Web 课程设计
1.任务
详细介绍自己的家乡,要求包括以下部分板块:风土人情、家乡风貌、家乡土特产品、家乡经济、家乡教育、文化传承、历史名人大事、历史名胜古迹、家乡社区与论坛
实验要求:
- 各板块的静态页面,参考实验一和实验二
- 页面中的各种动态效果和交互,如家乡图片的切换显示,可以使用 JS 插件或者 HTML5 实现
- 家乡所在位置的地图显示,参考实验七
- 论坛可以发帖、回帖、删除,所输入的内容在页面上有显示(不需要保存到数据库),参考实验五和实验六
2.页面的设计(分层、分块等)
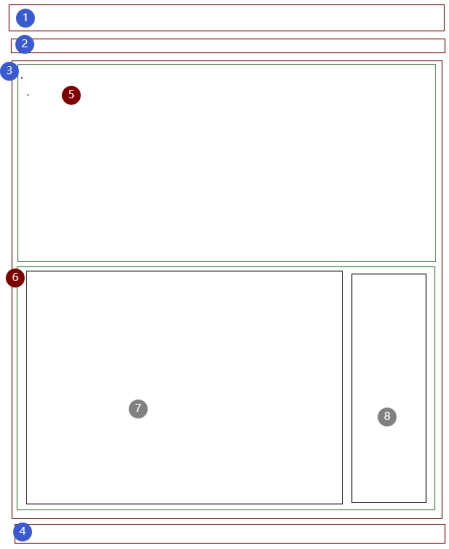
如下图所示,页面分成四大模块:
① 是用来展示标题--茂名;
② 是具体内容模块的导航目录,以及登录信息;
③ 是用来呈现主要内容,又划分为两大模块,为下图中的序号 ⑤ 和 ⑥,⑤ 页面是用来实现以动态形式切换家乡图片;⑥ 页面又细分为图中 ⑦ 和 ⑧,⑦ 是用来呈现各个模块的主要内容,⑧ 是导航目录。
④ 主要是底部,保证整体页面效果,没有具体内容。

图一 页面设计布局
3.代码的实现思路(伪代码、流程图或者调用关系)
1、① 页面中主要是通过设置背景图片来呈现标题;
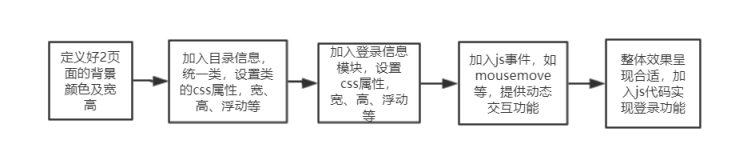
2、② 页面是具体内容模块的导航目录,以及登录信息,这一步实现基本操作,相关导航功能的跳转以及其他操作到后面页面实现布局在实现,这一步代码实现思路如下:

图二 页面 ② 代码实现流程图
3、③ 页面先设置好高度划分为两大模块,为上图中的序号 ⑤ 和 ⑥:
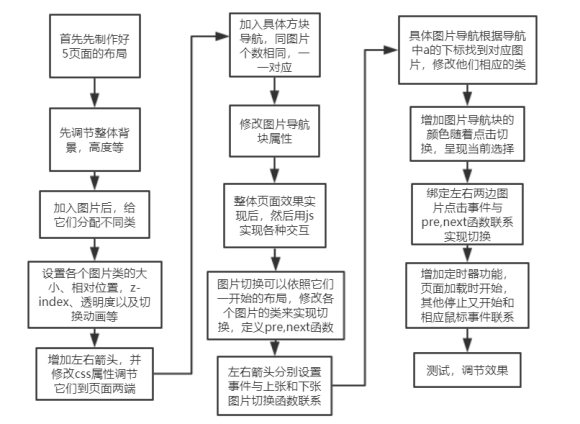
其中 ⑤ 是通过 jQuery 插件实现的一个图片切换,在实现中其实运用了一种逆向思维,图片切换其实背后图片顺序是保持不变,变化的是与他们一一对应决定他们属性的类,根据对应选择改变各个图片的类,加上切换动画效果,从而到达一种逼真的图片切换视觉,具体实现思路如下:

图二 页面 ⑤ 代码实现流程图
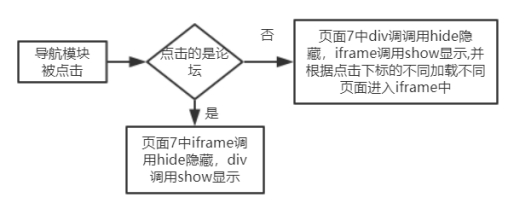
4、其中 ⑥ 页面又细分为图中 ⑦ 和 ⑧,⑦ 是用来呈现各个模块的主要内容,⑧ 是导航目录,同上面 2 中相似,⑦ 页面的实现主要用了一个 div 和 iframe 框架,两者中同时会有一个隐藏一个显示,其中 div 实现论坛的功能,iframe 用来呈现家乡的其他介绍,像文化、教育等,这些另外定义 html+css 实现,由其引用。如下:

图三 页面 ⑦ 模块选择实现图
5、实现导航页面功能的跳转后,分步实现文化教育等各个模块,因为都是独立的实现,实现过程都是静态。
最后在页面 ⑦div 中实现论坛功能,论坛页面也分为两大模块,主页面和评论区,主页面是用来呈现各个帖子信息及发帖的,评论区是当点击具体帖子的评论时进入,评论区包含当前点击的帖子以及它的评论。
如下:

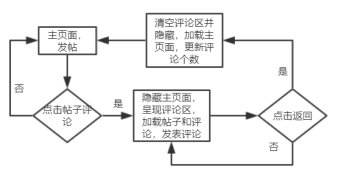
图四 论坛主页面与评论区切换图
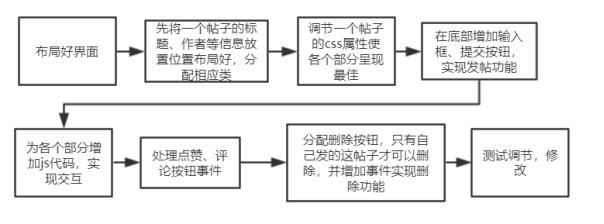
6、论坛主页面的实现思路:

图五 论坛主页面实现流程图
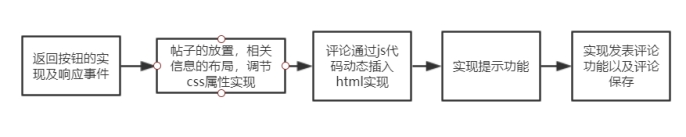
7、评论区页面实现思路:

图六 评论区页面实现流程图
8、评论的保存主要是用了一个二维数组,一维对应相应的帖子,二维索引对应该帖子的评论,评论定义了一个包含姓名、头像、内容、评论时间的对象来保存。
4.页面效果的截图和功能说明
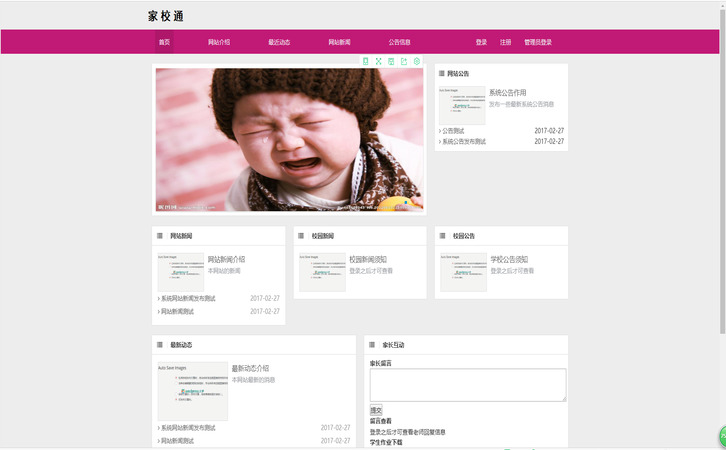
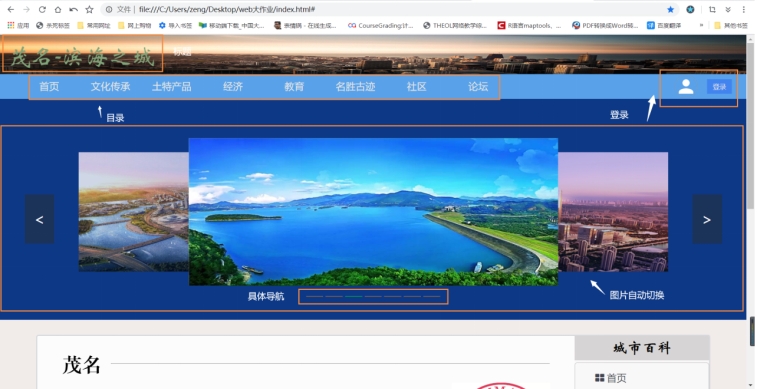
1、标题、目录、家乡图片切换区

图十七 页面效果图一
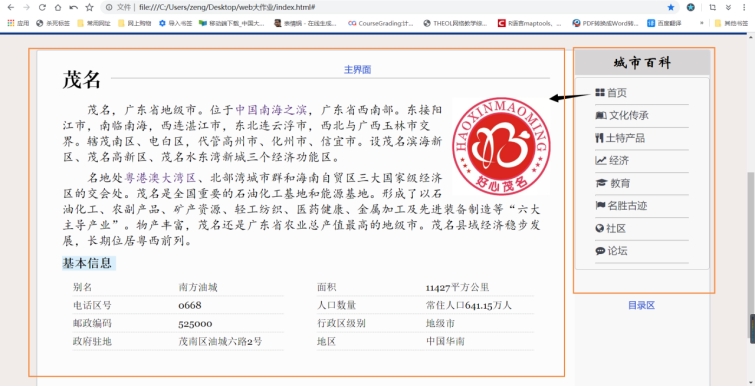
2、主要内容区

图十八 页面效果图二
3、各个模块内容呈现集:

图十九 页面效果图三
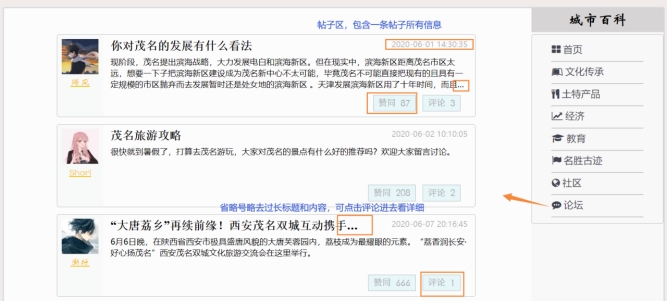
4、论坛主页面及发表帖子功能介绍:


图二十、二十一 页面效果图四
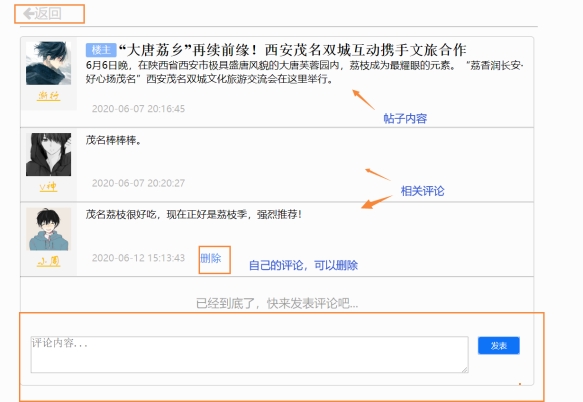
5、评论区效果呈现如下:

图二十二 页面效果图五
参考文献
- 基于J2EE的远程教育平台的开发与实现(吉林大学·葛瑛)
- 基于J2EE的远程教育平台的开发与实现(吉林大学·葛瑛)
- 基于.NET的Flash网上教学系统的设计与实现(吉林大学·刘颖)
- 基于Internet的机械基础网络课程建设关键技术研究(中国人民解放军国防科学技术大学·冯兴智)
- 基于.net的web教学平台设计与实现(电子科技大学·吴泽徐)
- 基于Web的远程教学平台的设计和实现(青岛理工大学·牟颜君)
- 基于J2EE的远程教育平台的开发与实现(吉林大学·葛瑛)
- 基于J2EE的Web应用程序在仪表在线网站中的应用(浙江大学·周明)
- 基于交互学习的精品课程网站设计与开发研究——以《甘肃民间美术》精品课程为例(西北师范大学·朱举英)
- 基于MVC的在线教育平台的研究与设计(苏州大学·曹晨)
- 基于J2EE的高校课堂教学管理系统设计与分析(电子科技大学·张霖婧)
- 交互式远程教学系统的设计与实现(上海交通大学·罗明朗)
- 基于Web的远程教学系统设计与实现(大连理工大学·孙宝忠)
- 基于J2EE的远程教育平台的开发与实现(吉林大学·葛瑛)
- 基于JSP的校园网站的设计与实现(吉林大学·张帆)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:毕设项目助手 ,原文地址:https://m.bishedaima.com/yuanma/35775.html