基于 WebApp 服装 MTM 订单管理系统设计
一、摘 要
服装 MTM 定制行业在不断发展,市场份额有望大幅增长,越来越多的人将会选择高性价比的个性定制。服装 MTM 定制行业通过纸质记录数据的传统模式,将有阻于该行业的发展。结合 WebAPP 移动应用,服装 MTM 定制行业信息化将有力推动服装 MTM 定制行业的发展。
本文通过对服装 MTM 定制行业传统的业务模式进行深入了解,熟悉对整个业务流程。本文对系统进行具体需求分析,确定该系统需要具备的功能模块。本文使用面向对象技术分析该系统,确定该系统的涉众及用例,对系统数据库进行设计。最后,经过对关键技术的分析和选择,本系统使用 HTML5 结合 AngularJS 实现 WebApp 前端,使用 Node.js 以及 MongoDB 数据库实现服务端后台的搭建,完成基于 WebApp 服装 MTM 订单管理系统。
基于 WebApp 服装 MTM 订单管理系统,为服装 MTM 定制企业信息化。该系统实现了某服装 MTM 定制企业可通过该系统对订单业务进行管理。量体设计师可以使用该系统添加销售订单,管理顾客和合作店等。除此之外,企业财务人员、后勤人员可通过该系统进行对订单进行处理支付、处理下单以及处理发货等。系统管理员可通过该系统管理员工、管理产品以及查看销售量的图表统计,了解合作店销售业绩和量体设计师销售业绩等等。
关键词: MTM 订单管理系统 WebApp
二、Design of Order Management System for Apparel MTM Based on WebApp
c++
Zhou Guilong
(College of Mathematics and Informatics, South China Agricultural University, Guangzhou 510642, China)
Abstract:
With the continuous development of clothing MTM custom industry and the growing trend of the market share, more and more people will choose the high cost performance of personalized customization. Clothing MTM custom industry through the traditional mode of recording data will have resistance to the development of the industry. Combined with WebAPP mobile applications, clothing MTM custom industry information technology will be a powerful impetus to the development of clothing MTM custom industry.
This paper get familiar with the entire business process trough deep understanding of the traditional business model of clothing MTM custom industry. This paper carries on the concrete demand analysis to the system to confirmed the function module that the system needs, and uses object-oriented technology to analyze the system, to determine the system's stakeholders and use cases, and to design the the database system. Finally, through the analysis and selection of key technology, with the front-end completed by HTML5 and AngularJS and the back-end built with node.js and mongodb database, the order management system for apparel MTM based on WebApp is completed.
The order management system for apparel MTM based on WebApp customizes enterprise informationization of apparel MTM. The system achieved the function that a certain clothing MTM customized enterprises can manage the order business through the system. Body designers can use the system to add sales orders, manage customers and shop and so on. In addition, enterprise financial personnel, logistics personnel can be processed through the system to deal with the order of payment, process orders and handle of goods and so on. System administrators can manage employees through the system, manage the product as well as view sales chart statistics, understand the sales performance of the cooperative store and volume designer sales performance and so on.
Key words: MTM Order management system WebApp
三、前言
3.1 研究的背景
随着人们生活水平和消费水平的提高,人们开始追求个性化的服装设计,希望能够穿着满足自己体型特征来定制的服装。现在很多服装定制销售商,都是 MTM (made to measure )根据顾客的人体数据以及现有的款式对于其对应的样板进行变更修改,进而得到与顾客人体数据高度吻合、适合个体顾客的样板和成衣。(周旭东,2003)
在传统的模式中,MTM 模式服装销售商的量体设计师需将量体数据已经相关订单信息记录于纸张上,然后定期收集整理,最后送到厂商进行生产。订单信息完成也是通过人工记录,缺乏信息化。这种传统的方式,会出现很多的不便甚至会带来一些不必要的麻烦以及损失。第一,人工手工填写体量数据,很容易造成笔误,而导致量身定制的服饰而不合身,最终顾客不满意导致退货或者维修对销售商的损失。第二,整个订单流程需人工携带传递,传递速度慢,效率低,且很容易出错。第三,通过纸张记录,纸张很容易被损坏且需要大量的纸张而不环保。第四,纸张记录的用户体量数据,被送到厂商后,无法进行再次利用等等。
随着信息科技的发展越来越快,很多行业也陆续开始信息化,不乏商品的订单系统,如淘宝,京东等。但更多的都是 PC 端且是面向顾客的下单系统,并不适用于 MTM 模式的订单管理。
现移动互联网快速发展,根据国际电信联盟的数据显示截到 2013 年 9 月,全球移动互联网用户数接近全球人口数,达到了 71 亿。移动互联网已经渗透到人类社会生活的各个角落,产生了巨大影响,也引发世界各国大力研究和发展移动互联网的相关技术(文军,张思峰,李涛柱,2014)。
移动互联网日趋成熟,MTM 模式的订单管理结合移动互联网企业信息化,将大力推动使 MTM 服饰定制的商业发展,量体师只需通过手机设备便可记录量体数据并进行订单管理,将大大改善现状的缺陷与不足。
3.2 研究的目的和意义
3.2.1 研究目的
本研究的 MTM 服装定制的订单管理系统,是基于 WebApp 平台,后台为 Node.js + MongoDB 的 Web 应用。通过这个系统,量体设计师对顾客、合作商信息管理,并进行下单;财务人员对订单进行支付处理,后勤人员对订单进行下单入厂生产,以及对产品发货信息的记录。系统管理员可以对产品、顾客、合作商进行管理,以及可以查阅销量的图标统计。
3.2.2 研究意义
随着生活水平的提高,百姓对衣食住行的越来越关注,要求也越来越高。在服饰方面,服装 MTM 定制方式,为顾客量身打造属于自己的服饰,更贴身,更舒适。
服装 MTM 定制企业通过订单管理信息化,方便管理,加快订单流程的进行,大大提升运作的效率,同时降低因人工等因素造成的错误率,增大企业效益。在 MTM 的定制模式中,可非常方便对顾客以及其量体数据进行记录以及管理,避免传统在纸张速写的笔误、笔迹不清晰、容易造成遗失,不可复用等等问题,用互联网平台代替纸张,也大大节省资源成本,且环保。
量体设计师下单,财务人员进行支付处理,后勤人员跟据订单信息对订单下单入厂生产,以及最终发货,整个流程无需人工一步步进行跟进。相关工作人员可以跟据系统及时响应的信息对订单进行处理,减少人力消耗并提供效率。
WebApp 是基于 Web 的系统和应用,是指通过使用 Web 和 Web 浏览器技术,跨越网络(互联网或内联网)完成一个或多个任务的应用程序,通常需要使用 Web 浏览器。(陈勇,2012)基于 WebApp 下单系统,对不确定下单地点的量体师来说,通过手机就可进行,比较便捷,无需携带大量的纸张或者笨重的笔记本。只需要通过手机就可以进行对添加管理顾客以及合作商,并且能非常方便记录顾客的量体数据,系统会对录入数据进行有效验证,降低信息录入的出错率,亦可随时查阅历史订单状态。
对于移动系统的设计,该系统基于 HTML5 采用 WebApp 形式的开发,相对传统的手机 App 应用,WebApp 能轻松跨平台,无需像 native App 需要同时开发 Android 版和 iOS 版,也大大降低成本;并且终端无需安装以及更新,给使用者减少不必要的麻烦,也减轻使用者手机的负载。
3.3 研究现状
3.3.1 服装 MTM 定制研究现状
欧洲纺织服装组织(EuMrEx)于 2000 年提出了建立 e.tailor(电子裁缝)这一新型服装定制系统的设想(Christopher, 1994)。于 2010 年,在欧美和北美地区,量体定制已占服装生产市场份额的 20%,并且定制服装的需求还在不断扩大,国外的某些公司做的已经相当成熟,如英国的 Baird Menswear 西服公司,销售到国内国际市场的西服有 80% 是通过量体定制系统完成的,且服装系列涵盖了不同款式、颜色、规格的上万种组合(王楠楠,陈建伟,2010 年)。
国内外服装企业都已经逐渐开始运用。以温州报喜鸟集团为例,通过应用 MTM 的相关技术,为顾客提供“个性化西服定制服务,并有上千种在库规格作为定制服务的基础;在国外也都有不少服装企业在应用中。(金周银,李仁旺,2010)
目前国内定制服饰只占服装市场 5%、6% 的比例,随着定制服装行业的发展,市场份额有望大幅增长,越来越多的人将会选择高性价比的个性定制。高性价比定制服装的出现,使其不再是少数有钱人的专利,对于定制服装的企业来说,这个市场大有可为。(杨静,2016)
3.3.2 WebApp 研究现状
WebApp 是 Google 在设计 Chrome 时提出的概念,是 Google 推广云计算的其中一步,具有轻松跨平台、开发效率高成本低、应用更丰富、无需安装和更新等优势(周森鹏,陆正球,张城,王溢达,2015)。随着 HTML5 的兴起,出现在我们视野的 WebApp 应用也越来越多,越来越广泛。
国外,微软、Google、Facebook 等互联网巨头均在其官方网站嵌入邮件、小游戏等 WebApp 方便用户直接访问。Gmail 更是 WebApp 的经典,Gmail 集合了 Gtalk、Google Voice、Google Plus 等 App,方便用户通过电脑以及智能移动终端直接访问。用户只要登录 Gmail 即可获取相应产品的推送服务。国内,像百度,淘宝,京东,美团等互联网公司已开发 WebApp 应用,只需要通过手机浏览器访问官网或者扫二维码进行访问便可使用。在 2012 年的百度开发者大会上透露,为了百度的 PC 开发平台与移动开发平台进行整合,便于开发者开发跨终端的 WebApp。
Web 相关的技术一直在侵蚀 Native App 的领地。尤其是在 JavaScript 的语言进化以及开发能力越来越强的今天,基于 AJAX 的应用越来越丰富,使得前端的开发能力越来越强,承载的功能也越来越多。因此,在 WebApp 的发展过程中,各种类比 Native App 的框架和库会越来越多,这也使得 Web App 所能够具有的开发能力越来越倾向于 Native App。百纳信息技术有限公司 CTO、W3C 标准化组织成员刘铁锋曾说,WebApp 的发展与普及,最重要的就是 UI 框架的发展。因为有了这一块的发展,能够低成本地快速构建出性能好、交互能力强的 Web 应用,以这些早起的开发者用强大的 Show Case 来带动和推动 WebApp 的进一步发展(刘铁峰,2012)。
正如刘铁峰所言,在 2015 年至 2016 年不断冒出新更强的优秀 UI 框架,如 FrozenUI、Amaze UI、MUI 等等,今年年初腾讯微信也发布了微信的 WebAppUI 库 WeUI,并得到众多开发者的青睐,也大力推动了 WebApp 的发展。
3.4 研究内容
首先,本文对某服装 MTM 定制有限公司进行业务调研,熟悉整个业务流程,了解目前传统业务形式,传统业务形式所存在的问题缺陷以及信息化的具体需求。同时,本文对目前比较成熟并类似的订单系统进行使用,熟悉学习其前端的设计,交互过程,以大致确定目标系统所需要实现的效果。本文完成的具体内容如下:
了解并分析某服装 MTM 定制公司的业务流程,确定服装定制订单系统的功能模块。
对 MTM 订单系统进行具体的需求分析,确定服装定制订单系统涉众以及用例等。
对目前市面上类似的订单系统进行体验及分析其交互设计,完成该系统的原型交互设计以及其 UI 设计。
根据业务需求,完成改订单系统数据库设计。
搭建该系统的开发环境,系统框架,完成主要功能代码设计。
完成服装 MTM 定制订单管理系统,对该系统进行系统测试。
四、需求分析
4.1 功能需求
根据前期对某服装 MTM 定制有限公司的调研分析了解,该服装 MTM 定制订单管理系统需要实现以下几个功能点:
量体设计师通过工号密码登陆,可以在该系统添加并管理顾客个人信息以及对应量体数据,根据顾客的个人体型及需求进行下单,并且可以实时查阅历史定制状态。
量体设计师可对不合身的产品进行提交回厂维修申请。
财务人员可在 PC 后台管理系统上进行实时查阅新的订单,顾客完成支付转账后,核对顾客信息并进行支付处理。
后台人员对已支付的订单进行入厂生产,记录其订单状态;并且对已生产完成的订单进行发货处理,记录该订单的发货相关信息。
系统管理员可以在后台管理平台上查询订单的具体信息,对员工进行管理,对产品进行管理;查询销售报表信息。
4.2 涉众及用例
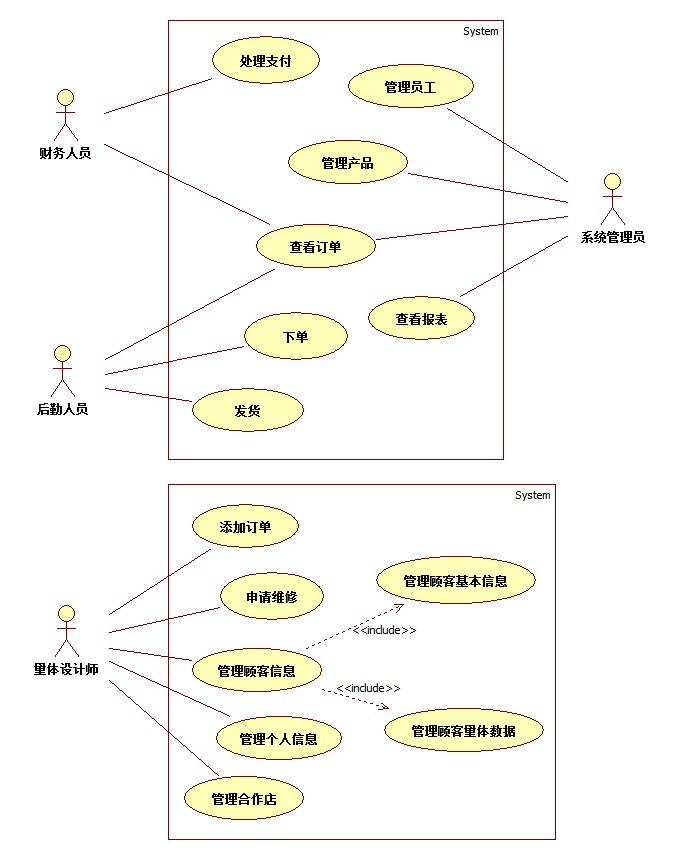
本系统用例图,如图 1 所示,其中上面部分为后台管理平台,下面部分为 WebApp 服装定制下单平台。该服装 MTM 定制订单管理系统的参与者有量体设计师、财务人员、后勤人员以及系统管理员等。其中,量体设计师参与的用例有管理顾客信息,包括管理顾客个人基本信息以及顾客的量体数据、添加订单、管理合作店、申请维修等用例;财务人员参与的用例有查询订单和处理支付;后勤人员参与的用例有查看订单、下单以及发货;系统管理参与的用例有查看订单、管理员工、管理产品和查看销售报表。表 1 简要地描述了本系统涉及的主要用例。

图 1 系统用例图
表 1 用例统计表
| 用例名称 | 描述 |
|---|---|
| UC1 管理顾客基本信息 | 量体设计师在可添加新的顾客信息、查看该设计师名下的所有顾客、修改顾客信息。 |
| UC2 添加订单 | 量体设计师选择顾客,然后根据顾客需求选择相应的产品,进行添加订单。 |
| UC3 申请维修 | 量体设计师查询对应订单,然后输入维修具体说明以及其他相关信息,提交维修申请。 |
| UC4 处理支付 | 财务人员在系统获取订单信息,对顾客已转账的未支付订单更新其订单状态为“已支付”。 |
| UC5 处理下单 | 后勤人员在系统获取订单信息,对顾客已支付订单进行入厂生产并更新其订单状态为“正在生产”。 |
| UC6 处理发货 | 后勤人员对已生产好的订单产品,在系统获取该订单信息,录入发货相关信息并更新其订单状态为“已发货”。 |
| UC7 管理员工 | 系统管理员添加员工分配其角色,查看所有员工信息,修改员工信息,可为员工重置密码。删除离职员工。 |
| UC8 管理产品 | 系统管理员对可进行添加新的产品,查询产品具体信息,修改产品信息已经删除不在销售的产品。 |
| UC9 查看报表 | 系统管理员选择特定时间范围,合作店等信息,查阅月、年度销售报表,以数据报表,图形报表的方式展示。 |
4.3 主要用例的事件流描述
本文对该系统的 UC2 添加订单、UC6 处理发货这两核心功能进行详述用例,展示该用例更多的细节,并且更为深入。
4.3.1 添加订单
范围:某服装 MTM 定制订单管理系统
级别:用户目标
主要参与者:量体设计师
涉众及其关注点:
量体设计师:希望能够准确、快速地输入,而且付款能灵活调整。因为此类 产品,量体设计师可以根据不同的情况,进行不同的定价。
顾客:希望以最小代价完成购买量身定制的舒适的服装,量体设计师能正确 根据个人需求进行选购添加订单。
公司:希望准确地记录交易,满足顾客需求。希望能够自动、快速地更新账 务和订单量信息。
厂商:希望尽量提供正确、详细的订单信息。
前置条件:量体设计师必须通过确认和认证,必须已添加该顾客。
成功保证:存储订单信息。
主成功场景:
顾客和量体设计师沟通好,确认要购买某产品。
量体设计师在顾客列表中选择该顾客,开始一次新的订单添加。
量体设计师逐条选择相应的产品的系列、款式、颜色等信息,确认产品添加到订单上。
产品添加完成后,系统显示建议累积额。
量体设计师输入应付金额。
量体设计师提交订单添加,完成本次订单添加。
扩展:
*a. 系统在任意时刻失败:
为了保证后台数据的完整性,要保证订单信息全部填写完成才可以提交订单信息。在未填写完之前,或者提交失败需重新进行添加订单处理。
量体设计师刷新系统页面,必要时更换浏览器重新登录系统,在有网络的环境下重新进行对该顾客进行添加订单。
*b. 顾客中途撤销添加订单:
量体设计师只需直接确认返回主页面,不对该订单继续添加保存。
特殊需求:
不同量体设计师手机尺寸分辨率不一,系统需响应式适用不同分辨率手机。
系统在提交订单之前需验证订单数据的完整性,有效性,并给予适当的提醒。
技术与数据变元表:无
发生频率:可能会不断地发生。
4.3.2 处理发货
范围:服装 MTM 定制订单管理系统
级别:用户目标
主要参与者:后勤人员
涉众及其关注点:
后勤:希望能够准确、快速地查询到要发货的订单,能准确、快速地入订单 的发货信息。
顾客:希望能准确并尽快地收到商品。
公司:希望准确地记录发货信息。希望能够自动、快速地更新订单状态。
前置条件:量体设计师必须通过确认和认证;商品已生产完成运达企业,并贴好相应的订单信息,商品准备发货;顾客已付款。
成功保证:完整记录商品的发货相关信息,更新订单状态。
主成功场景:
商品已生产完成送达企业,做好发货的准备。
后勤人员根据商品包装上贴的订单号,查找该订单记录。
查阅改订单的具体信息,核对订单信息。
根据发货方式,填写发货信息。
提交发货信息,更新订单状态。
扩展:
*a. 系统在任意时刻失败:
为了保证后台数据的完整性,要保证订单信息全部填写完成才可以提交发货信息。在未填写完之前,或者提交失败需重新提交发货信息。
后台人员刷新系统页面,必要时更换浏览器重新登录系统,在有网络的环境下重新进行进行该订单发货处理。
*b. 在系统查找不到该订单信息或订单状态非“正在生产”:5
根据商品包装的封面信息,电话联系对应的量体设计师,核对该订单,检查订单出错情况。若存在,直接通过设计师进行发货。重新记录该订单信息。
技术与数据变元表:
发货单号系统根据上一条发货单号自动递增生成发货单号。
发生频率:可能会不断地发生。
4.4 非功能需求分析
软件的非功能性需求是指软件产品为满足用户业务需求而必须具有且除功能需求以外的特性(Roger Pressman, 2007)。根据 Software Characteristic 的 ISO 9126 列表,这些特性包括可靠性、可用性、有效性、可维护性、可移植性等方面。这些方面的特性是软件产品运行稳定、可靠、易于使用与维护的基础。针对本系统具体的非功能需求分析如下:
易用性:系统应建立友好的用户界面,舒适符合人类日常行为的交互方式,操作简单、直观、灵活、易于学习掌握。量体设计师能很便捷添加顾客数据并且对其进行下单。系统管理员等能很方便查阅订单等。
有效性:该系统需要填写大量的表单,在记录顾客量体数据时,需要填写大量的数据,并且这些数据比较重要,错误数据会造成较大的影响。因此该系统必须对填写的数据进行完整性以及有效性的验证。
跨平台响应式:移动端订单系统需在 Android 和 iOS 同时能运行,并且能响应不同分辨率的手机。
可维护性:系统应考虑日后的扩充,模块之间低耦合,便于维护。
五、系统总体设计
5.1 功能模块划分
本系统主要分为登陆模块、顾客模块、合作店模块、订单模块、员工模块、产品模块、图表统计模块、支付模块、下单模块、发货模块、维修模块等 11 个模块。表 2 描述了每个功能模块的主要实现的功能。
表 2 功能模块表
| 模块名称 | 功能描述 |
|---|---|
| 登陆模块 | 用户(量体设计师、财务人员、后勤人员、系统管理员)登陆 |
| 顾客模块 | 量体设计师能够添加、修改、查询顾客信息。 |
| 合作店模块 | 量体设计师能够添加、修改、查询合作店信息。系统管理员能够修改、查询合作店信息。 |
| 订单模块 | 量体设计师能够添加订单、查看名下订单、取消名下尚未支付的订单。财务人员和后勤人员能够查看所有订单并可以修改其相关订单状态,系统管理员可以查看所有订单。 |
| 员工模块 | 系统管理员可以添加、修改、查询、删除员工信息。员工可修改自己的部分信息。 |
| 产品模块 | 系统管理员可以添加、修改、查询、删除产品信息。 |
| 支付模块 | 财务人员可以查询订单支付处理,未支付的订单修改订单状态为“已支付”。 |
| 下单模块 | 后勤人员可以查询订单下单处理,未支付的订单修改订单状态为“正在生产”。 |
| 发货模块 | 后勤人员可以查询订单发货处理,添加发货信息。“正在生产”的订单修改订单状态为“已发货”。 |
| 维修模块 | 量体设计师可以对订单进行维修申请。 |
| 图表统计模块 | 系统管理员可随时查阅销量图表统计 |

图 2 系统功能结构图
本系统主要分为两个部分,其中包括后台管理平台,已经 WebApp 移动端下单系统。后台管理平台提供给财务人员、后勤人员以及系统管理员进行使用。WebApp 移动端是提供给量体设计师进行使用。本系统具体功能结构图,如图 2 所示。
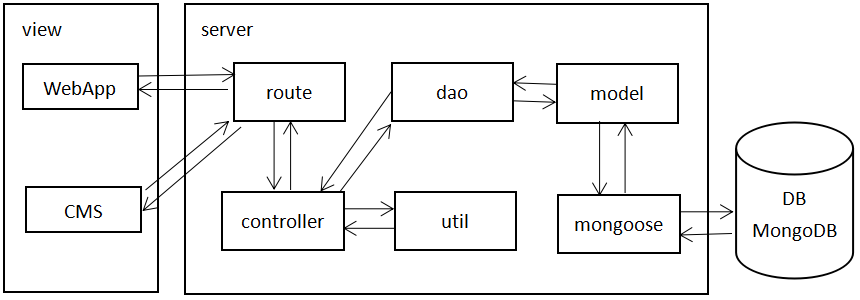
5.2 系统架构设计
系统软件架构图如图 3 所示,基于 WebApp 服装 MTM 订单管理系统的前端页面 UI 设计主要采用 HTML5、CSS3 原生实现,CSS3 中的 Media Query 可以实现响应式,解决移动设备屏幕自适应的问题。通过 JavaScript 实现前端业务逻辑以及交互设计,其中本应用使用了 jQuery,AngularJS 这些 js 框架来更方便实现前端的业务逻辑。为了实现前后端分离,提高开发效率,页面的数据都通过 AJAX 请求完成,请求的参数和响应数据都以 JSON 格式传递。
系统的后台采用一个新的 Web server 解决方案——Node.js 平台,其支持后端运行 JavaScript,采用事件驱动模型、异步编程风格。后端 Web 框架采用的是第三方模块 Express(BYVoid, 2012),这样便可将注意力集中在业务逻辑上的编码工作,而不需要关心请求的解析。Express 框架符合 MVC (Model-View-Controller)设计模式,并且,对 RESTFul 风格的 Web 应用和路由管理有非常好的支持。
本系统采用 MongoDB 数据库来存储系统中的用户数据。基于 WebApp 服装 MTM 订单管理系统的前端通过 HTTP 请求,从后端获取页面,页面呈现之后,通过 AJAX 请求页面中的相关数据,后端 Node.js 从数据库查询出数据,然后再根据模板嵌入到网页中(GET 请求)。用户提交的数据同样是通过 AJAX 请求(POST 请求)的方式发送到服务器端,后台通过 Node.js 的业务逻辑处理函数对 HTTP 请求做相应的处理,并将处理结果存储在 MongoDB 数据库中。
若直接使用 MongoDB 模块虽然强大而灵活,但有些繁琐,本应用使用了 Node.js 和 MongoDB 的连接器 Mongoose。Mongoose 是 MongoDB 的一个对象模型工具,是基于 Node-MongoDB-Native 开发的 MongoDB Node.js 驱动,可以在异步的环境下执行。同时它也是针对 MongoDB 操作的一个对象模型库,封装了 MongoDB 对文档的的一些增删改查等常用方法,让 Node.js 操作 MongoDB 数据库变得更加灵活简单。

图 3 系统软件架构图
5.3 系统包结构
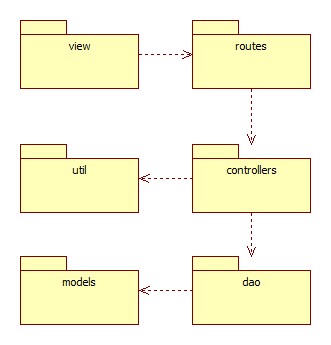
本系统采用 MVC 开发设计模式,MVC 英文即 Model-View-Controller(模型-视图-控制器),即把一个应用的输入、处理、输出流程按照 Model、View、Controller 的方式进行分离,这样一个应用被分成三部分——模型、视图和控制器。所谓 MVC 设计模式,是指一种划分系统功能的方法,是为那些需要为同样的数据提供多个视图的应用程序而设计的,它实现了数据层与表示层的分离,特别适用于开发与用户图形界面有关的应用程序(李霞,2004)。

图 4 系统包结构图
系统包结构图如图 4 所示,其中每个包的作用如下:
view 包:直接面向用户的页面展示,展示页面,显示数据。其中包括 CMS(后台管理系统)模块和 WebApp 模块。
routes 包:路由控制,路由处理是平台能够正确运行的重要部分,它直接影响到的显示方式。它包含了服务器建构、解析,并将解析后的逻辑参数分发到逻辑模块。
controllers 包:该包存放逻辑处理模块的类,负责对用户操作的具体处理,主要将用户的基本操作转变为相应的数据,并将结果送至 view 层。该层需要实现用户与管理操作的逻辑处理。
- util 包:存放了本系统用到的工具类,封装一些通用的处理过程等。
- dao 包:dao 层完成数据库的增删查改等实现细节,将底层数据访问的操作和业务逻辑分离开,对业务逻辑分离开,对业务层提供面向对象的数据访问接口。
- models 包:该层实现连接数据库,对数据库表进行操作,如新建表,引用表等。
5.4 关键技术简介及应用
5.4.1 Node.js
Node.js 是建立在 Chrome V8 引擎之上的平台,它用于构建高速、可扩展的 Web 应用程序(Stefan Tilkoy,Steve Vinoski, 2010)。Node.js 采用事件驱动(even-driven)、异步非阻塞(non-blocking)编程模型,同时提供了诸多系统级别的 API,如文件操作等(Reuven M.Lerner,2011)。这也使得它在高并发、数据密集型实时 Web 应用中表现的更加轻量、高效和完美。而且,Node.js 本身就支持构建 HTTP 服务器,而不需要借助第三方的 Web 服务器,所以用 Node.js 开发的 Web 应用程序部署非常方便、高效(王金龙,宋斌,丁锐,2015)。
目前国内外许多公司都有使用 Node.js 的项目案例。如 LinkedIn 使用 Node.js 作为服务接口解决了移动应用的问题,淘宝使用 Node.js 为“淘宝指数”提供服务,雅虎使用 Node.js 作为雅虎曼哈顿的基础。许多公司也为 Node.js 的发展做出了一定的贡献,如 Microsoft 在 Windows Azure 上 Node.js 为提供了云托管应用。
5.4.2 MongoDB
MongoDB 是一个支持分布式文档存储的数据库,其主要目的是为 Web 应用程序提供高性能、高可扩展性的数据存储服务。它是 10gen 团队于 2009 年推出的,使用 C++ 语言编写的一个项目(Kristina, Chodorow, Michael Dirolf, 2010)。在非关系型数据库中,MongoDB 的功能是非常丰富的,也是一个面向集合、文档型、模式自由的数据库。面向集合(Collection-Oriented)也是关系型数据库中的概念,意即数据是分组存储在数据库中的,类似关系型数据库中表;而这些数据分组又是一种文档型(Document)的格式,文档是由一组键值对构成,其中键用于唯一的标识一个文档,值可以是各种复杂的数据类型,我们称这种数据存储格式为 BSON (Binary Serialized Document Format) (Zachary Parker,Scott Poe,Susan V,2013);
MongoDB 具有丰富的数据模型、容易扩展且不牺牲速度以及便于管理等特点。它是面向文档、模式自由的数据库管理系统,在海量数据存储方面有比较高的读写效率。(王光磊,2011)在本文,基于 WebApp 服装 MTM 订单管理系统需要存储大量的用户量体数据,由于业务的需求量体数据也存在扩展的需求,因此 MongoDB 是非常适合作为本文的基于 WebApp 服装 MTM 订单管理系统的数据库。
5.4.3 AngularJS
AngularJS 是一款来自 Google 的前端 JavaScript 框架,也是 SPA(single-page-application,单页应用)框架(董英茹,2015)。AngularJS 框架的体积非常小,但是设计理念和功能却非常强大,极大地简化前端开发的负担,它快速成为了 JavaScript 的主流框架,帮助开发者从事 Web 开发。AngularJS 具备以下几大特点:
数据的双向绑定:view 层的数据和 model 层的数据是双向绑定的,其中之一发生更改,另一方会随之变化。相对过去的编码方式,会节省大量的代码量,这也是 Angular 最常用和最实用的特性。
MVVM:结合最基本的 MVC 设计模式构建客户端 Web 应用。但不是传统意义上的 MVC,而是 MVVM(Model - View - ViewModel),MVVM 采用双向绑定(data-binding):View 的变动,自动反映在 ViewModel,且每个模块的代码拥有自己的作用域。
依赖注入:根据需要注入特定的依赖对象,使代码和程序松散耦合,可维护,可测试。
指令:指令可以用来创建自定义的标签,它们可以用来装饰元素或者操作 DOM 属性,也可以作为标签、属性、注释和类名使用。
基于 WebApp 服装 MTM 订单管理系统需要大量的数据交互,AngularJS 双向数据绑定的特点非常便于系统的操作,以及数据查询的功能。相对 jQuery 库,本系统使用 AngularJS 框架实现前端逻辑,更便捷,并将会节省 50% 左右的代码量,代码逻辑也更显清晰。
六、系统详细设计
6.1 登陆模块

图 5 登陆模块的顺序图
登陆模块涉及 login 类、account 类、user 类等。员工输入员工号以及密码,通过 login 类,account 类,user 类层层访问,获取员工号对应的员工信息,login 类根据获取到的员工信息匹配对应的密码是否正确,不正确则需要重新输入,正确则通过登录。类之间的交互的发生时序如图 5 登录模块顺序图所示。
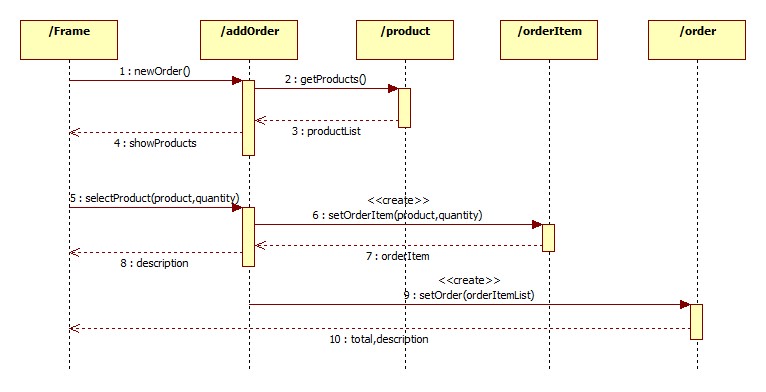
6.2 添加订单模块

图 6 添加订单模块顺序图
添加订单模块的实现细节:系统先调用 product 类的 getProducts()方法获取产品列表,用户选择产品和相光信息,然后将单条产品信息作为订单项信息,以改订单项信息作为参数调用 orderItem 类的 setOrderItem()方法,添加到订单项,直到添加完成,最后填写完应付金额,创建新的订单。其中涉及的类有:addOrder 类、product 类、orderItem 类以及 order 类,类之间的交互的发生时序如图 6 登录模块顺序图所示。
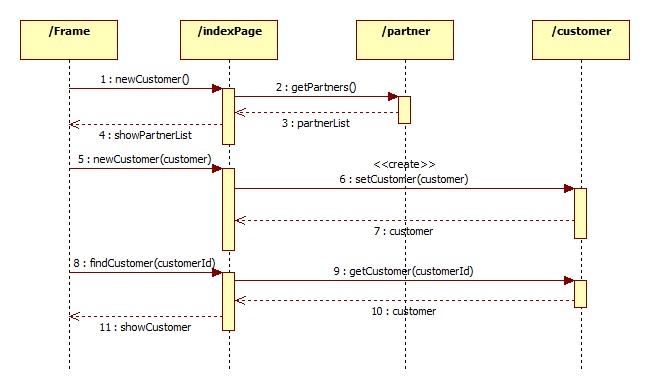
6.3 顾客模块

图 7 顾客模块顺序图
在 WebAPP 端,量体设计师可以添加顾客,查看归属自己的顾客。添加顾客,除了填写顾客基本信息,还需选择顾客所在的合作店。系统先要调用 partner 类的 getPartners()方法获取合作店列表。量体设计师填写完新顾客的数据之后,调用 customer 类的 setCustomer()方法,将新顾客的数据作为参数,setCustomer()方法将其保存到数据库中。
量体设计师在顾客类别选择某顾客,indexPage()类通过选择该顾客的 customerId 向 customer 类获取顾客信息,然后 customer 类返回对于的顾客信息,indexPage 类将获取到的 customer 类传到前端页面展示。
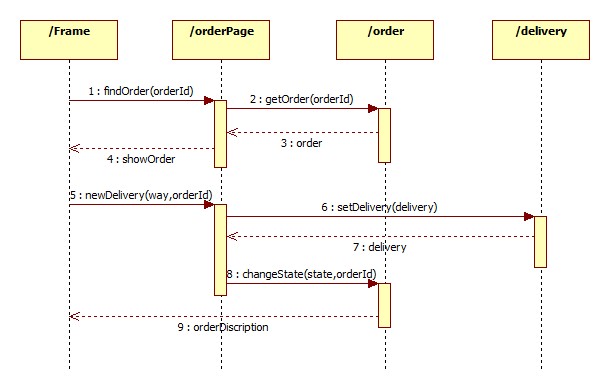
6.4 发货模块

图 8 发货模块顺序图
发货模块,后勤人员通过订单号从订单列表中查找指定订单,然后修改订单状态,并添加发货信息,如发货方式,快递信息等。其中涉及 orderPage 类、order 类、delivery 类等。orderPage 类以 orderId 为参数调用 findOrder()方法,findOrder()方法调用 order 类的 getOrder()方法获取订单信息,后勤人员根据返回显示的 order 信息核对货物信息,若无误,填写发货单信息。orderPage 类以前端传递的发货信息作为参数调用 newDelivery()方法,newDelivery()方法调用 delivery 类的 setDelivery()方法将该条发货单信息存到数据库中,最后调用 order 类的 changeState()方法,将订单的状态修改为“已发货”状态。
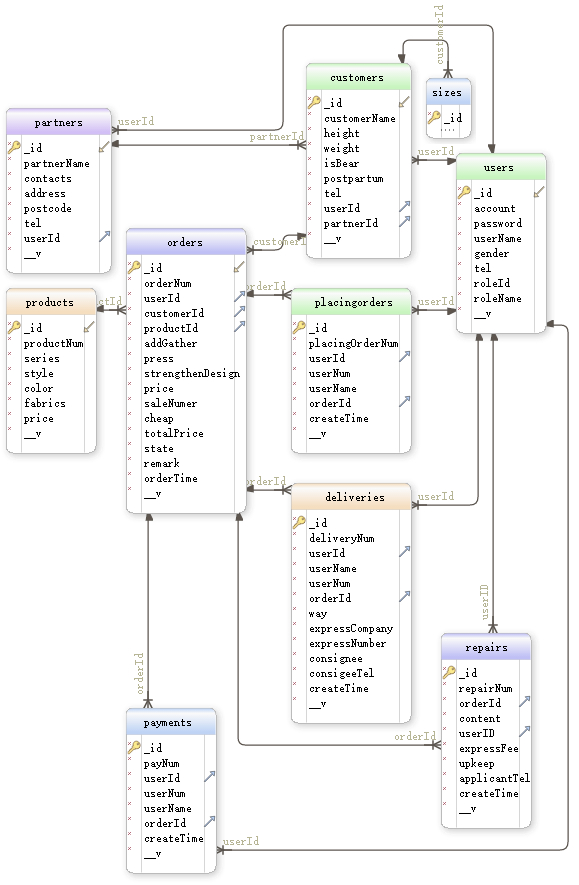
6.5 数据库设计

图 9 数据库总体 E-R 图
对数据的有效组织和管理,是实现基于 WebApp 服装 MTM 订单管理系统的中心环节。有效的数据组织取决于数据库的设计。而有效的数据管理则依赖于数据库管理系统(DBMS)的选择。
基于本文对系统的功能需求分析已经系统功能模块的划分,基于 WebApp 服装 MTM 订单管理系统设计的表有:员工表、顾客表、量体数据、合作店表、产品表、订单表、订单项表、支付表、下单表、发货表、维修表等 11 个数据库表。系统数据库总体 E-R 图如图 9 所示,数据库表详情见附录数据库表。
数据库表之间具体关系如图 10 所示。

图 10 数据库表关系图
七、系统实现
7.1 WebApp 移动端实现
7.1.1 登陆界面
WebApp 页面支持响应适配不同分辨率的手机,iPad 等移动设备。WebApp 移动端量体设计师通过输入工号以及密码后,点击登陆按钮即可进入系统。若出现验证失败,如工号不存在,或者密码错误等情况会出现 3 秒的错误提醒框;若正确则直接进入系统。登陆界面如图 11 所示。


图 11 WebApp 登陆界面
7.1.2 添加用户界面
WebAPP 端主要的业务流程就是添加顾客,填写量体数据,添加订单。其中先进行添加顾客,因此系统首页便是添加顾客的界面,如图 12。为了确保数据准确性,当填写数据中生育选项为未生育的时候,产后输入框不可填。新添加的顾客要选择对于的合作店,合作店列表从后台数据库获取。
点击右上角保存的时候,如果数据不完整或部分数据无效则会出现错误提醒框,并不进行保存。若数据有效,则将数据库保存到数据库。保存成功后,界面出现对话框,引导是否进行下一步操作,填写该顾客的量体数据。点击“取消”,则停留在该页面,若点击确认这跳转到填写量体数据的界面。



图 12 添加用户界面
7.1.3 录入用户量体数据界面
当为老顾客填写或者修改量体数据,量体设计师可点击首页的左上角,界面将滑出导航;点击“我的顾客”,从顾客列表中选择指定顾客,然后进入量体数据界面。由于量体数据较多,量体数据界面的设计把数据进行分类,并采用了分块填写。由此,界面更方便量体设计师的填写。
当有修改数据而未保存的时候,量体设计师点击了左上角的返回键的时候,会出现对话框,数据尚未保存。这样避免了填写的数据因未保存而丢失。若保存,页面则引导到选购页面,如图 13 所示。



图 13 录入用户量体数据页面
7.1.4 添加订单界面
量体设计师添加订单需要选择顾客所需的产品,并根据顾客的需求选择是否添加聚拢带,服装的受压程度。产品有分系列,然后每个系列都有各自的款式,还有不同的颜色,不同的面料。选购界面通过层层选择,先选择系列,然后款式中只能选择该系列的款式,如图 14。数据填写完整之后,进行添加订单,页面显示统计的建议金额,量体设计师可以根据具体情况填写优惠金额。最后完成订单的添加。添加成功后返回首页,准备开始新一轮的订单。



图 14 添加订单页面
7.2 后台管理系统实现
7.2.1 支付处理界面
财务人员登录后,界面会出现所有的订单列表,为了方便查看“等待支付”状态的订单以及“已支付订单”,点击右上角按钮可进行刷选。在订单类别中,财务人员点击去支付,显示订单详情,并有“确认支付”按钮,如图 14。若该订单非“等待支付”状态,则按钮点击无效。
财务人员点击“确认支付”后,该订单状态被改为“已支付”。页面数据也被刷新。

图 15 支付处理页面
7.2.2 产品管理界面
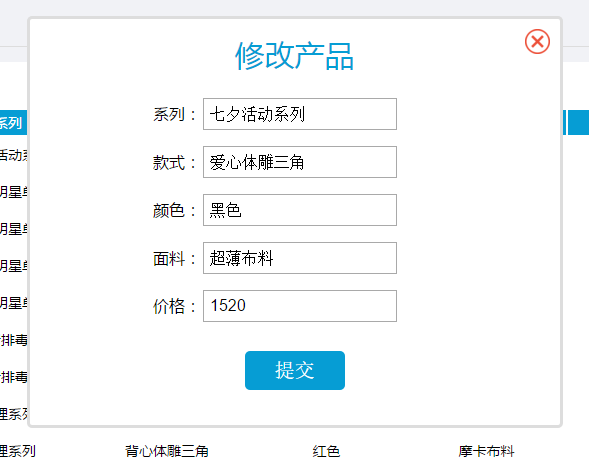
系统管理员可对产品进行管理,查看产品,添加产品,修改产品,删除不再生产的产品。当系统管理员点击某条产品的修改按钮,界面则出现修改窗口,如图 16 所示,添加产品窗口类似。


图 17 产品管理页面
7.2.3 图表统计界面


图 18 图表统计界面
为了方便企业更方便了解销售情况,系统管理员可选择指定时间范围,查看其月度销售情况,通过直方图的形式展示,可以更直观体现每个月的销售情况,以及每个月之间的业绩对比。同时,系统管理员也可以查阅合作店的销售的情况或设计师的销售业情况,查看业绩排名,方便企业进行绩效奖励,如图 18 所示。
八、总结与展望
8.1 总结
服装 MTM 定制行业在不断发展,市场份额有望大幅增长,越来越多的人将会选择高性价比的个性定制。服装 MTM 定制行业通过纸质记录数据的传统模式,将有阻于该行业的发展。服装 MTM 企业信息化将大力推动该行业的发展。
本文通过对服装 MTM 的行业模式进行深入了解,熟悉对整个业务流程,为服装 MTM 定制行业设计一套基于 WebApp 服装定制管理系统。WebAPP 能轻松跨平台、开发效率高成本低、应用更丰富、无需安装和更新,只需通过手机浏览器打开即可。通过 WebApp 移动端使用本系统,量体设计师将摆脱纸张记录数据带来的诸多不便。
基于 WebApp 服装 MTM 订单管理系统,为服装 MTM 定制企业信息化。量体设计师可通过本系统添加并管理顾客个人信息以及对应量体数据,根据顾客的个人体型及需求进行下单,并且可以实时查阅历史定制状态。量体设计师还可以对不合身的产品进行提交回厂维修申请;财务人员可在 PC 后台管理系统核对顾客信息并进行支付处理;后勤人员可在该系统进行对订单处理下单以及发货;系统管理员可以在后台管理平台上查询订单的具体信息,对员工进行管理,对产品进行管理,查询销售报表信息等。
8.2 展望
基于 WebAPP 服装 MTM 定制订单管理系统使服装 MTM 定制行业从传统的工业模式迈向企业信息化。希望本系统能上线使用,解决服装 MTM 定制企业传统业务模式带来的问题,并且不断进行完善。
本系统现阶段仍存在不足需要改进的地方。本系统未针对系统安全性进行测试,部分数据会展示在前端的代码,可能出现通过前端代码恶意篡改系统数据;量体设计师需要填写大量的量体数据。量体数据的输入只做了数字的判断,以及输入长度的判断,未能做精确的有效验证,如某个部位的测量结果应符合其他部位数据的结果情况的一定范围内;本系统目前尚未考虑数据冗余等情况。
九、参 考 文 献
- 陈勇.WebApp 现状分析与展望[J].通信与信息技术,2012,(4):77-78.
- 董英茹.简谈 Angular JS 在下一代 Web 开发中的应用[J].软件工程师,2015,18(5):30-31
- 金周银,李仁旺.服装企业度身定制的客户订单管理系统的设计与实现[J].工业控制计算 机,2010,23(3):79-83.
- 李霞.MVC 设计模式的原理及实现[D].吉林:吉林大学,2004.
- 刘铁峰.WebAp 框架发展趋势及现状分析[J].程序员,2012,(4):30-34.
- 任中文,张华,闫明松.MVC 模式研究的综述[J].计算机应用,2004,24(10):1-4.
- 王楠楠,陈建伟.国内外服装 MTM 的比较及国内应用现状分析[J].山东纺织经济,2010, (11):79-108.
- 王光磊.MongoDB 数据库的应用研究和方案优化[J].中国科技信息,2011,(20):93-96.
- 王金龙,宋斌,丁锐. Node.js:一种新的 Web 应用构建技术[J].现代电子技术,2015,38(6): 70-73.
- 文军,张思峰,李涛柱.移动互联网技术发展现状及趋势综述[J].通信技术,2014,47(19): 977-984.
- 杨静.定制服装实现性价比逆袭[R].杭州:杭州日报,2016.
- 周森鹏,陆正球,张城,王溢达.基于 HTML5 的企业 WebApp 设计与实现[J].现代计算机, 2015,(4):49-52.
- 周旭东.MTM 与制服定制最优裁剪方案的研究[J].扬州职业大学学报,2003,7(4):28-30.
- BYVoid.Node.js 开发指南[M].人民邮电出版社,2012.
c++
Christopher. Logistic and Supply Chain Management:Stategies for Reducing Costs and Improving Services[J].Operational Research Society, 1994, 45(11): 13-41.
Kristina, Chodorow, Michael Dirolf. MongoDB:The Definitive Guide[M].O’Reilly Media,2010:20-24.
c++
Reuven M.Lerner.At the forge:
Node.js[J].Linux Journal,2011,(5):45-50.
Stefan Tilkoy,Steve Vinoski.Node.js:
Using Javascript to Buil High-Preformance Network Programs[J].IEEE Numberernet Computing,2010,14(6):80-83.
Zachary Parker, Scott Poe, Susan V.Vrbsky.Comparing NoSQL MongoDB to an SQL DB[C].ACMSE,2013:49-60.
十、附 录
10.1 附录 1 数据库表
附表 1 员工表
| 字段名 | 数据类型 | 说明 | 描述 | 备注 |
|---|---|---|---|---|
| _id | ObjectId | 主键 | 员工 ID | 自动生成 |
| roleId | String | 外键 | 角色 ID | |
| roleName | String | 非空 | 角色名称 | |
| account | String | 非空 | 员工账号 | |
| password | String | 非空 | 密码 | |
| userName | String | 非空 | 姓名 | |
| gender | String | 非空 | 性别 | |
| tel | String | 电话号码 |
附表 2 顾客表
| 字段名 | 数据类型 | 说明 | 描述 | 备注 |
|---|---|---|---|---|
| _id | ObjectId | 主键 | 顾客 ID | 自动生成 |
| customerName | String | 非空 | 顾客名称 | |
| height | Number | 升高 | ||
| weight | Number | 体重 | ||
| isBear | String | 是否生育 | ||
| postpartum | Number | 产后几月 | ||
| tel | String | 顾客手机号码 | ||
| partnerId | Number | 外键 | 合作伙伴 ID |
附表 3 合作店表
| 字段名 | 数据类型 | 说明 | 描述 | 备注 |
|---|---|---|---|---|
| _id | ObjectId | 主键 | 合作伙伴 ID | 自动生成 |
| partnerName | String | 非空 | 名称 | |
| contacts | String | 联系人 | ||
| address | String | 地址 | ||
| tel | String | 电话号码 |
附表 4 产品表
| 字段名 | 数据类型 | 说明 | 描述 | 备注 |
|---|---|---|---|---|
| _id | ObjectId | 主键 | 合作伙伴 ID | 自动生成 |
| productNum | String | 非空 | 产品号 | 自动递增 |
| series | String | 非空 | 系列名称 | |
| style | String | 非空 | 款式名称 | |
| color | String | 非空 | 颜色 | |
| fabrics | String | 非空 | 面料 | |
| price | Number | 建议价格 |
附表 5 量体数据表
| 字段名 | 数据类型 | 说明 | 描述 | 备注 |
|---|---|---|---|---|
| _id | ObjectId | 主键 | 量体数据 ID | 自动生成 |
| customerId | Number | 外键 | 顾客 ID | |
| armhole | Number | 非空 | 袖笼围 |
(量体数据表涉及字段过多,此处只列出部分字段)
附表 6 订单表
| 字段名 | 数据类型 | 说明 | 描述 | 备注 |
|---|---|---|---|---|
| _id | Number | 主键 | 订单 ID | 自动生成 |
| orderNum | String | 非空 | 订单号 | |
| orderTime | Date | 非空 | 下单时间 | 自动生成 |
| totalPrice | Number | 非空 | 合计金额 | |
| userId | Number | 非空 | 员工 ID | |
| customerId | Number | 外键 | 顾客 ID | |
| state | String | 非空 | 订单状态 | |
| address | String | 定制地点 | ||
| partnerId | Number | 外键 | 合作伙伴 ID | |
| remark | String | 补充说明 |
附表 7 订单项表
| 字段名 | 数据类型 | 说明 | 描述 | 备注 |
|---|---|---|---|---|
| _id | ObjectId | 主键 | 订单项 ID | 自动生成 |
| orderId | Number | 外键 | 订单 ID | |
| productId | Number | 外键 | 产品 ID | |
| addGather | String | 非空 | 是否添加聚拢带 | |
| saleNumber | Number | 非空 | 交易数量 | |
| price | Number | 非空 | 产品推荐价格 | |
| totalPrice | Number | 非空 | 总价 | |
| press | String | 非空 | 受压程度 | |
| strengthenDesign | String | 加强设计 |
附表 8 支付表
| 字段名 | 数据类型 | 说明 | 描述 | 备注 |
|---|---|---|---|---|
| _id | ObjectId | _id | 支付 ID | 自动生成 |
| paymentNum | String | 非空 | 支付号 | |
| userId | Number | 外键 | 员工 ID | |
| userName | String | 非空 | 员工名称 | |
| orderId | Number | 外键 | 订单 ID | |
| createTime | Date | 非空 | 创建时间 | 自动生成 |
附表 9 下单表
| 字段名 | 数据类型 | 说明 | 描述 | 备注 |
|---|---|---|---|---|
| _id | ObjectId | 主键 | 下单 ID | 自动生成 |
| placingOrderNum | String | 非空 | 下单号 | |
| userId | Number | 外键 | 员工 ID | |
| userName | String | 非空 | 员工名称 | |
| orderId | Number | 外键 | 订单 ID | |
| createTime | Date | 非空 | 创建时间 | 自动生成 |
附表 10 发货表
| 字段名 | 数据类型 | 说明 | 描述 | 备注 |
|---|---|---|---|---|
| _id | ObjectId | 主键 | 发货 ID | 自动生成 |
| deliveryNum | String | 非空 | 发货号 | |
| userId | Number | 外键 | 员工 ID | |
| userName | String | 非空 | 员工名称 | |
| orderId | Number | 外键 | 订单 ID | |
| createTime | Date | 非空 | 创建时间 | 自动生成 |
| way | String | 非空 | 发货方式 | |
| expressCompany | String | 快递公司 |
(续上表)
| 字段名 | 数据类型 | 说明 | 描述 | 备注 |
|---|---|---|---|---|
| expressNumber | String | 快递单号 | ||
| consignee | String | 联系人 | ||
| consigeeTel | String | 联系人电话 |
附表 11 维修表
| 字段名 | 数据类型 | 说明 | 描述 | 备注 |
|---|---|---|---|---|
| _id | ObjectId | 主键 | 维修 ID | 自动生成 |
| repairNum | String | 非空 | 维修单号 | |
| userId | Number | 外键 | 员工 ID | |
| orderId | Number | 外键 | 订单 ID | |
| content | String | 非空 | 维修说明 | |
| upkeep | Number | 维修费 | ||
| expressFee | Number | 快递费 | ||
| createTime | Date | 非空 | 创建时间 | 自动生成 |
| applicantTel | String | 联系人电话 |
十一、致 谢
在校的这四年时间里很感谢老师们对我的淳淳教诲,是你们教会了我们勤奋学习,诚实做人,踏实做事,以宽容之心面对生活。指引着我们沿着正确方向前进。在点滴汇聚中使我逐渐形成正确、成熟的人生观、价值观。特别要感谢我的指导老师,邓成剑老师给予我很大的帮助。
感谢我的家人,我永远的支持者,正是在你们殷切目光的注视下,我才一步步的完成了求学生涯。没有你们,就不会有今天的我!我一直很感谢你们,让我拥有一个如此温馨的家庭,让我所有的一切都可以在你们这里得到理解与支持,得到谅解和分担。你们的支持和鼓励是我前进的动力。
衷心感谢我的导师邓成剑老师。本文的研究工作是在邓成剑老师的悉心指导下完成的,从论文的选题、研究计划的制定、技术路线的选择到系统的开发研制,各个方面都离不开邓成剑老师热情耐心的帮助和教导。邓成剑老师认真的工作态度,诚信宽厚的为人处世态度,都给我留下了难以磨灭的印象,也为我今后的工作树立了优秀的榜样。
最后,我衷心的感谢各位评委老师百忙之中抽空审阅我的毕业论文,谢谢各位评委老师的批评和指导。
参考文献
- 基于J2EE平台和数据仓库的服装企业信息系统的设计与实现(东华大学·陈向东)
- 网络服装商城虚拟展示技术研究(电子科技大学·杨轶)
- 基于Web商务网站的设计与实现(东北大学·袁伦才)
- 网上购物系统设计与实现(北京邮电大学·陈皓)
- 服装公司销售信息管理系统的设计与实现(电子科技大学·杨萍)
- 基于SaaS模式的服装设计流程管理软件(东华大学·闫帆)
- 统一用户管理系统开发与设计(南昌大学·郭妍)
- 基于J2ME和Spring的移动电子商务订单系统的设计与开发(新疆大学·马凤山)
- 网络订单管理系统的设计与实现(吉林大学·卢惠茹)
- 基于电子商务的供应链管理研究(武汉理工大学·张仲霞)
- 基于J2ME和Spring的移动电子商务订单系统的设计与开发(新疆大学·马凤山)
- 服饰B2C电子商务系统的设计与实现(黑龙江大学·金琳)
- 统一用户管理系统开发与设计(南昌大学·郭妍)
- 网上购物系统设计与实现(北京邮电大学·陈皓)
- 基于SaaS模式的服装设计流程管理软件(东华大学·闫帆)
本文内容包括但不限于文字、数据、图表及超链接等)均来源于该信息及资料的相关主题。发布者:代码小屋 ,原文地址:https://m.bishedaima.com/yuanma/35965.html











