Web前端作业
基本实现
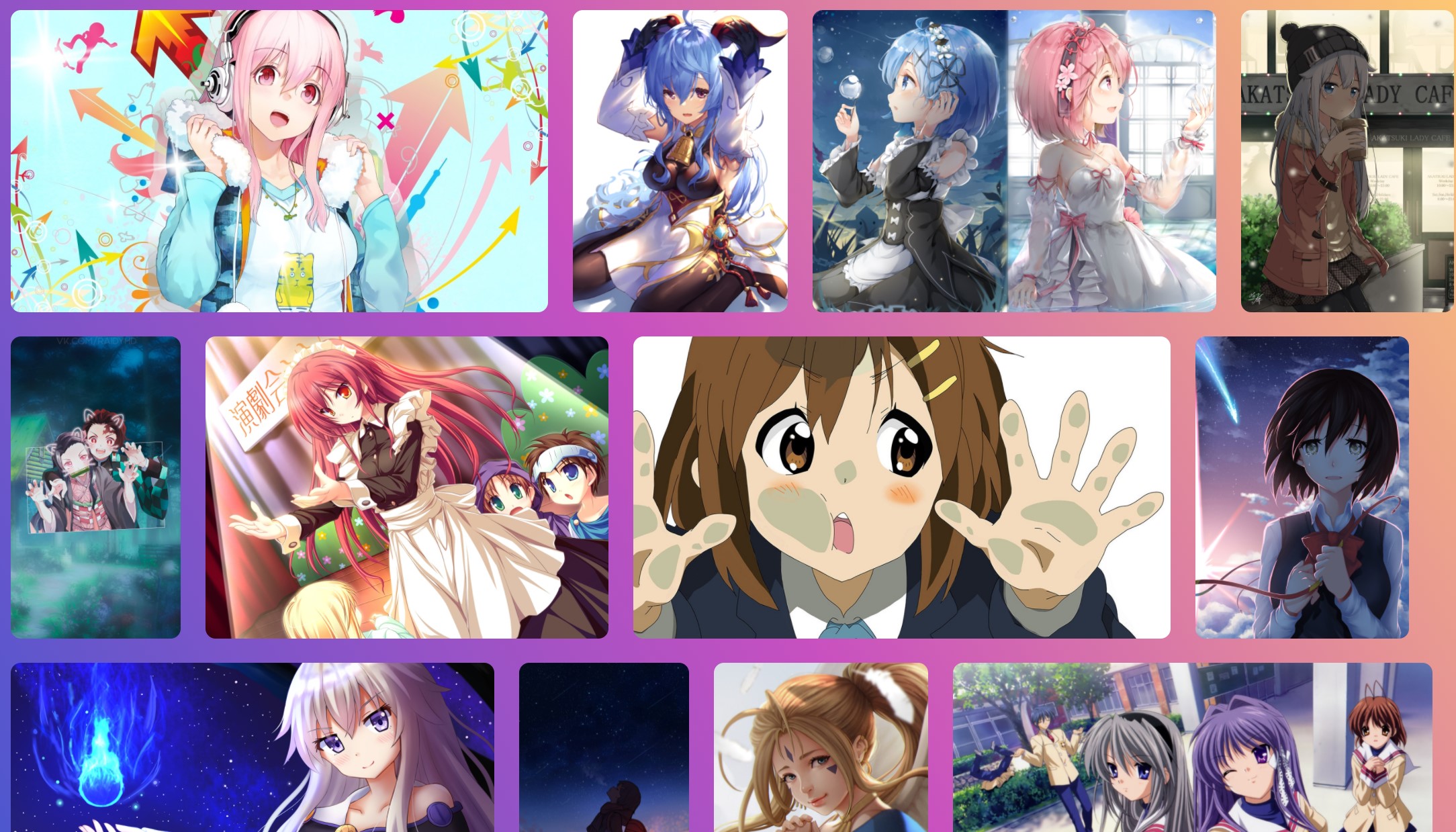
首先我们来到主界面,有一些图片供选择。

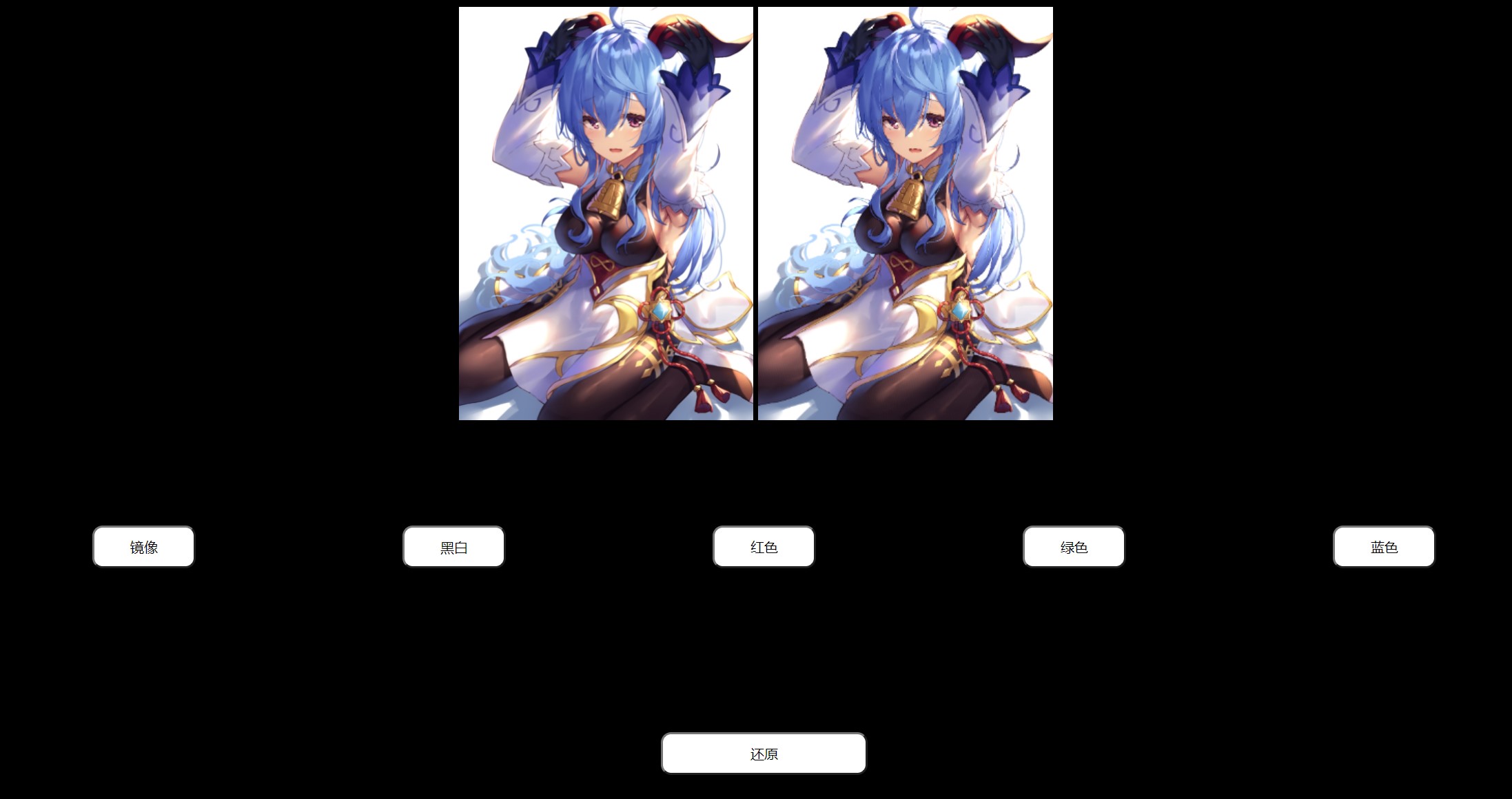
我们随便挑选一张图片,假如选择甘雨,进入甘雨的二级界面:

我们看到有六个按钮,上面五个分别是镜像、黑白、红色、绿色、蓝色,下面最大的是还原。
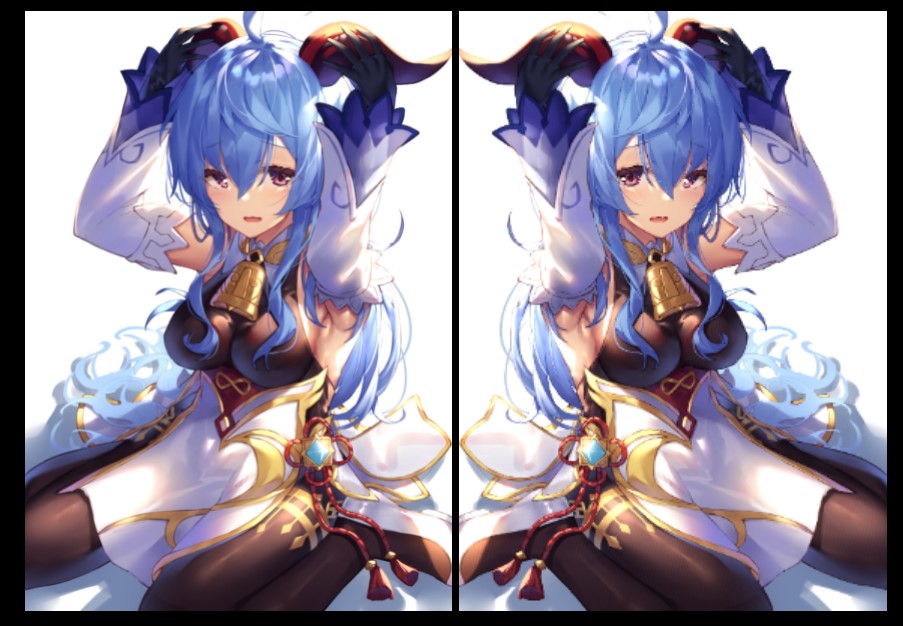
使用镜像:

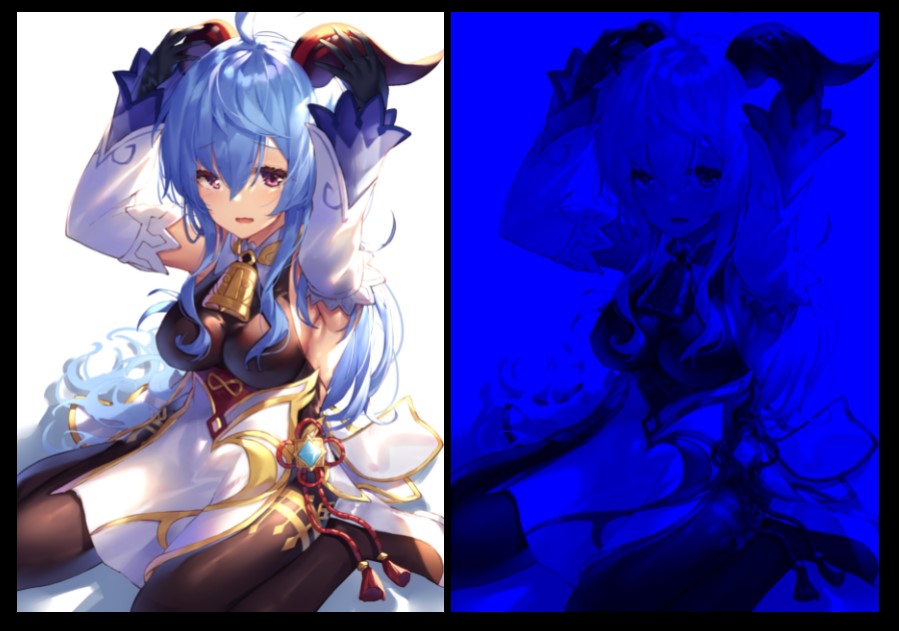
使用蓝色:

效果可以叠加。
点击还原则还原至原图。
实现代码
二级页面的html中是如下的代码:
```html

```
我们可以看到,我们链接了外部的css,即layout.css,以及外部js,即deal.js和lena.js,以及jQuery的 cdn。
主要界面由一个img标签和一个canvas标签构成,外加六个标签。
layout.css的代码如下:
```css body{ background-color: black; display: flex; justify-content: center; align-items: center; } .img{ position: relative; top:0px; height: 400px; } button{ padding: 10px; border-radius: 10px; width:100px; background-color: white; margin: 10px 10px 20px; }
mirror{
position: absolute;
top: 500px;
left:100px;
}
grey{
position: absolute;
top: 500px;
left:400px;
}
red{
position: absolute;
top: 500px;
left:700px;
}
green{
position: absolute;
top: 500px;
left:1000px;
}
blue{
position: absolute;
top: 500px;
left:1300px;
}
restore{
position: absolute;
top: 700px;
left:650px;
width: 200px;
} ```
deal.js中代码如下:
javascript
var originalImage = document.getElementsByClassName("img")[0];
var width;
var height;
originalImage.onload = async () => {
width = originalImage.width;
height = originalImage.height;
var filteredImageCanvas = document.getElementById("filtered-image");
filteredImageCanvas.width=width;
filteredImageCanvas.height=height;
var ctx=filteredImageCanvas.getContext('2d');
ctx.drawImage(originalImage,0,0,width,height);
$('#mirror').click(function (){
var filter = LenaJS["mirror"];
LenaJS.filterImage(filteredImageCanvas, filter, filteredImageCanvas);
});
$('#grey').click(function (){
var filter = LenaJS["grayscale"];
LenaJS.filterImage(filteredImageCanvas, filter, filteredImageCanvas);
});
$('#red').click(function (){
var filter = LenaJS["red"];
LenaJS.filterImage(filteredImageCanvas, filter, filteredImageCanvas);
});
$('#blue').click(function (){
var filter = LenaJS["blue"];
LenaJS.filterImage(filteredImageCanvas, filter, filteredImageCanvas);
});
$('#green').click(function (){
var filter = LenaJS["green"];
LenaJS.filterImage(filteredImageCanvas, filter, filteredImageCanvas);
});
$('#restore').click(function (){
ctx.drawImage(originalImage,0,0,width,height);
});
}
首先我们在画布上画上原来的图片,然后给每个按钮加上监听器。每个监听器中,用lena.js的库中的函数,将画布进行滤镜的处理。
参考文献
- 基于JSP的辽宁大学毕业设计指导系统的设计与实现(吉林大学·王一凡)
- 计算机基础系列课程网络CAI教学的研究与实践——现代远程教学系统基于Web的辅助教学平台(成都理工大学·袁爱新)
- 基于SSH的兼职招聘系统的分析与设计(江西财经大学·陶然)
- 基于EXTJS的可视化Web页面设计工具的研究与开发(景德镇陶瓷学院·杨丽彬)
- 基于.NET框架的企业应用集成研究和实现(浙江大学·蒋元星)
- 基于J2EE的手机综合网站的设计与实现(吉林大学·宋微)
- 计算机基础系列课程网络CAI教学的研究与实践——现代远程教学系统基于Web的辅助教学平台(成都理工大学·袁爱新)
- 在线音乐试听新闻浏览网站的设计与实现(大连理工大学·刘炳东)
- 基于HTML5技术的移动Web前端设计与开发(浙江工业大学·连政)
- 基于J2EE的手机综合网站的设计与实现(吉林大学·宋微)
- 网络环境下通用技术学科教学网站的构建与应用(天津师范大学·于丽萍)
- 基于SSH架构的个人空间交友网站的设计与实现(北京邮电大学·隋昕航)
- 网络环境下通用技术学科教学网站的构建与应用(天津师范大学·于丽萍)
- 基于EXTJS的可视化Web页面设计工具的研究与开发(景德镇陶瓷学院·杨丽彬)
- 基于SSH的兼职招聘系统的分析与设计(江西财经大学·陶然)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:毕设项目助手 ,原文地址:https://m.bishedaima.com/yuanma/35953.html











