book-management-system
javaweb,图书管理系统,软件设计与分析,期末大作业
前言
本项目是一个基于 javaWeb 的图书管理系统,实现了登录、注册和基本的 CRUD 操作
使用的技术是 Servlet,JSP,AJAX,bootstrap 等
项目没有进行数据库调优(主要还是自己太菜了),所以应该无法撑起大规模访问
之所以我能够在短时间内完成这个 javaWeb 项目,是因为之前的小组大作业,都是我一个人完成的,所以我有权利对之前的项目进行重构,进而改变成我的个人大作业。也正是因为是前一个项目重构完成的,所以,这个项目的界面设计,与我之前完成的学生管理系统(第一次大作业)比较相似。
项目介绍
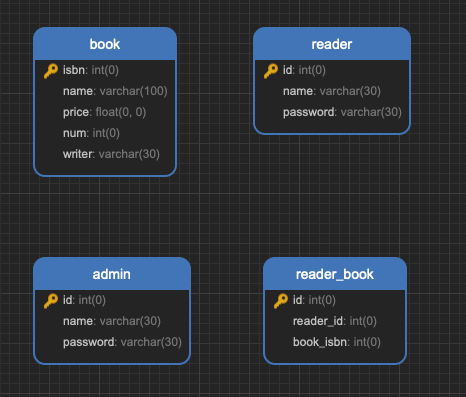
数据库设计
因为项目比较轻量级,功能不是太复杂,所以设计的数据库表也不多

- book:
存储书本的信息,分别是书本 ISBN 编号,书本名称,书本价格,书本数目以及作者
- reader:
存储读者信息,包含读者的 id,密码,以及真实姓名
- admin:
存储管理员信息,包含管理员的 id,密码,以及真实姓名
- reader_book:
存储读者的借阅信息,包含自增长 id,读者 id,和图书的 ISBN 编号
前端界面一览
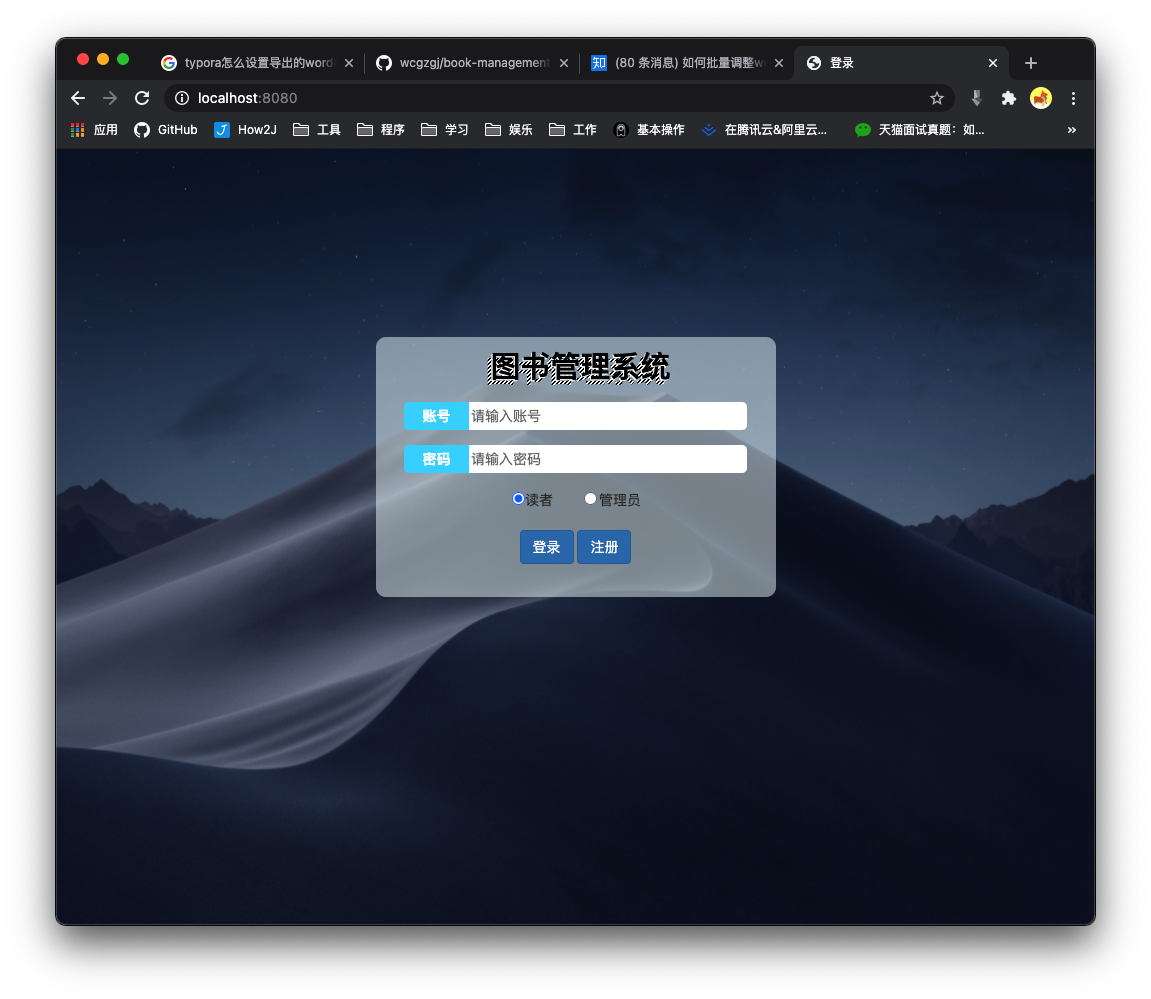
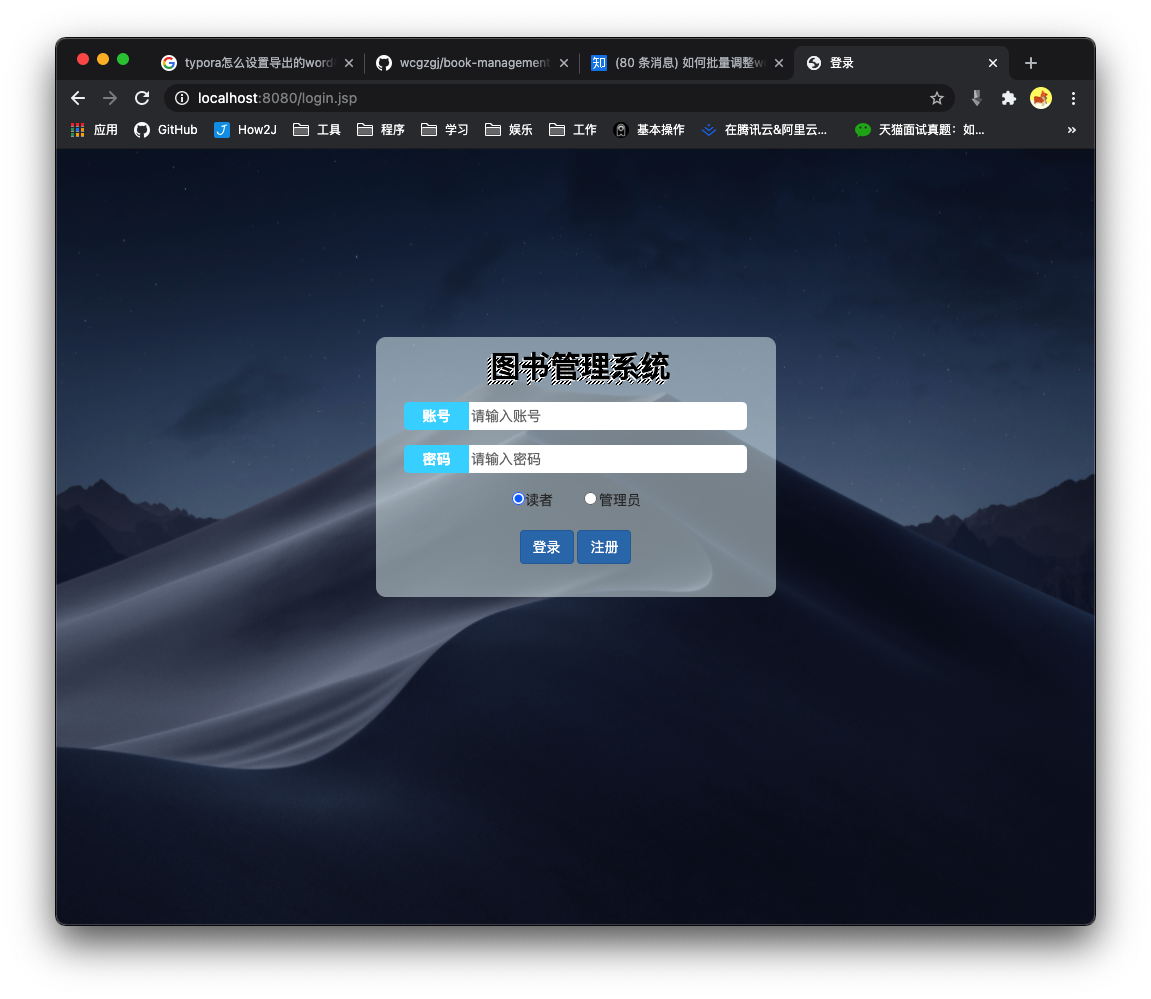
登录界面:

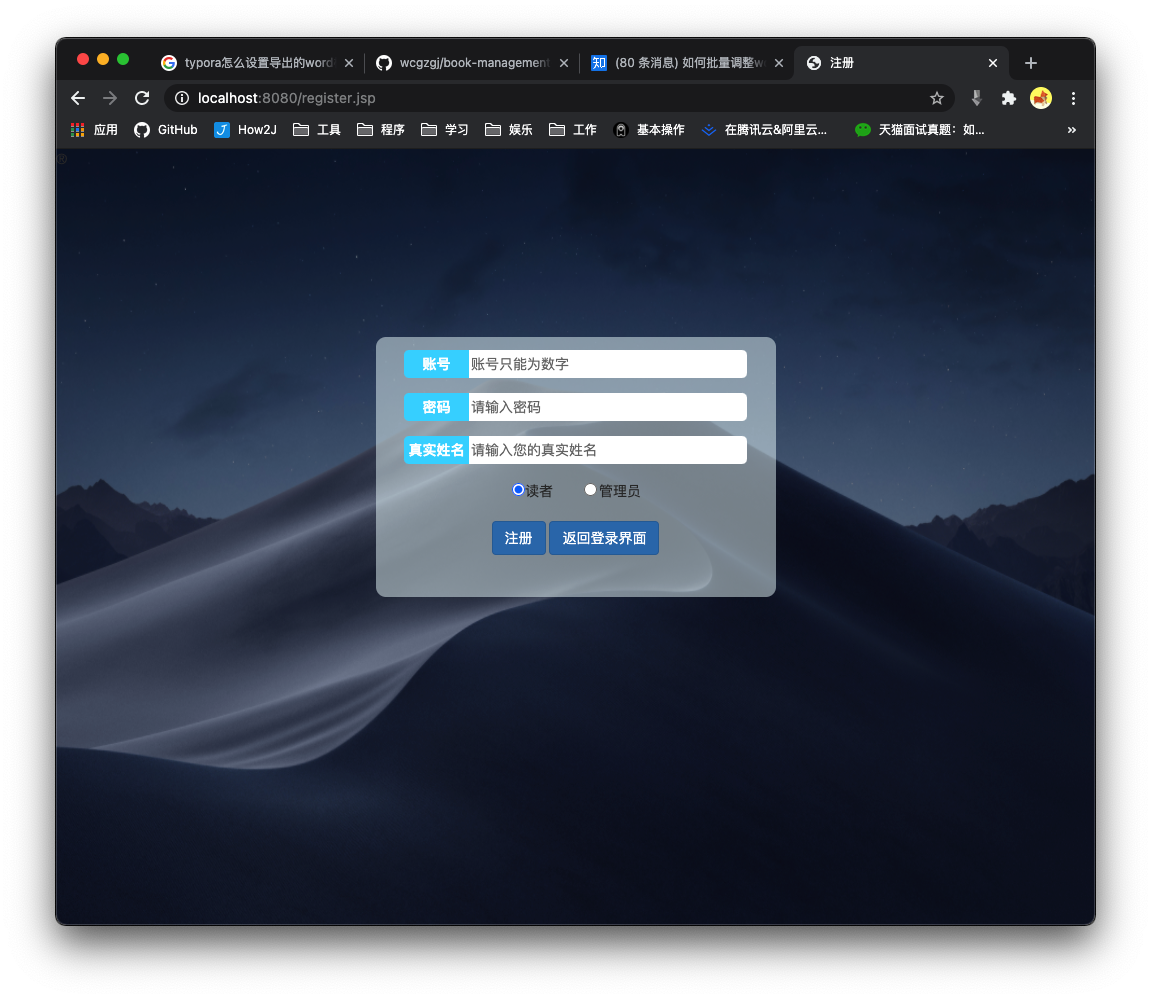
注册界面:

读者端首页:

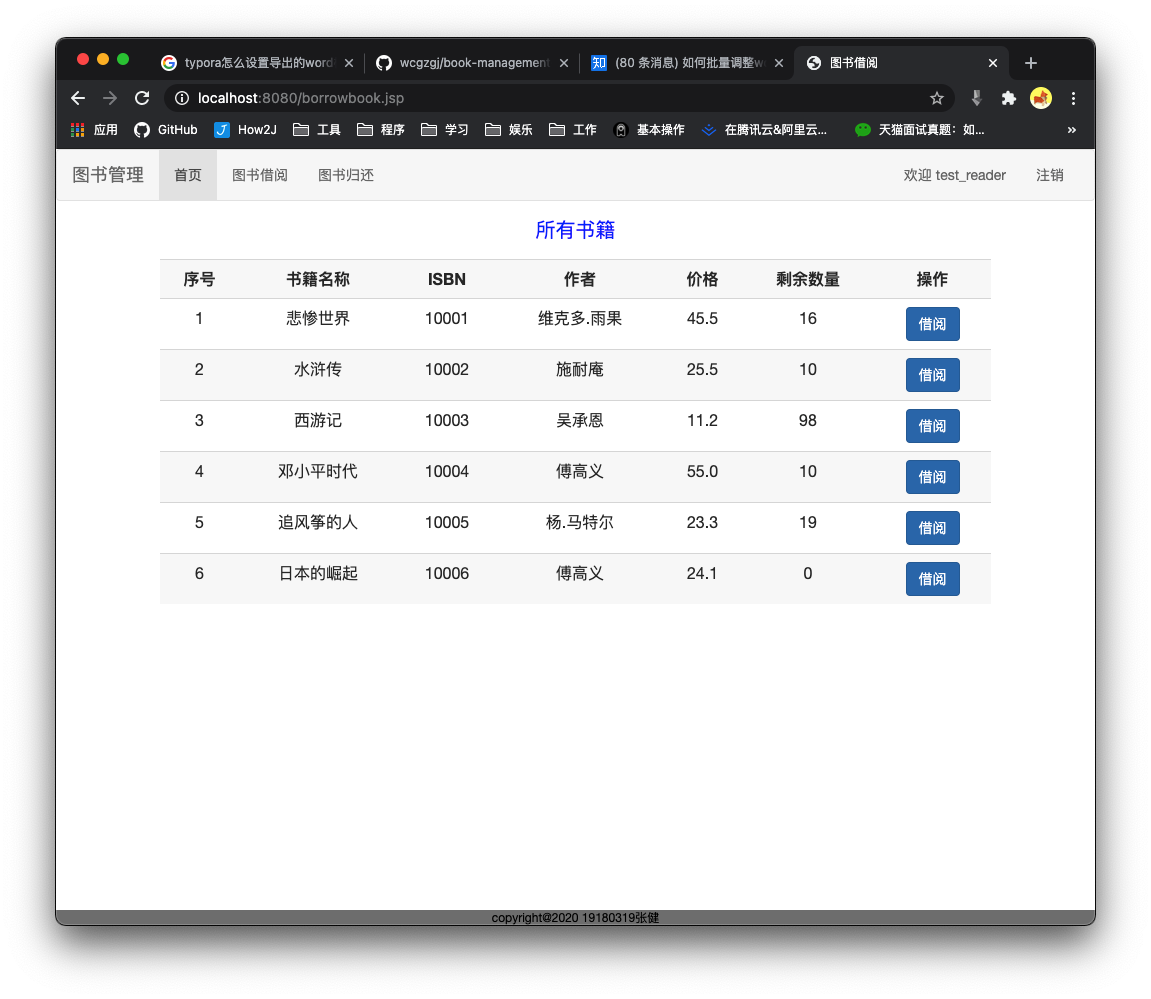
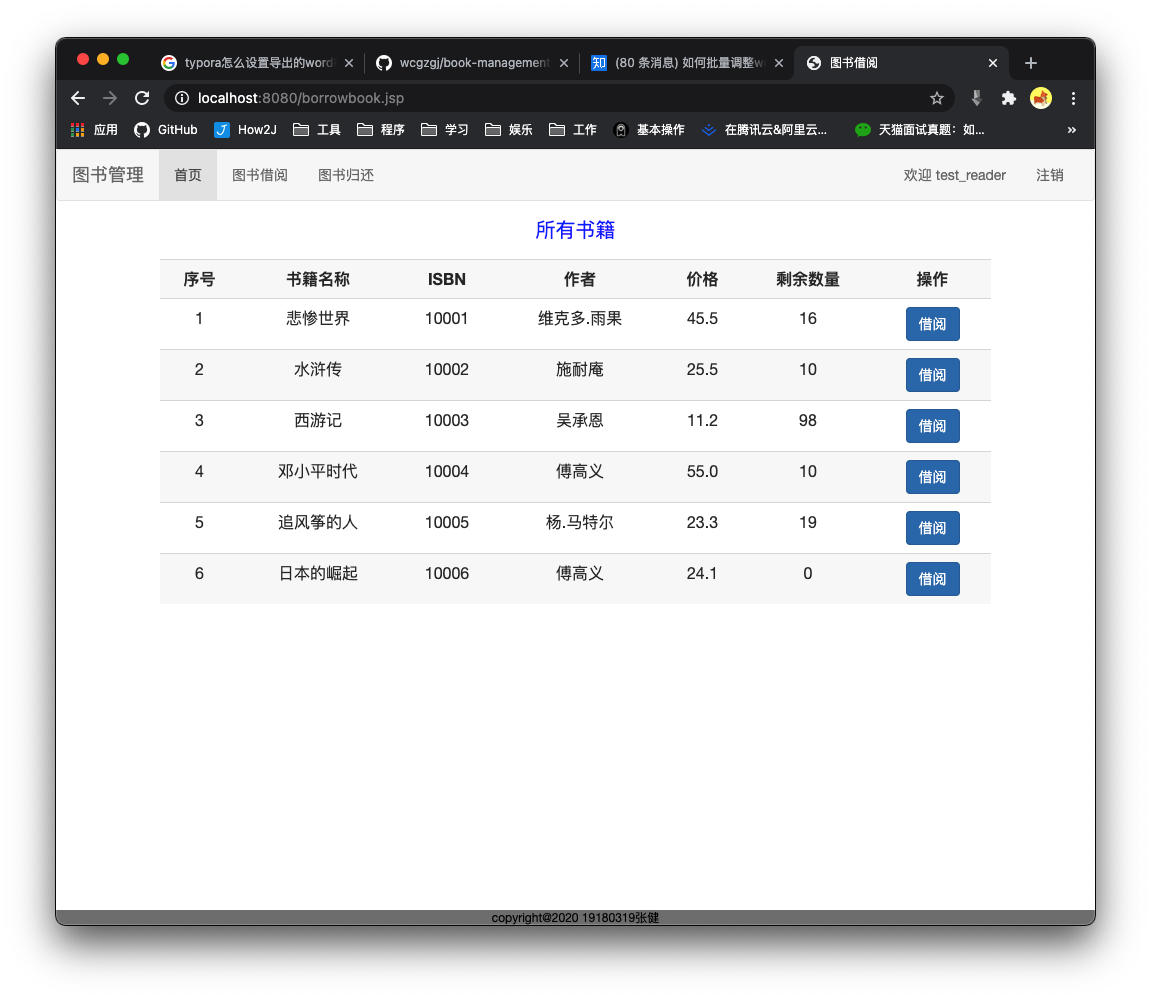
借阅界面:

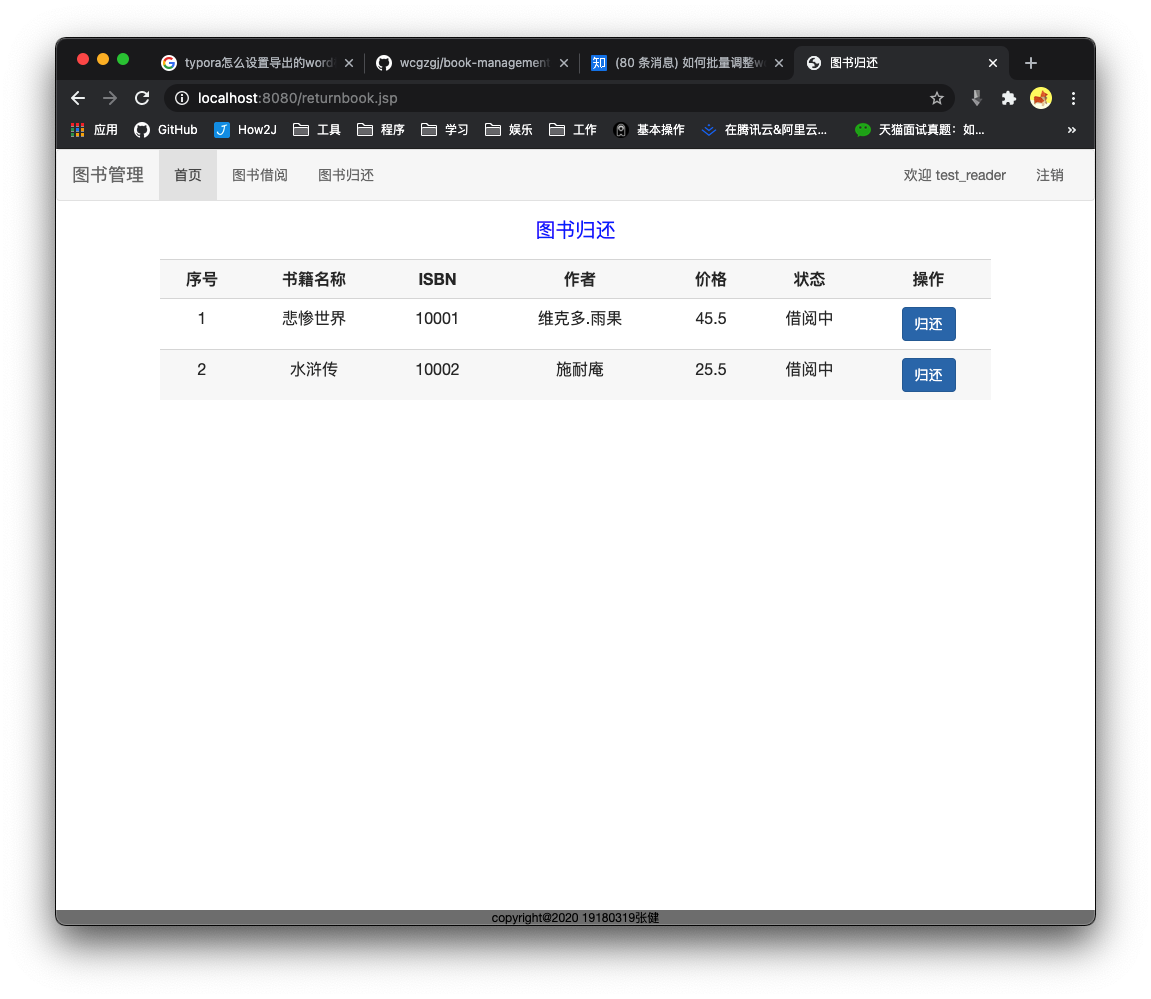
归还界面:

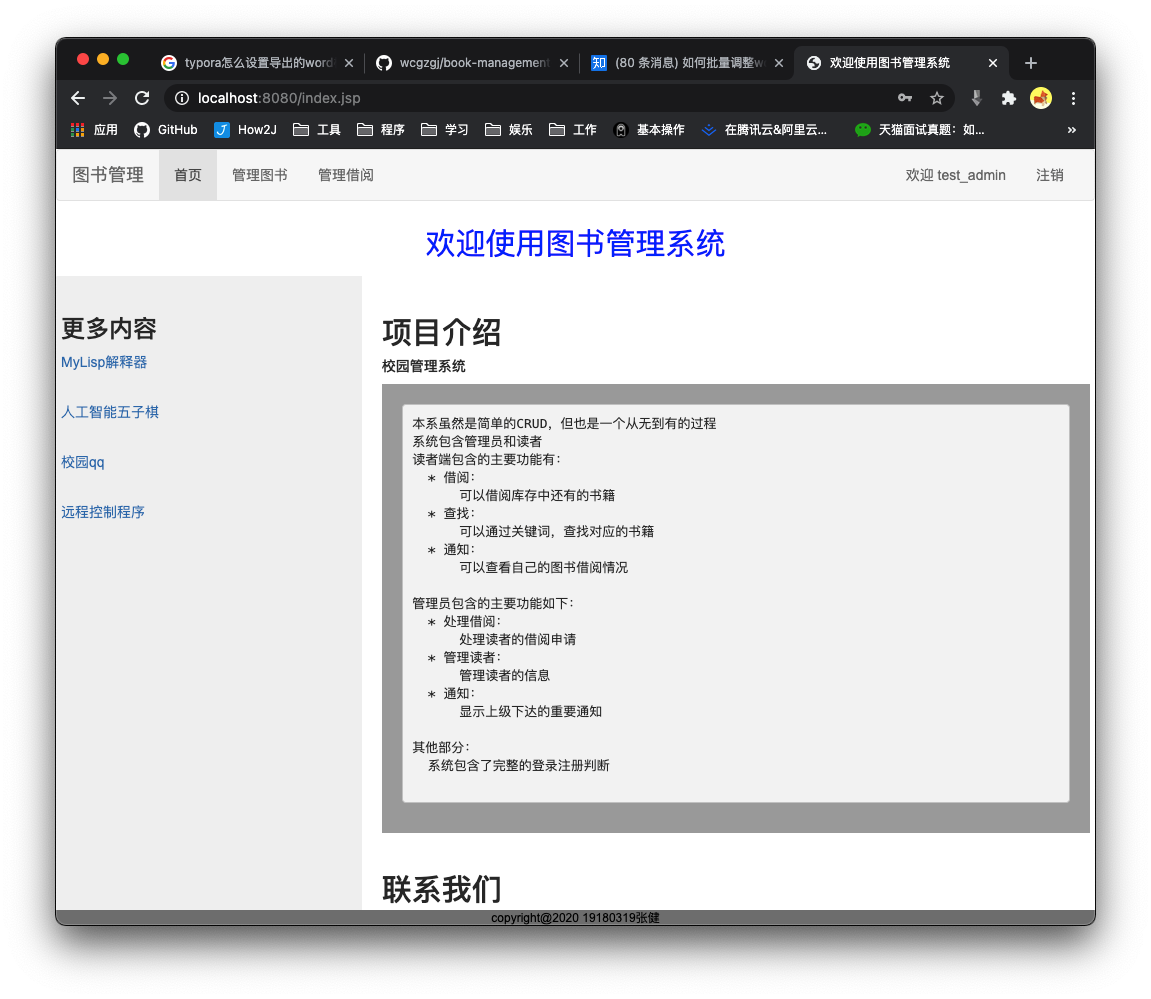
管理员首页:

图书管理界面:

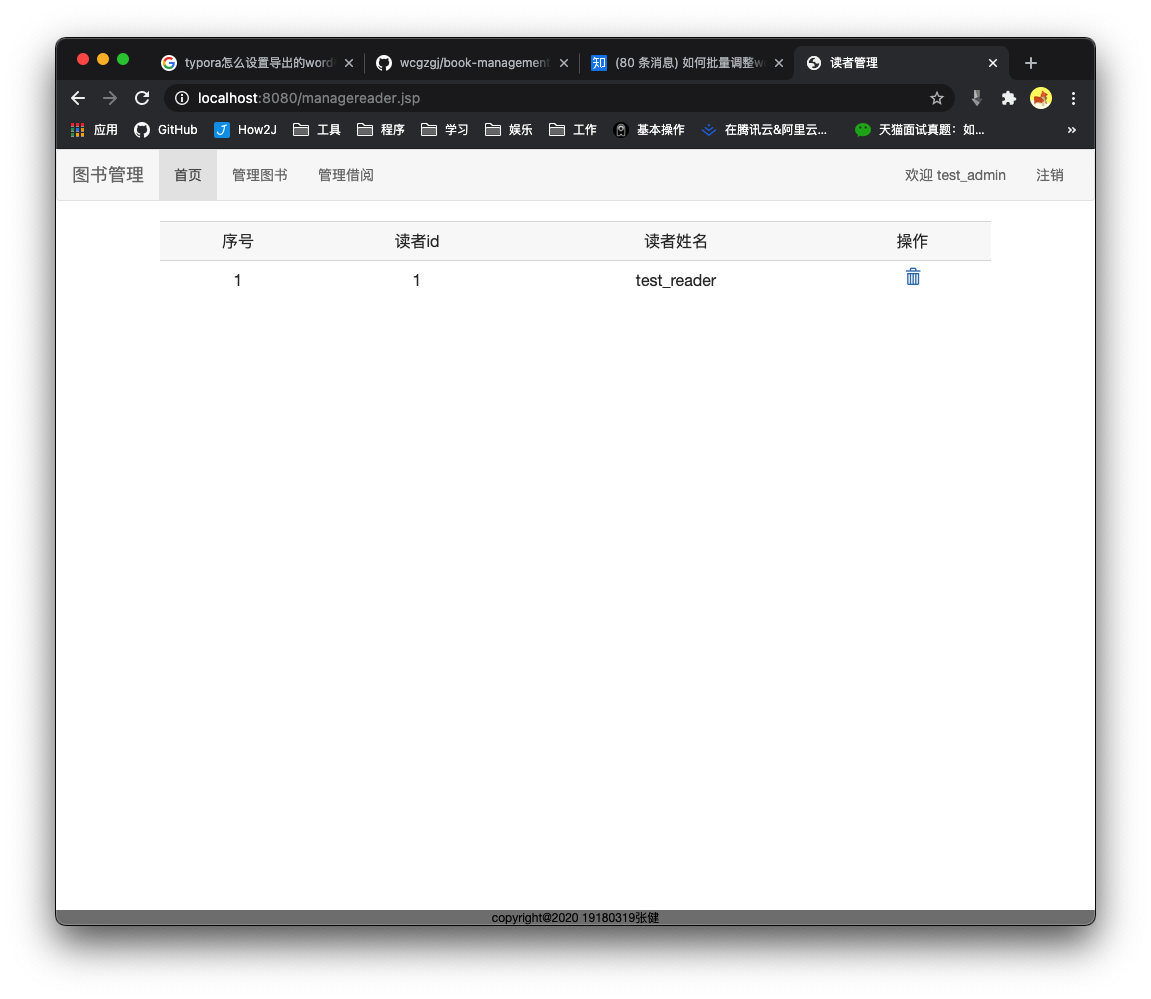
用户管理界面:

项目内容描述
项目内容,我会分成前端和后端进行介绍,因为是 CRUD 项目,所以难免会出现很多重复的地方,我只会挑选重点来讲解
前端
前端的总体设计布局,是一个 header(导航栏),一个 footer(尾栏),和中间的内容
导航栏用来显示当前用户对象可以进行的操作
尾栏包含这个项目的版权信息(就是我的个人信息)
导航栏
因为读者的导航栏和管理员的导航栏布局类似,所以只介绍一个读者的

代码如下:
```jsp <%@ page contentType="text/html;charset=UTF-8" language="java" %> <%--这里不包含taglib,因为重复包含,会导致500的错误--%>
```
登录界面

代码如下:
```jsp <%@ page contentType="text/html;charset=UTF-8" language="java" %>
图书管理系统
```
在界面设计中,为了加快开发进度,我使用了 bootstrap 库,其中的登录、注册按钮,就是 bootstrap 中的样式

为了图省事,我没有为 js 代码额外开一个文件,而是直接和前端界面放在了一起(这不是一个好习惯),里面的主要功能,是获取输入框中的内容,然后使用 AJAX 异步访问,让服务端去访问持久层,然后再向登录端传回响应
```jsp
```
注册界面的设计思路和登录界面的差不多,这里就不再额外介绍了
图书借阅

代码如下:
```jsp <%@ page contentType="text/html;charset=UTF-8" language="java" %>
所有书籍
| 序号 | 书籍名称 | ISBN | 作者 | 价格 | 剩余数量 | 操作 |
|---|---|---|---|---|---|---|
| ${st.count} | ${book.name} | ${book.ISBN} | ${book.writer} | ${book.price} | ${book.num} |
```
这里,我使用了 EL 表达式和 JSTL 标签库,为的是更方便我的开发
EL 表达式:
```jsp
${st.count}```
JSTL 标签库:
jsp
<c:forEach items="${bookList}" var="book" varStatus="st">
当读者点选借阅按钮后,AJAX 会将对应的图书的 ISBN 传回后台,并在后台进行数量、读者是否正在借阅等判断,如果都判断有效,会将该书的数目减 1,并在 reader_book 表中添加借阅数据(具体的后端代码,会在后面进行详细描述)
```jsp
```
表格,是借助 JSP 中的 Java 代码,和 JSTL 标签库实现的
JSP 中的 Java 代码:
```jsp
<%
BookDao bookDao = new BookDao();
List
%> ```
JSTL 表达式,实现循环:
jsp
<c:forEach items="${bookList}" var="book" varStatus="st">
<tr>
<td>${st.count}</td>
<td>${book.name}</td>
<td>${book.ISBN}</td>
<td>${book.writer}</td>
<td>${book.price}</td>
<td>${book.num}</td>
<td >
<button class="P2f_b000_00daf01 btn btn-primary" value="${book.ISBN}" id="borrow">借阅</button>
</td>
</tr>
</c:forEach>
Bootstrap
Bootstrap 的使用,为我的开发带来了极大的便利,使得我一个人在两天内开发一个 JavaWeb 项目成为了可能
在使用 bootstrap 前,要导入对应的库:
这里为了图方便,我直接使用了 bootstrap 的在线库
```jsp <%--新 Bootstrap 核心 CSS 文件--%>
<%--jQuery文件。务必在bootstrap.min.js 之前引入--%>
<%--最新的 Bootstrap 核心 JavaScript 文件--%>
```
下面,我会展示 bootstrap 的便利
定制按钮:
这个之前在讲登录、注册的时候已经提过了

图形按钮:
比如编辑的笔的形状,删除的小垃圾桶形状

表格:
项目里的斑马条纹表格,也是使用的 bootstrap

```jsp
``` 前端的剩余部分,无论是外观,还是功能上的,都大体类似,所以,我不再做过多的赘述,下面,我们进入后端部分的讲解 ### 后端 > 后端的主要编写,在于 Dao 层和 servlet 部分,前者,是用来固化数据的,后者,是用来处理前端传来的数据的(即我们常说的业务代码) #### Bean 层 > Bean,也称为 pojo,entity(个人习惯问题),是数据库中,每个表的对应类,其中每个成员变量,都对应数据库表中的一个属性 > > 一般的 bean,都包含带参构造函数,无参构造函数,get set 方法 和重写的 toString 方法(方便打印查看),为了保障通用性,我没有使用 lombok 简化 bean(我觉得用这玩意儿就是绑架) > > 编写 Bean 层,是为了保证数据库数据,和业务数据可以有一个良好的交互和完美的转换方案 **bean.Book:** ```java public class Book { private String name; private float price; private int num; private String writer; private int ISBN; public Book(String name, float price, int num, String writer, int ISBN) { this.name = name; this.price = price; this.num = num; this.writer = writer; this.ISBN = ISBN; } public Book() { } public String getName() { return name; } public void setName(String name) { this.name = name; } public float getPrice() { return price; } public void setPrice(float price) { this.price = price; } public int getNum() { return num; } public void setNum(int num) { this.num = num; } public String getWriter() { return writer; } public void setWriter(String writer) { this.writer = writer; } public int getISBN() { return ISBN; } public void setISBN(int ISBN) { this.ISBN = ISBN; } @Override public String toString() { return "Book{" + "name='" + name + '\'' + ", price=" + price + ", num=" + num + ", writer='" + writer + '\'' + ", ISBN=" + ISBN + '}'; } } ``` #### Dao 层 > Dao 层,是用来固化数据的,其中的业务代码,无非就是增删改查这四种,这里,我拿一个 BookDao 的部分来举例子 **BookDao.list():** 用来提取出 book 表中所有的数据 ```java public List参考文献
- 基于SSH框架的图书馆管理系统分析与设计(云南大学·郑晨)
- 基于B/S架构的图书管理系统设计与实现(西安电子科技大学·龚玉)
- 基于B/S架构的图书管理系统的设计与实现(山东大学·蒲琼)
- 基于JSP的网上书店系统的设计与实现(吉林大学·马新)
- 基于SSH框架的图书馆管理系统的设计与实现(山东大学·檀雪姣)
- 基于JAVA WEB的虚拟数字图书电子商务平台设计与实现(吉林大学·霍剑峰)
- 基于SSH框架的图书馆管理系统分析与设计(云南大学·郑晨)
- 基于B/S架构的图书管理系统设计与实现(西安电子科技大学·龚玉)
- 网上书店的设计与实现(同济大学·徐爱鸣)
- 基于B/S架构图书管理系统的设计与实现(北京工业大学·刘帅)
- 基于JAVA WEB的虚拟数字图书电子商务平台设计与实现(吉林大学·霍剑峰)
- 大同实验小学图书馆借还系统的设计与实现(电子科技大学·王洪宇)
- 基于SSH架构的高校自助化图书管理系统的设计与实现(大连理工大学·杨议)
- 基于JSP的网上书店交易系统的设计与实现(吉林大学·徐迎新)
- 基于jsp技术网上书店系统的设计与实现(电子科技大学·胡朝斌)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:毕设向导 ,原文地址:https://m.bishedaima.com/yuanma/35881.html











