6] 杨志和. 云计算:教育信息化风险的解决之道[J]. 广州广播电视大学学报, 2011, 11(5):28-34.
[7] 任婷婷. 基于Android系统的校园助手应用的设计与实现[D]. 北京交通大学, 2014.
[8] 奚亮亮. 基于LBS的校园信息服务研究与应用[D]. 浙江工业大学, 2012.
[9] 姜春雷. 基于物联网技术的智慧校园探究[J]. 数字技术与应用, 2012(11):69-70.
[10] 张涛. 基于手机终端的高校综合信息服务平台的分析与设计[D]. 北京邮电大学, 2014.
[11] 张兵. 基于移动互联网的一体化校园APP应用研究[J]. 电子世界, 2016(14):183-183.
[12] 李健. 北信移动校园系统的设计与实现[D]. 北京工业大学, 2015.
[13] 吴文种. 响应式动态网站建设的研究与应用[J]. 福建电脑, 2015(1):105-106.
[14] 李会超. 通信领域网络管理数据模型的建立[D]. 河南理工大学, 2009.
[15] 张新华,何永前. 软件测试方法概述[M]. 科技视界,2012.
[16] 马曾,董严红,王金树. 基本路径测试方法在仿真训练软件测试中的应用[J]. 数字技术与应用杂志, 2014(3):89-90.
[17] 高岩. “掌上机电”——校园移动应用的探索与实践——辽宁机电职业技术学院校园APP建设实践[J]. 辽宁高职学报, 2015, 17(3):107-109.
[18] 曹瑛, 陈乐, 王俊岭,等. 基于数字化校园的移动学习系统设计[J]. 西南师范大学学报(自然科学版), 2014(5):59-63.
[19] 李艳. 数字化校园移动平台APP架构分析[J]. 信息安全与技术, 2015, 6(9):48-50.
[20] 谢新就. 广州商学院移动校园的设计与实现[D]. 华南理工大学, 2015.
[21] 倪雄师. 基于数字化校园移动平台APP的应用研究[J]. 计算机光盘软件与应用, 2014(23):302-303.
[22] 董涛. 基于Android的移动校园客户端设计与实现[D]. 西安电子科技大学, 2014.
[23] 孙净宇, 李澈, 张震,等. 高校校园APP发展现状初探[J]. 中国传媒科技, 2014(6).
[24] 任海鹏. 高校移动校园APP的设计与分析[J]. 绥化学院学报, 2015(12).
[25] 李燕萍. 浅析基于手机终端的校园APP应用的发展趋势[J]. 武夷学院学报, 2014(5):64-66..
[26] MCG Cantos,LW Rabago,BT Tanguilig. Mobile Web-Based Student Integrated Information System. International Journal of Machine Learning and Computing.2015.
[27] Asif, Muhammad, Krogstie, John.Mobile student information system.ProQuest期刊.2011:5-15
[28] Peter J. Thomas,John F. Meech,Jane Williams.Multimedia information using mobile computers: accessing the digital campus and the digital library.Taylor & Francis期刊.1996:2-4
[29] 张言林, 李博, 王文博,等. 基于数字化校园的手机APP客户端设计初探——东北林业大学“移动校园”手机APP客户端设计[J]. 设计, 2014(2):81-82.
[30] 鲁璐. 基于APPCAN的税务移动办公系统的设计与实现[D]. 西安电子科技大学, 2013.
[31] 王朝阳. 移动应用下载的影响因素研究[D]. 北京邮电大学, 2015.
[32] 胡宝文. 网络用户偏好建模及推荐系统设计[D]. 北京交通大学, 2015.
[33] HAN-YI WANG. The Study on Building a “Mobile Campus” Service System [J]. Asia-Pacific Management and Engineering Conferenc, 2016(2).
参考文献
- 基于JSP的校园网站的设计与实现(吉林大学·张帆)
- 大学生活动信息交流平台的设计与实现(厦门大学·刘越洋)
- 基于Web的远程教学系统的研究(中国农业大学·王新伟)
- 基于J2EE架构的校友信息管理系统设计与实现(浙江工业大学·蔡世波)
- 新媒体Web技术的研究与实现(中国地质大学(北京)·胡佳锋)
- 基于Web的远程教学系统的研究(中国农业大学·王新伟)
- 基于B/S结构的学校管理信息系统的研究与开发(四川大学·徐永红)
- 基于HTML5的多媒体资源交互SNS平台的实现(曲阜师范大学·陈丹)
- 基于SSH的大学生联谊交友管理系统设计与实现(华中科技大学·王海波)
- 基于Web的远程教学系统的研究(中国农业大学·王新伟)
- 基于JSP的校园网站的设计与实现(吉林大学·张帆)
- 学生管理系统的设计与实现(电子科技大学·贾林蓉)
- 基于UML及HTML5网站的开发和测试(内蒙古大学·王雯洁)
- 基于MVC模式下雅职院门户网站的设计与实现(电子科技大学·吕波)
- 基于J2EE的学生信息管理系统(电子科技大学·钟海琴)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:源码货栈 ,原文地址:https://m.bishedaima.com/yuanma/35407.html