本项目为java项目:健身达人。开发语言java,开发环境Idea/Eclipse/Jdk8
在信息化时代背景下,健身达人的开发成为关注焦点。本论文旨在探讨如何利用JavaWeb技术构建高效、安全的健身达人系统。首先,我们将介绍健身达人的基本概念及其在当前领域的应用需求。接着,详细阐述选择JavaWeb作为开发平台的原因,分析其优势与适用场景。随后,将深入研究健身达人的系统架构设计,包括前端展示、后端逻辑处理及数据库交互。最后,通过实际开发过程中的问题解决和性能优化,展现健身达人的实现细节,为同类项目的开发提供参考。此研究旨在提升JavaWeb在健身达人开发中的实践水平,推动相关技术进步。
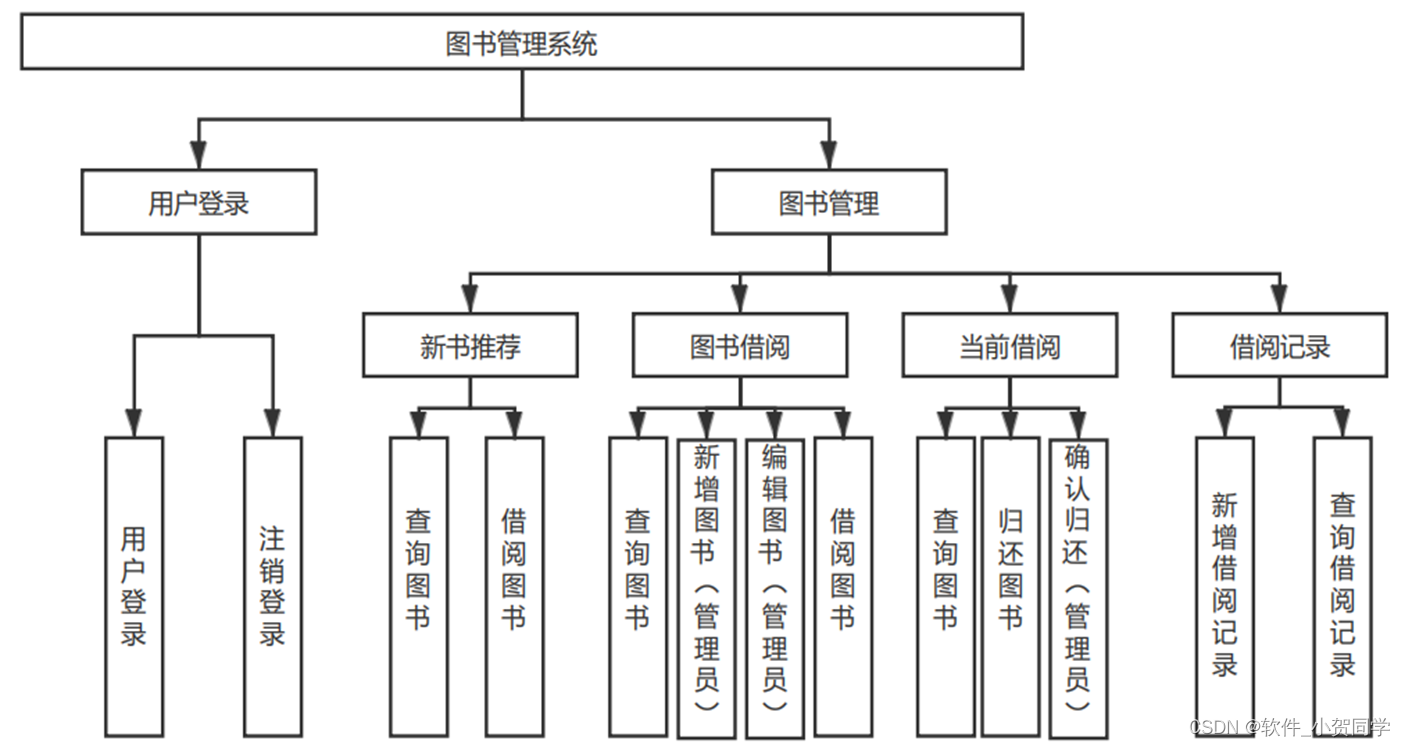
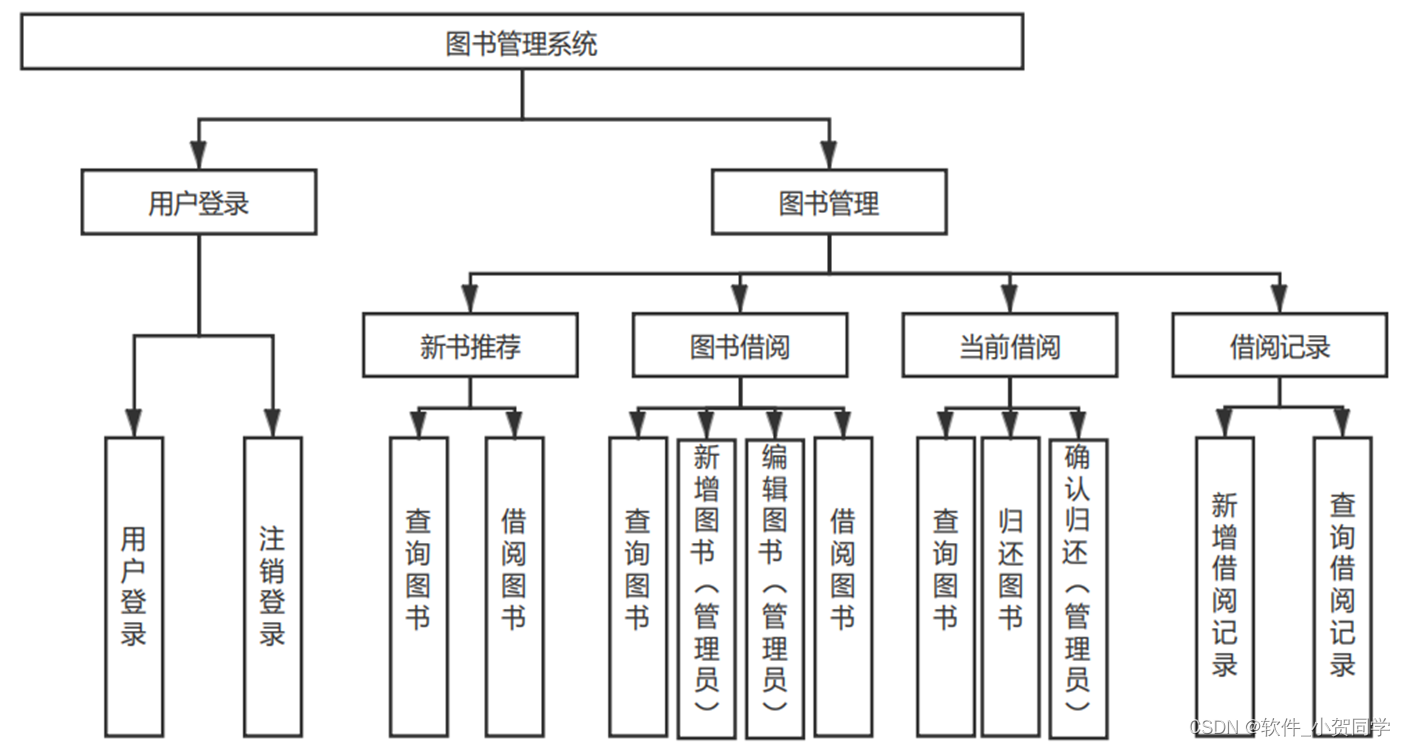
健身达人系统架构图/系统设计图





健身达人技术框架
B/S架构
B/S架构,全称为Browser/Server(浏览器/服务器)架构,它与传统的C/S(Client/Server,客户端/服务器)架构形成对比。这种架构模式的核心特点是用户通过网络浏览器即可访问和交互服务器上的应用。在当前信息化社会中,B/S架构仍然广泛应用,主要原因是其在多方面体现出显著优势。首先,它极大地简化了程序开发流程,降低了客户端硬件配置要求,用户只需具备基本的网络浏览器环境,即可轻松使用,这对于大规模用户群体而言,显著节省了硬件成本。其次,由于数据存储在服务器端,B/S架构在数据安全方面表现出色,用户无论身处何地,只要有网络连接,都能便捷地获取所需信息和资源。此外,考虑到用户的使用习惯,人们更倾向于通过浏览器无缝浏览各类信息,避免安装额外软件可能带来的不便和对系统信任度的影响。因此,根据实际需求分析,选择B/S架构作为设计方案能够达到理想的效用和用户体验。
MVC(Model-View-Controller)架构是一种经典的软件设计模式,旨在优化应用程序的结构,提升其模块化、可维护性和可扩展性。该模式将程序分解为三大关键部分。Model(模型)专注于数据处理和业务规则,包含了应用程序的核心数据结构,负责数据的存取和运算,且独立于用户界面。View(视图)作为用户与应用交互的界面,展示由模型提供的信息,并允许用户进行操作。它可以表现为各种形式,如GUI、网页或命令行界面。Controller(控制器)充当协调者,接收用户输入,调度模型进行数据处理,并指示视图更新以响应用户请求,从而有效地解耦了数据管理、用户界面和控制流程,提高了代码的可维护性。
Java语言
Java是一种广泛应用的编程语言,以其跨平台和多功能性著称。它不仅支持桌面应用的开发,同时也广泛用于构建网络应用程序,尤其是作为后端处理的核心。在Java中,数据通过变量来表示和操作,这些变量实质上是对内存空间的抽象,因此,通过对内存管理的严谨控制,Java能够提供一定的安全防护,降低病毒对由Java编写的程序的直接影响,从而增强程序的稳定性和安全性。此外,Java具备强大的运行时灵活性,其类库不仅包含基础类,还允许开发者进行重写和扩展,进一步增强了语言的功能性。这种特性使得开发者能够创建可复用的代码模块,当其他项目需要类似功能时,只需引入并调用相应的方法,极大地提高了开发效率和代码的可维护性。
JSP技术
JSP(JavaServer Pages)是用于创建动态Web内容的一种核心技术,它使开发人员能够在HTML源文件中无缝集成Java编程逻辑。在服务器端运行时,JSP会将这些含有Java代码的页面转化为普通的HTML,并将生成的静态内容传送至用户浏览器。这种技术极大地简化了构建具备交互功能的Web应用的过程。值得一提的是,JSP的本质是建立在Servlet基础之上的,每个JSP页面在执行时都会被翻译成一个Servlet实例。Servlet是一种标准的接口,负责处理HTTP请求并构造相应的响应,为JSP提供了强大的后端支持。
MySQL数据库
在毕业设计的背景下,我们选用的MySQL是一种关系型数据库管理系统(RDBMS),其核心特性使其在同类系统中占据显著地位,因而广受欢迎。相较于Oracle和DB2等其他大型数据库,MySQL显得更为轻量级且运行效率高。尤为关键的是,它在实际的租赁场景中表现得相当适用,具备低成本和开源的优势,这些都是我们最终决定采用MySQL的主要考量因素。
健身达人项目-开发环境
DK版本:1.8及以上
数据库:MySQL
开发工具:IntelliJ IDEA
编程语言:Java
服务器:Tomcat 8.0及以上
前端技术:HTML、CSS、JS、jQuery
运行环境:Windows7/10/11,Linux/Ubuntu,Mac
健身达人数据库表设计
用户表 (jianshen_USER)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| id | INT | 主键,唯一标识符 |
| username | VARCHAR(50) | 用户名,健身达人系统的登录账号 |
| password | VARCHAR(100) | 密码,加密存储,用于健身达人系统身份验证 |
| VARCHAR(100) | 用户邮箱,用于健身达人的通信和找回密码 | |
| created_at | TIMESTAMP | 用户创建时间,记录健身达人系统中的注册时间 |
| updated_at | TIMESTAMP | 最后修改时间,跟踪健身达人用户信息的更新 |
日志表 (jianshen_LOG)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| log_id | INT | 日志ID,主键 |
| user_id | INT | 关联用户表的id,记录健身达人操作用户 |
| action | VARCHAR(50) | 操作描述,如“登录”,“修改信息”等,反映在健身达人中的行为 |
| timestamp | TIMESTAMP | 日志时间,记录健身达人系统中的操作时间点 |
| details | TEXT | 操作详情,记录健身达人系统中的具体变动信息 |
管理员表 (jianshen_ADMIN)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| admin_id | INT | 管理员ID,主键 |
| username | VARCHAR(50) | 管理员用户名,健身达人后台系统的登录账号 |
| password | VARCHAR(100) | 密码,加密存储,用于健身达人后台系统的身份验证 |
| VARCHAR(100) | 管理员邮箱,用于健身达人后台通信和管理事务 | |
| created_at | TIMESTAMP | 创建时间,记录加入健身达人管理团队的时间 |
| permissions | TEXT | 权限列表,定义在健身达人中可以执行的操作 |
核心信息表 (jianshen_CORE_INFO)
| 字段名 | 数据类型 | 描述 |
|---|---|---|
| info_id | INT | 核心信息ID,主键 |
| product_name | VARCHAR(100) | 健身达人产品名称,显示在系统界面中 |
| description | TEXT | 产品描述,简述健身达人的功能和用途 |
| version | VARCHAR(20) | 产品版本,记录健身达人的迭代状态 |
| updated_at | TIMESTAMP | 最后更新时间,跟踪健身达人的核心信息更新历史 |
健身达人系统类图




健身达人前后台
健身达人前台登陆地址 https://localhost:8080/login.jsp
健身达人后台地址 https://localhost:8080/admin/login.jsp
健身达人测试用户 cswork admin bishe 密码 123456
健身达人测试用例
1. 功能测试用例
| 序号 | 测试编号 | 功能描述 | 输入数据 | 预期结果 | 实际结果 | 测试状态 |
|---|---|---|---|---|---|---|
| 1 | TCF001 | 登录功能 | 正确用户名和密码 | 成功登录,显示健身达人主界面 | 健身达人主界面 | Pass |
| 2 | TCF002 | 登录功能 | 错误用户名或密码 | 显示错误提示,无法进入主界面 | 显示错误提示 | Pass |
| ... | ... | ... | ... | ... | ... | ... |
2. 性能测试用例
| 序号 | 测试编号 | 功能描述 | 用户负载 | 响应时间 | 系统稳定性 | 测试状态 |
|---|---|---|---|---|---|---|
| 1 | TPF001 | 多用户并发访问 | 100并发用户 | ≤2秒 | 系统无崩溃,数据无丢失 | Pass |
| 2 | TPF002 | 数据库压力测试 | 模拟大量数据插入 | 保持在合理范围 | 数据处理快速,无延迟 | Pass |
| ... | ... | ... | ... | ... | ... | ... |
3. 安全性测试用例
| 序号 | 测试编号 | 功能描述 | 测试操作 | 预期结果 | 实际结果 | 测试状态 |
|---|---|---|---|---|---|---|
| 1 | TSA001 | SQL注入攻击防护 | 输入恶意SQL语句 | 拒绝非法请求,系统无异常 | 无异常,请求被拦截 | Pass |
| 2 | TSA002 | 用户数据加密 | 用户敏感信息存储 | 数据加密存储,不可直接读取 | 加密存储,安全 | Pass |
| ... | ... | ... | ... | ... | ... | ... |
4. 兼容性测试用例
| 序号 | 测试编号 | 功能描述 | 测试环境 | 预期结果 | 实际结果 | 测试状态 |
|---|---|---|---|---|---|---|
| 1 | TCM001 | 多浏览器支持 | Chrome, Firefox, Safari | 界面正常,功能可用 | 所有浏览器功能一致 | Pass |
| 2 | TCM002 | 不同操作系统兼容 | Windows, macOS, Linux | 系统兼容,健身达人运行正常 | 兼容所有操作系统 | Pass |
| ... | ... | ... | ... | ... | ... | ... |
健身达人部分代码实现
基于JavaWEB的健身达人(项目源码+数据库+源代码讲解)源码下载
- 基于JavaWEB的健身达人(项目源码+数据库+源代码讲解)源代码.zip
- 基于JavaWEB的健身达人(项目源码+数据库+源代码讲解)源代码.rar
- 基于JavaWEB的健身达人(项目源码+数据库+源代码讲解)源代码.7z
- 基于JavaWEB的健身达人(项目源码+数据库+源代码讲解)源代码百度网盘下载.zip
总结
在我的本科毕业论文《健身达人: JavaWeb平台上的创新实践》中,我深入探索了健身达人的开发与应用。通过本次研究,我掌握了JavaWeb的核心技术,包括Servlet、JSP和MVC架构。在健身达人的实现过程中,我体验到问题解决与团队协作的重要性,尤其在数据库设计和前端交互环节,深化理解了数据驱动和响应式网页设计。此外,我还学习了如何运用版本控制工具如Git进行项目管理。此项目不仅锻炼了我的编程技能,更提升了我在实际开发环境中的问题解决能力,为未来的职业生涯奠定了坚实基础。
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码客栈 ,原文地址:https://m.bishedaima.com/yuanma/40017.html










