本项目为基于javaweb+Mysql的成绩管理系统开发课程设计。开发语言java,开发环境Idea/Eclipse/Jdk8
在当今信息化社会,成绩管理系统 的开发与应用已成为互联网技术的重要分支。本论文以成绩管理系统为核心,探讨基于JavaWeb的系统设计与实现。成绩管理系统旨在解决现有问题,提供更高效、安全的服务。首先,我们将分析需求,阐述成绩管理系统在JavaWeb平台上的必要性;其次,详细介绍系统架构与关键技术,包括Servlet、JSP及数据库交互;接着,详述开发过程,展示成绩管理系统的功能模块;最后,进行性能测试与优化,证明成绩管理系统的有效性。此研究旨在为JavaWeb领域的创新提供参考,推动相关技术的进步。
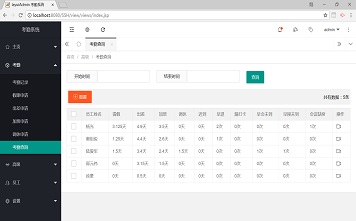
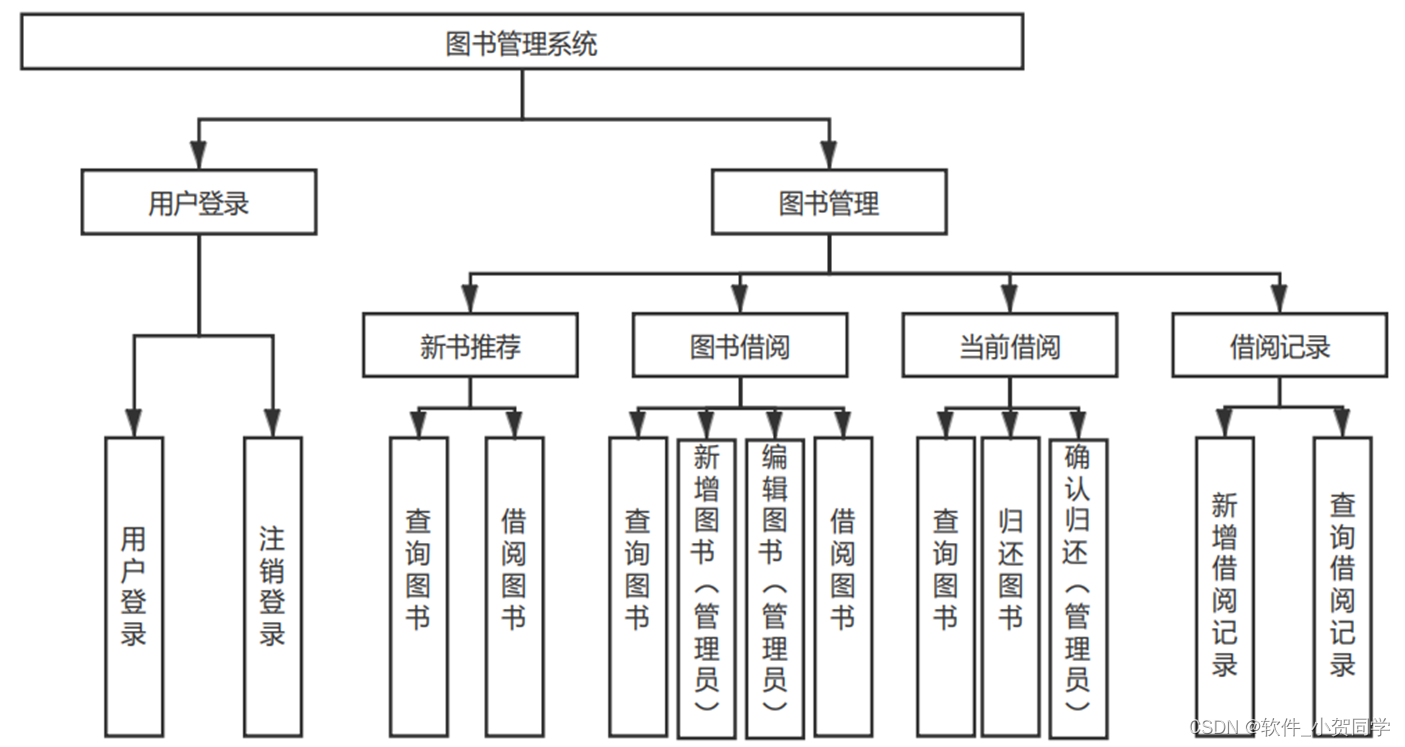
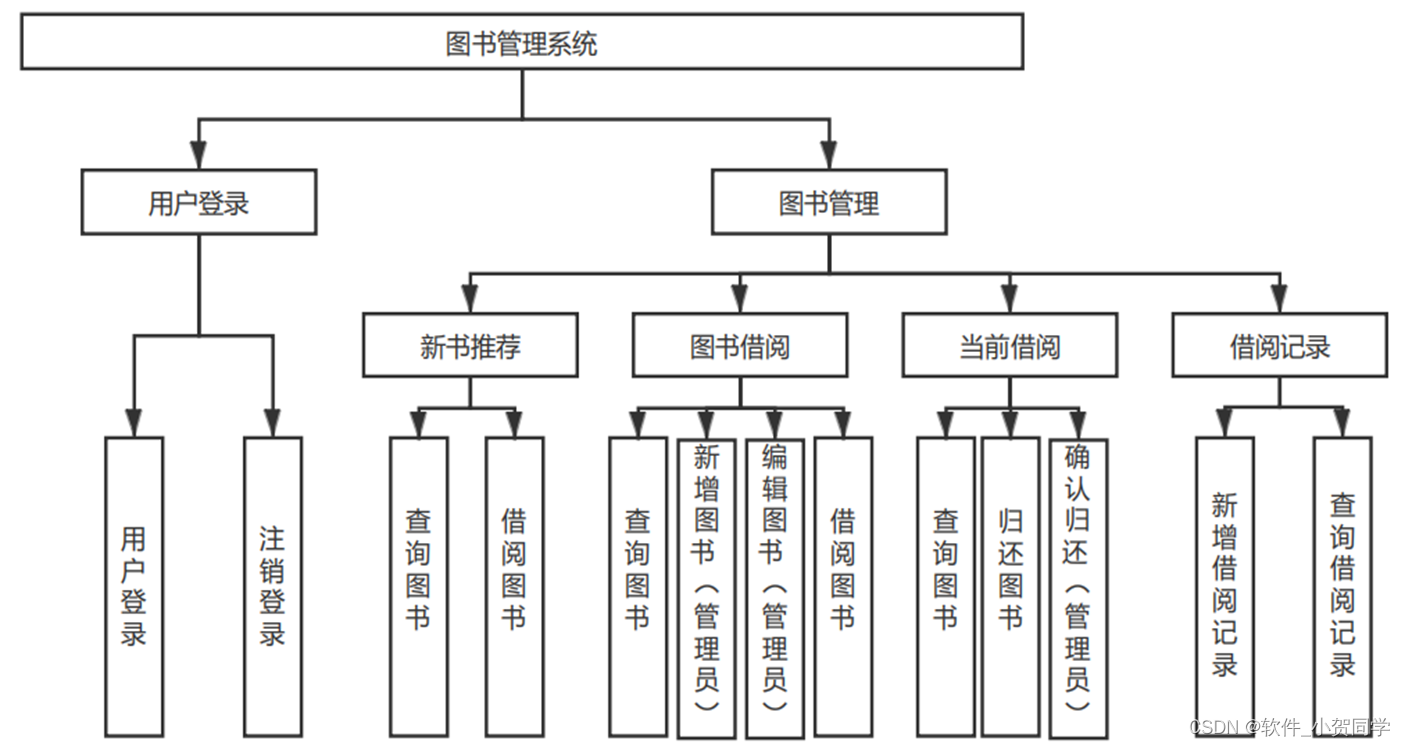
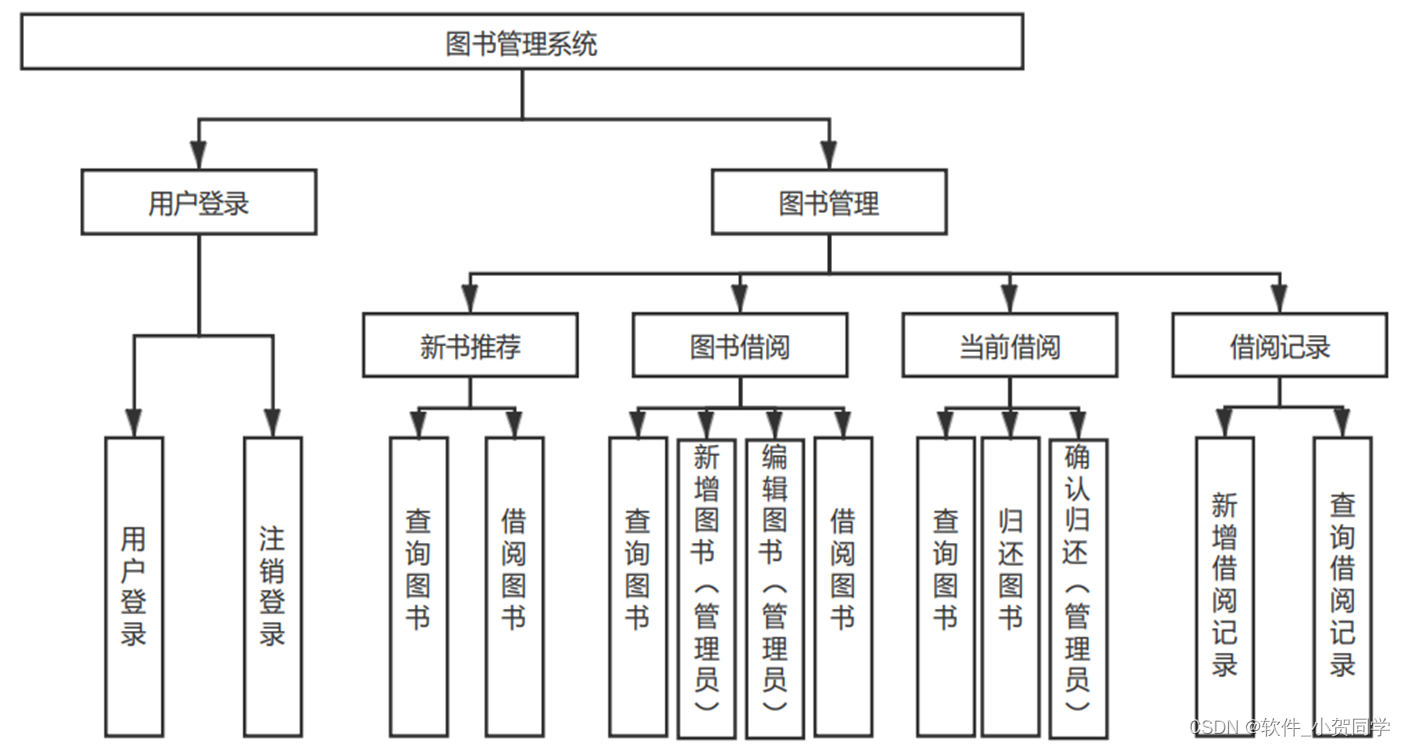
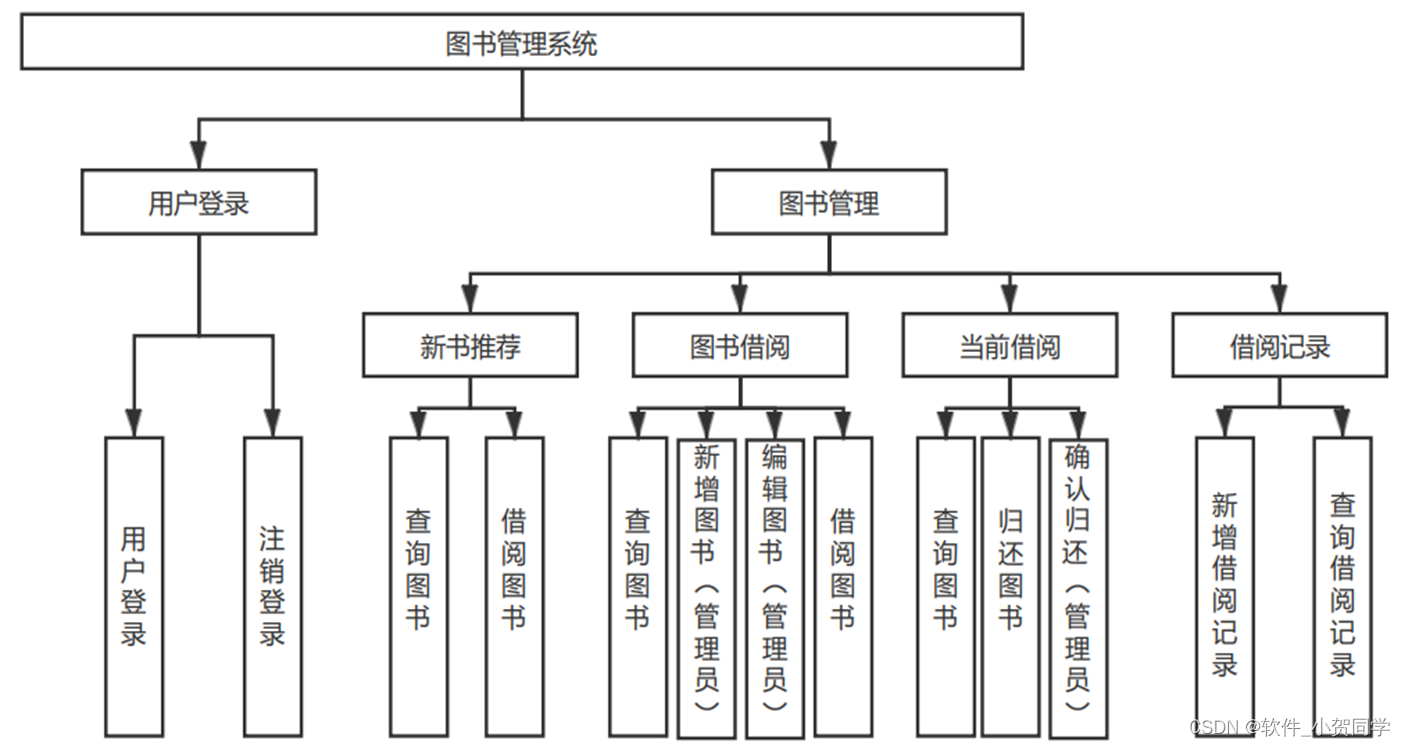
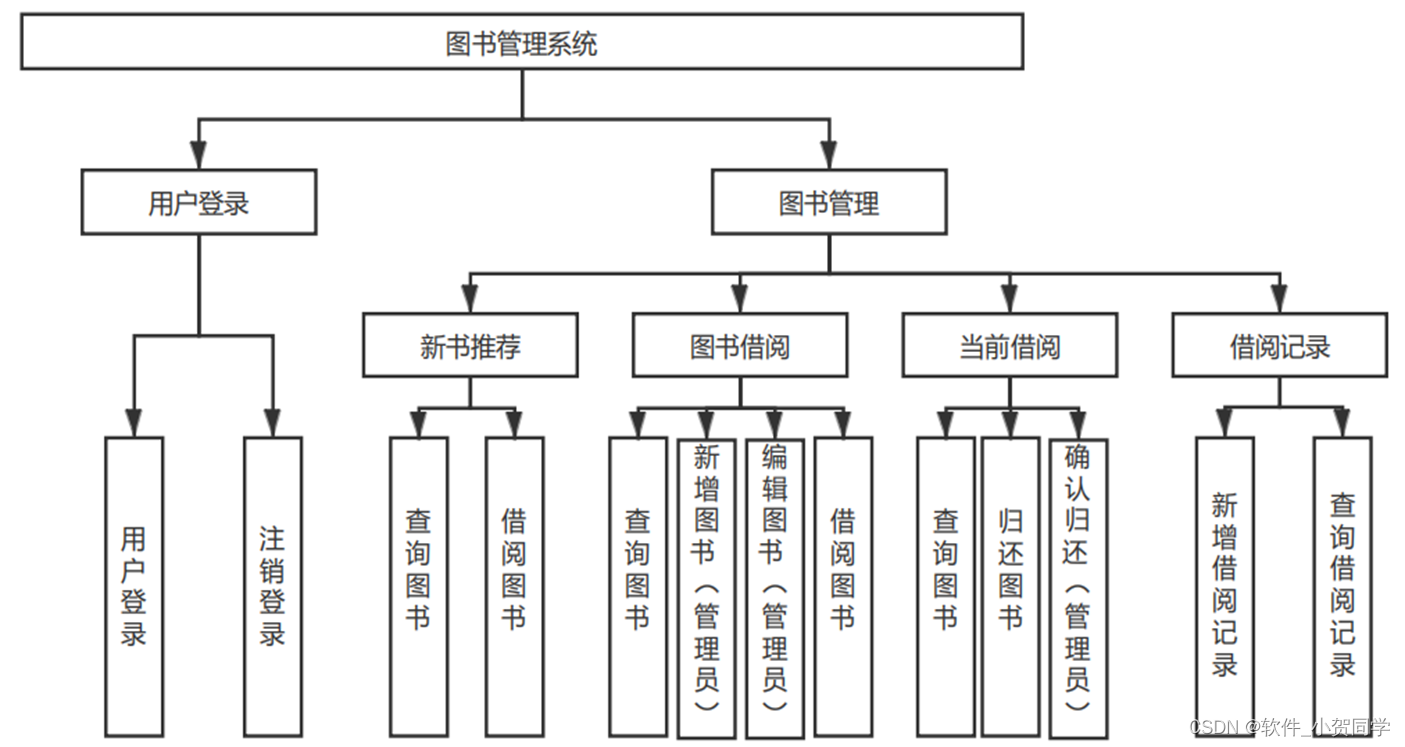
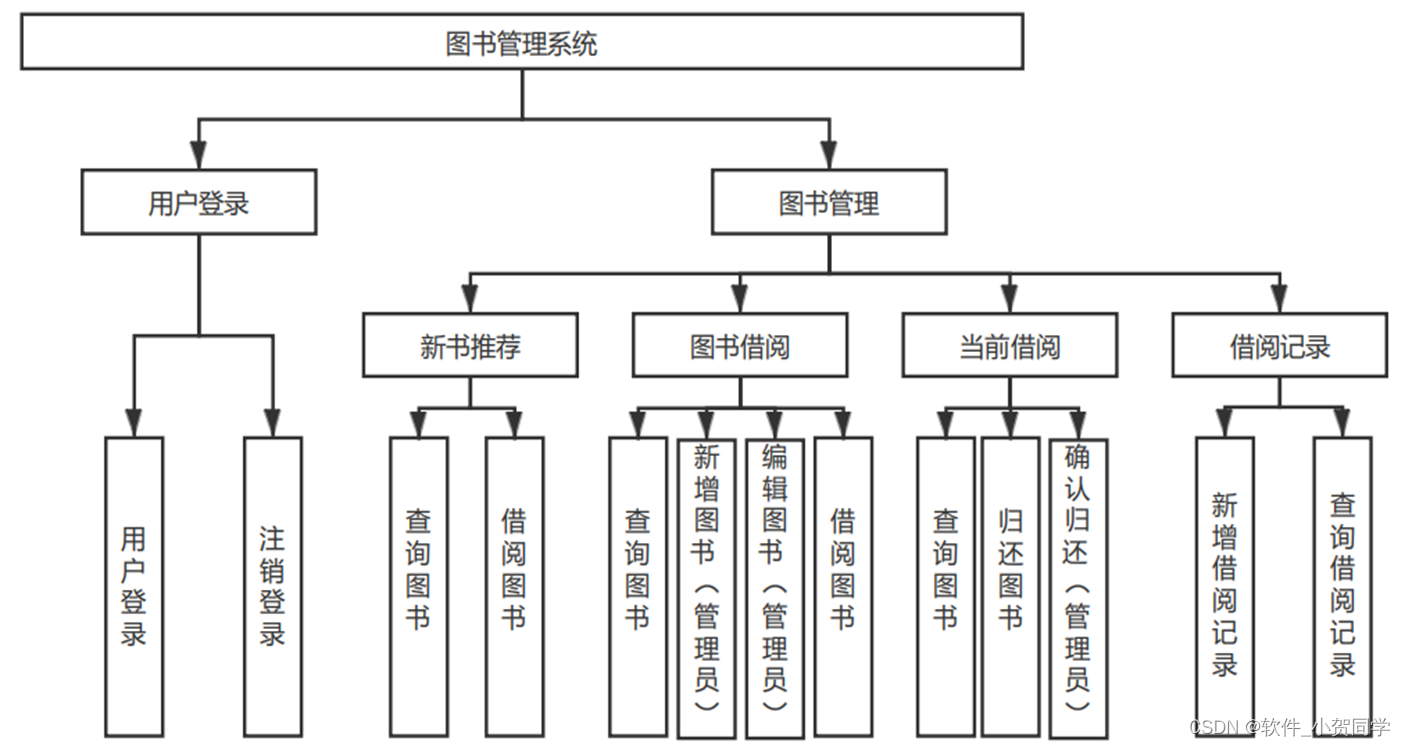
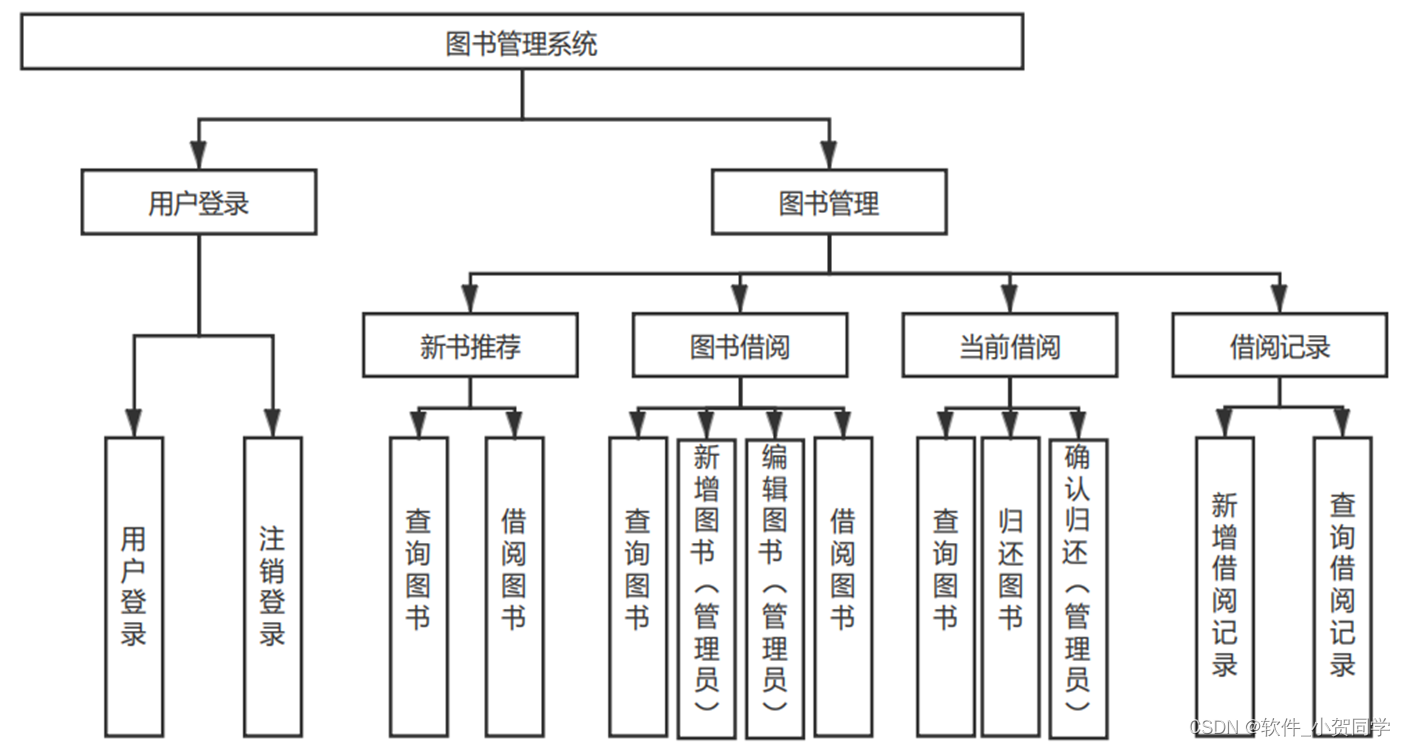
成绩管理系统系统架构图/系统设计图





成绩管理系统技术框架
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。这一架构模式的核心特点是用户通过网络浏览器来访问和交互服务器上的应用。在当前信息化时代,B/S架构仍然广泛应用,主要原因在于其独特的优势。首先,从开发角度来看,B/S架构提供了便利性,开发者可以更高效地构建和维护系统。其次,对于终端用户,他们无需拥有高性能的计算机,只需具备能够上网的浏览器即可,这极大地降低了硬件成本,尤其在用户基数庞大的情况下,节省了大量费用。此外,由于数据存储在服务器端,B/S架构在安全性方面具有一定的保证,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息和资源。在用户体验上,人们已习惯于浏览器的使用,避免安装额外软件可以减少用户的抵触感,增强信任度。综上所述,选择B/S架构作为设计方案,能够满足项目需求并提供经济、便捷和安全的服务。
Java语言
Java是一种广泛应用的编程语言,它不仅支持桌面应用程序的开发,也广泛应用于构建网络应用程序。其核心特性在于它的后端处理能力,使得Java成为许多系统开发的首选。在Java中,变量是数据存储的关键概念,它们在内存中管理和操作数据,这种机制间接增强了Java程序的安全性,防止了针对Java应用的直接病毒攻击,从而提升了程序的健壮性。 Java还具备强大的动态运行特性,允许程序员对内置类进行扩展和重写,极大地丰富了其功能。此外,Java支持代码复用,开发者可以创建可封装的功能模块,当其他项目需要类似功能时,只需引入相应模块并调用相关方法即可,这极大地提高了开发效率和代码的可维护性。
MySQL数据库
在数据库管理领域,MySQL是一种广泛采用的关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位。MySQL以其轻量级、高效能的特质脱颖而出,尤其适合于实际的租赁环境应用场景。相较于Oracle和DB2等其他知名数据库系统,MySQL具备小巧的体积和快速的运行速度。值得注意的是,它的低成本和开源属性成为在毕业设计中选用的主要考虑因素。
MVC(Model-View-Controller)架构是一种广泛应用的软件设计模式,旨在提升程序的模块化、可维护性和扩展性。该模式将应用划分为三个关键部分:Model(模型)、View(视图)和Controller(控制器)。模型专注于封装应用程序的核心数据结构和业务规则,独立于用户界面,处理数据的存储和处理。视图则担当用户交互的界面角色,展示由模型提供的信息,并允许用户与应用进行互动,其形态可以是图形、网页或其他形式。控制器作为中介,接收用户的指令,协调模型和视图的活动,它从模型获取数据,根据需要更新视图以响应用户请求。这种分离职责的方式有助于降低代码复杂度,增强其可读性和可维护性。
JSP技术
JavaServer Pages(JSP)是一种用于创建动态Web内容的编程框架,它将Java代码集成到HTML文档中,以实现服务器端的逻辑处理。JSP在服务器上运行,将处理后的结果转化为HTML格式,随后发送至客户端浏览器展示。这项技术极大地简化了开发具有丰富交互性的Web应用的过程。在JSP的背后,Servlet扮演着核心角色,为JSP提供了基础运行机制。实际上,每一个JSP页面在执行时都会被转化并编译为一个Servlet实例,Servlet遵循标准接口处理HTTP请求,并生成相应的服务器响应。
成绩管理系统项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
成绩管理系统数据库表设计
用户表 (guanlixitong_USER)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ID | INT | 用户唯一标识,主键 |
| USERNAME | VARCHAR(50) | 用户名,成绩管理系统系统的登录名称 |
| PASSWORD | VARCHAR(100) | 加密后的密码,用于成绩管理系统系统身份验证 |
| VARCHAR(100) | 用户邮箱,用于成绩管理系统系统通讯和找回密码 | |
| REG_DATE | DATETIME | 注册日期,记录用户加入成绩管理系统系统的时间 |
| LAST_LOGIN_DATE | DATETIME | 最后一次登录时间,记录用户最近访问成绩管理系统系统的时间 |
日志表 (guanlixitong_LOG)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| LOG_ID | INT | 日志唯一标识,主键 |
| USER_ID | INT | 关联用户ID,外键引用guanlixitong_USER表的ID |
| ACTION | VARCHAR(50) | 用户在成绩管理系统系统中的操作描述 |
| ACTION_DATE | DATETIME | 操作时间,记录用户在成绩管理系统系统执行动作的日期和时间 |
| IP_ADDRESS | VARCHAR(50) | 用户执行操作时的IP地址,用于成绩管理系统系统的审计追踪 |
管理员表 (guanlixitong_ADMIN)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| ADMIN_ID | INT | 管理员唯一标识,主键 |
| ADMIN_NAME | VARCHAR(50) | 管理员姓名,成绩管理系统系统的后台管理角色 |
| PASSWORD | VARCHAR(100) | 加密后的密码,用于成绩管理系统系统后台登录 |
| VARCHAR(100) | 管理员邮箱,用于成绩管理系统系统通讯 |
核心信息表 (guanlixitong_CORE_INFO)
| 字段名 | 数据类型 | 注释 |
|---|---|---|
| INFO_ID | INT | 核心信息唯一标识,主键 |
| PRODUCT_NAME | VARCHAR(100) | 成绩管理系统系统的产品名称 |
| VERSION | VARCHAR(20) | 成绩管理系统系统的版本号 |
| DESCRIPTION | TEXT | 成绩管理系统系统简介和功能描述 |
| CREATION_DATE | DATETIME | 系统创建日期,记录成绩管理系统开始运行的时间 |
成绩管理系统系统类图




成绩管理系统前后台
成绩管理系统前台登陆地址 https://localhost:8080/login.jsp
成绩管理系统后台地址 https://localhost:8080/admin/login.jsp
成绩管理系统测试用户 cswork admin bishe 密码 123456
成绩管理系统测试用例
1. 系统功能测试
| 序号 | 测试项 | 预期输入(成绩管理系统:各种信息管理系统) | 预期输出 | 实际输出 | 结果 |
|---|---|---|---|---|---|
| 1 | 登录功能 | 正确的用户名和密码 | 成功登录,显示成绩管理系统主界面 | - | 通过/失败 |
| 2 | 注册新用户 | 唯一的用户名和有效信息 | 新用户成功创建,跳转至登录页 | - | 通过/失败 |
| 3 | 成绩管理系统数据查询 | 用户指定的查询条件 | 相关成绩管理系统信息列表 | 无结果或错误信息 | 通过/失败 |
2. 界面与用户体验
| 序号 | 测试项 | 预期结果(与成绩管理系统相关) | 实际结果 | 结果 |
|---|---|---|---|---|
| 4 | 界面布局 | 清晰,成绩管理系统相关信息展示完整 | - | 通过/失败 |
| 5 | 错误提示 | 输入无效时,显示相应错误提示 | 显示错误信息,不影响成绩管理系统其他功能 | 通过/失败 |
| 6 | 响应时间 | 快速加载成绩管理系统页面及数据 | 页面加载时间小于2秒 | 通过/失败 |
3. 数据处理与安全性
| 序号 | 测试项 | 预期输入/操作 | 预期结果(涉及成绩管理系统数据安全) | 实际结果 | 结果 |
|---|---|---|---|---|---|
| 7 | 数据添加 | 新成绩管理系统信息 | 数据成功入库,界面更新 | - | 通过/失败 |
| 8 | 数据修改 | 修改成绩管理系统信息 | 数据更新成功,界面实时同步 | - | 通过/失败 |
| 9 | 数据删除 | 选择成绩管理系统记录进行删除 | 记录从数据库中移除,界面反馈成功 | - | 通过/失败 |
4. 异常情况处理
| 序号 | 测试项 | 异常情况描述 | 预期响应(成绩管理系统系统) | 实际响应 | 结果 |
|---|---|---|---|---|---|
| 10 | 网络中断 | 在使用成绩管理系统时断网 | 显示网络错误,保存本地未提交数据 | - | 通过/失败 |
| 11 | 多用户并发 | 多用户同时操作同一成绩管理系统记录 | 数据一致性保持,无冲突 | - | 通过/失败 |
| 12 | 权限控制 | 无权限用户尝试访问敏感成绩管理系统信息 | 访问被拒绝,提示相应权限不足 | - | 通过/失败 |
成绩管理系统部分代码实现
javaweb+Mysql的成绩管理系统项目代码【源码+数据库+开题报告】源码下载
- javaweb+Mysql的成绩管理系统项目代码【源码+数据库+开题报告】源代码.zip
- javaweb+Mysql的成绩管理系统项目代码【源码+数据库+开题报告】源代码.rar
- javaweb+Mysql的成绩管理系统项目代码【源码+数据库+开题报告】源代码.7z
- javaweb+Mysql的成绩管理系统项目代码【源码+数据库+开题报告】源代码百度网盘下载.zip
总结
在以"成绩管理系统"为核心的JavaWeb开发项目中,我深入理解了Servlet、JSP与MVC架构的应用,强化了数据库设计与Hibernate整合的能力。通过实践,我掌握了Spring Boot和Ajax进行前后端交互,优化了用户体验。此外,调试与测试过程让我认识到版本控制(如Git)和问题排查的重要性。此项目不仅提升了我的编程技能,更锻炼了解决复杂问题的逻辑思维。未来,我将致力于持续学习,以适应不断变化的Web开发环境。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/39591.html