一、需求分析
系统需要包括学生基本信息维护,学生选课,学生退课, 学生成绩查看, 生成可视化课表; 教师基本信息维护, 教师开课, 教师停开课程, 教师查看所开课程, 教师查看课程所含选课学生, 教师录入学生成绩功能。
系统应能支持 500 总用户量, 500 人在线使用,页面最长响应时间为 0.3 秒。
二、概要设计
分为用户管理、课程管理、选课进程管理、系统用户分类模块。
用户分为管理员、教师、学生三种角色。
功能简述如下:
- 用户管理模块:
新用户的注册, 用户的登录, 用户信息的更新维护, 用户身份的判别
- 课程管理模块:
课程与用户之间的对应关系, 课程信息的获取, 课程信息的修改.
- 选课进程管理模块:
管理员控制选课系统的开放与关闭
- 系统用户分类模块:
用户身份不同访问权限不同, 可访问的资源不同
2.1 系统管理
系统预先设定一个管理员账户, 账号为”admin”, 密码为 “123456”. 管理员登陆后可修改账号的密码. 管理员用户可以开启特定学期的选课功能, 也可以在一定的时间关闭选课系统. 同时, 管理员既可以以教师身份登录系统, 使用教师用户所拥有的全部功能, 又可以以学生身份登录, 使用学生用户所拥有的全部功能。
只有在管理原开启某一学期的选课功能后,教师用户才能开设这一学期的课程,学生用户才能在选课入口页面进入选课界面。
2.2 用户信息维护
系统管理员, 教师, 学生都属于用户. 用户信息包括真实姓名, 用户名, 性别, 大学, 电话号码, 登陆密码, 专业, 用户类型. 以上信息均为用户注册时所必须提供的. 用户名是一个用户的唯一标识, 用户名注册后不可再更改, 但其他信息可在用户登录后进行相关的修改更新。
2.3 课程设置
每一门课程包括以下信息: 课程序号(不同大学有不同的课程序号命名含义), 课程名, 开课学期, 开课教师, 开课时间, 开课地点, 学分, 学时, 课程性质, 所面向的专业, 选课的学生, 课程容量, 当前选课人数。
教师用户开设课程时也必须提供以上信息, 其中开课学期由系统管理员开启选课功能时提供, 教师用户不能自行开课学期。
教师开设课程后, 课程会在学生选课查看课程的界面搜索到此课程。
2.4 学生选课
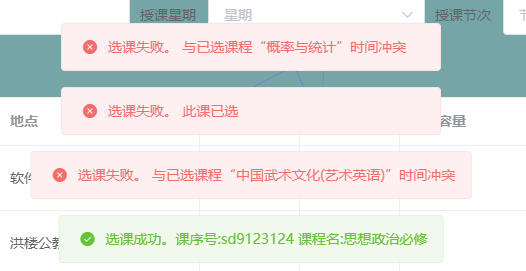
系统管理员开启选课功能后, 学生用户可以进入到一个选课界面. 在此界面下学生可以查看当前学期所有开设的课程, 并且可以根据课程序号, 授课教师, 开课时间, 课程性质进行课程的查询. 当学生选择一门课程时, 此课程的相关信息会加入到学生已经选择的课程中, 并在学生的课表上相应的时间格子中添加此门课程. 当学生选择的课程的上课时间与某门已选课程冲突时, 会给予与”****”课程时间冲突的提示; 当学生选择的课程的剩余容量为 0 时, 也会给出相关的提示; 当学生重复选择一门已经选择的课程时, 给出提示。
2.5 成绩录入
教师可在一个页面下查看自己开设的所有课程。每个课程可以有相应的操作, 使得教师可以查看此门课程当前所有的选课学生的详细信息. 并可以在此界面录入学生的分数。当选课功能正在开放时, 表示学生尚未选择完毕课程, 此时不允许教师录入成绩.。只有在系统管理员关闭选课功能后, 教师才可以录入学生的成绩信息.。录入信息后, 会生成一个饼状图, 来统计各个分段的学生人数, 方便教师查看本门课程选课学生的成绩分布。
2.6 学生成绩查看
学生直接进入某个页面即可查看自己课程的成绩情况, 学生可以获取到的信息有:
课程序号, 课程名, 授课学期, 授课教师, 课程学分, 课程性质, 自己的得分, 自己的排名, 此门课程所有学生的最高分和最低分. 特意加入满级最高最低分, 以便于学生更加客观地评价和了解自己的学习情况. 此处显示的课程仅为在教师已经录入学生成绩的课程, 即所有教师尚未录入成绩的课程是不会显示的。
三、系统架构
- 系统采用前后端分离的架构,前端使用 Vue3 + Element Plus + axios + echarts 框架,使用 npm run build 打包。
- 后端使用 Spring Boot+ JPA + Spring Security 框架。
- 目标用户环境为 Edge, Google 浏览器版本以上,建议分辨率 1080p。
四、数据设计
4.1 用户表 user
包括以下字段:user_id、real_name、user_name、gender、university、phone, password, major, person_id, user_type_id, last_login_time, login_count, desc, score
- 主键为 user_id。
- user_name 字段有唯一约束。
- gender、real_name、user_name、university、phone、password、major 字段有非空约束。
- user_type_id 字段有外键约束,参照 user_type 表 id 字段。
其中 desc 字段为用户的自我介绍,score 字段是为了前后端传递数据时 JSON 对象的转化。Score 字段实际不会存储一个固定值,只是为了前后端传递数据时及时获取用户某门课程的分数。
4.2 课程表 course
包括以下字段:id、name、term、teacher、time、place、credit、classhour、property、major、students、capacity、currentnumber、sequence、remain、userid、score、max_score、min_score rank
-
主键为 id
-
Id 字段有唯一约束。
-
Name、term、teacher、time、place、credit、classhour、property、capacity、currentnumber 字段有非空约束。
-
students字段中存储的为以“;”分割的学生用户的用户名。
4.3 课表表 stoc
包括以下字段 id、user_id、term、courses。
- 主键为 id
- id 字段有唯一约束。
- user_id、term 字段有非空约束
此表的 id 为自动生成的自增主键,user_id 对应于用户表中的 user_name 字段,term 标识学期号,courses 标识本学期与该用户有关的课程——若用户为学生,则此表的一项记录表示该学生在哪个学期选了哪些课程;若用户为教师,则此表的一项纪录表示该教师在该学期开设了哪些课程。courses 字段中存储的为以“;”分割的课程 id。
4.4 选课学期控制表 sys
包括以下字段 term、state。
- term 为主键
- term、state 字段有非空约束。
此表是系统管理用来开放和关闭选课学期、标识某一选课学期是否已经结束的表。
该表的每一项记录中,若 state 为 1,表示 term 对应的选课学期已经结束——即 term 学期的选课阶段已经结束;若 state 为 0 则表示尚未选课结束。此表的所有记录中,只能有一项记录的 state 为 0,其它记录的 state 均为 1。因为特定的时间下,正在开放的选课学期只能存在一个。
4.5 用户类型表 user_type
包括以下字段 id,name。
- id 为主键
- id、name 字段有非空约束。
此表的内容固定,记录的数目也固定。即:此表一共只有三项记录。id 为 0,对应的 name 为“USER_ADMIN”,表示管理员用户;id 为 1,对应的 name 为“USER_USER”,表示学生用户;id 为 2,对应的 name 为“USER_TEACHER”,表示教师用户。
其中的 id 字段对应于用户表的 user_type 字段。
4.6 用户信息 person
包括以下字段:person_id,per_name,per_num,per_type,per_card,phone,email
person_id 为主键
此表其实并没有真正派上用场。编写此表的初衷本来是将其作为 user 表的外键,将 user 的详细信息放在该表中的,但是在后续编写代码的过程中,采用了直接将 user 的详细信息放在 user 表中。
故实际上,此表中没有任何信息,但此表可利于后续功能的扩展。
五、功能接口
5.1 用户登录
功能:
- 对用户的输入进行检查,若为空给予提示。
- 对登录用户的帐号、口令、身份进行认证。若身份、口令、密码三者均匹配,跳转到选课系统的用户主界面;否则给出用户错误警示。
如图片 2,图片 3,图片 4,图片 5。
地址:/api/auth/login
调用参数:
{
"username": "tom",
"password": "602bdc204140db016bee5374895e5568ce422fabe17e064061d80097"
"identity": "tea" // 或者 "stu"
}
返回参数:
{
"err": 0,
"access_token": "e642824c3f8cf24ad09234ee7d3c76e2"
}
5.2 用户注册
功能:
- 对用户填写信息的检查:不能有空内容、联系电话 11 位、口令一致性验证、学号已注册判定。
- 注册成功跳转到登录界面
- 向后台传递用户注册数据
地址:/api/auth/signup
调用参数:
{
"username": username,
"password": password,
"realName": real_name,
"gender": gender,
"university": university,
"phone": phone,
"major": major,
"role: role,
}
返回参数:
{
"message": "User registered successfully" // 或"Error: Username is already taken!"
}
5.3 修改个人信息
功能:
对用户基本信息:性别,大学,专业进行修改
地址:/api/auth/update
请求参数:
{
username: 'your account number',
name: 'your name',
desc: 'your des',
university: 'your university',
major: 'your major',
gender: 'your gender',
}
返回参数:
{
"message": "success"
}
5.4 获取我的课程
请求地址:/api/course/mycourse
请求参数:
{
"username": username
}
返回参数:
{
"data":
[{
"id": id,
"name": name,
"term": term,
"teacher": teacher,
"time": time,
"place": place,
"credit": credit,
"classhour": classHour,
"property": property,
},
…
{…}
]
}
由于接口过多,此处不再一一列举。
六、界面说明
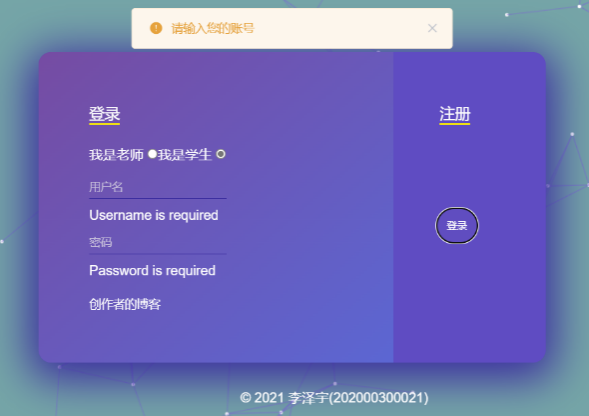
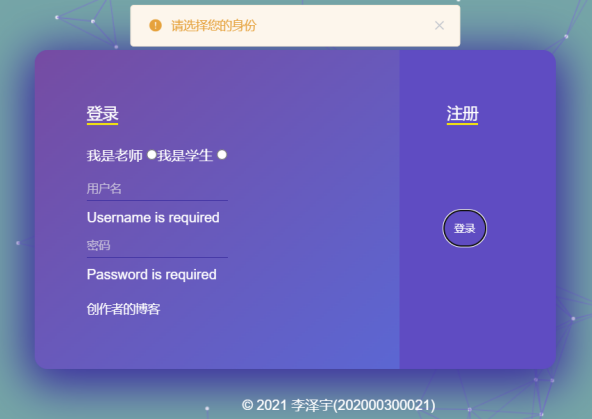
6.1 登录界面

图片1登陆界面

图片2空账号警示

图片3空身份警示

图片4登录信息错误

图片5空密码警示
相关输入警示和登录错误见图片,登录成功直接跳转到用户主界面。
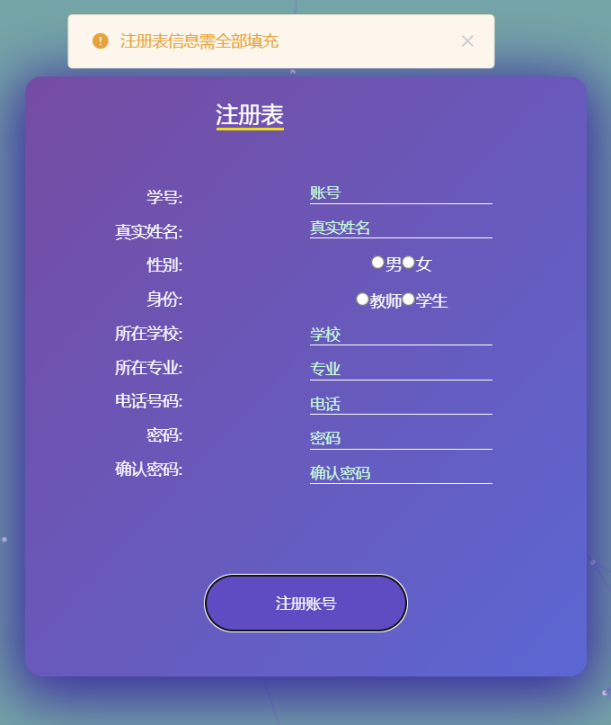
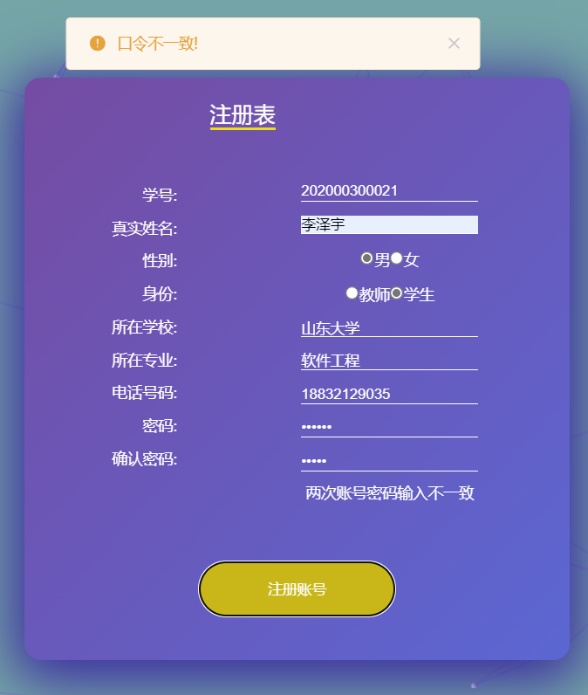
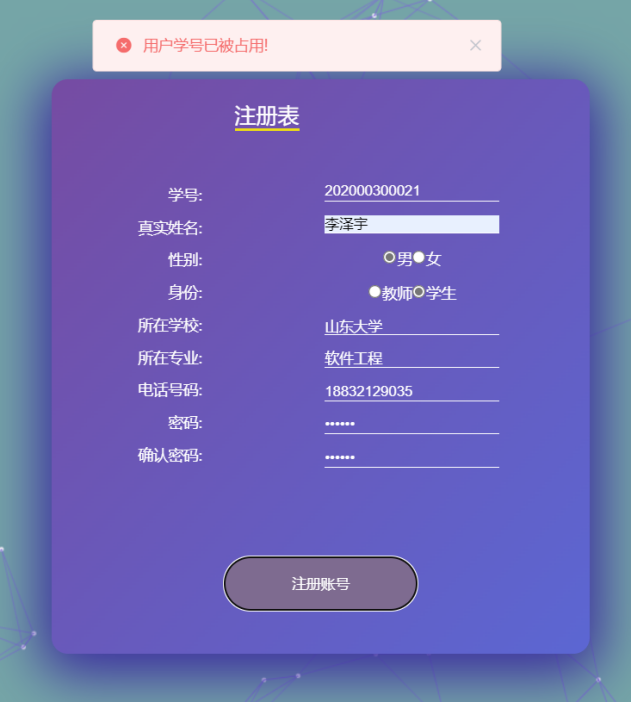
6.2 注册界面

图片6注册界面

图片7电话位数警示

图片8未填充警示

图片9相异口令警示

图片10密码位数警示

图片11用户名重复错误
- 学号输入无要求,只要不跟已存在的注册学号相同。
- 表中所有内容必须填充。
- 电话号码要求 11 位。
- 注册成功后跳转到登录界面。
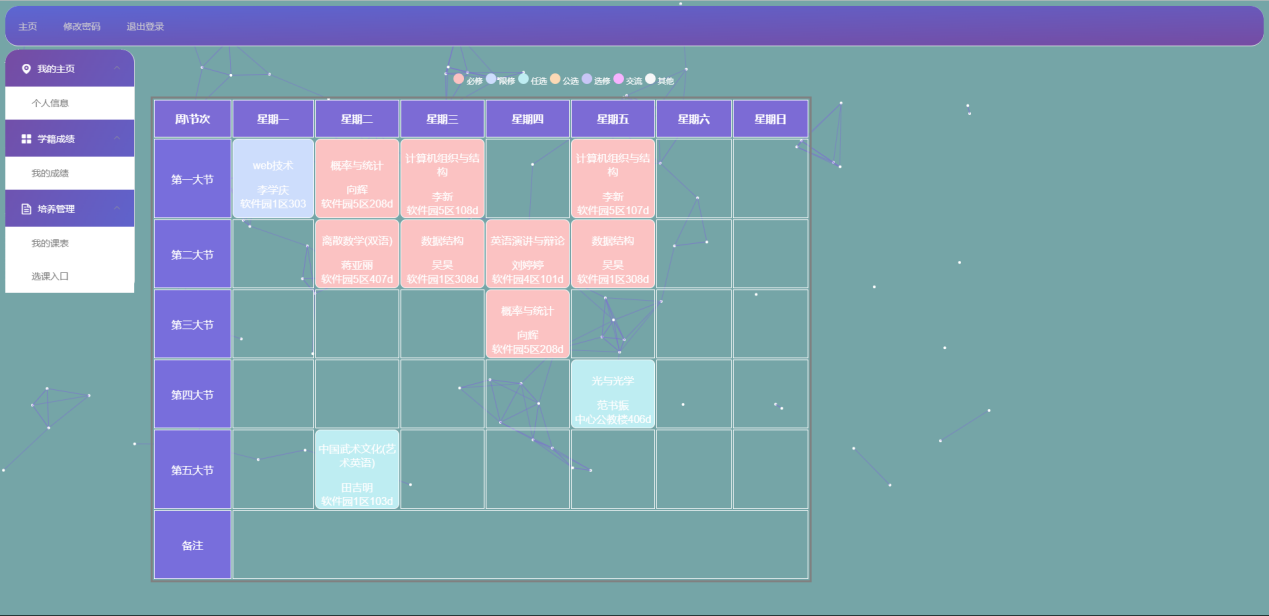
6.3 学生主界面

图片12学生主界面
- 主界面分为顶部导航栏和侧边导航栏。实现用户不同界面之间的跳转。
- 顶部导航栏点击时,刷新方式为整个页面刷新。
- 侧边导航栏点滴时,只刷新最右侧的组件。
- 在主界面用户可以实现向个人信息页面、我的成绩页面、选课入口页面、我的课表页面的跳转。
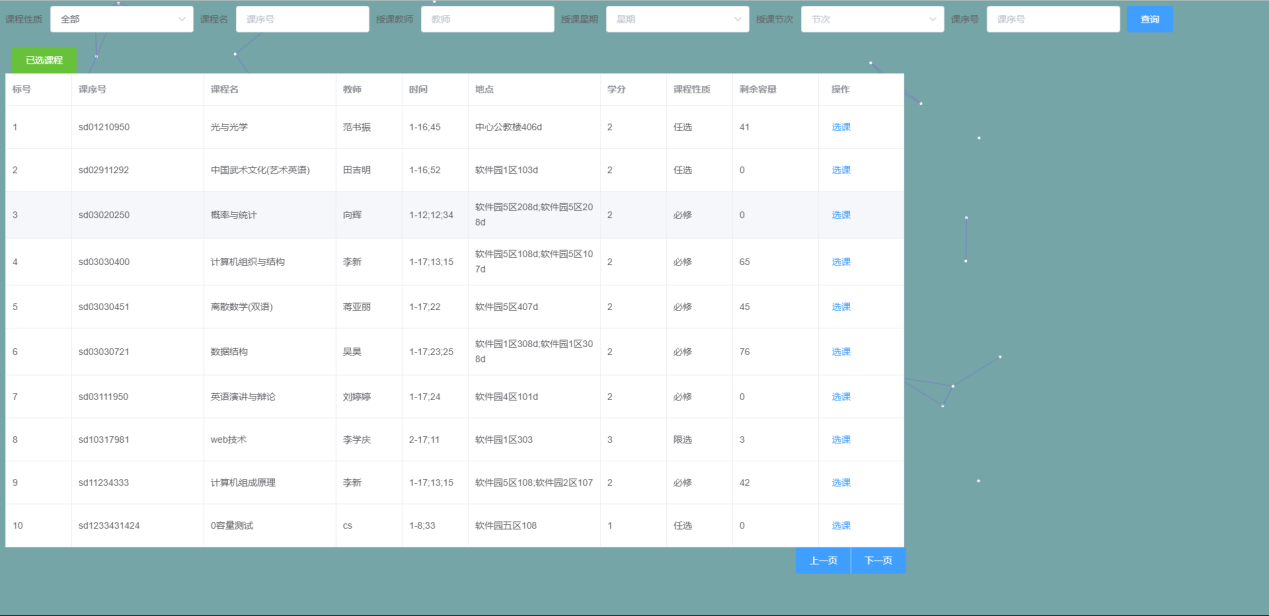
6.4 选课界面

图片13选课界面

图表14提示信息

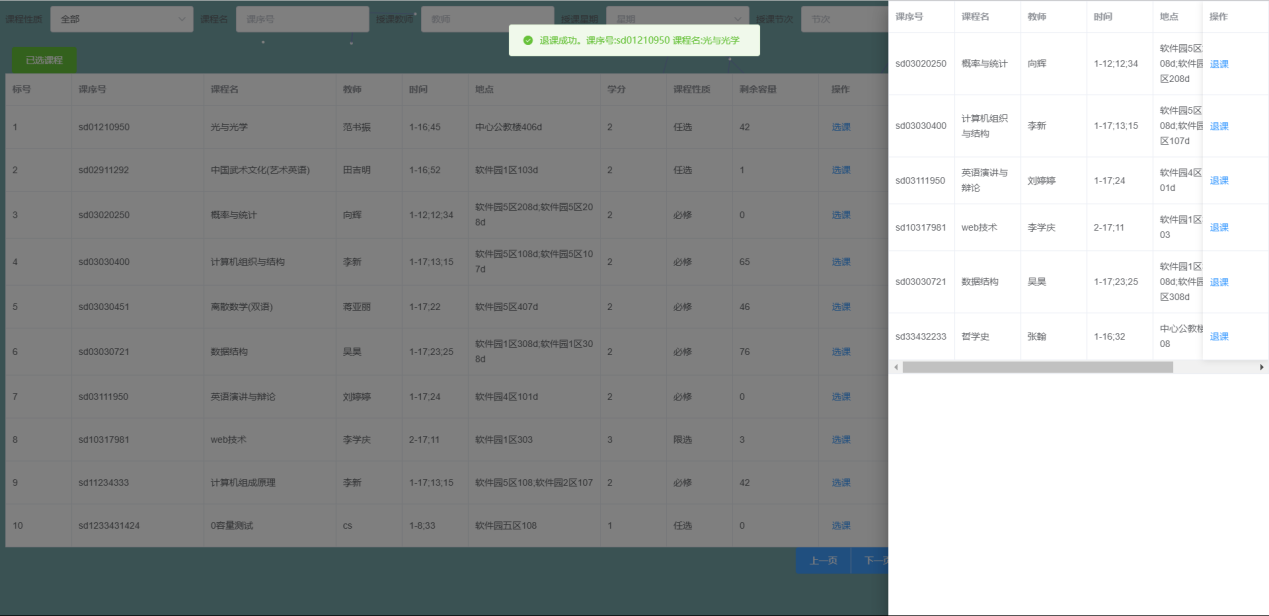
图片15已选课程与退课

图片16教师开课界面
选课页面顶部为筛选条件,用户可根据其中某一个属性筛选课程,也可以将不同筛选条件进行组合来进行筛选。比如:用户可以根据课程名查询课程,根据课程名的查询方式为模糊查询;也可以查询课程性质为必修的,在某个星期某一节课开设的课程……
用户可以点击每一条记录最右侧的选课按钮来实现对课程的选择。还可点击绿色的已选课程按钮来查看我已经选择的课程。在已查看课程栏里,用户还可以通过点击退课按钮来退课。
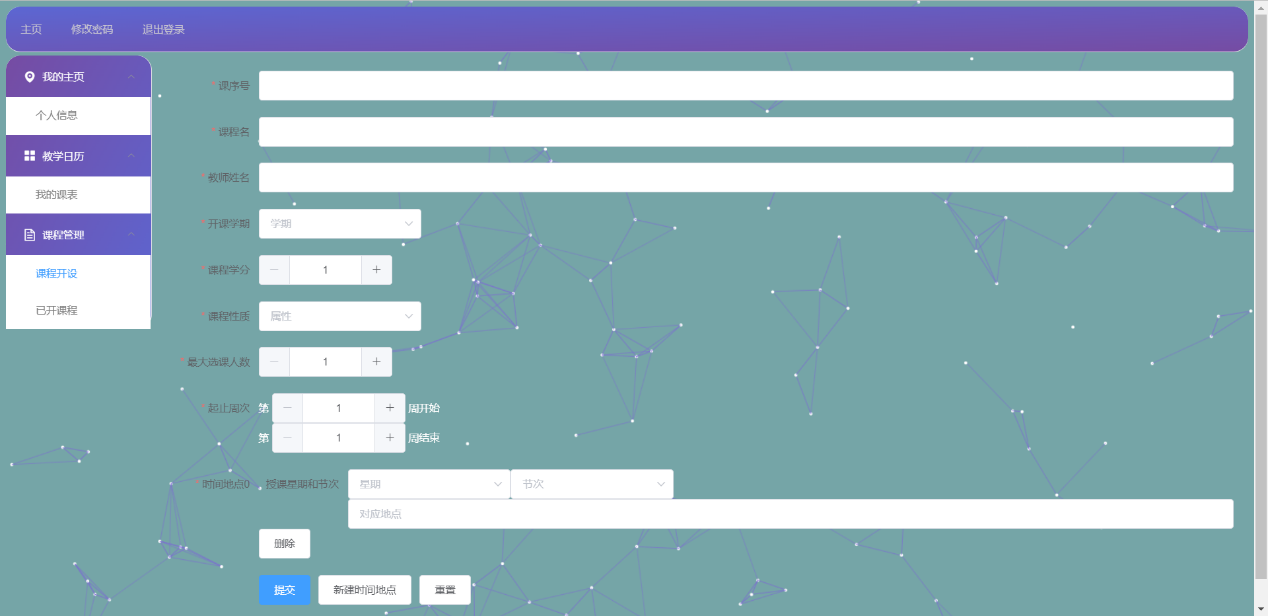
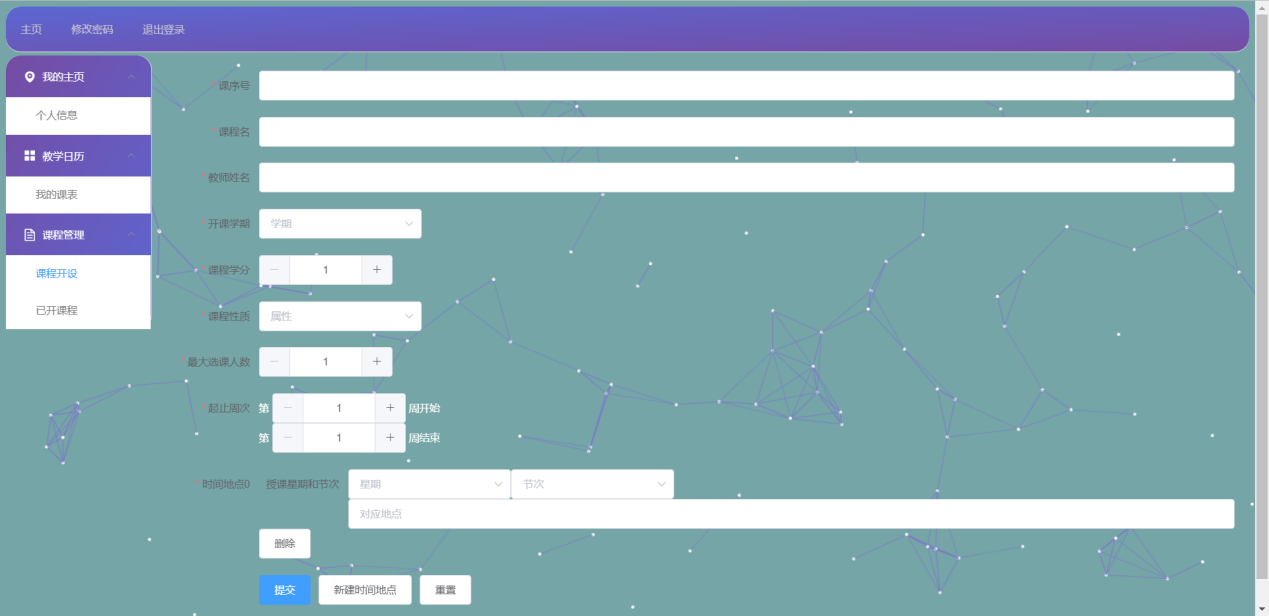
6.5 教师主界面

图片16教师主界面

图片17教师开设课程界面

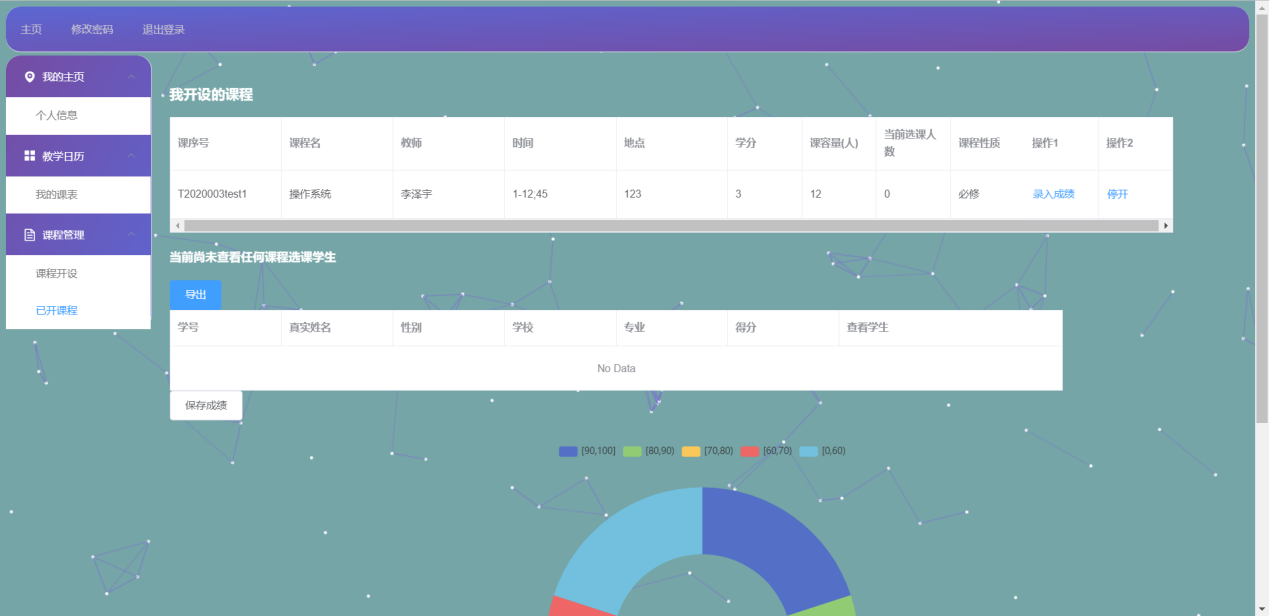
图片18教师查看开设课程及选课学生界面

图片19教师录入成绩及分数统计饼图
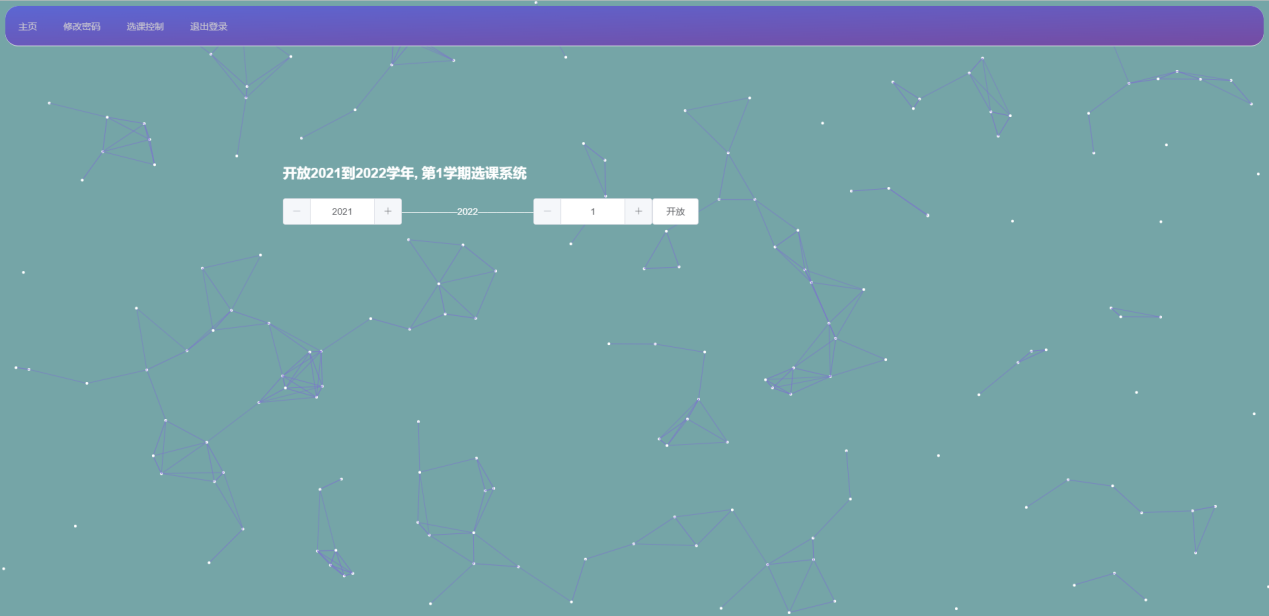
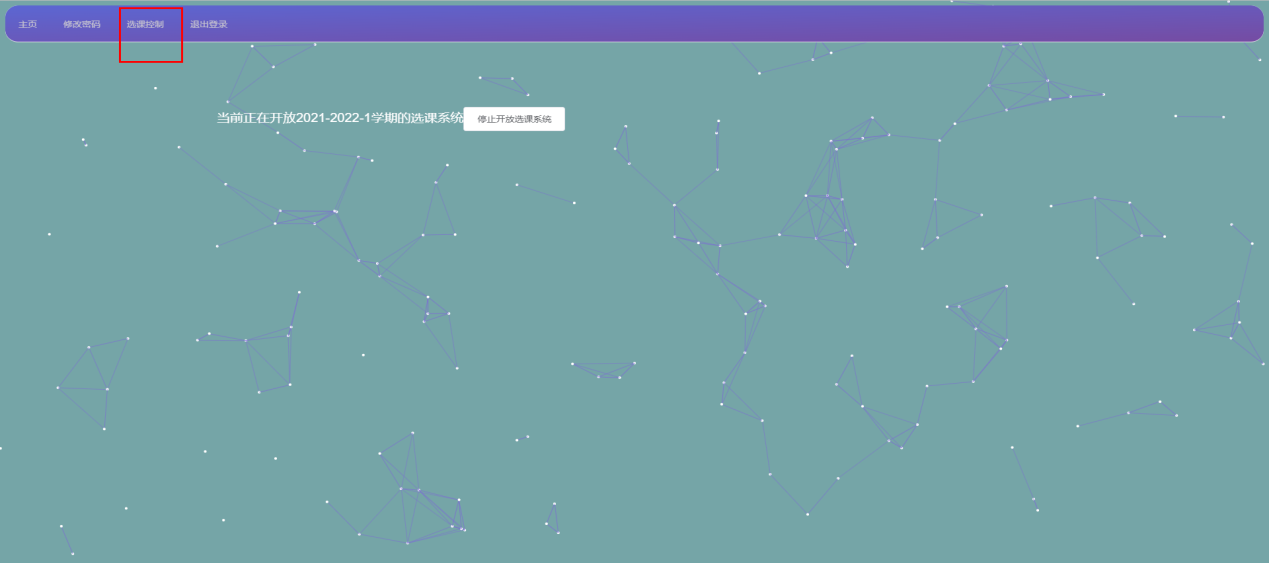
6.6 系统管理员界面

图片20系统管理原界面

图片21开放选课功能

图片22关闭选课功能
系统管理员的功能主要就是开启和关闭选课系统。
七、安全设计
为抵御注入攻击,采用了参数化查询……等方式。
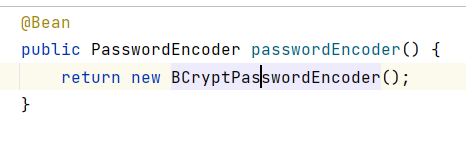
口令采用 BCryptPasswordEncoder 加密。

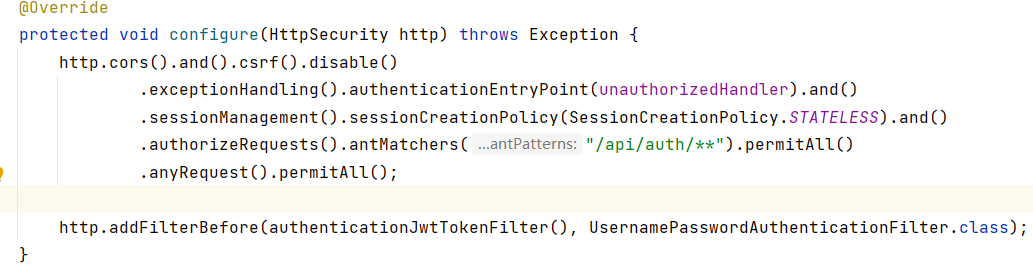
跨域请求的配置:

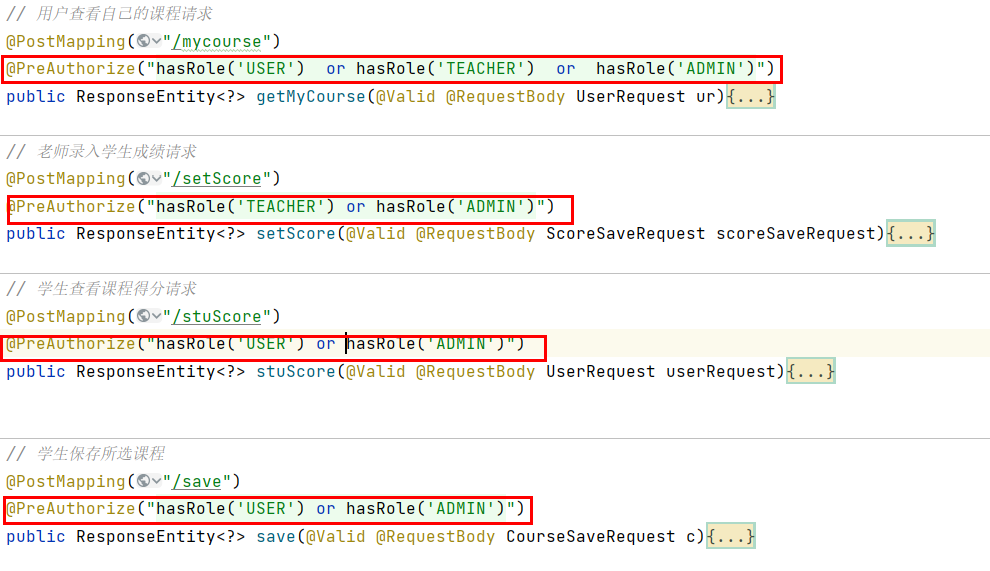
各个接口资源访问前的权限验证:

八、部署说明
环境需求:按照 3000 用户量估算,需要 2 台服务器,每台 8 核、64GB 内存。初始存储 64GB,每年扩充多少 24GB。网络带宽 1000MB。
部署方法:
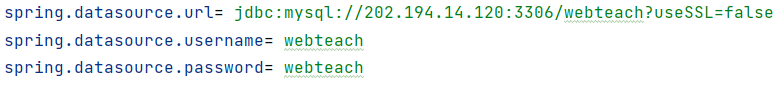
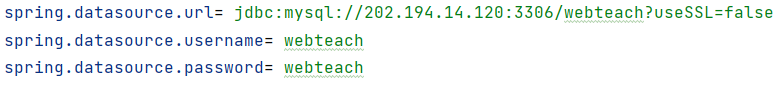
我已经在老师提供的远程 SQL 数据库上部署完毕后端数据库了。即如下 MySQL 地址:


老师只需要运行 jar 包,浏览器访问 localhost:9091 即可。但我依然提供了初始化的 SQL 脚本。
- 创建 DB webteach,执行 init.sql 脚本。
此处使用的为老师提供的远程数据库和数据库连接。故 DB 不再需要创建。

- 前端项目使用 8080 端口,后端项目使用 9091 端口。
- 执行完 init.sql 脚本后,直接运行 jar 包,浏览器访问 localhost:9091 端口即可。
- 已有三个内置账户“202000300021”、“T202000300021”、“admin”,分别为学生用户、教师用户、管理员用户,账户的密码均为“123456”。
- 若表结构被修改,表内容被篡改,可以重新执行本人提供的 init.sql 脚本,重新初始化。
九、总结讨论
通过《学生选课管理系统》项目的开发,我掌握了 Spring boot 和 vue 的基本开发方法和流程,了解了 html5 的标签使用方法,理解了 DOM,BOM 对象,熟悉了 Java script 的基本用法。对前端的 AJAX 异步请求有了一定理解。初步尝试了 VUE 组件间的传值情况,子组件可以传值给父组件,父组件也可以传值给子组件。在父子组件的传值中,父组件中值的更新会立即引发子组件中值的更新,但子组件中值的更新不会引发父组件的变化。
不足之处:对 VUE 的路由机制和 Spring boot 的自动装配原理等概念还是不甚了解。
对这两个框架的理解还处于粗浅层面,只是会使用一些基本的开发功能。项目的并发性处理并没有做的很好,在高并发的情况下很可能会出现一些错误。对 Spring Security 的配置不了解。
下步工作:通过其他的 Web 项目和实践操作来增进自己对 vue 和 Spring boot 的理解。
可以通过查阅 VUE 和 Spring Boot 的官方文档来增进理解,并学习更多关于这两个框架的用法。
参考文献
- 潍坊职业学院在线选课系统的设计与实现(电子科技大学·李莉)
- 基于B/S模式选课系统的设计与实现(内蒙古大学·夏永秋)
- 高职院校网络选课系统设计与实现(华南理工大学·林伍政)
- 基于Model2 MVC架构网上选课系统的设计与实现(电子科技大学·幸雁)
- 唐山科技职业技术学院选课系统设计与实现(湖北工业大学·杨艳梅)
- 基于网络环境的选课系统的研究及实现(大庆石油学院·邓万友)
- 基于.NET的体育课选课系统的设计与实现(天津大学·钱冬梅)
- 基于网络环境的选课系统的研究及实现(大庆石油学院·邓万友)
- 基于.NET的高校选课管理系统设计与开发(中国海洋大学·郭峰)
- 基于B/S结构的网络选课系统设计与实现(黑龙江大学·陈天凯)
- 少年宫课外学习选课系统软件的设计与实现(电子科技大学·黄涛)
- 基于B/S模式选课系统的设计与实现(内蒙古大学·夏永秋)
- 高职学分制选课系统的设计与实现(吉林大学·杨中斌)
- 天津商业大学宝德学院网上选课系统的设计与实现(电子科技大学·常庆英)
- 基于.NET的体育课选课系统的设计与实现(天津大学·钱冬梅)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码海岸 ,原文地址:https://m.bishedaima.com/yuanma/35993.html